ElementUI之首页导航及左侧菜单(模拟实现)
目录
编辑
前言
一、mockjs简介
1. 什么是mockjs
2. mockjs的用途
3. 运用mockjs的优势
二、安装与配置mockjs
1. 安装mockjs
2. 引入mockjs
2.1 dev.env.js
2.2 prod.env.js
2.3 main.js
三、mockjs的使用
1. 将资源中的mock文件夹复制到src目录下
2. 点击登陆进行模拟测试
四、总线的搭建
1. 案例图演示
2. 创建组件
AppMain.vue
3. 配置路由与组件的关系
index.js
4. 实现登陆跳转主页
5. 最终代码
AppMain.vue
main.js
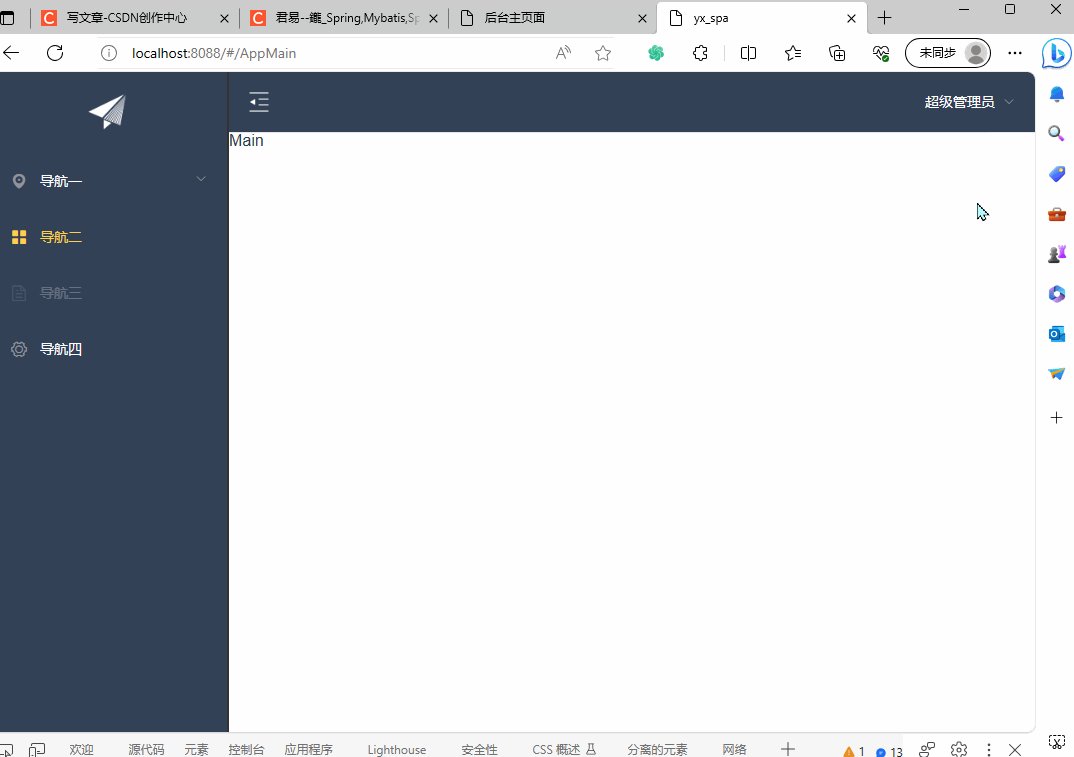
最终演示效果
前言
在之前的博客中与各位老铁分享一些有关Vue的知识,想必也给大家带来了一帮助与收获,例如:ElementUI实现登陆注册、vue-cli搭建SPA项目、路由等等。今天与各位老铁带来的是Element来搭建页面首页的导航及左侧的菜单模块。
一、mockjs简介
1. 什么是mockjs
MockJS 是一款前端开发中常用的模拟数据生成工具,用于在开发过程中模拟接口返回数据。它可以帮助前端开发人员独立于后端接口进行开发和调试,提高开发效率。MockJS 提供了一套简单却强大的 API,可以根据指定的规则生成随机的模拟数据。通过 MockJS,开发者可以定义接口的返回结构、数据类型以及各种约束条件,例如字符串长度、数字范围、日期格式等,从而模拟真实的接口返回结果。
MockJS 的使用非常灵活,可以配合其他前端框架(如 Vue、React、Angular)或纯 JavaScript 进行集成。它还支持在浏览器环境和 Node.js 服务器环境中运行,适用于各种场景下的模拟数据需求。
