Vue-Node安装教程
1.node.js
https://nodejs.org/zh-cn/官网
1.1 检查node js版本
node -v
2.NPM
npm(node package manager):nodejs的包管理器,用于node插件管理(包括安装、卸载、管理依赖等)
npm 为你和你的团队打开了连接整个 JavaScript 世界的一扇大门。它是世界上最大的软件注册表,每星期大约有 30 亿次的下载量,包含超过 600000 个 包(package) (即,代码模块)。来自各大洲的开源软件开发者使用 npm 互相分享和借鉴。包的结构使您能够轻松跟踪依赖项和版本。
官网:
https://docs.npmjs.com/about-npm 英文官网
https://www.npmjs.cn/ 中文官网
2.1 检查NPM版本号
npm -v
2.2 切换淘宝NPM库
Nodejs下的包管理器,Nodejs中包含了npm,无需单独安装.默认去官网下载资源,可以换成国内的镜像
npm config get registry 查看当前配置的镜像,结果是默认的国外网址https://registry.npmjs.org/
方式1: npm install -g cnpm --registry=https://registry.npm.taobao.org
方式2: npm config set registry https://registry.npm.taobao.org #(建议使用)
npm config get registry #再获取查看,结果是修改后的https://registry.npm.taobao.org/
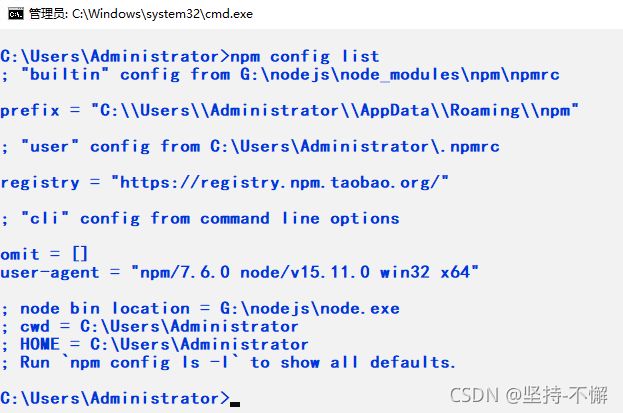
2.3 检查镜像配置是否生效
npm config list
3.安装VUE和客户端
参数说明
注意单词的大小写
-i 安装指令,全拼: install
-S 生产环境,全拼: --save
-D 开发环境,全拼: --save—dev
-O 可选依赖,全拼: --save—optional
-E 精确安装指定模块版本,全称:--save—exact
-g 全局安装,全拼: --global
脚手架安装
vue-cli: 用户生成Vue工程模板(帮你快速构建一个vue的项目,也就是给你一套vue的结构,包含基础的依赖库)
vue-cli: 脚手架工具安装与配置
安装VUE和客户端
命令:
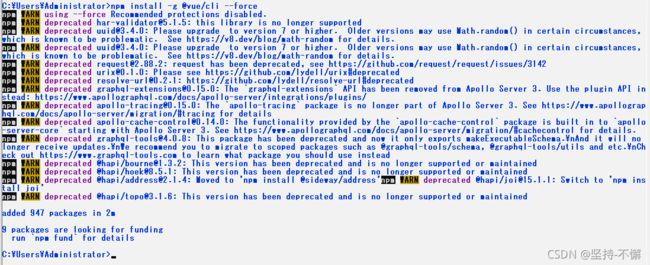
npm install -g @vue/cli --force #安装vue-cli脚手架 ---高版本
npm install vue-cli -g #安装vue-cli脚手架---可能比较慢,要等几分钟 --低版本
npm uninstall vue-cli -g #卸载vue-cli脚手架 -- 低版本
npm uninstall -g @vue/cli #卸载--高版本
vue –V #查看版本(大写V)
where vue #vue安装在哪里
等待安装完成之后即可.

