- JS获取 CSS 中定义var变量值
前端 贾公子
tensorflow人工智能python
目录示例代码CSS3:root选择器CSSStyleDeclarationgetPropertyValue()方法styleSheetscssRules关键特性使用示例注意事项典型应用场景WindowgetComputedStyle()方法WindowgetComputedStyle()方法和style的异同在JavaScript中,可以通过getComputedStyle()方法结合getPro
- 第二篇 html5和css3开发基础与应用
ᝰ落念英
html5css3前端开发语言webhtmlcss
第一章html5开发基础与应用第一节简介2014年10月28日,W3C组织公开发布HTML5标准规范。官方文档地址为:https://www.w3.org/TR/2014/REC-html5-20141028/HTML5.1文档地址:https://www.w3.org/TR/2015/WD-html51-20151008/HTML5.2文档地址:https://www.w3.org/TR/201
- Vue.js 过渡 & 动画
lsx202406
开发语言
Vue.js过渡&动画引言在Web开发中,过渡与动画是提升用户体验的关键元素。Vue.js作为一款流行的前端框架,提供了强大的过渡与动画功能,使得开发者能够轻松实现丰富的交互效果。本文将深入探讨Vue.js中的过渡与动画,包括其原理、应用场景以及实现方法。一、Vue.js过渡原理Vue.js过渡是利用CSS3的transition属性实现的。当Vue.js侦测到数据变化时,会自动触发过渡效果。过渡
- CSS和CSS3区别对比
CSS(层叠样式表)与CSS3(CSS的第三个版本)的区别主要体现在功能扩展、语法特性以及应用场景等方面。以下是两者的核心对比:一、核心概念与版本关系CSS:是基础样式表语言,用于分离网页内容与样式,最初发布于1996年(CSS1),后续补充了CSS2(1998年),但功能较为基础,主要关注简单的布局和样式。CSS3:是CSS的最新版本(2005年起制定),向下兼容CSS2,并引入模块化设计(如F
- js实现百度地图的自定义marker与css3动画的交互
沈大大520
css3动画扩展自定义百度地图makerjscss3javascript前端html5
使用过百度地图,业务需求需要对某些特定标记物进行高亮和动画标记,因此采用css3对百度地图的marker组件进行动态效果的调试,一:调用百度地图的apiDocument.map{width:100%;height:100%;background:#d5e6f5;position:absolute;float:left;}二:初始化百度地图创建实例varmap=newBMapGL.Map("map"
- 原生cesium 实现 多图例展示+点聚合(base64图标)
个人简介:某大型测绘遥感企业资深Webgis开发工程师,软件设计师(中级)、CSDN优质创作者作者:柳晓黑胡椒❣️专栏:cesium实践(原生)若有帮助,还请关注➕点赞➕收藏,不行的话我再努努力需求背景解决思路解决效果index.vue需求背景1.需要展示多个站点图例的图表及闪烁效果2.需要考虑层级高时,多图例的点聚合效果,且点聚合显示需要采用设计的圆形图标解决思路闪烁效果:采用css3的anim
- CSS3 文本效果详解
lly202406
开发语言
