react create-react-app 配置less
环境信息:
create-react-app:v5
react:18.2.0
node:18.16.0
如果你不必须使用 less 建议直接使用scss。
因为less配置会遇到很多问题。
配置less过程:
如果你只需要 sass的话,就可以直接使用sass。因为默认配置了scss。
npm、yarn、cnpm、pnpm都行
npm install node-sass sass-loader --save-dev
方式一:npm run eject的方式
这个方式是运行npm run eject 暴露出webpack配置,然后再配置就可以了。这个暴露之后是不可逆的!
具体方式参考:
Less配置指南
从0到1创建React项目+TS(1)创建项目,配置less、全局注册less、配置别名
方式二:不暴露webpack配置
方式一:使用@craco/craco
create-react-app中引入less的相关配置以及CSS Modules使用
create-react-app中配置支持less
方式二:使用 react-app-rewired和 customize-cra
1.运行
npm install react-app-rewired customize-cra --save-dev
npm install less less-loader --save-dev
2.在项目根目录创建一个config-overrides.js 文件
引入 addLessLoader 这个是添加less的api
具体api文档如下:
customize-cra/api.md

const { override, addLessLoader, addPostcssPlugins } = require("customize-cra");
module.exports = override(
addLessLoader({
lessOptions:{
javascriptEnabled: true,
modifyVars: { '@primary-color': '#1DA57A' }, // 你的主题色
},
})
);
这里需要注意需要根据不同版本的less-loader有不同的写法,因为最新版本的api有变化。
这个是 上面文档里的写法,直接写属性。而我的则 包了一层 lessOptions。如果你用上面的报了个 api 不匹配 可以用这个试试。
const { addLessLoader } = require("customize-cra");
module.exports = override(
addLessLoader({
strictMath: true,
noIeCompat: true,
modifyVars: {
"@primary-color": "#1DA57A", // for example, you use Ant Design to change theme color.
},
cssLoaderOptions: {}, // .less file used css-loader option, not all CSS file.
cssModules: {
localIdentName: "[path][name]__[local]--[hash:base64:5]", // if you use CSS Modules, and custom `localIdentName`, default is '[local]--[hash:base64:5]'.
},
})
);
3.修改package.json 里scripts配置
"scripts": {
"start": "react-app-rewired start",
"build": "react-app-rewired build",
"test": "react-app-rewired test",
"eject": "react-scripts eject"
},
4.修改 App.css 的后缀名为less ,index.js 里引入也要修改import ‘./index.less’;
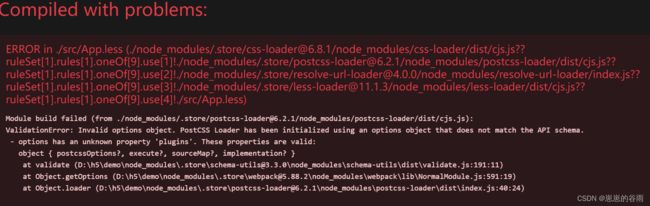
5.运行 npm start 会发现报了个错
(1.)Invalid options object. PostCSS Loader has been initialized using an options object that does not match the API schema.
这个错是postcss-loader版本太高了和框架本身的webpack配置有冲突。
解决方案就是降级:
运行
cnpm uninstall postcss-loader
然后下载低版本的loader
cnpm install [email protected]
Module build failed (from ./node_modules/.store/[email protected]/node_modules/postcss-loader/dist/cjs.js):
ValidationError: Invalid options object. PostCSS Loader has been initialized using an options object that does not match the API schema.
- options has an unknown property 'plugins'. These properties are valid:
object { postcssOptions?, execute?, sourceMap?, implementation? }
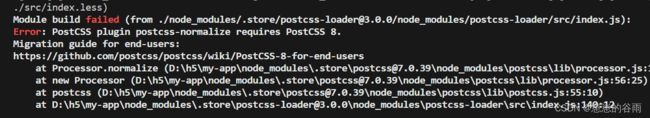
(2).Error: PostCSS plugin postcss-normalize requires PostCSS 8.
降低postcss-normalize
Error: PostCSS plugin postcss-flexbugs-fixes requires PostCSS 8.
降低postcss-flexbugs-fixes 版本

