- 大文件上传的解决办法~文件切片、秒传、限制文件并发请求。。。
行咘行啊细狗
javascript开发语言ecmascript
1、项目背景:针对大文件上传,如果将文件作为一个请求去发送给后端,会有以下几种问题,首先是上传时间长,用户不能进行其他操作,包括页面刷新等操作,其次有的接口会设置响应时间限制,可能大文件还没上传完就触发响应限制了,这样对用户很不友好,那么怎么解决呢?2、首先前端针对大文件使用文件切片技术,将大文件切成多个小文件,然后再将多个小文件传给后端,由后端进行组合即可。(文件切片)import{ref}fr
- Gateway网关
胡尔摩斯.
后端springcloudjavagateway
GatewayGateway网关是微服务架构中的重要组件,作为所有微服务的统一入口,扮演着“门卫”的角色。它负责处理进入系统的所有请求,并根据预设的规则将请求路由到相应的微服务进行处理。(需要进行服务的注册与发现)官网地址:SpringCloudGatewayhttps://docs.spring.io/spring-cloud-gateway/docs/4.0.4/reference/html/
- Vue全流程--数据代理的理解以及在Vue中的应用
不清参
Vue全流程vue.js前端javascript
数据代理定义数据代理就是通过一个数据对象代理对另一个对象中的属性进行读/写需要用到的基础知识js的Object.defineProperty函数补充:(请大致读完后再看下文)Documentletnumber=18;letdata={//Modelname:"小王",sex:"男",url:'https://space.bilibili.com/1347961416?spm_id_from=333
- 案例分析一
zyhomepage
技术资料招聘求职内容运营科技技术管理
张某(10多年IT工作经验)应聘一家国企单位,面试官(技术副主管)面试时问了些无关痛痒的问题,谈到薪资时强调我权限范围内的数额就那么多,再多就需要走申请流程进行操作了。没几天入职后,去向技术副主管领任务,随便给了个任务并指派两个帮手(自己去联系)组成小组,顺口还提醒下“甲水平不行,乙还可以”(在以后工作中,发现甲的水平不是一般的好),然后就是开干。在工作过程,这个不明白那个不明白的地方很多,只能遇
- 后端开发面试自我介绍_后端开发面试经验 - 共93条真实后端开发面试经验分享 - 职业圈...
weixin_39815329
后端开发面试自我介绍
面试过程:1面试首先问你对技术的理解是怎样的谈谈价值观方面的问题,比较抽象,我理解这种问题就跟你说让你做个自我介绍,问你你平时读什么书,有什么爱好这种问题类似,一方面热热场,打开话匣子,另一方面看你谈些什么技术,如果你用的技术跟公司的相似那么就就着这个问题往下问,如果你聊的不沾边,后面基本上可以不问了。总之一方面聊一些积极向上的内容,另外聊一些跟公司技术贴边的技术。2谈谈你的项目我就把我以前参与的
- 【vite】vite配置文件 vite.config.js
小羊不乖
前端前端框架node.js前端javascriptvue.jsvue
文章目录声明环境变量配置文件`.env.dev`开发环境`.env.prod`生产环境在配置中使用环境变量Vite中的plugin配置@vitejs/plugin-vue:默认插件@vitejs/plugin-legacy:兼容旧版浏览器unplugin-auto-import/vite:自动导入Vue和Vue相关库的APIunplugin-vue-components/vite:自动注册Vue组
- 工具链 之 Vite 常见的共享选项配置(二)
**之火
前端工具链Vite前端工具链Vite