CSS3文本效果详解引言随着Web技术的发展,CSS3为前端设计师和开发者提供了丰富的文本效果选项。这些效果不仅能够增强网页的美观性,还能提升用户体验。本文将详细介绍CSS3中的文本效果,包括文本阴影、文本描边、文本装饰、文本换行、文本大小写等,并探讨如何在实际项目中应用这些效果。文本阴影文本阴影是CSS3中最常见的文本效果之一。它可以为文本添加阴影,使其更加立体,提升视觉效果。基本语法text-
- 前端开发常见问题(从布局到性能优化)
白仑色
前端系列前端开发HTMLCSSJavaScript性能优化响应式布局跨域
前端开发作为连接用户与产品的重要桥梁,涉及HTML、CSS和JavaScript的综合运用。但在实际开发过程中,开发者常常会遇到各种“坑”,比如页面布局异常、跨域请求失败、性能瓶颈、浏览器兼容性差等问题。本文将围绕前端开发中常见的十大问题展开讲解:页面布局相关问题(盒模型、浮动、Flex布局)CSS样式冲突与继承JavaScript异步处理(Promise、async/await)跨域问题及解决方
- html怎么设置好看的文本框,html页面输入框input的美化
PassatCC
html怎么设置好看的文本框
input输入框是网页必不可少的组件,可是每个浏览器对于输入框的显示样式各有不同例如:上图分别就是谷歌浏览器和IE浏览器自带显示的输入框,样式也不足人意,所以大多都会自己写样式以下是一个简单的文本框样式input{border:1pxsolid#ccc;padding:7px0px;border-radius:3px;/*css3属性IE不支持*/padding-left:5px;}效果图:样式属
- html读取媒体长度,用媒体查询media根据屏幕分辨率大小确定网页宽度
weixin_39886205
html读取媒体长度
显示网页的终端屏幕分辨率大小不一,为了能使同一网页能在不同的终端中合适显示,CSS3推出了媒体查询media。用媒体查询media能根据屏幕分辨率大小确定网页宽度,这主要在CSS文件中根据屏幕分辨率大小定义网页宽度。以前用百分比来根据屏幕分辨率大小确定网页宽度,但由于同样的百分比随着屏幕分辨率的增大,网页离屏幕两边的距离也随之变宽,不能很好的解决这个问题;用媒体查询media就能很好的解决这个问题
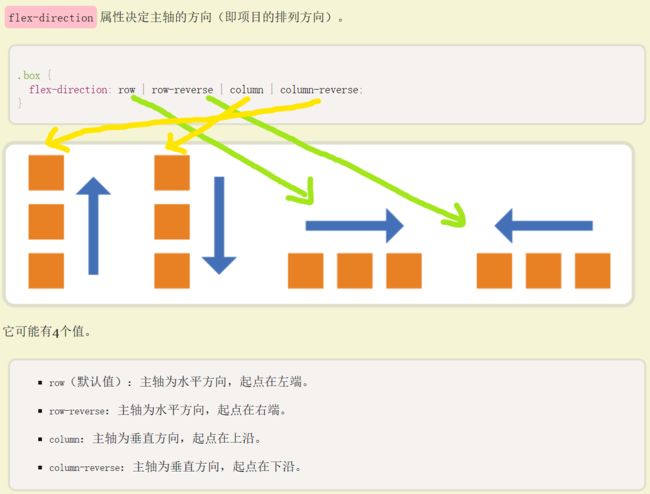
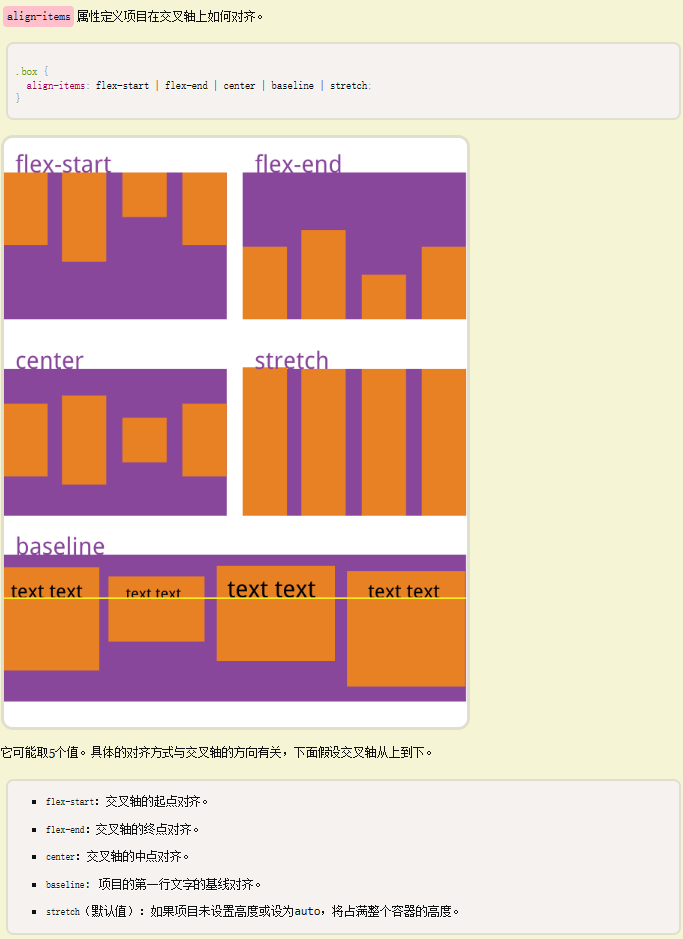
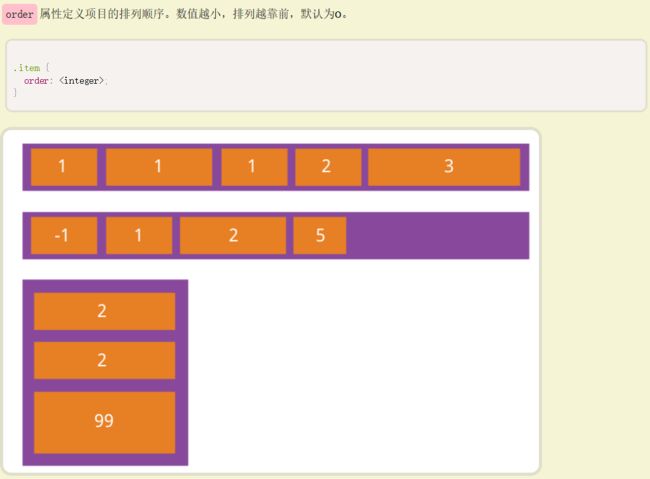
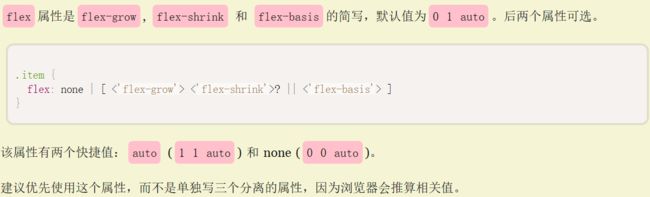
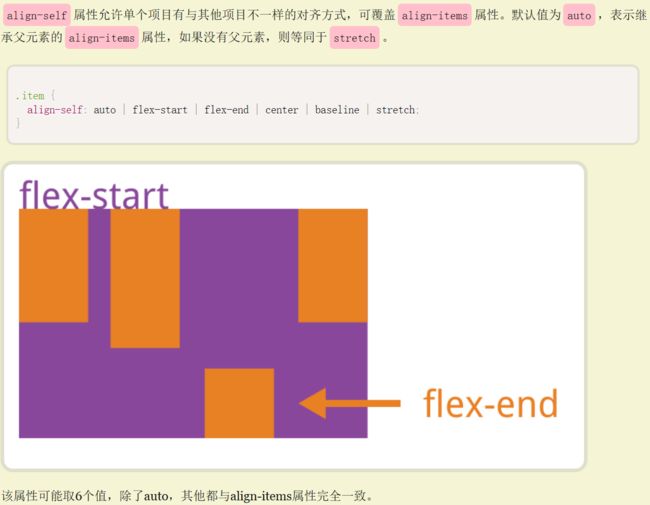
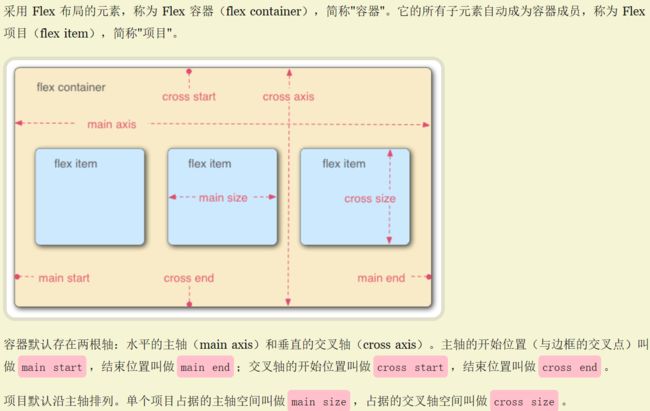
- flex布局原理以及各属性详解
卷尾猫
csscsscss3flexboxflex
1布局原理1.1flex是flexibleBox的缩写,意为“弹性布局”,用来为盒状模型提供最大的灵活性,任何一个容器都可以指定为flex布局*当我们为父盒子设为flex布局以后,子元素的float、clear和vertical-align属性将失效*伸缩布局=弹性布局=伸缩盒布局=弹性盒布局=flex布局1.2采用flex布局的元素,称为flex容器(flexcontainer),简称“容器”。
- CSS3盒子模型
div:nth-child(1){/*传统盒子模型=width+border+padding*/width:200px;height:200px;background-color:pink;padding:10px;border:10pxsolidred;box-sizing:content-box;}div:nth-child(2){/*有了这句话就让盒子变成CSS3盒子模型*//*paddin