通过使用 MockJS,开发者可以快速搭建前端开发环境,独立地进行开发和调试,在后端接口未完成或不可用的情况下,仍然能够保持项目的正常进行。同时,MockJS 还可以用于编写自动化测试用例,方便进行接口测试和调试工作。
2. mockjs的用途
Mock.js 是一个模拟数据生成器,可以帮助前端开发者快速生成模拟数据,方便进行前端开发和前后端分离开发。具体的应用场景有:
前端开发时,可以用 Mock.js 生成模拟的接口数据,方便前端进行功能开发和调试,而不依赖后端接口的实现。
前后端分离开发时,前端可以使用 Mock.js 提供的模拟数据生成功能,随时随地进行开发和测试。当后端接口完成后,只需更改配置,将 Mock.js 替换为后端接口的请求即可。
在线教育平台等需要大量测试数据的应用场景中,可以使用 Mock.js 生成大量的随机数据,用于测试和演示。
在项目初期,当后端接口还未开发完成时,可以使用 Mock.js 生成模拟数据,给前端项目提供一些数据展示效果。
3. 运用mockjs的优势
优势主要包括:
- 数据类型丰富:MockJS支持生成随机的文本、数字、布尔值、日期、邮箱、链接、图片、颜色等,这有助于在开发过程中模拟各种数据情况,帮助开发者更好地进行测试和调试。
- 拦截Ajax请求:MockJS可以在不修改既有代码的情况下,拦截Ajax请求并返回模拟的响应数据,这对于在开发过程中模拟服务器响应或进行本地测试非常有用。
- 前后端分离:MockJS可以帮助前端独立于后端进行开发,这对于前后端分离的开发模式非常有益,可以加快开发进度和提高效率。
- 单元测试:MockJS的随机数据模拟功能可以帮助开发者在单元测试中增加测试的真实性,通过模拟各种场景来提高测试的完整性和可靠性。
- 无侵入性:MockJS不需要修改既有代码就可以进行拦截和模拟,这对于不希望修改生产代码的场景非常适用,比如在进行前端开发时进行接口测试。
- 简单易用:MockJS的接口符合直觉,易于使用,使得开发者可以快速上手并开始使用。