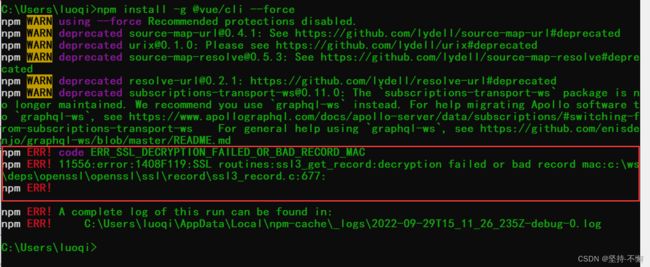
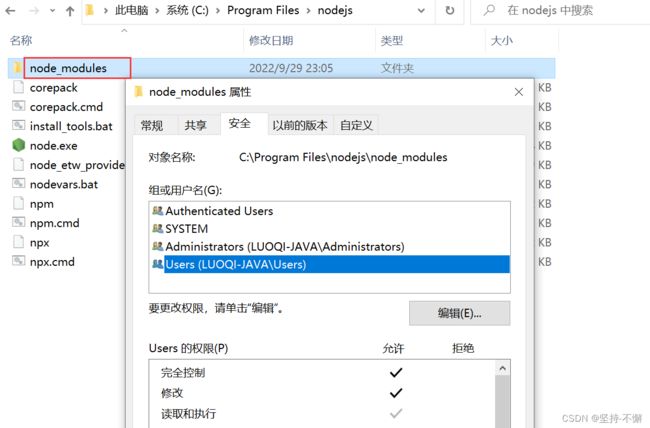
报错

1.报错处理: 给node_modules足够的权限
2.更换网络试试(很多情况是网络导致)

创建Vue项目 npm
工作空间
进入工作空间目录:D:\workspace\vue (输入cmd)
生成vue项目
基于vue.js的官方webpack模板:(乱码无需理会)
webpack: 它主要的用途是通过CommonJS的语法把所有浏览器端需要发布的静态资源做相应的准备,比如资源的合并和打包
两种方式:
推荐第二种
方式一:
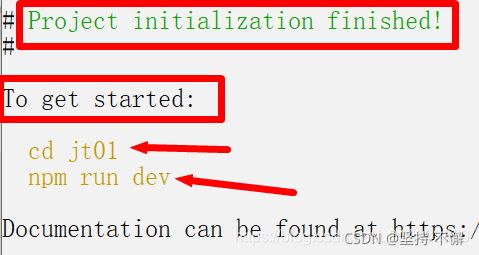
vue init webpack jt01 #此处项目名不能使用大写---可能比较慢,要等(vue-cli2.x的初始化方式) node.js低版本
npm run dev
方式二:
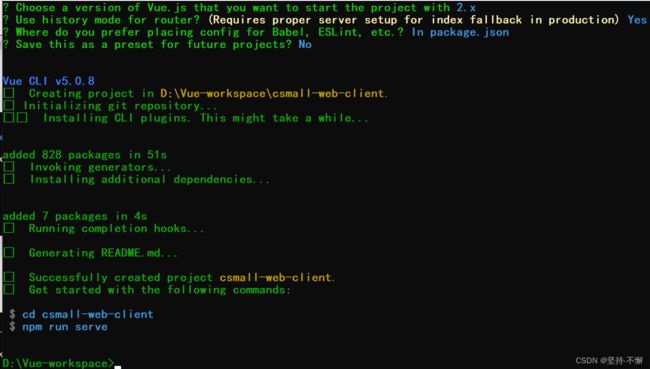
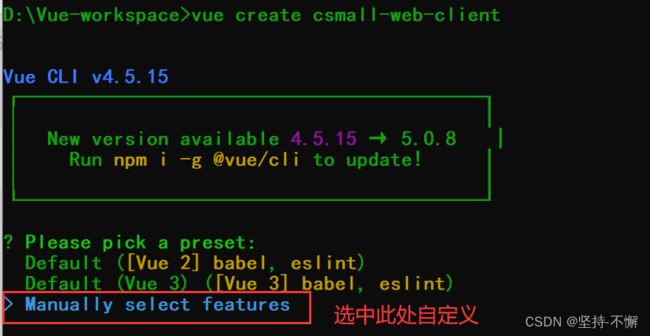
vue create csmall-web-client #(vue-cli3.x的初始化方式)node.js高版本
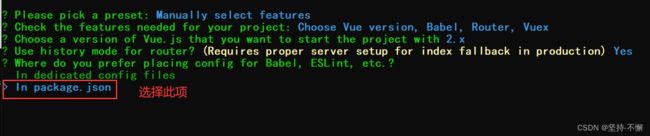
选中Manually select features 按回车键 自定义项目