这些配置通常包括插件、别名、CSS预处理器设置。1.插件(Plugins)插件是Vite生态系统中的核心部分,用于扩展Vite的功能。一些插件(如@vitejs/plugin-vue对于Vue项目)是项目所必需的,并且在所有环境中都应该被包含。//vite.config.jsimport{defineConfig}from'vite'importvuefrom'@vitejs/plugin-vue
- 百度面试经验和总结
peng_pp
面试经验面试经验
百度导航面试(拿到实习Offer)一面一面是电话面试,那个时候下午刚好下课,然后收到来自深圳的一个电话,是百度导航团队的,问我能否第二天上午能否电话面试,我说可以。因为当时刚刚参加完CVTE面试不久,而且知道自己CVTE被刷了,所以那个时候又激动又慌张,因为面试了才知道自己还差很远。于是那天晚上就看了一下JVM相关的知识,因为这个在CVTE面试有问到。到第二天面试的时候,电话终于来了,涉及的问题主
- 华为OD机试E卷 - 数大雁(Java & Python& JS & C++ & C )
算法大师
最新华为OD机试华为odpythonjavac语言javascriptc++华为od机考e卷
最新华为OD机试真题目录:点击查看目录华为OD面试真题精选:点击立即查看题目描述一群大雁往南飞,给定一个字符串记录地面上的游客听到的大雁叫声,请给出叫声最少由几只大雁发出。具体的:1.大雁发出的完整叫声为”quack“,因为有多只大雁同一时间嘎嘎作响,所以字符串中可能会混合多个”quack”。2.大雁会依次完整发出”quack”,即字符串中’q’,‘u’,‘a’,‘c’,‘k’这5个字母按顺序完整
- 面试经验分享-回忆版某小公司
兔子宇航员0301
数据开发面经分享面试经验分享职场和发展
说说你项目中数据仓库是怎么分层的,为什么要分层?首先是ODS层,连接数据源和数据仓库,数据会进行简单的ETL操作,数据来源通常是业务数据库,用户日志文件或者来自消息队列的数据等中间是核心的数据仓库层,可以细分为DWD,DIM,DWS层。首先是DWD层主要负责对数据进行进一步测清洗规范化的操作,但是应该尽可能保持和ODS层相同的数据粒度,可以通过维度退化等方式,将维度表退化为事实表例如下单表,减少关
- 足球直播站源码怎么搭建
sanx18
1024程序员节阿里云腾讯云开发语言java
搭建一个足球直播站涉及到多个步骤,包括获取源码、准备开发环境、部署配置、自定义内容和样式、测试优化以及上线运营。以下是搭建足球直播站的大致流程:1.获取体育直播源码:你可以从“ggscore”获取体育直播源码,这些源码通常包含赛事直播、社区论坛、竞猜比分、新闻头条、微短视频、赛事情报、赛程表、赛事资料库、即时聊天等基础模块。开发语言可能包括PHP、VUE、安卓JAVA、苹果OC等。2.准备开发环境
- 使用vue3实现语音交互的前端页面
张正栋
交互前端
代码地址:https://github.com/ZZD3627/my-third-vue.git需求1.前端实现录音并将音频传到通过http请求将音频传递到后端2.基于后端识别的语音及后端返回的内容进行语音沟通实现1.使用MediaRecorder在前端使用录音功能2.使用SpeechSynthesis实现将后端传来的文字进行播放其中一个页面的代码:import{ref,onMounted}fro
- C++中的std::initializer_list详解
一倾而尽
C++/STLC++11/C++14C++
initializer_list是C++11提供的一种新类型,其定义于头文件中,此头文件是工具库的一部分,定义如下:namespacestd{templateclassinitializer_list{public:usingvalue_type=E;usingreference=constE&;usingconst_reference=constE&;usingsize_type=size_t;
- SpringCloud微服务-OpenFeign服务接口调用
TwitchR
springcloud微服务java