- css滑块开关的使用,CSS3制作滑块按钮
滑块按钮-渣图.gif查看demo结构先整理一下,这个按钮的层。分层.gif样式body{background:#eee;}/*--用绝对定位让整个按钮在页面垂直居中--*/.toggle-wrapper{position:absolute;;left:50%;top:50%;overflow:hidden;margin-left:-60px;/*--按钮向左移动一半的宽度--*/margin-t
- css3:css的3种引入方式
ksw000
csscss3html
css基本知识你好!这是你第一次使用css所需要了解的知识点。如果你想学习如何使用css,可以仔细阅读这篇文章,了解一下css的基本语法知识。CSS的引入方式共有三种:行内样式、内部样式表、外部样式表。一、行内样式使用style属性引入CSS样式。示例:style属性的应用直接在HTML标签中设置的样式实际在写页面时不提倡使用,在测试的时候可以使用。行内样式LeapingAboveTheWater
- 前端开发避坑指南:从浏览器兼容到性能优化,这些 “坑“ 你踩过几个???
敲代码的苦13
HTML性能优化html5前端css
一、浏览器兼容性:前端开发者的"跨次元挑战"不同浏览器对HTML、CSS、JavaScript的解析规则存在差异,这是前端开发中最常见的"拦路虎"。CSS样式错乱:例如IE浏览器不支持flex布局的部分属性,或对box-sizing的默认值与Chrome不同,导致页面在不同浏览器中显示效果千差万别。JavaScript语法兼容:旧版浏览器(如IE11)不支持ES6+的箭头函数、Promise等语法
- CSS3 常见选择器(属性、伪类、伪元素、组合)面试详解
1加1等于
javascript实战javascript前端css3
本文详细介绍了日常中常用的几种选择器,包括属性选择器、伪类选择器、伪元素选择器、组合选择器等等本文目录1.属性选择器2.伪类选择器3.伪元素选择器4.组合选择器1.属性选择器属性选择器允许根据元素的属性及其值来选择元素。常见的属性选择器有以下几种形式:[attribute]:选择具有指定属性的元素。[attribute=value]:选择属性值精确等于指定值的元素。[attribute^=valu
- 微信小程序之获取后台动态数据表格布局display:table
HOLD ON!
微信小程序
微信小程序之获取后台动态数据表格布局display:table猿来独往2018-09-02本文没有采用flex布局和grid布局来设置表格的,而是通过display:table;来设置。一方面工作中经常用到这种自适应表格排版布局方式(包括方框列表及九宫格式),但是flex布局和grid布局来设置的话就很容易了,这次想通过另一种方法来实现,而且这种方法比较少用,所以想尝试一下,分享给大家。如果对这个
- 大数据项目-Django基于大数据技术实现的农产品销售系统
IT实战课堂-玲琳娜
计算机毕业设计大数据javaspark爬虫
《[含文档+PPT+源码等]Django基于大数据技术实现的农产品销售系统》该项目含有源码、文档、PPT、配套开发软件、软件安装教程、包运行成功以及课程答疑与微信售后交流群、送查重系统不限次数免费查重等福利!数据库管理工具:phpstudy/Navicat或者phpstudy/sqlyog后台管理系统涉及技术:后台使用框架:Django前端使用技术:Vue,HTML5,CSS3、JavaScrip
- 卡片区样式,按钮样式,运营模块
哎呦你好