- 方便扩展:MockJS支持扩展更多数据类型,支持自定义函数和正则表达式,这使得MockJS可以满足更多的开发需求。二、
二、安装与配置mockjs
1. 安装mockjs
在项目的目录下进入cmd终端窗口,输入一下指令进行安装。
npm i mockjs -D
注:-D表示只在开发环境中使用
2. 引入mockjs
2.1 dev.env.js
module.exports = merge(prodEnv, {
NODE_ENV: '"development"',
MOCK: 'true'
})2.2 prod.env.js
module.exports = {
NODE_ENV: '"production"',
MOCK: 'false'
}2.3 main.js
在动态main.js中加载mockjs,在开发环境下才会使用,生产环境不会使用。
//开发环境下才会引入mockjs
process.env.MOCK && require('@/mock') 三、mockjs的使用
1. 将资源中的mock文件夹复制到src目录下
该文件下的json文件夹中的login-mock.js是用来创造模拟数据的,index.js是用来将数据与登陆请求进行绑定的。
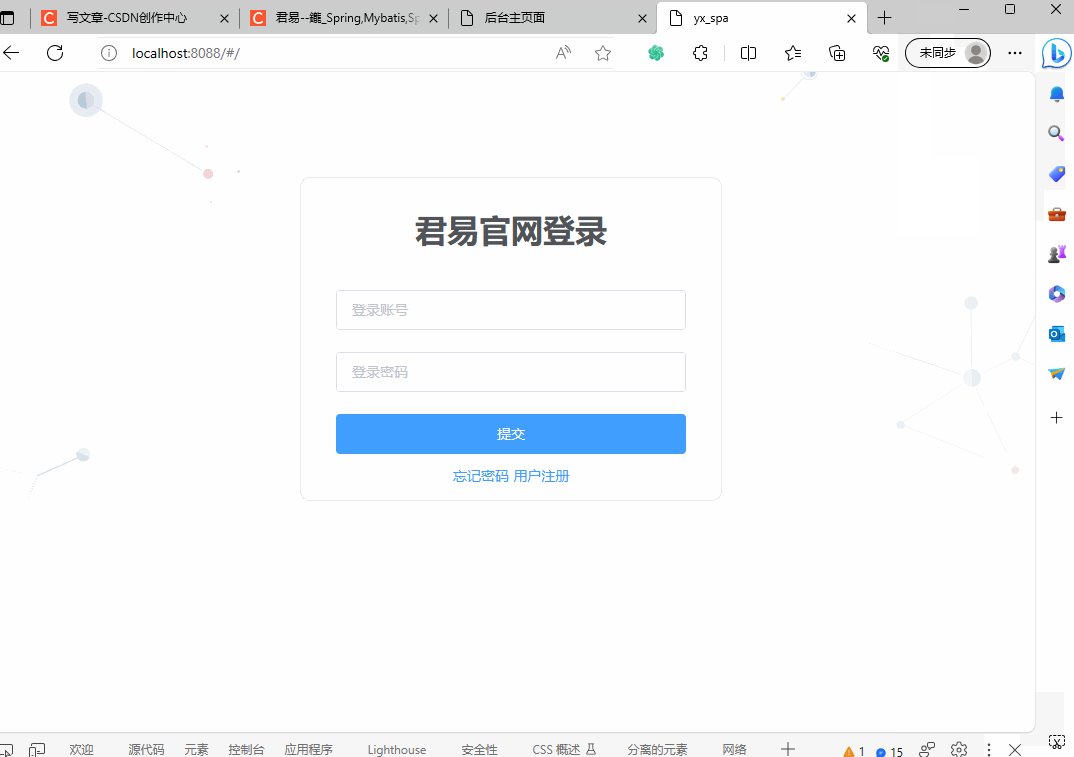
2. 点击登陆进行模拟测试
点击多次登陆后,code可能发生改变(-1/0),但是message的长度不一。
模拟当前登陆成功与失败,不进行后端交互
Login.vue
君易官网登录
提交
忘记密码
用户注册
运行效果
四、总线的搭建
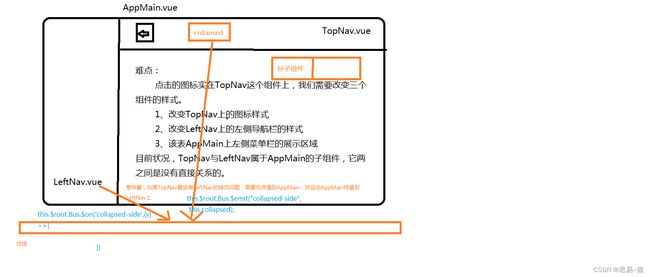
1. 案例图演示
2. 创建组件
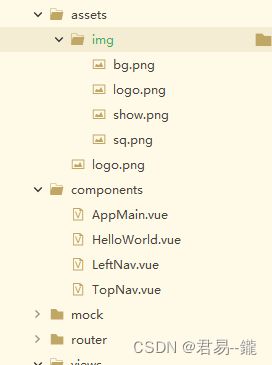
如案例演示图所示,我们需要创建三个组件来完成效果搭建,由于三个组件是公共部分所以复制方到components文件下,将所需图片放到assets文件下。