一、OpenFeign简介官网:https://cloud.spring.io/spring-cloud-static/Hoxton.SR1/reference/htmlsingle/#spring-cloud-openfeignGitHub:https://github.com/spring-cloud/spring-cloud-openfeignFeign是一个声明式WebService客户端
- vue使用阿里云视频点播
像山里的风
vue.jsjavascript阿里云
vue使用阿里云视频点播——videoId+playauth的方式一.上传视频官方文档https://help.aliyun.com/document_detail/52204.htm?spm=a2c4g.11186623.0.0.4885a393kRPguB#task-19956481.在index.html页面引入JavaScript脚本。具体代码,已有视频时回显并且可以查看视频、删除视频;没
- 080:vue+cesium 利用PointPrimitiveCollection绘制4个不同颜色不同位置的点
还是大剑师兰特
#cesium综合教程200+大剑师cesium教程cesium入门cesium示例
作者:还是大剑师兰特,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。查看本专栏目录-本文是第080篇文章文章目录一、示例效果图二、示例介绍三、配置说明四、示例源代码(共101行)五、相关文章参考一
- Vue 3 中的 toRef 和 toRefs:区别与使用场景
小黄编程快乐屋
vue.jsjavascript前端
1.什么是toRef?toRef是一个用于将响应式对象的某个属性转换为ref的函数。它的主要作用是保持单个属性的响应性,即使该属性是从一个响应式对象中提取出来的。使用场景当你只需要从响应式对象中提取一个属性,并希望保持其响应性时,可以使用toRef。import{reactive,toRef}from'vue';conststate=reactive({count:0,name:'Vue'});/
- 如何解决 npm install 卡在“sill idealTree buildDeps“的问题
D0ublecl1ck
问题记录npm前端node.js
你好,欢迎来到我的博客!今天我要分享的是关于解决在Vue项目中执行npminstall时卡在"sillidealTreebuildDeps"的问题。这个问题可能会让你感到困惑,但是不用担心,我将会一步步为你解决。问题描述当你尝试在Vue项目中执行npminstall时,你可能会遇到一个问题:命令卡在"sillidealTreebuildDeps"这一步,没有任何反应。问题原因这个问题的根源在于淘宝
- Pushback后推到底是一个飞机的一个什么操作?
熊猫鹏-梓潼
其他
最近看文献被一个术语搞的晕头转向,pushback词典解释是后推。稍微专业一点的说是:n.飞机推迟起飞。这我就蒙了,啥意思嘛?所以就有了这篇解释Pushback(FromWikipedia,thefreeencyclopedia;JumptonavigationJumptosearch)Forinformationonbordercontroloperations,seeNon-refouleme
- vue | 插值表达式
jingling1007
前端vue.js前端javascript
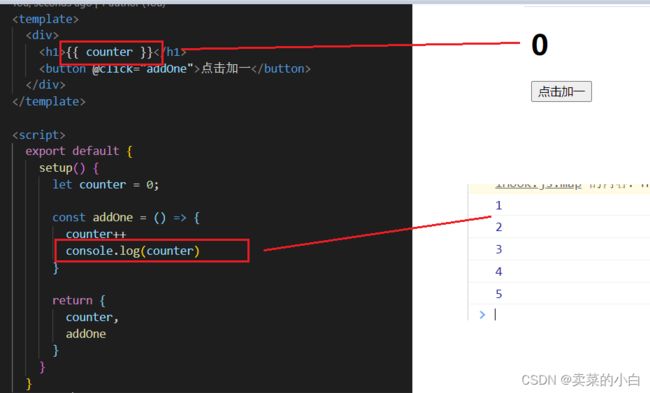
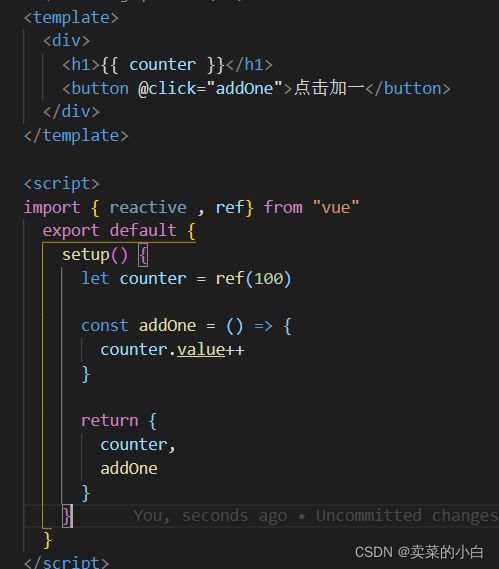
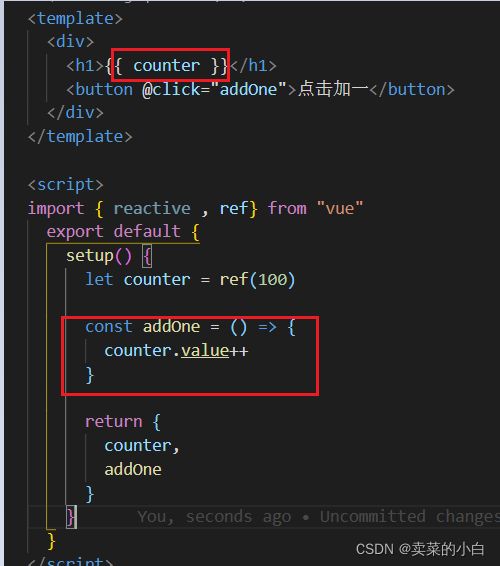
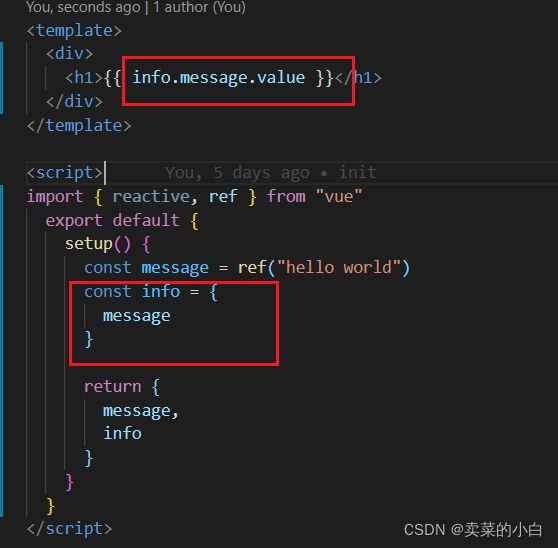