CSS+HTML案例java前端javascriptcss3csshtml
最近写了一个卡片区的样式,效果如下,HBuilder编辑器,样式代码使用scss语法编写。在Vue组件的标签中添加lang="scss"属性后,Vue(以及构建工具如Webpack)会识别这个属性,并使用相应的预处理器(如sass-loader)将SCSS代码编译成普通的CSS代码,这样浏览器才能识别和执行它。页面中的其他样式如:flex,wrap,ustify-between是flex布局的
- 从HTML4到HTML5+CSS3,如何快速掌握?(有老版HTML基础或经验)
唐骁虎
html前端
从HTML4.0到HTML5+CSS3的升级是Web开发技术的一次重要迭代,两者在语法、功能、兼容性等方面存在显著差异。以下是具体异同点、学习注意事项及快速掌握方法:一、HTML5与HTML4.0的核心差异语义化标签HTML5新增:、、、、等,使代码结构更清晰,利于SEO和可维护性。HTML4.0依赖:主要用配合class/id实现布局,语义性较弱。多媒体支持HTML5原生支持:、标签,无需依赖F
- Bootstrap 5学习教程,从入门到精通,Bootstrap 5 Flex 布局语法知识点及案例(27)
知识分享小能手
网页开发Bootstrap5前端开发bootstrap学习前端javascriptecmascripthtmlcss
Bootstrap5Flex布局语法知识点及案例Bootstrap5提供了强大的Flexbox工具集,让布局变得更加简单灵活。以下是Bootstrap5Flex布局的完整知识点和详细案例代码。一、Flex布局基础语法1.启用Flex布局我是一个flex容器我是一个行内flex容器2.方向控制(flex-direction)水平排列(默认)水平反向排列垂直排列垂直反向排列3.主轴对齐(justify
- 总结自适应网站的标准尺寸
scuter_yu
web前端
转载字自"深蓝的镰刀"偶然翻阅国外标准模板,总结一下在使用css3的mediaquery做自适应网站时究竟min-width和max-width设多少是最好的。PC机时:[css]viewplaincopy@mediaonlyscreenand(min-width:960px){*{color:red;}}平板横放时:[css]viewplaincopy@mediaonlyscreenand(mi
- 实现网页中CSS图片3D旋转效果
Kiki-2189
本文还有配套的精品资源,点击获取简介:CSS是一种用于定义文档呈现方式的技术,通过CSS3的3D转换功能,能够在二维平面上展示三维对象,让网页元素具有立体感。本文详细介绍了实现CSS图片3D旋转效果所需的CSS属性,如transform,perspective,transition,以及:hover选择器,并提供了一个简单的代码示例。同时,文章也提到了兼容性问题以及提供回退方案的重要性。1.CSS
- 微信小程序进度条样式_微信小程序之圆形进度条
需求概要小程序中使用圆形倒计时,效果图:思路使用2个canvas一个是背景圆环,一个是彩色圆环。使用setInterval让彩色圆环逐步绘制。解决方案第一步先写结构一个盒子包裹2个canvas以及文字盒子;盒子使用相对定位作为父级,flex布局,设置居中;一个canvas,使用绝对定位作为背景,canvas-id="canvasProgressbg"另一个canvas,使用相对定位作为进度条,ca
- 微信小程序 环形进度条_微信小程序实现圆形进度条实例分享
易筱昭
微信小程序环形进度条