AppMain.vue
Main
LeftNav.vue

导航一
分组一
选项1
选项2
选项3
选项4
选项1
导航二
导航三
导航四
TopNav.vue
![]()
超级管理员
设置
个人中心
退出
3. 配置路由与组件的关系
index.js
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import AppMain from '@/components/AppMain'
import LeftNav from '@/components/LeftNav'
import TopNav from '@/components/TopNav'
import Login from '@/views/Login'
import Register from '@/views/Register'
Vue.use(Router)
export default new Router({
routes: [ //默认首页
{
path: '/',
name: 'Login',
component: Login
}, {
path: '/Register',
name: 'Register',
component: Register
}, {
path: '/Login',
name: 'Login',
component: Login
}, {
path: '/AppMain',
name: 'AppMain',
component: AppMain,
children;
[{
path: '/LeftNav',
name: 'LeftNav',
component: LeftNav
}, {
path: '/TopNav',
name: 'TopNav',
component: TopNav
}]
}
]
})
4. 实现登陆跳转主页
this.$router.push('/AppMain');这只是半成品,后还需进行调整才能显示样式和效果。
5. 最终代码
AppMain.vue
Main
LeftNav.vue

导航一
分组一
选项1
选项2
选项3
选项4
选项1
导航二
导航三
导航四
TopNav.vue
![]()
超级管理员
设置
个人中心
退出
main.js
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
//开发环境下才会引入mockjs
process.env.MOCK && require('@/mock')
// 新添加1
import ElementUI from 'element-ui'
// 新添加2,避免后期打包样式不同,要放在import App from './App';之前
import 'element-ui/lib/theme-chalk/index.css'
import App from './App'
import router from './router'
Vue.use(ElementUI);
import axios from '@/api/http'
import VueAxios from 'vue-axios'
Vue.use(VueAxios,axios)
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
data(){
return{
Bus:new Vue()
}
},
components: { App },
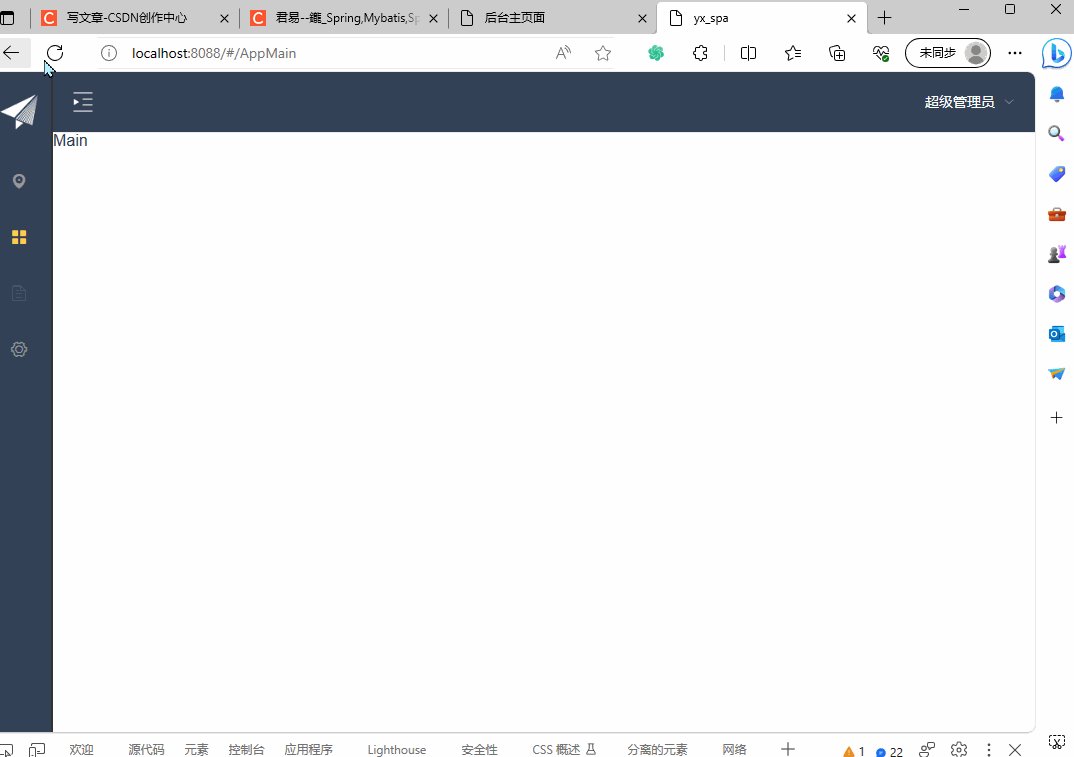
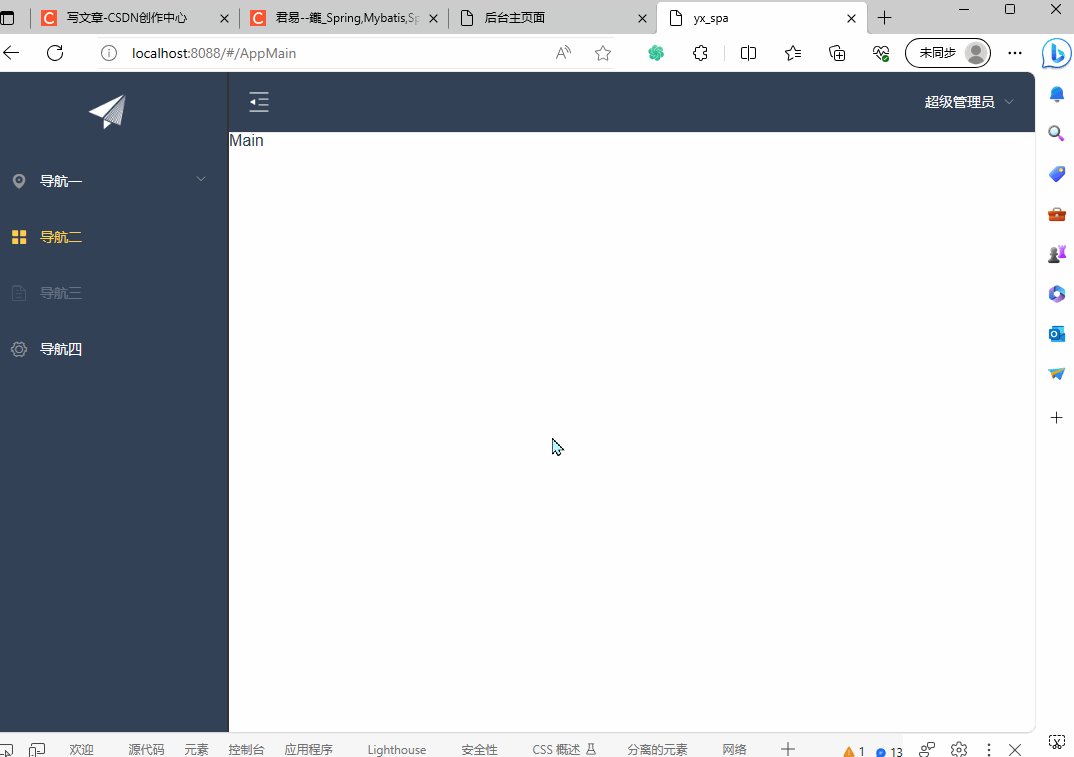
template: '最终演示效果
这就是总线的基础使用了
本期博客与大家分享了有关mockjs及总线的一些使用,并在项目中进行运用演示,希望大家能够三连加关注支持博主,后期会对该项目进行扩展及完善,敬请期待。