Vue是一个用于构建用户界面的渐进式框架1.构建用户界面:基于数据动态渲染页面2.渐进式:循序渐进的学习3.框架:一套完整的项目解决方案,提升开发效率↑(理解记忆规则)插值表达式:插值表达式是一种Vue的模板语法1.作用:利用表达式进行插值,渲染到页面中表达式:是可以被求值的代码,JS引擎会将其计算出一个结果2.语法格式?{{表达式}}3.插值表达式的注意点:①使用的数据要存在(data)②支持的
- Java 常见的面试题(反射)
java全套学习资料
java开发语言
一、什么是反射?JAVA反射机制是在运行状态中,对于任意一个类,都能够知道这个类的所有属性和方法,对于任意一个对象,都能够调用它的任意一个方法和属性,这种动态获取的信息以及动态调用对象的方法的功能称为java语言的反射机制。二、什么是java序列化?什么情况下需要序列化?**序列化:**将Java对象转换成字节流的过程。**反序列化:**将字节流转换成Java对象的过程。当Java对象需要在网络上
- vue项目中chunk-vendors.js提示报错的查看方法
java全套学习资料
前端htmljavascript前端vue.js
经常在vue项目中,会有chunk-vendors.js报出的各种错误提示,但可能有的报错很多人不懂的如何查看,接下来,给大家一个示例:上图中的报错,很多人可能只会看【Vuewarn】中的错误,而忽略【system】中的错误提示,导致在页面中找了无数个“indexOf”也解决不了错误,其实这条错误产生的步骤都已经在【system】中。让我们由下往上看,错误产生的步骤流程依次是settlement–
- 华为OD机试C卷-- 分披萨(Java & JS & Python & C)
飞码创造者
华为OD机试题库华为odc语言javajavascriptpython
获取题库不需要订阅专栏,可直接私信我进入CSDN领军人物top1博主的华为OD交流圈观看完整题库、最新面试实况、考试报告等内容以及大佬一对一答疑。题目描述"吃货"和"馋嘴"两人到披萨店点了一份铁盘(圆形)披萨,并嘱咐店员将披萨按放射状切成大小相同的偶数个小块。但是粗心的服务员将披萨切成了每块大小都完全不同奇数块,且肉眼能分辨出大小。由于两人都想吃到最多的披萨,他们商量了一个他们认为公平的分法:从"
- [email protected] postinstall: `node scripts/build.js`
懒大王、
vuesassjavascript前端
问题描述vue装依赖时报错解决方案sudonpmuninstallsass-loadernode-sass删除依赖包node切换到对应的版本,下面是参考链接node-sass-npm然后
[email protected]@4.14.1再npminstall重新启动项目就可以啦
- 深入剖析Spring Cloud源码系列Nacos注册中心原理新手面试考核问题
DNCS高级工程师
springcloud面试spring
前言Nacos(全称为"NamingandConfigurationService")是一个开源的服务发现和配置管理平台。作为一个注册中心,Nacos提供了服务注册、服务发现、服务心跳和服务健康检测功能,使得微服务架构中的各个服务可以相互发现和通信。本文将深入探讨Nacos注册中心的原理,特别关注CP模式与AP模式的区别与优劣环境版本:Nacos-1.3.0一、Nacos注册中心与SpringCl
- 深入探讨JavaScript的弱引用机制:WeakRef、WeakSet与WeakMap的应用潜力
Light60
低代码实战篇技能篇javascript开发语言
JavaScript在处理内存管理和对象引用时,弱引用机制在性能优化和内存泄漏防范方面展现了其独特的优势。本文将通过对WeakRef、WeakSet和WeakMap的深入解析,帮助开发者更好地理解并应用这一机制,确保高效和可维护的代码结构。一、WeakRef:掌控弱引用的利器1.定义与用法WeakRef(弱引用)允许您创建一个对对象的弱引用,该引用不会阻止垃圾回收器回收该对象。//创建一个对象,并