本文主要和大家分享微信小程序实现圆形进度条实例,希望能帮助到大家。小程序中使用圆形倒计时,效果图:思路使用2个canvas一个是背景圆环,一个是彩色圆环。使用setInterval让彩色圆环逐步绘制。解决方案第一步先写结构一个盒子包裹2个canvas以及文字盒子;盒子使用相对定位作为父级,flex布局,设置居中;一个canvas,使用绝对定位作为背景,canvas-id="canvasProgre
- css3 圆形水波纹特效
程序媛之博客
css3前端css
需求描述:需要制作一个动画,特效从圆心开始往外扩散,然后又往回收。效果图:实现代码:.circle{width:100rpx;height:100rpx;background-color:#FF4C4C;border-radius:50%;/*圆形*/box-shadow:inset00010rpxrgba(255,255,255,0.5),/*内阴影,初始半透明圆*/inset00020rpxr
- 微信小程序入门解读-②_wxss中设置模块置顶
参考信息
程序员微信小程序notepad++小程序
注意,这里单位是rpx,而不是px。rpx是小程序为适应不同宽度的手机屏幕,而发明的一种长度单位。不管什么手机屏幕,宽度一律为750rpx。它的好处是换算简单,如果一个元素的宽度是页面的一半,只要写成width:375rpx;即可。(3)display:flex;:整个页面(page)采用Flex布局。(4)justify-content:center;:页面的一级子元素(这个示例是)水平居中。(
- 【CSS】CSS3媒体查询全攻略
Vesper63
前端CSScsscss3媒体
媒体查询教程媒体查询(MediaQueries)是CSS3中引入的强大功能,允许内容根据设备特性(如屏幕尺寸、分辨率、方向等)进行自适应调整。以下是媒体查询的详细教程:基本语法@mediamediatypeand(mediafeature){/*CSS规则*/}常用媒体类型all-所有设备(默认)screen-电脑屏幕、平板、智能手机等print-打印机和打印预览speech-屏幕阅读器等发声设备
- H5新增的标签
YiLin_Classics
web前端html前端csscss3
H5新增的内容语义化标签增强型表单增强表单中的新增属性CSS3的选择器语义化标签H5新增的语义化标签有:1)header--------头部区域2)footer----------尾部区域3)section--------主体区域4)main----------主要区域内容5)article--------独立文章区域6)aside--------侧边栏7)nav----------导航区域8)f
- HarmonyOS NEXT 弹性布局详解:Flex布局完全指南
是稻香啊
harmonyos
文章目录简介基础概念Flex容器与项目主轴与交叉轴核心属性1.flexDirection2.justifyContent3.alignItems4.flexWrap5.flex权重常见布局场景1.等分布局2.居中布局3.自适应导航栏4.网格布局性能优化常见问题最佳实践总结简介HarmonyOS提供了强大的弹性布局(Flex)能力,通过Flex布局,我们可以轻松实现灵活的、响应式的界面布局。本教程将
- springmvc 下 freemarker页面枚举的遍历输出
杨白白
enumfreemarker
spring mvc freemarker 中遍历枚举
1枚举类型有一个本地方法叫values(),这个方法可以直接返回枚举数组。所以可以利用这个遍历。
enum
public enum BooleanEnum {