Module build failed (from ./node_modules/postcss-loader/src/index.js):
TypeError: plugin is not a function

等等这些都是postcss和postcss-loader引起的所以如果遇见就降低 版本就行。下面是我的版本配置:
```javascript
"postcss": "^4.1.16",
"postcss-flexbugs-fixes": "^4.2.1",
"postcss-loader": "^2.0.0",
"postcss-normalize": "^4.0.0",
"postcss-preset-env": "^9.1.4",
```
总结:
暴露 eject 配置起来会相对简单,没那么多的问题。
但是很多人 不想暴露eject,因为它不可逆 ,会选择用一个插件来覆盖原本的配置react-app-rewired 和 customize-cra 用的人还是比较多的(我会推荐这种方式)。
怎么选择全看你们的需求!甚至 less都可以不用,直接用scss 。
SCSS和LESS都是CSS的预处理语言,它们都扩展了CSS语言并提供了更多功能,但它们之间还是存在一些区别。
区别:
1.变量:在SCSS中,使用$作为变量标识符,而在LESS中,使用@作为变量标识符。
2. 嵌套:SCSS支持CSS嵌套规则,而LESS不支持。
函数和混合(mixin):SCSS和LESS都支持函数和混合,但使用方式不同。SCSS使用@mixin和@include来定义和引用混合,而LESS使用.mixin()和.include()。另外,SCSS的函数名称以/开头,而LESS使用~或者::。
输出设置:SCSS提供了4种输出选项:nested、compact、compressed和expanded,而LESS没有提供输出设置。
条件语句:SCSS支持条件语句,可以使用if{}else{},for{}循环等,而LESS不支持。
使用场景:
SCSS更适合用于大型项目,因为它具有更好的组织和可维护性,同时支持更多高级功能,例如嵌套、函数、混合和条件语句。LESS更适合用于简单的样式表或者需要动态生成CSS的情况,因为它简单易用,扩展了CSS语言,并提供了更多方便的功能,例如变量、Mixin和函数。
大部分情况是 scss和less 都可以,选一个就好了
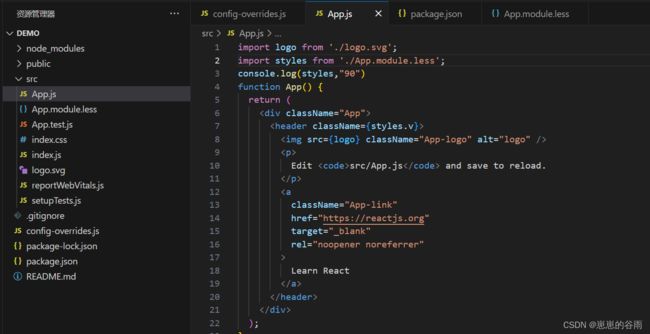
补充:使用cssModules的方法
上面我们使用了less,但想要实现模块化就得改一下文件名和引入方式了。
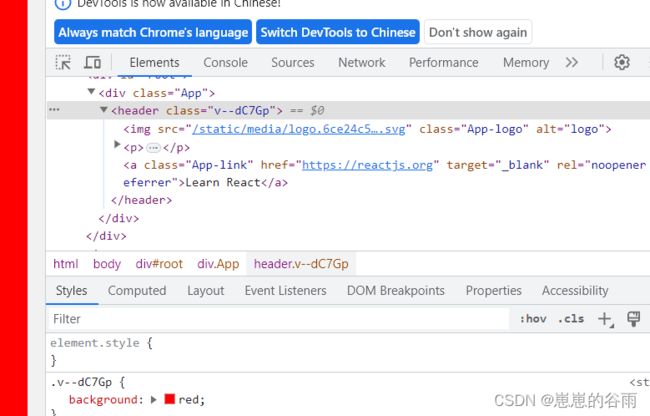
如下图:
App.less改成App.module.less
App.js 引入 改成import styles from ‘./App.module.less’;

然后就可以使用 styles.xx了,效果就是他会自动加一个随机的字符串,可以防止类名冲突!

scss的话也是同理,上面的步骤改城scss就行