echarts最常绘制的图形
目录
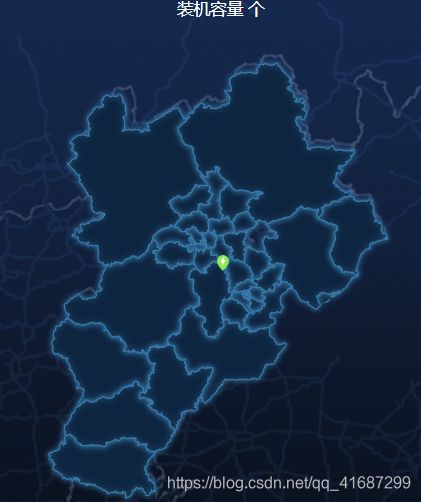
1、绘制地图
2、好看的仪表图
3、环状进程图
4、雷达图
5、自动滚动的立体柱状图:
7、仪表盘的简单变异
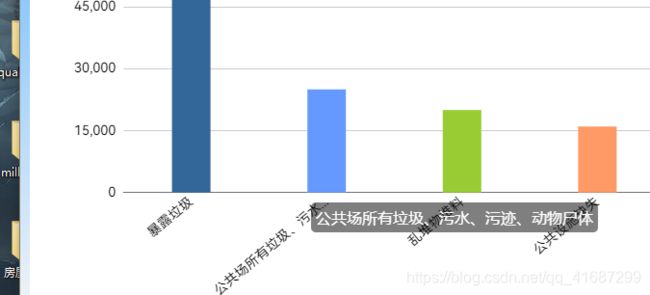
8、echarts的label过长,省略鼠标经过显示
常见问题:https://blog.csdn.net/qq_41687299/article/details/107349491
京津冀js数据以及echarts-gl.min.js的下载地址: https://gitee.com/lili123321/echarts-demo
1、绘制地图
1)2D地图
在index.html中引入京津冀js以及echarts-gl.min.js
在.vue文件的实现:
**html
**js
mapData的数据格式
methods:{
convertData(data) {
var res = []
for (var i = 0; i < data.length; i++) {
var geoCoord = this.geoCoordMap[data[i].name]
if (geoCoord) {
res.push({
state: data[i].state,
name: data[i].name,
value: geoCoord.concat(data[i].value),
})
}
}
return res
},
// 绘制echarts 在获取到后台给的地图数据时调用
drawEcharts(mapData) {
let dom = document.getElementById('main')
this.myChart = echarts.init(dom)
if (this.myChart) this.myChart.clear()
this.option = {
aspectScale: 0.8, //长宽比
center: [116.713873, 39.529244], //当前视角的中心点
tooltip: {
trigger: 'item',
//鼠标放上去显示的数据和文字
formatter: function (params) {
if (typeof params.value[2] !== 'undefined') {
return params.name + ' : ' + params.value[2]
}
},
},
grid: {
// bottom: '5%',
height: '90%',
},
geo: {
map: '京津冀',
zoom: 1.1,
geoIndex: 0,
label: {
//正常状态 --显示板块名称
normal: {
show: false,
fontSize: 10,
color: 'rgba(255, 255, 255, 0.948)',
},
},
itemStyle: {
borderWidth: 2, //省份的边框宽度
borderColor: '#387bab',
shadowBlur: 10,
areaColor: '#0e2540',
shadowColor: '#387bab',
},
//缩放
roam: false,
// layoutCenter: ['50%', '50%']
},
series: [
{
name: 'Top 5',
type: 'effectScatter',
coordinateSystem: 'geo',
data: this.convertData(mapData),
encode: {
value: 2
},
// 1为连接 , 0为连接
symbol: (e, e1) => {
let imgSrc =
e1.data.state === 1
? `image://${require('@/assets/notong.png')}`
: `image://${require('@/assets/tong.png')}`
return imgSrc
},
symbolSize: [20, 26],
showEffectOn: 'emphasis',
rippleEffect: {
brushType: 'stroke'
},
hoverAnimation: true,
label: {
formatter: '{b}',
position: 'right',
show: false
},
zlevel: 1
},
{
type: 'map',
map: '京津冀',
geoIndex: 0,
aspectScale: 1.5, //长宽比
showLegendSymbol: false, // 存在legend时显示
label: {
normal: {
show: true
}
},
// roam: true,
itemStyle: {
normal: {
areaColor: '#0e2540',
borderColor: '#3B5077',
label: {
show: false
}
}
},
animation: false,
data: mapData
}
]
}
this.myChart.setOption(this.option)
// 设置鼠标经过时颜色不变
this.myChart.on('mouseover', function (params) {
this.dispatchAction({
type: 'downplay'
})
})
// 对应鼠标事件
this.myChart.on('click', (e) => {
e.event.event.preventDefault()
clearTimeout(this.clickTimeId)
//执行延时
this.clickTimeId = setTimeout(() => {
//此处为单击事件要执行的代码
this.mapData.forEach((ele) => {
if (ele.name != e.name) return
this.visible = true
// 下次渲染更新,否则获取不到dom元素
this.$nextTick(() => {