- Nginx+FFmpeg实现海康威视摄像头的rtsp流转hls流并在本地WEB页面以及服务器WEB页面实现直播效果
Zim_cie
海康威视摄像头hlsrtspnginxffmpeghtml
由于自己的海康威视网络摄像机不支持websocket,无法使用官方网页提供的WEB3.2开发包,只能使用低版本3.0版本的web开发包,但是这个版本的开发包只支持44以下版本的Chrome浏览器(当前普遍版本90+),ie9-ie11(???很少人用ie了,更何况不适配开发需求),其余Firefox也应该是低版本的。转而想到通过提取视频流的方法进行二次开发。》》具体如何查看通过海康威视技术人员提示
- 使用vue3实现语音交互的前端页面
Rverdoser
交互前端
要在Vue3中实现语音交互的前端页面,你可以使用WebSpeechAPI。以下是一个简单的例子,展示了如何在Vue3组件中集成语音识别(speechrecognition)和语音合成(speechsynthesis)功能。首先,确保你的项目中安装了vue3。npminstallvue@next然后,创建一个Vue组件:开始录音开始播放import{ref}from'vue';constSpeech
- 算法面试题——敏感字段加密(python)
牙几米
python算法开发语言
题目描述给定一个由多个命令字组成的命令字符串:字符串长度小于等于127字节,只包含大小写字母,数字,下划线和偶数个双引号;命令字之间以一个或多个下划线_进行分割;可以通过两个双引号””来标识包含下划线_的命令字或空命令字(仅包含两个双引号的命令字),双引号不会在命令字内部出现;请对指定索引的敏感字段进行加密,替换为******(6个*),并删除命令字前后多余的下划线_。如果无法找到指定索引的命令字
- python bs4 selenium 查找a href=javascript:();的实际点击事件和url
大霸王龙
pythonseleniumjavascript
在使用BeautifulSoup和Selenium时,处理href="javascript:;"的链接需要一些额外的步骤,因为这些链接不直接指向一个URL,而是通过JavaScript代码来执行某些操作。这可能包括导航到另一个页面、触发模态窗口、显示/隐藏内容等。以下是如何使用Selenium来查找和处理这些链接的步骤:启动WebDriver:首先,你需要启动一个WebDriver(如Chrome
- ASM系列四 利用Method 组件动态注入方法逻辑
lijingyao8206
字节码技术jvmAOP动态代理ASM
这篇继续结合例子来深入了解下Method组件动态变更方法字节码的实现。通过前面一篇,知道ClassVisitor 的visitMethod()方法可以返回一个MethodVisitor的实例。那么我们也基本可以知道,同ClassVisitor改变类成员一样,MethodVIsistor如果需要改变方法成员,注入逻辑,也可以
- java编程思想 --内部类
百合不是茶
java内部类匿名内部类
内部类;了解外部类 并能与之通信 内部类写出来的代码更加整洁与优雅
1,内部类的创建 内部类是创建在类中的
package com.wj.InsideClass;
/*
* 内部类的创建
*/
public class CreateInsideClass {
public CreateInsideClass(
- web.xml报错
crabdave
web.xml
web.xml报错
The content of element type "web-app" must match "(icon?,display-
name?,description?,distributable?,context-param*,filter*,filter-mapping*,listener*,servlet*,s
