iview组件库表单中upload组件的校验及upload上传文件个数的限制;自定义上传(多用于未提供action上传地址的时候使用).
1.iview中的upload组件置在form表单中时,自定义校验规则实现.(注重点: 1.给upload组件加上对应的ref用于获取上传文件的fileList; 2.给upload组件双向绑定v-model值,和定义uploadList变量用于表单校验.)
代码部分:
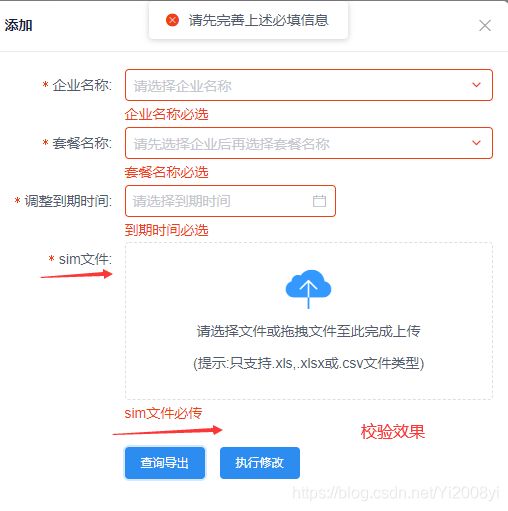
请选择文件或拖拽文件至此完成上传
(提示:只支持.xls,.xlsx或.csv文件类型)
data(){
// 自定义验证 判断上传文件 fileList 的长度, 这样就和普通输入框表现一致了
const validateUpload = (rule, value, callback) => {
if(this.uploadList && this.uploadList.length === 0) {
callback(new Error('sim文件必传'))
} else {
callback()
}
}
return {
uploadList: [], //上传的文件
formValidate: {
sim: ""
},
ruleValidate: {
sim: [ //upload组件的表单校验规则
{ required: true, validator: validateUpload, trigger: 'change' }
]
},
}
}
mounted(){ //写在credted中会报错,可以自行测试
this.uploadList = this.$refs.upload.fileList //上传的文件(如果表单是在类似的弹窗子组件内,可写在watch中)
}
- iview中的upload组件的上传文件个数的限制.(因为iview官网文档并没有提供像elm组件库的upoad组件的on-exceed方法,所以只能采用以下这方法处理判断文件个数).
<FormItem label="sim文件:" prop="sim">
<Upload
ref="upload"
v-model="formValidate.sim"
type="drag"
:format="['xls','xlsx','csv']"
:before-upload="handleBeforeUpload"
:on-format-error='handleErrtype'
:on-remove='removeFile'
action="//jsonplaceholder.typicode.com/posts">
<div style="padding: 20px 0">
<Icon type="ios-cloud-upload" size="52" style="color: #3399ff"></Icon>
<p>请选择文件或拖拽文件至此完成上传</p>
<p>(提示:只支持.xls,.xlsx或.csv文件类型)</p>
</div>
</Upload>
</FormItem>
data(){
return {
uploadList: [], //上传的文件
}
}
methods:{
handleBeforeUpload (file) { //上传前钩子
const check = this.uploadList.length < 1;
if (!check) {
this.$Message.error('只允许上传单个文件,请删除已上传文件后再执行上传操作');
}
return check;
},
}
mounted(){ //写在credted中会报错,可以自行测试
this.uploadList = this.$refs.upload.fileList //上传的文件(如果表单是在类似的弹窗子组件 内,可写在watch中)
}
3.最后,在关闭(清空)表单的时候记得清空对应的uploadList数组和对应的ref校验等.(详见代码)
cancelBtn(){ //取消按钮,关闭表单(弹窗)
this.$refs.formValidate.resetFields(); //清空匹配规则和还原表单原值
this.uploadList = [] //清空已上传文件数据
this.$refs.upload.clearFiles() //清空已上传的文件显示的列表(进度条那个列表)
},
4.补充: 如果给upload标签加上:default-file-list=“uploadList”,那么此时就无需再使用this.uploadList = this. r e f s . u p l o a d . f i l e L i s t 这 种 赋 值 和 t h i s . refs.upload.fileList这种赋值和this. refs.upload.fileList这种赋值和this.refs.upload.clearFiles()这种清空操作了.因为已经在标签内为其设置了已上传文件的赋值展示操作.详见以下代码:
请选择文件或拖拽文件至此完成上传,只允许上传单个文件
(提示:只支持.xls,.xlsx,.doc,或.docx文件类型)
clearEdit(){ //清空对话框操作
this.$emit('update:show', false)
this.$refs.formValidate.resetFields(); //清空匹配规则和还原表单原值
this.uploadList = [] //清空已上传文件数据
}
5.一些特殊情景,服务端(后端)并未提供用于存储接受上传文件的地方的地址;只是接受上传的表单文件参数;那么此时就应该使用自定义上传事件替代upload的默认上传事件.主要代码如下:
<FormItem label="SIM:" prop="sim2" v-if="formValidate.entryType === '2'">
<Upload
ref="upload"
v-model="formValidate.sim2"
type="drag"
accept=".csv"
:format="['csv']"
:before-upload="handleBeforeUpload"
:on-remove="removeFile"
action="#"
:default-file-list="uploadList"
>
<div style="padding: 20px 0">
<Icon
type="ios-cloud-upload"
size="52"
style="color: #3399ff"
></Icon>
<p>请选择文件或拖拽文件至此完成上传,只允许上传单个文件</p>
<p>(提示:只支持.csv文件类型)</p>
</div>
</Upload>
<p v-if="formValidate.entryType === '2'">
<a
href="https://boss.fxft.online/storage/templates/sim.xlsx"
download="sim文件模板.xls"
class="fz-14 lh-32 umar-l10"
>(下载模板)</a
>
</p>
</FormItem>
data() {
// 自定义验证 判断上传文件 fileList 的长度, 这样就和普通输入框表现一致了
const validateUpload = (rule, value, callback) => {
if(this.uploadList && this.uploadList.length === 0) {
callback(new Error('模板文件必传'))
} else {
callback()
}
}
return {
uploadList: [], //上传的文件
formValidate: {
sim2: "", //上传的卡号
},
ruleValidate: {
sim2: [
{ required: true, validator: validateUpload, trigger: 'change' }
]
},
};
},
methods: {
handleBeforeUpload (file) { //上传前钩子
let size = file.size / 1024 / 1024
let type = file.name
if(type.includes('csv') || type.includes('CSV') ){
if(size <= 10){
this.formValidate.sim2 = file
this.uploadList = [{ //用于表单的已上传文件显示
'name': file.name,
'url': '',
'size': file.size
}]
return false;
}else{
this.$Message.error('只支持10M以内大小的文件,请重新上传');
return false
}
}else{
this.$Message.error('只支持.csv文件类型,请重新上传');
return false
}
},
removeFile(file, fileList){ //移除已上传文件;
this.formValidate.sim2 = ''
this.uploadList = []
},
}