this.getRealTimeItem(ele.projectSonId)
let startDate = this.fun_date(-7),
endDate = this.fun_date(0),
projectSonId = ele.projectSonId
this.projectSonId = projectSonId
// 获取负荷趋势
this.getHistoryLine({ projectSonId, startDate, endDate })
// 获取电量趋势
this.getHistoryLineEle({ projectSonId, startDate, endDate })
})
})
}, 250)
})
// 对应点击事件
this.myChart.on('dblclick', (e) => {
e.event.event.preventDefault()
clearTimeout(this.clickTimeId)
this.mapData.forEach((ele) => {
if (ele.name != e.name) return
this.$router.push({
name: 'watch',
query: { id: ele.projectSonId },
})
})
})
// 监听滚动
this.myChart.on('georoam', (params) => {
if (params.dy || params.dx) return //如果是拖拽事件则退出
let _option = this.myChart.getOption() //获取最新的option配制
let _zoom = _option.geo[0].zoom //获取当前缩放比例zoom
if (_zoom >= 6) {
_option.geo[0].label.show = true
} else {
_option.geo[0].label.show = false
}
this.myChart.clear() //清空
this.myChart.setOption(_option)
})
// 监听右键 contextmenu
this.myChart.on('contextmenu', (e) => {
e.event.event.preventDefault()
this.mapData.forEach((ele) => {
if (ele.name != e.name) return
this.visible1 = true
this.$nextTick(() => {
this.map = new AMap.Map('container', {
zoom: 30, //级别
zooms: [4, 16],
resizeEnable: true,
// mapStyle: 'amap://styles/grey',
features: ['bg', 'point', 'road'],
})
//添加控件-工具条控件
this.map.addControl(
new AMap.ControlBar({
showZoomBar: true, //调整zoom
showControlButton: true, //是否有倾斜旋转角度的功能,默认是true
position: {
right: '50px',
bottom: '-150px'
} //调整控件位置
})
)
this.map.clearMap() //渲染之前先清一下覆盖物,防止覆盖物叠加
this.getLocation(ele, this.map)
})
// this.$router.push({
// name: 'madetail',
// query: JSON.stringify(ele),
// })
})
})
},
}推荐文章:
https://www.jianshu.com/p/7337c2f56876 (echarts搞定各种地图)
https://www.yuque.com/baixiangguomi/ld4lrh/tpf3cx (结合高德api、echarts绘制可下钻的地图)
https://blog.csdn.net/baalhuo/article/details/107165377 (Echarts地图registerMap使用的GeoJson数据获取(精确到区)),http://datav.aliyun.com/tools/atlas/#&lat=30.37018632615852&lng=106.68898666525287&zoom=3.5
https://zhuanlan.zhihu.com/p/360672188 (echarts南丁格尔玫瑰图+雷达图)
https://blog.csdn.net/weixin_46633791/article/details/106329051 (echarts绘制3D地图)
https://www.cnblogs.com/fangdongdemao/p/12389015.html (圆形3D地图)
http2s://blog.csdn.net/weixin_44031176/article/details/108202633 (Echarts地图缩放(平面,3D,scatter(散点)))
2)3D地图
在index.html中引入京津冀js以及echarts-gl.min.js
在.vue文件的实现:
**html
**js
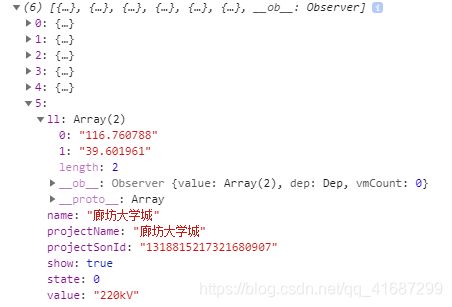
mapData的数据格式
methods:{
convertData(data) {
let res = [],
obj = {}
let mapData = this.mapData
mapData.map((ele) => {
obj[ele.name] = [ele.ll[0], ele.ll[1]]
})
let geoCoordMap = obj
for (let i = 0; i < data.length; i++) {
let geoCoord = geoCoordMap[data[i].name]
if (geoCoord) {
res.push({
name: data[i].name,