- 泛型类的自定义
麦田的设计者
javaandroid泛型
为什么要定义泛型类,当类中要操作的引用数据类型不确定的时候。
采用泛型类,完成扩展。
例如有一个学生类
Student{
Student(){
System.out.println("I'm a student.....");
}
}
有一个老师类
- CSS清除浮动的4中方法
IT独行者
JavaScriptUIcss
清除浮动这个问题,做前端的应该再熟悉不过了,咱是个新人,所以还是记个笔记,做个积累,努力学习向大神靠近。CSS清除浮动的方法网上一搜,大概有N多种,用过几种,说下个人感受。
1、结尾处加空div标签 clear:both 1 2 3 4
.div
1
{
background
:
#000080
;
border
:
1px
s
- Cygwin使用windows的jdk 配置方法
_wy_
jdkwindowscygwin
1.[vim /etc/profile]
JAVA_HOME="/cgydrive/d/Java/jdk1.6.0_43" (windows下jdk路径为D:\Java\jdk1.6.0_43)
PATH="$JAVA_HOME/bin:${PATH}"
CLAS
- linux下安装maven
无量
mavenlinux安装
Linux下安装maven(转) 1.首先到Maven官网
下载安装文件,目前最新版本为3.0.3,下载文件为
apache-maven-3.0.3-bin.tar.gz,下载可以使用wget命令;
2.进入下载文件夹,找到下载的文件,运行如下命令解压
tar -xvf apache-maven-2.2.1-bin.tar.gz
解压后的文件夹
- tomcat的https 配置,syslog-ng配置
aichenglong
tomcathttp跳转到httpssyslong-ng配置syslog配置
1) tomcat配置https,以及http自动跳转到https的配置
1)TOMCAT_HOME目录下生成密钥(keytool是jdk中的命令)
keytool -genkey -alias tomcat -keyalg RSA -keypass changeit -storepass changeit
- 关于领号活动总结
alafqq
活动
关于某彩票活动的总结
具体需求,每个用户进活动页面,领取一个号码,1000中的一个;
活动要求
1,随机性,一定要有随机性;
2,最少中奖概率,如果注数为3200注,则最多中4注
3,效率问题,(不能每个人来都产生一个随机数,这样效率不高);
4,支持断电(仍然从下一个开始),重启服务;(存数据库有点大材小用,因此不能存放在数据库)
解决方案
1,事先产生随机数1000个,并打
- java数据结构 冒泡排序的遍历与排序
百合不是茶
java
java的冒泡排序是一种简单的排序规则
冒泡排序的原理:
比较两个相邻的数,首先将最大的排在第一个,第二次比较第二个 ,此后一样;
针对所有的元素重复以上的步骤,除了最后一个
例题;将int array[]
- JS检查输入框输入的是否是数字的一种校验方法
bijian1013
js
如下是JS检查输入框输入的是否是数字的一种校验方法:
<form method=post target="_blank">
数字:<input type="text" name=num onkeypress="checkNum(this.form)"><br>
</form>
- Test注解的两个属性:expected和timeout
bijian1013
javaJUnitexpectedtimeout
JUnit4:Test文档中的解释:
The Test annotation supports two optional parameters.