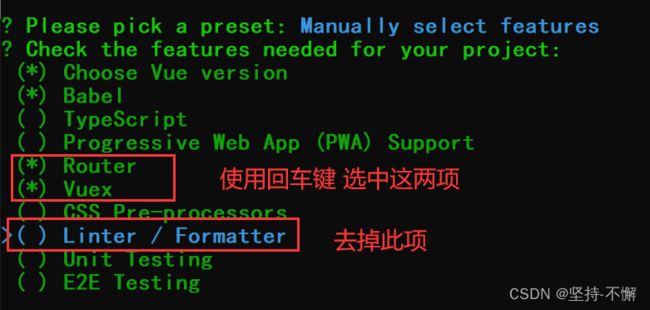
使用回车键选中 “Router” “Vuex” 去掉 Linter / Formatter 格式检查项

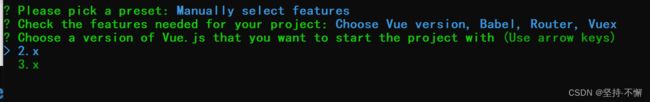
选中Vue版本2.x

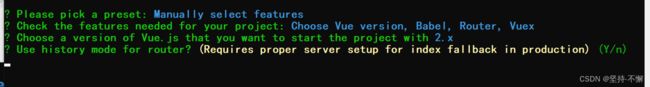
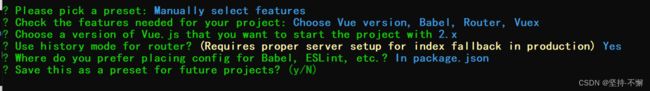
直接回车,默认是Yes

选择 In package.json 回车

直接回车,默认是No
Save this as a preset for future projects? No (是否保存为模板工程)

安装成功
启动命令:进入指定项目中
npm run serve
注:
jt01 为自定义的 项目名称
产生项目webpack模板,目录100+m,可见内容多复杂,庞大
会自动生成node_modules临时目录,可以删除,每次编译、运行会自动产生
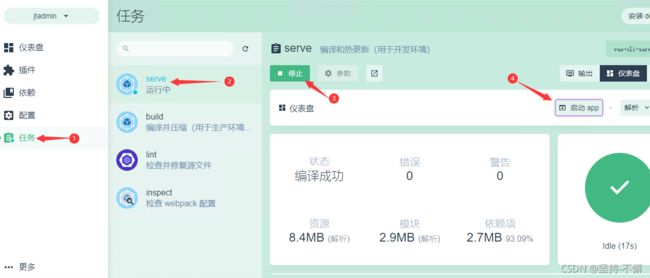
启动项目 & 停止项目
启动服务
方式一
方式一
cd jt01 # 进入项目目录
npm run dev #自动启动服务,ctrl+c 停止,可能要等几分钟
测试访问
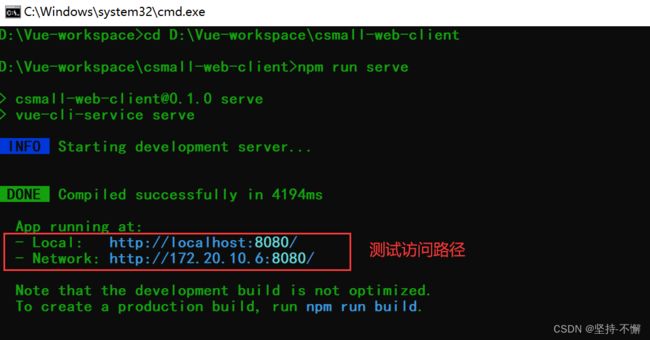
注意:端口号可能不同,默认为8080,如果发现端口占用npm很聪明,它会自动改变端口号,以其具体提示的端口信息为准。