state: data[i].state,
value: geoCoord.concat(data[i].value),
})
}
}
return res
},
//绘制3D地图 在获取到后台给的地图数据时调用
drawEcharts(mapData, myChart) {
let _this = this
if (myChart) myChart.clear()
let option = {
// aspectScale: 1.5, //长宽比
center: [116.713873, 39.529244], //当前视角的中心点
tooltip: {
trigger: 'item',
//鼠标放上去显示的数据和文字
formatter: function (params) {
if (typeof params.value[2] !== 'undefined') {
return params.name + ' : ' + params.value[2]
}
},
},
grid: {
bottom: '5%',
height: '90%',
},
geo3D: {
map: '京津冀',
zoom: 0.94,
geoIndex: 0,
itemStyle: {
borderWidth: 2, //省份的边框宽度
borderColor: '#007ADE',
shadowBlur: 10,
areaColor: '#39a8e5',
shadowColor: 'rgba(55, 142, 168, 0.842)',
emphasis: {
label: {
color: 'rgb(10, 38, 46)',
},
areaColor: 'rgba(55, 142, 168, 0.712)',
},
},
light: {
// 光照相关的设置。在 shading 为 'color' 的时候无效。 光照的设置会影响到组件以及组件所在坐标系上的所有图表。合理的光照设置能够让整个场景的明暗变得更丰富,更有层次。
main: {
// 场景主光源的设置,在 globe 组件中就是太阳光。
color: '#39a8e5', //主光源的颜色。[ default: #fff ]
intensity: 1.2, //主光源的强度。[ default: 1 ]
shadow: true, //主光源是否投射阴影。默认关闭。 开启阴影可以给场景带来更真实和有层次的光照效果。但是同时也会增加程序的运行开销。
shadowQuality: 'medium', // 阴影的质量。可选'low', 'medium', 'high', 'ultra' [ default: 'medium' ]
alpha: 55, // 主光源绕 x 轴,即上下旋转的角度。配合 beta 控制光源的方向。[ default: 40 ]
beta: 40, // 主光源绕 y 轴,即左右旋转的角度。[ default: 40 ]
},
ambient: {
// 全局的环境光设置。
color: '#326d88', // 环境光的颜色。[ default: #fff ]
intensity: 0.5, // 环境光的强度。[ default: 0.2 ]
},
},
viewControl: {
// 用于鼠标的旋转,缩放等视角控制。
projection: 'perspective', // 投影方式,默认为透视投影'perspective',也支持设置为正交投影'orthographic'。
autoRotate: false, // 是否开启视角绕物体的自动旋转查看。[ default: false ]
autoRotateDirection: 'cw', // 物体自传的方向。默认是 'cw' 也就是从上往下看是顺时针方向,也可以取 'ccw',既从上往下看为逆时针方向。
autoRotateSpeed: 10, // 物体自传的速度。单位为角度 / 秒,默认为10 ,也就是36秒转一圈。
autoRotateAfterStill: 3, // 在鼠标静止操作后恢复自动旋转的时间间隔。在开启 autoRotate 后有效。[ default: 3 ]
damping: 0, // 鼠标进行旋转,缩放等操作时的迟滞因子,在大于等于 1 的时候鼠标在停止操作后,视角仍会因为一定的惯性继续运动(旋转和缩放)。[ default: 0.8 ]
rotateSensitivity: 1, // 旋转操作的灵敏度,值越大越灵敏。支持使用数组分别设置横向和纵向的旋转灵敏度。默认为1, 设置为0后无法旋转。 rotateSensitivity: [1, 0]——只能横向旋转; rotateSensitivity: [0, 1]——只能纵向旋转。
zoomSensitivity: 1, // 缩放操作的灵敏度,值越大越灵敏。默认为1,设置为0后无法缩放。
panSensitivity: 1, // 平移操作的灵敏度,值越大越灵敏。默认为1,设置为0后无法平移。支持使用数组分别设置横向和纵向的平移灵敏度
panMouseButton: 'left', // 平移操作使用的鼠标按键,支持:'left' 鼠标左键(默认);'middle' 鼠标中键 ;'right' 鼠标右键(注意:如果设置为鼠标右键则会阻止默认的右键菜单。)
rotateMouseButton: 'left', // 旋转操作使用的鼠标按键,支持:'left' 鼠标左键;'middle' 鼠标中键(默认);'right' 鼠标右键(注意:如果设置为鼠标右键则会阻止默认的右键菜单。)
distance: 105, // [ default: 100 ] 默认视角距离主体的距离,对于 grid3D 和 geo3D 等其它组件来说是距离中心原点的距离,对于 globe 来说是距离地球表面的距离。在 projection 为'perspective'的时候有效。
minDistance: 100, // [ default: 40 ] 视角通过鼠标控制能拉近到主体的最小距离。在 projection 为'perspective'的时候有效。
maxDistance: 400, // [ default: 400 ] 视角通过鼠标控制能拉远到主体的最大距离。在 projection 为'perspective'的时候有效。
