vue3+ts+element-plus
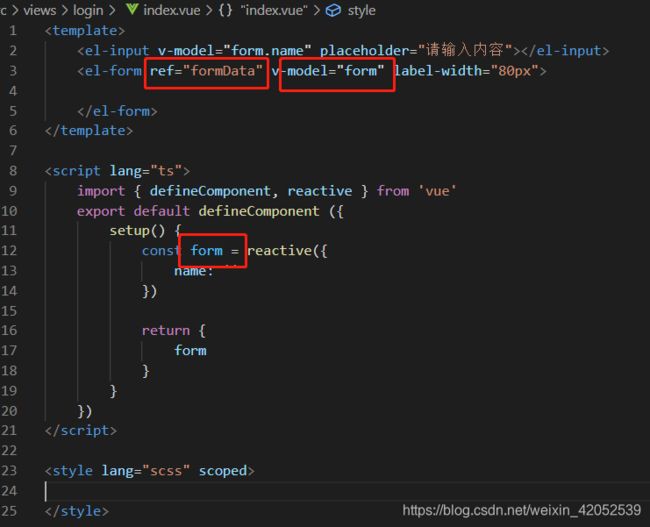
1.element-plus中form表单的ref不能跟ts定义的一个变量名一致,不然导致input无法输入

2. element-plus的rules trigger的blur和change一起写方式改变了
3. 监听watch方式修改
4.缓存处理

5.路由跳转
![]()
![]()
![]()
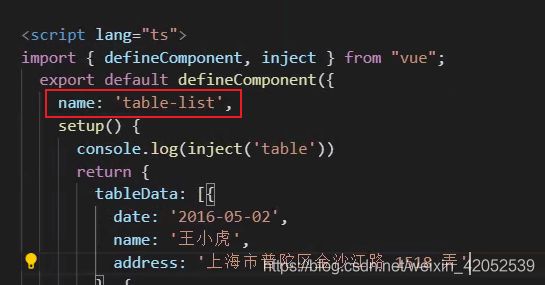
6.组件工程化

components/index.ts
const requireComponent = require.context('./', true, /\.vue$/)
const components:any = []
requireComponent.keys().map(file => {
components.push(requireComponent(file).default)
})
const install = function (Vue:any) {
components.map((component:any) => {
Vue.component(component.name, component)
})
}
if (typeof window !== 'undefined' && window.Vue) {
install(window.Vue)
}
const CSUI = {
install,
...components
}
export default CSUI
因为会报window错误,所以要在shims-vue.d.ts里添加如下代码
declare interface Window {
Vue: any
}
main.ts
import CSUI from '@/components/index.ts'
createApp(App).use(store).use(router).use(elementPlus, { locale }).use(CSUI).mount('#app')
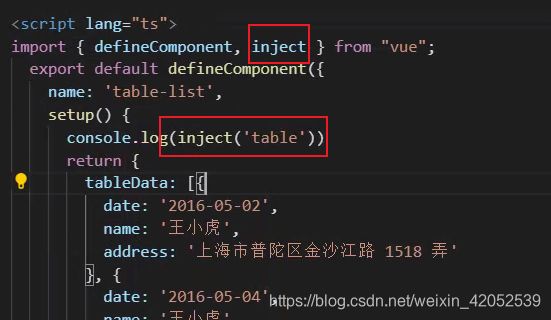
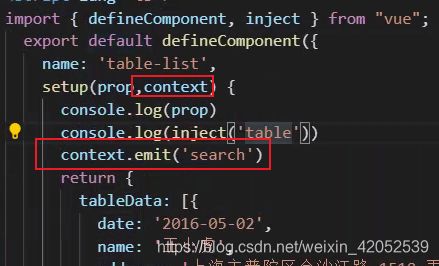
7.父子组件通讯
父传子


子传父


8.接口代理,实现调用接口
request/index.ts
import axios from 'axios'
const service = axios.create({
baseURL: '/api',
timeout: 10000
})
service.interceptors.request.use(function(config:any):any {
config.headers.Authorization = `Bearer 05f894b3-144f-48ea-bcc5-328ae49d7bf8`
return config
})
service.interceptors.response.use(function(res:any):any {
return res.data
})
export default service
api/index.ts
export * from './role/index'
api/role/index.ts
import http from '@/request/index'
export function getCode(params:any = {}) {
return http.get('/code', { params })
}
代理
module.exports = {
devServer: {
host: '127.0.0.1',
port: 80,
proxy: {
'^/api': {
target: '',
secure: true,
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
}
}
}
}
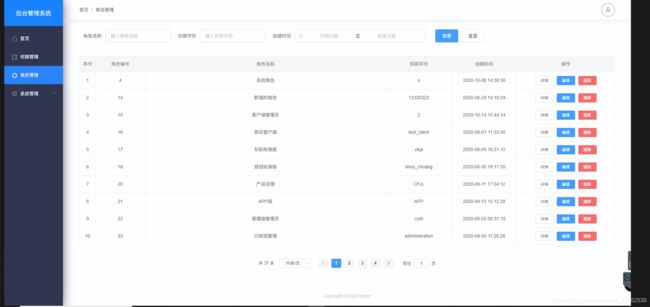
TableList组件
搜索
重置
{{item.text}}
import * as echarts from 'echarts'
const app = createApp(App)
app.config.globalProperties.$echarts = echarts
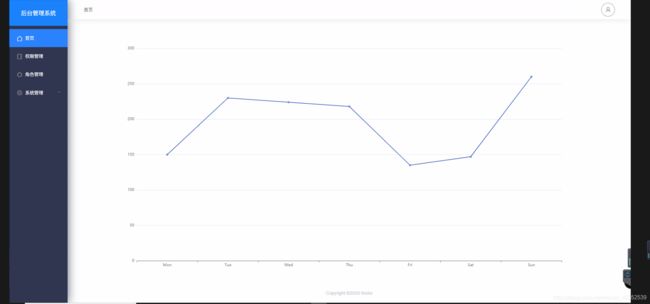
home.vue
echatInit.vue