方式二:
cd csmall-web-client # 进入项目目录
npm run serve #自动启动服务,ctrl+c 停止,可能要等几分钟
测试访问
注: 如果在Gitee或Github上 pull 项目时会缺少 node_modules 依赖文件
npm install #下载依赖重新生成node_modules文件
导入Element-UI
方式二
手动导入 Element-UI 命令
npm i element-ui -S
在根目录下package.json文件中的dependencies下会多出一项element-ui加版本的数据,就证明导入成功
在项目中引入element-ui
在src目录下的main.js文件中引入element-ui
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI)
导入 Axios 命令
npm i axios -S
在根目录下package.json文件中的dependencies下会多出一项 axios 加版本的数据,就证明导入成功
**在项目中引入 axios **
在src目录下的main.js文件中引入axios
import axios from "axios";
Vue.prototype.axios=axios
HBuilderX管理Vue项目
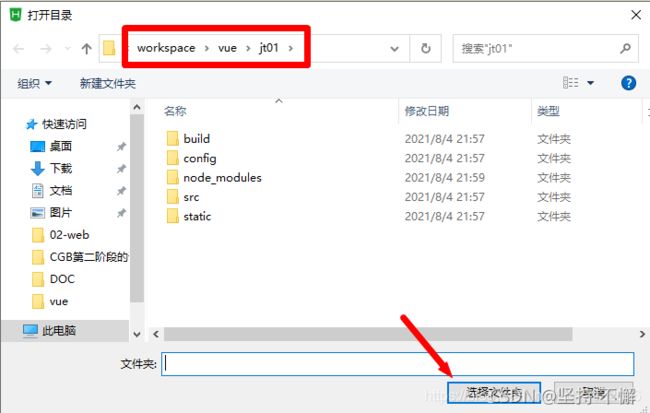
打开Vue项目
HBuilderX是最新前端开发利器之一,全面支持Vue的开发,具有丰富的提示,使用它打开:D:\workspace\vue\jt01目录(可自行定义自己的目录)


项目结构
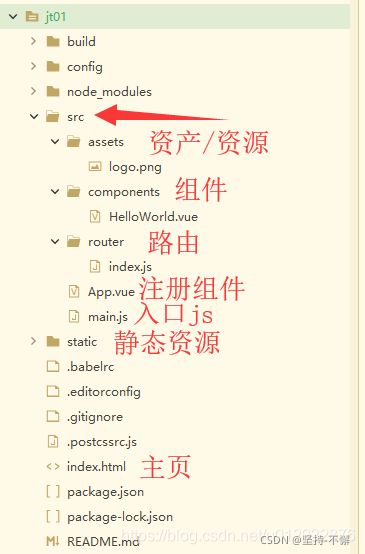
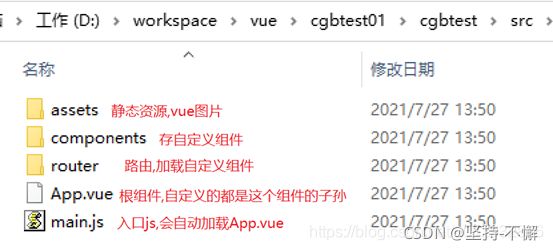
目录结构
这个目录结构非常重要,大家要熟记。就如你要生孩子去妇幼保健院,你要游泳去游泳馆。规定好每个目录的作用,方式和位置就约定统一了。有了这套规则,文件就不会乱放,这样找资源时就知道到哪里找,写代码文件时就按功能放到指定的目录中。这种方式已经非常常见,如Maven构建项目目录有强制的约定,如Spring框架中约定大于配置。
- view 就是用户要访问的页面都存放在这个目录下,如Index.vue
- static 中保存一些静态的资源,如jquery、css、图片等
- src 目录是一个很大的目录,包罗万象
- components 把项目中所需要的组件都放在此目录下,默认会创建一个HelloWorld.vue,我们可以自己添加,如添加Header.vue
- router 访问的路径,Vue提倡的是SPA(Single Page WebApplication)单页面设计,这是以前旧页面中如果包含其他资源,必然涉及到路径问题。Html没有很好的解决这个问题,而router它是一种解决路径的新发明,很好的解决了多模块页面刷新问题。简而言之就是给组件指明一个路径,我们怎么去访问它。不同组件是依靠配置的路径router来访问的。Router非常强大,老系统是url改变是在服务端进行刷新,而router支持在客户端刷新,就是url变化,页面内容变化,但不请求服务器端,以前的程序是做不到的。此处不好理解,后期专门章节论述,不必心急,先记录下这个特点