alpha: 40, // 视角绕 x 轴,即上下旋转的角度。配合 beta 可以控制视角的方向。[ default: 40 ]
beta: 15, // 视角绕 y 轴,即左右旋转的角度。[ default: 0 ]
minAlpha: -360, // 上下旋转的最小 alpha 值。即视角能旋转到达最上面的角度。[ default: 5 ]
maxAlpha: 360, // 上下旋转的最大 alpha 值。即视角能旋转到达最下面的角度。[ default: 90 ]
minBeta: -360, // 左右旋转的最小 beta 值。即视角能旋转到达最左的角度。[ default: -80 ]
maxBeta: 360, // 左右旋转的最大 beta 值。即视角能旋转到达最右的角度。[ default: 80 ]
center: [0, 0, 30], // 视角中心点,旋转也会围绕这个中心点旋转,默认为[0,0,0]。
animation: true, // 是否开启动画。[ default: true ]
animationDurationUpdate: 1000, // 过渡动画的时长。[ default: 1000 ]
animationEasingUpdate: 'cubicInOut', // 过渡动画的缓动效果。[ default: cubicInOut ]
},
emphasis: {
label: {
show: false,
},
},
//缩放
roam: false,
},
series: [
{
zoom: 0.955,
geoIndex: 1,
name: '京津冀',
type: 'map3D',
data: mapData,
roam: false,
},
{
name: 'scatter3D',
type: 'scatter3D', //标识点
symbol: 'pin', //散点的形状。默认为圆形。
coordinateSystem: 'geo3D',
// symbolSize: [28, 49],
// symbol: 'image://' + require('../../../../assets/cat.jpg'),
data: _this.convertData(mapData),
symbolSize: function () {
return 36
},
itemStyle: {
color: function (par) {
let str = par.data.state === 1 ? '#f10125' : 'rgb(114, 231, 46)'
return str
}, //点颜色
},
emphasis: {
label: {
show: false,
},
},
zlevel: 6,
},
],
}
myChart.setOption(option)
// 单击弹框
myChart.on('click', (e) => {
e.event.event.preventDefault()
clearTimeout(this.clickTimeId)
//执行延时
this.clickTimeId = setTimeout(() => {
//此处为单击事件要执行的代码
this.mapData.forEach((ele) => {
if (ele.name != e.name) return
this.visible = true
// 下次渲染更新,否则获取不到dom元素
this.$nextTick(() => {
this.getRealTimeItem(ele.projectSonId)
let startDate = this.fun_date(-7),
endDate = this.fun_date(0),
projectSonId = ele.projectSonId
this.projectSonId = projectSonId
// 获取负荷趋势
this.getHistoryLine({ projectSonId, startDate, endDate })
// 获取电量趋势
this.getHistoryLineEle({ projectSonId, startDate, endDate })
})
})
}, 5000)
})
// 监听右键 contextmenu
myChart.on('mousedown', (e) => {
if (e.event.event.button === 2) {
this.mapData.forEach((ele) => {
if (ele.name != e.name) return
this.visible1 = true
this.$nextTick(() => {
this.map = new AMap.Map('container', {
zoom: 30, //级别
zooms: [4, 16],
resizeEnable: true,
// mapStyle: 'amap://styles/grey',
features: ['bg', 'point', 'road'],
})
//添加控件-工具条控件
this.map.addControl(
new AMap.ControlBar({
showZoomBar: true, //调整zoom
showControlButton: true, //是否有倾斜旋转角度的功能,默认是true
position: {
right: '50px',
bottom: '-150px',
}, //调整控件位置
})
)
this.map.clearMap() //渲染之前先清一下覆盖物,防止覆盖物叠加
this.getLocation(ele, this.map)
})
// this.$router.push({
// name: 'madetail',
// query: JSON.stringify(ele),
// })
})
}
})
},
}https://www.cnblogs.com/TencentLBS/p/14007209.html
推荐博文:
echarts 设置地图外边框、地图背景渐变色和地图阴影,增加立体感以及在地图上打点:https://blog.csdn.net/qq_36437172/article/details/106099547