The first, expected, declares that a test method should throw an exception.
If it doesn't throw an exception or if it
- [Gson二]继承关系的POJO的反序列化
bit1129
POJO
父类
package inheritance.test2;
import java.util.Map;
public class Model {
private String field1;
private String field2;
private Map<String, String> infoMap
- 【Spark八十四】Spark零碎知识点记录
bit1129
spark
1. ShuffleMapTask的shuffle数据在什么地方记录到MapOutputTracker中的
ShuffleMapTask的runTask方法负责写数据到shuffle map文件中。当任务执行完成成功,DAGScheduler会收到通知,在DAGScheduler的handleTaskCompletion方法中完成记录到MapOutputTracker中
- WAS各种脚本作用大全
ronin47
WAS 脚本
http://www.ibm.com/developerworks/cn/websphere/library/samples/SampleScripts.html
无意中,在WAS官网上发现的各种脚本作用,感觉很有作用,先与各位分享一下
获取下载
这些示例 jacl 和 Jython 脚本可用于在 WebSphere Application Server 的不同版本中自
- java-12.求 1+2+3+..n不能使用乘除法、 for 、 while 、 if 、 else 、 switch 、 case 等关键字以及条件判断语句
bylijinnan
switch
借鉴网上的思路,用java实现:
public class NoIfWhile {
/**
* @param args
*
* find x=1+2+3+....n
*/
public static void main(String[] args) {
int n=10;
int re=find(n);
System.o
- Netty源码学习-ObjectEncoder和ObjectDecoder
bylijinnan
javanetty
Netty中传递对象的思路很直观:
Netty中数据的传递是基于ChannelBuffer(也就是byte[]);
那把对象序列化为字节流,就可以在Netty中传递对象了
相应的从ChannelBuffer恢复对象,就是反序列化的过程
Netty已经封装好ObjectEncoder和ObjectDecoder
先看ObjectEncoder
ObjectEncoder是往外发送
- spring 定时任务中cronExpression表达式含义
chicony
cronExpression
一个cron表达式有6个必选的元素和一个可选的元素,各个元素之间是以空格分隔的,从左至右,这些元素的含义如下表所示:
代表含义 是否必须 允许的取值范围 &nb
- Nutz配置Jndi
ctrain
JNDI
1、使用JNDI获取指定资源:
var ioc = {
dao : {
type :"org.nutz.dao.impl.NutDao",
args : [ {jndi :"jdbc/dataSource"} ]
}
}
以上方法,仅需要在容器中配置好数据源,注入到NutDao即可.
- 解决 /bin/sh^M: bad interpreter: No such file or directory
daizj
shell
在Linux中执行.sh脚本,异常/bin/sh^M: bad interpreter: No such file or directory。
分析:这是不同系统编码格式引起的:在windows系统中编辑的.sh文件可能有不可见字符,所以在Linux系统下执行会报以上异常信息。
解决:
1)在windows下转换:
利用一些编辑器如UltraEdit或EditPlus等工具
- [转]for 循环为何可恨?