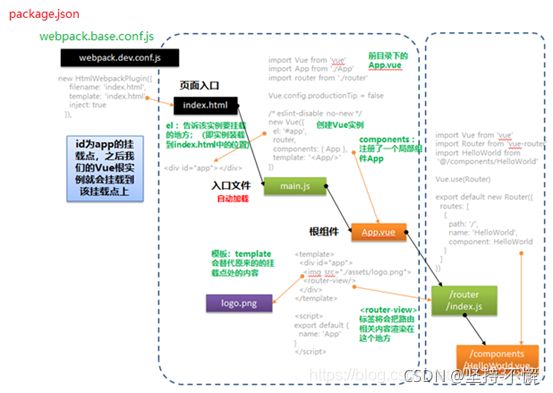
重要文件说明
Vue项目这么多文件,它们什么关系?写代码该从哪里下手呢?
常见操作: 1, 在components里写自定义组件 2, 在App.vue里注册自定义组件 3, 在main.js里引入第三方js
index.html 首页,Vue是SPA单页面开发,页面入口,定义了一个div,并设置id=app
src/main.js 公共的组件就直接配置到这个文件中,私有的就配置到view中
src/App.vue 根组件,可以添加自定义组件
src/router/index.js 引入子组件HellWorld.vue
调用关系图
index.html->main.js->App.vue->index.js->HelloWorld.vue
报错说明
1).如果报错如下

方案1) .删除用户目录下的文件,之后重新安装. (删除文件 不要删除目录)

方案2): 执行卸载命令 npm uninstall -g @vue/cli 之后重新安装
4 初始化VUE项目
4.1 初始化UI工程
4.2 选择VUE 创建项目
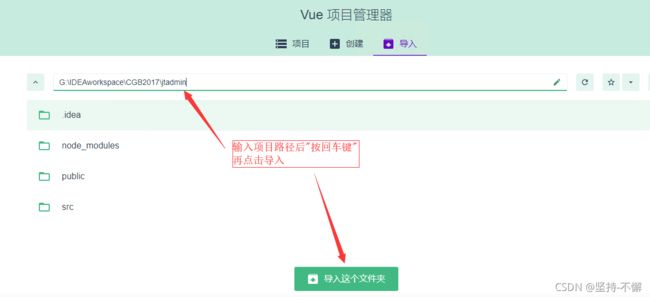
2.3 选择项目

手动创建安装版参考:
https://blog.csdn.net/qq_16804847/article/details/112911057?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522163703337116780271591885%2522%252C%2522scm%2522%253A%252220140713.130102334.pc%255Fblog.%2522%257D&request_id=163703337116780271591885&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2blogfirst_rank_v2~rank_v29-1-112911057.pc_v2_rank_blog_default&utm_term=vue&spm=1018.2226.3001.4450