使用echarts做3D地图与3D柱状图:https://blog.csdn.net/weixin_44331357/article/details/107413816
2、好看的仪表图
https://blog.csdn.net/weixin_39860755/article/details/112445878
function beaYibiao(myChart,num,value) {
myChart.clear()
let option = {
series: [
{
type: "gauge",
radius: "75%",
startAngle: 235,
endAngle: -55,
min: 0,
max: 1,
splitNumber: 10,
axisLine: {
show: false,
lineStyle: {
width: 6,
color: [
[num[0], "#49a732"],
[num[0] + num[1], "#fcbd01"],
[num[0] + num[1] + num[2], "#eb3633"],
],
},
},
pointer: {
show: false,
},
axisTick: {
length: 10,
distance: -22,
lineStyle: {
color: "auto",
width: 2,
},
},
splitLine: {
show: false,
},
axisLabel: {
show: false,
},
title: {
offsetCenter: [0, "100%"],
fontSize: 14,
},
detail: {
fontSize: 14,
offsetCenter: [0, "0%"],
valueAnimation: true,
formatter: function (value) {
return "{a|" + value + "}{b|个}";
},
rich: {
a: {
color: "#333",
fontSize: 30,
},
b: {
color: "#999",
fontSize: 14,
},
},
color: "auto",
},
data: [
{
value: value,
name: "总任务",
},
],
},
{
type: "gauge",
radius: "75%",
startAngle: 235,
endAngle: -55,
axisLine: {
show: true,
lineStyle: {
width: 3,
},
},
pointer: {
show: false,
},
axisTick: {
show: false,
},
splitLine: {
show: false,
},
axisLabel: {
show: false,
},
title: {
offsetCenter: [0, "85%"],
fontSize: 14,
},
},
],
};
option && myChart.setOption(option);
window.addEventListener("resize", function () {
myChart.resize();
});
}使用:
// 好看的仪表盘
let total = 60
let num = [20/60,10/60,20/60]
let myChart10 = echarts.init(document.getElementById('yibiao'))
beaYibiao(myChart10,num,61)3、环状进程图
export function getRingPro(e, myChart, ...color) {
myChart.clear()
var option = {
title: {
show: true,
text: e === 0 ? 0 : e + "%",
x: "center",
y: "center",// 通过x,y将标题(进度)定位在圆环中心
textStyle: {
fontSize: "16",
color: color[4],
fontWeight: "550",
fontFamily: "DINPro, DINPro-Regular",
},
},
tooltip: {
trigger: "item",
formatter: "{d}%",
show: false,
},
legend: {
orient: "vertical",
x: "left",
show: false,
},
series: {
name: "",
type: "pie",
radius: ["55%", "90%"],
avoidLabelOverlap: true,
label: {
position: 'center',
emphasis: {
show: false
}
},
labelLine: {
normal: {
show: false,
},
},
data: [
{
value: e,
name: "",
itemStyle: {
color: color[0],
},
},
{
value: 2,
name: "",
itemStyle: {
color: color[1],
},
},
{
value: 100 - e,
name: "",
itemStyle: {
color: color[2],
},
}, {
value: 2,
name: "",
itemStyle: {
color: color[3],
},
}
],
},
};
myChart.setOption(option);
// 保证图形随窗口变化
window.addEventListener("resize", function () {
myChart.resize();
})
}使用:
import { getRingPro} from "@/utils/getCharts.js";
getRingPro(
97.14,
item, //chart对象
"#6790D8",
"transparent",
"#eff3ff",