TRUE(Boolean.TRUE, "是"), FALSE(Boolean.FALSE, "否");
- 实习简要总结
byalias
工作
来白虹不知不觉中已经一个多月了,因为项目还在需求分析及项目架构阶段,自己在这段
时间都是在学习相关技术知识,现在对这段时间的工作及学习情况做一个总结:
(1)工作技能方面
大体分为两个阶段,Java Web 基础阶段和Java EE阶段
1)Java Web阶段
在这个阶段,自己主要着重学习了 JSP, Servlet, JDBC, MySQL,这些知识的核心点都过
了一遍,也
- Quartz——DateIntervalTrigger触发器
eksliang
quartz
转载请出自出处:http://eksliang.iteye.com/blog/2208559 一.概述
simpleTrigger 内部实现机制是通过计算间隔时间来计算下次的执行时间,这就导致他有不适合调度的定时任务。例如我们想每天的 1:00AM 执行任务,如果使用 SimpleTrigger,间隔时间就是一天。注意这里就会有一个问题,即当有 misfired 的任务并且恢复执行时,该执行时间
- Unix快捷键
18289753290
unixUnix;快捷键;
复制,删除,粘贴:
dd:删除光标所在的行 &nbs
- 获取Android设备屏幕的相关参数
酷的飞上天空
android
包含屏幕的分辨率 以及 屏幕宽度的最大dp 高度最大dp
TextView text = (TextView)findViewById(R.id.text);
DisplayMetrics dm = new DisplayMetrics();
text.append("getResources().ge
- 要做物联网?先保护好你的数据
蓝儿唯美
数据
根据Beecham Research的说法,那些在行业中希望利用物联网的关键领域需要提供更好的安全性。
在Beecham的物联网安全威胁图谱上,展示了那些可能产生内外部攻击并且需要通过快速发展的物联网行业加以解决的关键领域。
Beecham Research的技术主管Jon Howes说:“之所以我们目前还没有看到与物联网相关的严重安全事件,是因为目前还没有在大型客户和企业应用中进行部署,也就
- Java取模(求余)运算
随便小屋
java
整数之间的取模求余运算很好求,但几乎没有遇到过对负数进行取模求余,直接看下面代码:
/**
*
* @author Logic
*
*/
public class Test {
public static void main(String[] args) {
// TODO A
- SQL注入介绍
aijuans
sql注入
二、SQL注入范例
这里我们根据用户登录页面
<form action="" > 用户名:<input type="text" name="username"><br/> 密 码:<input type="password" name="passwor
- 优雅代码风格
aoyouzi
代码
总结了几点关于优雅代码风格的描述:
代码简单:不隐藏设计者的意图,抽象干净利落,控制语句直截了当。
接口清晰:类型接口表现力直白,字面表达含义,API 相互呼应以增强可测试性。
依赖项少:依赖关系越少越好,依赖少证明内聚程度高,低耦合利于自动测试,便于重构。
没有重复:重复代码意味着某些概念或想法没有在代码中良好的体现,及时重构消除重复。
战术分层:代码分层清晰,隔离明确,
- 布尔数组
百合不是茶
java布尔数组
androi中提到了布尔数组;
布尔数组默认的是false, 并且只会打印false或者是true
布尔数组的例子; 根据字符数组创建布尔数组
