Konva基本处理流程和相关架构设计
前言
canvas是使用JavaScript基于上下文对象进行2D图形的绘制的HTML元素,通常用于动画、游戏画面、数据可视化、图片编辑以及实时视频处理等方面。基于Canvas之上,诞生了例如 PIXI、ZRender、Fabric、Konva等 Canvas渲染引擎,兼顾易用的同时保证了优秀可靠的渲染性能。
虽然对PIXI、Fabric也有所了解,但个人最早接触的是Konva,之后的系列文章都是基于Konva进行学习总结,涉及到其相关架构设计、优化策略等方面,Konva版本是v9.2.1。
Konva的基本使用
Konva API非常清晰易用,代码组织层次清晰明了,这也是基于Konva学习总结的原因之一,使用起来很顺畅舒服。Konva的基本使用形式如下:
// 容器
const stage = new Konva.Stage({
container: "root",
width: window.innerWidth,
height: window.innerHeight
});
// 层
const layer = new Konva.Layer();
// 圆
const circle = new Konva.Circle({
x: stage.width() / 2,
y: stage.height() / 2,
radius: 10,
fill: 'red',
stroke: 'black',
strokeWidth: 1
});
layer.add(circle);
stage.add(layer);
代码结构非常清晰:
- 容器对象Stage包含层对象Layer,支持多个层对象添加
- 层对象包含图形对象,支持多个图形对象添加
Konva的代码组织结构通常如下图:

Konva封装了常用的图形对象,例如Rect、Circle、Text、TextPath等,同时还支持自定义Shape,每个图形对象都可以直接绑定对应的事件以及通过Group进行分组,Konva更多的用法可以去官网查看,这里就不在赘述了。
Konva部分架构设计
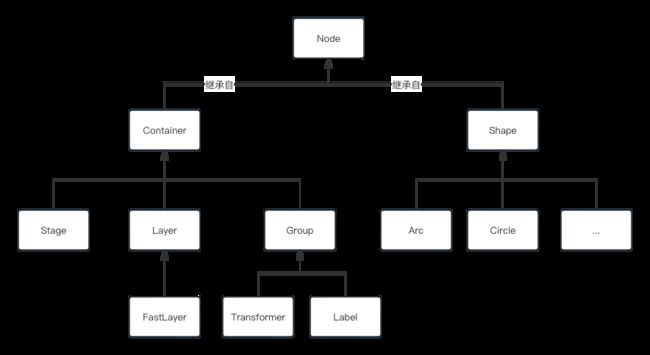
Konva整体代码的架构设计非常清晰,在Konva中无论是Stage、Layer、Group还是各种图形Shape都是节点,对应的结构图如下:

Container表示容器类,继承自该类Stage、Layer都具有容器特性,即可以添加子节点。
Stage的处理流程
Stage本质就是容器,实际上在内部的处理也是如此,主要的处理逻辑如下:
class Node {
constructor(config) {
...
this.setAttrs(config);
...
}
}
class Container extends Node {
constructor() {
super(...arguments);
this.children = [];
}
...
}
class Stage extends Container {
constructor(config) {
super(checkNoClip(config));
...
this._buildDOM();
this._bindContentEvents();
...
}
...
}
这里关心的Stage最主要的处理逻辑有三点:
- 处理Stage配置属性
- 调用buildDOM方法:创建新的div节点作为content挂载在根节点DOM下
- 调用bindContentEvents:绑定一些事件到content DOM节点上
Stage主要逻辑就是创建一个content节点挂载到对应节点上,content节点会绑定一些事件,即content节点会作为事件响应层来接收事件并做相关处理,这里涉及到的事件主要是mouse相关事件、touch相关事件、pointer相关事件。
Stage创建的content节点内容如下:
<div class="konvajs-content" role="presentation" style="position: relative; user-select: none; width: 749px; height: 758px;">div>
Layer处理流程
Stage仅仅创建内容容器作为事件接收层,Layer表示图层对象,实际上就是创建对应的canvas节点。Layer的具体处理逻辑如下:
class Layer extends Container {
constructor(config) {
super(config);
this.canvas = new SceneCanvas();
this.hitCanvas = new HitCanvas({ pixelRatio: 1 });
this._waitingForDraw = false;
...
}
}
Layer类主要是创建两个Canvas图层:
- SceneCanvas:表示场景Canvas图层,即绘制图形并显示出来的Canvas
- HitCanvas:表示命中Canvas图层,用来支持后续图形选中的处理逻辑,这里暂不关心
这里主要关心的是SceneCanvas的处理逻辑,实际上在Konva内部针对Canvas的创建进一步抽象的架构设计如下图所示:

Konva中每一个Canvas对象的内部实际上就是调用对应的Context类实例化上下文对象,相关的处理逻辑这里就不在展开了。
实际上Layer对象创建后Canvas图层并没有挂载到Stage Content节点上,只有当Layer对象添加到Stage对象后才进行挂载,无论是Stage还是Layer的add实例方法都比较重要,涉及到Konva的渲染机制,后续进行。
总结
Konva API使用方便简单,内部架构设计也非常清晰明了,对本文的一些点做下总结:
- Stage类会创建div节点作为事件接收层并挂载到挂载DOM节点上
- Layer类内部会创建两类Canvas图层,SceneCanvas用于显示图形渲染结果并挂载到Stage创建的content dom上,HitCanvas用于后续图形选中处理逻辑,位于内存中不会挂载到页面