"transparent",
"#6790D8"
);4、雷达图
// 雷达图
export function leida(myChart, echarts, indicator, data) {
myChart.clear()
let option = {
tooltip: {
show: true,
trigger: 'item',
textStyle: {
color: '#000000',
fontStyle: 'normal',
fontWeight: 'normal',
fontFamily: 'sans-serif',
fontSize: 14,
}
},
legend: {
show: false,
top: 'bottom'
},
radar: [
{
indicator: indicator,
center: ['50%', '50%'],
radius: '65%',
startAngle: 90,
splitNumber: 4,
shape: 'circle',
name: {
formatter: '',
textStyle: {
color: '#72ACD1'
}
},
splitArea: {
areaStyle: {
color: '#ffffff'
}
},
axisLine: {
lineStyle: {
color: '#d4d4d4'
}
},
splitLine: {
lineStyle: {
color: '#d4d4d4'
}
}
},
],
toolbox: {
show: false,
},
series: [
{
name: '',
type: 'pie',
radius: ['4%','75%'],
center: ['50%', '50%'],
roseType: 'area',
hoverAnimation: false,
itemStyle: {
borderRadius: 0,
},
labelLine: {
show:false,
length: 0,
lineStyle: {
type: 'dotted'
}
},
label: {
formatter: "{b}",
fontSize: 14,
alignTo: 'edge',
edgeDistance: '15%',
color: '#666666'
},
color: ["#ff6262", "#ffa475", "#4d91ff", "#ffd162", "#13cf70"],
data: data
}
]
}
option && myChart.setOption(option);
window.addEventListener("resize", function () {
myChart.resize();
});
}使用
import { leida } from "@/utils/getCharts.js";
let indicator = []
let data = []
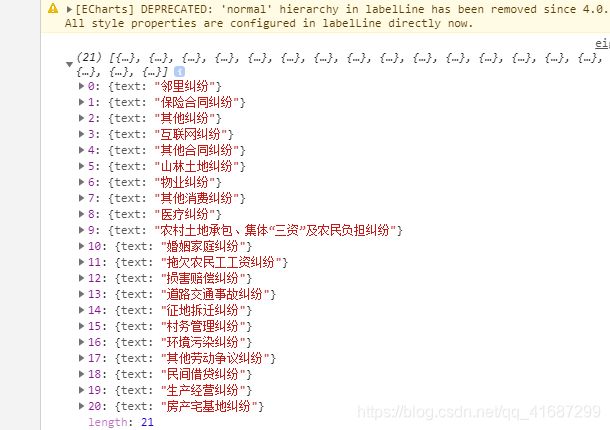
leida(barChart, echarts, indicator, data);indicator数据格式
data格式
5、自动滚动的立体柱状图:
//记住样式要设置高度
7、仪表盘的简单变异
//记得自己去设置高度
mounted(){
this.$nextTick(() => {
setTimeout(() => {
this.ajs();
}, 500);
});
},
methods:{
// 数字城管案件数量(今年以来)
ajs() {
let dom = document.getElementById("ajs");
let chart = echarts.init(dom);
chart.clear();
let data = 43911;
let option = {
series: [
{
type: "gauge",
radius: "90%",
center: ["50%", "60%"],
startAngle: 200,
endAngle: -20,
min: 0,
max: data,
splitNumber: 1,
itemStyle: {
color: "#13B5B1",
},
progress: {
show: true,
width: 8,
},
pointer: {
show: false,
},
axisLine: {
lineStyle: {
width: 8,
},
},
axisTick: {
show: false,
},
splitLine: {
distance: -16,
length: 10,
lineStyle: {
width: 2,
color: "#13B5B1",
},
},
axisLabel: {
distance: -20,
color: "#13B5B1",
fontSize: 14,
fontWeight: 400,
fontFamily: "HarmonyOS_Sans_SC_Regular",
},
anchor: {
show: false,
},
title: {
show: false,
},
detail: {
valueAnimation: true,
width: "10%",
lineHeight: 40,
height: "15%",
borderRadius: 8,
offsetCenter: [0, "-15%"],
fontSize: 24,
formatter: "{value} 件",
color: "#010101",
},
data: [
{
value: data,
},
],
},
],
};
window.addEventListener("resize", function () {
chart.resize();
});
option && chart.setOption(option);
},
}8、echarts的label过长,省略鼠标经过显示
类型占比(今年以来)
//自己设定高度
methods:{
// 类型占比(今年以来)
lxzb() {
let dom = document.getElementById("lxzb");
let chart = echarts.init(dom);