char[] c = {'p','u','b','l','i','c'};
//根据字符数组的长度创建布尔数组的个数
boolean[] b = new bool
- web.xml之welcome-file-list、error-page
bijian1013
javaweb.xmlservleterror-page
welcome-file-list
1.定义:
<welcome-file-list>
<welcome-file>login.jsp</welcome>
</welcome-file-list>
2.作用:用来指定WEB应用首页名称。
error-page1.定义:
<error-page&g
- richfaces 4 fileUpload组件删除上传的文件
sunjing
clearRichfaces 4fileupload
页面代码
<h:form id="fileForm"> <rich:
- 技术文章备忘
bit1129
技术文章
Zookeeper
http://wenku.baidu.com/view/bab171ffaef8941ea76e05b8.html
http://wenku.baidu.com/link?url=8thAIwFTnPh2KL2b0p1V7XSgmF9ZEFgw4V_MkIpA9j8BX2rDQMPgK5l3wcs9oBTxeekOnm5P3BK8c6K2DWynq9nfUCkRlTt9uV
- org.hibernate.hql.ast.QuerySyntaxException: unexpected token: on near line 1解决方案
白糖_
Hibernate
文章摘自:http://blog.csdn.net/yangwawa19870921/article/details/7553181
在编写HQL时,可能会出现这种代码:
select a.name,b.age from TableA a left join TableB b on a.id=b.id
如果这是HQL,那么这段代码就是错误的,因为HQL不支持
- sqlserver按照字段内容进行排序
bozch
按照内容排序
在做项目的时候,遇到了这样的一个需求:
从数据库中取出的数据集,首先要将某个数据或者多个数据按照地段内容放到前面显示,例如:从学生表中取出姓李的放到数据集的前面;
select * fro
- 编程珠玑-第一章-位图排序
bylijinnan
java编程珠玑
import java.io.BufferedWriter;
import java.io.File;
import java.io.FileWriter;
import java.io.IOException;
import java.io.Writer;
import java.util.Random;
public class BitMapSearch {
- Java关于==和equals
chenbowen00
java
关于==和equals概念其实很简单,一个是比较内存地址是否相同,一个比较的是值内容是否相同。虽然理解上不难,但是有时存在一些理解误区,如下情况:
1、
String a = "aaa";
a=="aaa";
==> true
2、
new String("aaa")==new String("aaa
- [IT与资本]软件行业需对外界投资热情保持警惕
comsci
it
我还是那个看法,软件行业需要增强内生动力,尽量依靠自有资金和营业收入来进行经营,避免在资本市场上经受各种不同类型的风险,为企业自主研发核心技术和产品提供稳定,温和的外部环境...