dcj3sjt126com
程序员读书
Java的闭包(Closure)特征最近成为了一个热门话题。 一些精英正在起草一份议案,要在Java将来的版本中加入闭包特征。 然而,提议中的闭包语法以及语言上的这种扩充受到了众多Java程序员的猛烈抨击。
不久前,出版过数十本编程书籍的大作家Elliotte Rusty Harold发表了对Java中闭包的价值的质疑。 尤其是他问道“for 循环为何可恨?”[http://ju
- Android实用小技巧
dcj3sjt126com
android
1、去掉所有Activity界面的标题栏
修改AndroidManifest.xml 在application 标签中添加android:theme="@android:style/Theme.NoTitleBar"
2、去掉所有Activity界面的TitleBar 和StatusBar
修改AndroidManifes
- Oracle 复习笔记之序列
eksliang
Oracle 序列sequenceOracle sequence
转载请出自出处:http://eksliang.iteye.com/blog/2098859
1.序列的作用
序列是用于生成唯一、连续序号的对象
一般用序列来充当数据库表的主键值
2.创建序列语法如下:
create sequence s_emp
start with 1 --开始值
increment by 1 --増长值
maxval
- 有“品”的程序员
gongmeitao
工作
完美程序员的10种品质
完美程序员的每种品质都有一个范围,这个范围取决于具体的问题和背景。没有能解决所有问题的
完美程序员(至少在我们这个星球上),并且对于特定问题,完美程序员应该具有以下品质:
1. 才智非凡- 能够理解问题、能够用清晰可读的代码翻译并表达想法、善于分析并且逻辑思维能力强
(范围:用简单方式解决复杂问题)
- 使用KeleyiSQLHelper类进行分页查询
hvt
sql.netC#asp.nethovertree
本文适用于sql server单主键表或者视图进行分页查询,支持多字段排序。KeleyiSQLHelper类的最新代码请到http://hovertree.codeplex.com/SourceControl/latest下载整个解决方案源代码查看。或者直接在线查看类的代码:http://hovertree.codeplex.com/SourceControl/latest#HoverTree.D
- SVG 教程 (三)圆形,椭圆,直线
天梯梦
svg
SVG <circle> SVG 圆形 - <circle>
<circle> 标签可用来创建一个圆:
下面是SVG代码:
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<circle cx="100" c
- 链表栈
luyulong
java数据结构
public class Node {
private Object object;
private Node next;
public Node() {
this.next = null;
this.object = null;
}
public Object getObject() {
return object;
}
public
- 基础数据结构和算法十:2-3 search tree
sunwinner
Algorithm2-3 search tree
Binary search tree works well for a wide variety of applications, but they have poor worst-case performance. Now we introduce a type of binary search tree where costs are guaranteed to be loga
- spring配置定时任务
stunizhengjia
springtimer
最近因工作的需要,用到了spring的定时任务的功能,觉得spring还是很智能化的,只需要配置一下配置文件就可以了,在此记录一下,以便以后用到:
//------------------------定时任务调用的方法------------------------------
/**
* 存储过程定时器
*/
publi
- ITeye 8月技术图书有奖试读获奖名单公布
ITeye管理员
活动
ITeye携手博文视点举办的8月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
8月试读活动回顾:
http://webmaster.iteye.com/blog/2102830
本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《跨终端Web》
gleams:http







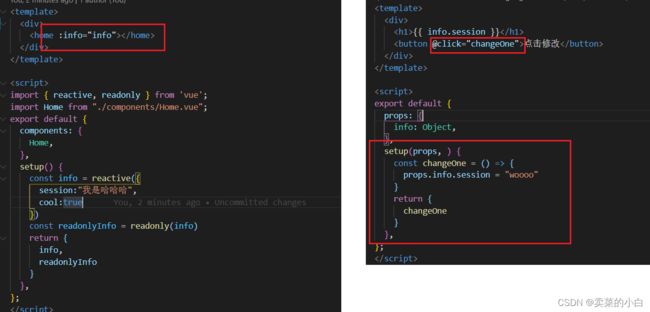
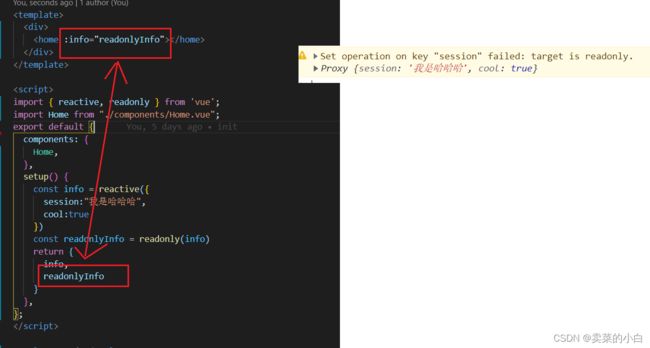
 如上图所示使用
如上图所示使用