let xData = [
"暴露垃圾",
"公共场所有垃圾、污水、污迹、动物尸体",
"乱堆物堆料",
"公共设施缺失",
"沿街晾挂",
"机动车乱停放",
"垃圾满溢",
"无照经营游商",
"施工废弃料",
"废弃家具设备",
];
let yData = [
50000, 25000, 20000, 16000, 20000, 16000, 16000, 20000, 20000, 16000,
];
let step = 15000;
let max = Math.max(...yData);
let tmp = Math.ceil(max / step);
chart.clear();
let option = {
tooltip: {
trigger: "axis",
formatter: function (ele) {
return ele[0].name + ": " + ele[0].value + "(件)";
},
},
grid: {
width: "95%",
left: "3%",
bottom: "1%",
containLabel: true,
},
xAxis: [
{
type: "category",
data: xData,
triggerEvent: true,
axisLabel: {
interval: 0,
color: "#000000",
fontWeight: 400,
rotate: 40,
fontFamily: "HarmonyOS_Sans_SC_Regular",
fontSize: 14,
formatter: function (params) {
//标签输出形式 ---请开始你的表演
let index = 10;
let newstr = "";
for (let i = 0; i < params.length; i += index) {
let tmp = params.substring(i, i + index);
newstr += tmp + "\n";
}
if (newstr.length > 10) return newstr.substring(0, 10) + "...";
else return "\n" + newstr;
},
},
axisTick: {
show: false,
},
},
],
yAxis: [
{
type: "value",
interval:15000,
max: step*tmp,
axisLabel: {
show: true,
interval: 0,
color: "#000000",
fontWeight: 400,
fontFamily: "HarmonyOS_Sans_SC_Regular",
fontSize: 14,
},
splitLine: {
lineStyle: {
color: ["#000"],
width: 1,
opacity: 0.2,
},
},
},
],
series: [
{
name: "",
type: "bar",
barWidth: "40px",
itemStyle: {
normal: {
color: function (par) {
let colorList = [
"#336699",
"#6699FF",
"#99CC33",
"#FF9966",
"#996600",
"#CCCC00",
"#32B16C",
"#13B5B1",
"#00B7EE",
"#8957A1",
];
return colorList[par.dataIndex];
},
},
},
data: yData,
},
],
};
window.addEventListener("resize", function () {
chart.resize();
});
option && chart.setOption(option);
chart.on("mouseover", function (params) {
//鼠标经过图表时候判断参数 ---请开始你的表演
if (params.componentType == "xAxis") {
let tt = $("#tip");
tt.html(params.value);
tt.css("left", params.event.event.layerX + 10);
tt.css("top", params.event.event.layerY + 20);
tt.show();
}
});
chart.on("mouseout", function (params) {
$("#tip").hide();
});
},
}
.hide {
display: none;
}
.tipname {
position: absolute;
background: rgba(0, 0, 0, 0.5);
border-radius: 5px;
max-width: 400px;
padding: 5px;
z-index: 1;
color: #fff;
}
9、
简单案例地址:https://gitee.com/lili123321/echarts-demo
推荐博文:
Echarts立体柱状图--原文地址:https://blog.csdn.net/Summer_JK/article/details/109548799?utm_medium=distribute.pc_relevant.none-task-blog-2%7Edefault%7EBlogCommendFromBaidu%7Edefault-5.control&depth_1-utm_source=distribute.pc_relevant.none-task-blog-2%7Edefault%7EBlogCommendFromBaidu%7Edefault-5.control
立体柱状图:https://blog.csdn.net/SpringHASh/article/details/107387473?utm_medium=distribute.pc_relevant.none-task-blog-baidujs_title-0&spm=1001.2101.3001.4242