如果我们在自己尚未掌握核心技术之前,企图依靠上市来筹集资金,然后使劲往某个领域砸钱,然
- oracle 数据块结构
daizj
oracle块数据块块结构行目录
oracle 数据块是数据库存储的最小单位,一般为操作系统块的N倍。其结构为:
块头--〉空行--〉数据,其实际为纵行结构。
块的标准大小由初始化参数DB_BLOCK_SIZE指定。具有标准大小的块称为标准块(Standard Block)。块的大小和标准块的大小不同的块叫非标准块(Nonstandard Block)。同一数据库中,Oracle9i及以上版本支持同一数据库中同时使用标
- github上一些觉得对自己工作有用的项目收集
dengkane
github
github上一些觉得对自己工作有用的项目收集
技能类
markdown语法中文说明
回到顶部
全文检索
elasticsearch
bigdesk elasticsearch管理插件
回到顶部
nosql
mapdb 支持亿级别map, list, 支持事务. 可考虑做为缓存使用
C
- 初二上学期难记单词二
dcj3sjt126com
englishword
dangerous 危险的
panda 熊猫
lion 狮子
elephant 象
monkey 猴子
tiger 老虎
deer 鹿
snake 蛇
rabbit 兔子
duck 鸭
horse 马
forest 森林
fall 跌倒;落下
climb 爬;攀登
finish 完成;结束
cinema 电影院;电影
seafood 海鲜;海产食品
bank 银行
- 8、mysql外键(FOREIGN KEY)的简单使用
dcj3sjt126com
mysql
一、基本概念
1、MySQL中“键”和“索引”的定义相同,所以外键和主键一样也是索引的一种。不同的是MySQL会自动为所有表的主键进行索引,但是外键字段必须由用户进行明确的索引。用于外键关系的字段必须在所有的参照表中进行明确地索引,InnoDB不能自动地创建索引。
2、外键可以是一对一的,一个表的记录只能与另一个表的一条记录连接,或者是一对多的,一个表的记录与另一个表的多条记录连接。
3、如
- java循环标签 Foreach
shuizhaosi888
标签java循环foreach
1. 简单的for循环
public static void main(String[] args) {
for (int i = 1, y = i + 10; i < 5 && y < 12; i++, y = i * 2) {
System.err.println("i=" + i + " y="
- Spring Security(05)——异常信息本地化
234390216
exceptionSpring Security异常信息本地化
异常信息本地化
Spring Security支持将展现给终端用户看的异常信息本地化,这些信息包括认证失败、访问被拒绝等。而对于展现给开发者看的异常信息和日志信息(如配置错误)则是不能够进行本地化的,它们是以英文硬编码在Spring Security的代码中的。在Spring-Security-core-x
- DUBBO架构服务端告警Failed to send message Response
javamingtingzhao
架构DUBBO
废话不多说,警告日志如下,不知道有哪位遇到过,此异常在服务端抛出(服务器启动第一次运行会有这个警告),后续运行没问题,找了好久真心不知道哪里错了。
WARN 2015-07-18 22:31:15,272 com.alibaba.dubbo.remoting.transport.dispatcher.ChannelEventRunnable.run(84)
- JS中Date对象中几个用法
leeqq
JavaScriptDate最后一天
近来工作中遇到这样的两个需求
1. 给个Date对象,找出该时间所在月的第一天和最后一天
2. 给个Date对象,找出该时间所在周的第一天和最后一天
需求1中的找月第一天很简单,我记得api中有setDate方法可以使用
使用setDate方法前,先看看getDate
var date = new Date();
console.log(date);
// Sat J
- MFC中使用ado技术操作数据库
你不认识的休道人
sqlmfc
1.在stdafx.h中导入ado动态链接库
#import"C:\Program Files\Common Files\System\ado\msado15.dll" no_namespace rename("EOF","end")2.在CTestApp文件的InitInstance()函数中domodal之前写::CoIniti
- Android Studio加速
rensanning
android studio
Android Studio慢、吃内存!启动时后会立即通过Gradle来sync & build工程。
(1)设置Android Studio
a) 禁用插件
File -> Settings... Plugins 去掉一些没有用的插件。
比如:Git Integration、GitHub、Google Cloud Testing、Google Cloud
- 各数据库的批量Update操作
tomcat_oracle
javaoraclesqlmysqlsqlite
MyBatis的update元素的用法与insert元素基本相同,因此本篇不打算重复了。本篇仅记录批量update操作的
sql语句,懂得SQL语句,那么MyBatis部分的操作就简单了。 注意:下列批量更新语句都是作为一个事务整体执行,要不全部成功,要不全部回滚。
MSSQL的SQL语句
WITH R AS(
SELECT 'John' as name, 18 as
- html禁止清除input文本输入缓存
xp9802
input
多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。如果不想让浏览器缓存input的值,有2种方法:
方法一: 在不想使用缓存的input中添加 autocomplete="off"; eg: <input type="text" autocomplete="off" name