QT6数据库操作---修改QSqlQueryModel完成QTableView的显示样式
在使用QTableView对数据展示时,想实现文字居左,数字居右等多种显示样式,一开始一直在QTableView中寻找解决方案,后来看过官方例子后才发现是修改QSqlQueryModel的方式实现。
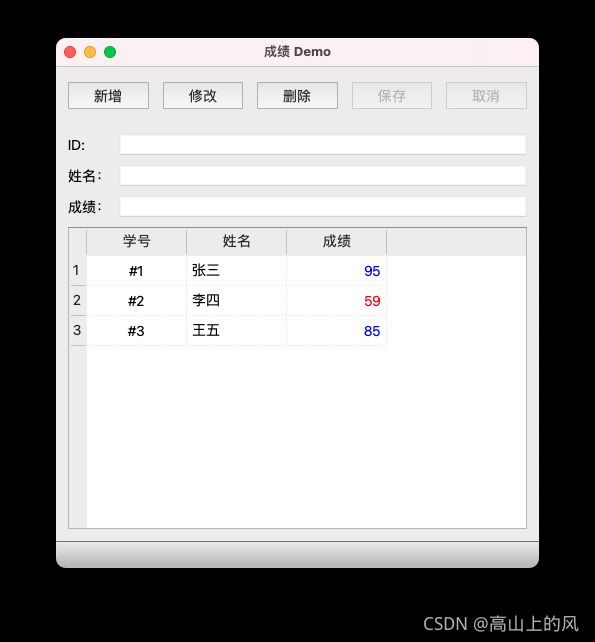
我将之前的例子稍做修改也实现了5个功能
- 学号左侧加#号
- 学号居中显示
- 姓名字母变为大写
- 分数居右显示
- 根据分数区分颜色
本项目中实现该功能,主要有四步
- 在.pro文件中增加对数据库的支持
- 配置数据库
- 自定义类CustomSqlModel
- 使用CustomSqlModel对象
1. 在.pro文件中增加对数据库的支持
使用数据库就需要在项目文件.pro中加上这句话 QT += sql
QT += core gui
QT += sql
2. 配置数据库
void MainWindow::openDataBase(){
// QMYSQLDriver
db=QSqlDatabase::addDatabase("QMYSQL");
db.setHostName("127.0.0.1"); //数据库服务器
db.setPort(3306);
db.setUserName("root"); //数据库用户名
db.setPassword("root"); //数据库密码
db.setDatabaseName("test"); //数据库名
if(db.open()==true)
qDebug() <<"数据库打开成功";
else
qDebug() <<"数据库打开失败";
}
3. 自定义类CustomSqlModel
- 定义类,继承QSqlQueryModel
- 重写data方法
CustomSqlModel.h,全部代码
#ifndef CUSTOMSQLMODEL_H
#define CUSTOMSQLMODEL_H
#include
class CustomSqlModel : public QSqlQueryModel
{
Q_OBJECT
public:
CustomSqlModel(QObject *parent = nullptr);
QVariant data(const QModelIndex &item, int role) const override;
};
#endif
CustomSqlModel.cpp,全部代码
#include
#include "CustomSqlModel.h"
CustomSqlModel::CustomSqlModel(QObject *parent)
: QSqlQueryModel(parent)
{
}
QVariant CustomSqlModel::data(const QModelIndex &index, int role = Qt::DisplayRole) const
{
QVariant value = QSqlQueryModel::data(index, role);
if (value.isValid())
{
if( index.column() == 0)
return value.toString().prepend('#'); //Id加“#”
else if (index.column() == 1){
return value.toString().toUpper(); //姓名字母大写
}
}
if (role == Qt::TextAlignmentRole && index.column() == 0)
{
value = Qt::AlignCenter; // Id居中
return value;
}
if (role == Qt::ForegroundRole && index.column() == 2)
{
if(index.data().toFloat() >= 60) //区分分数的颜色
return QVariant::fromValue(QColor(Qt::blue));
else
return QVariant::fromValue(QColor(Qt::red));
}
if (role == Qt::TextAlignmentRole && index.column() == 2)
{
value = int(Qt::AlignRight) + int(Qt::AlignVCenter); // 数值靠右,垂直居中
return value;
}
return value;
}
4. 使用CustomSqlModel对象
- 在头文件中定义CustomSqlModel *model;
- 在源文件中new对象,model =new CustomSqlModel(this);
mainwindow.h,全部代码
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include
#include
#include
#include
#include "CustomSqlModel.h"
#include
#include
#include
#include
QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACE
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
MainWindow(QWidget *parent = nullptr);
~MainWindow();
private:
void openDataBase();
void queryTable();
void setStatus(int);
private slots:
void on_updateButton_clicked();
void on_insertButton_clicked();
void on_delButton_clicked();
void on_tableView_clicked(const QModelIndex &index);
void on_cancelButton_clicked();
void on_saveButton_clicked();
private:
Ui::MainWindow *ui;
QSqlDatabase db; //数据库
CustomSqlModel *model;
int editType=0;//0:初始态/1:新增/2:编辑
};
#endif // MAINWINDOW_H
mainwindow.cpp,全部代码
#include "mainwindow.h"
#include "ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
model =new CustomSqlModel(this);
openDataBase();
queryTable();
//选择整行
ui->tableView->setSelectionBehavior(QAbstractItemView::SelectRows);
//不可编辑
ui->tableView->setEditTriggers(QAbstractItemView::NoEditTriggers);
//tableView表头居中
ui->tableView->horizontalHeader()->setDefaultAlignment(Qt::AlignHCenter);
setStatus(0);
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::on_updateButton_clicked()
{
setStatus(2);
}
void MainWindow::on_insertButton_clicked()
{
setStatus(1);
}
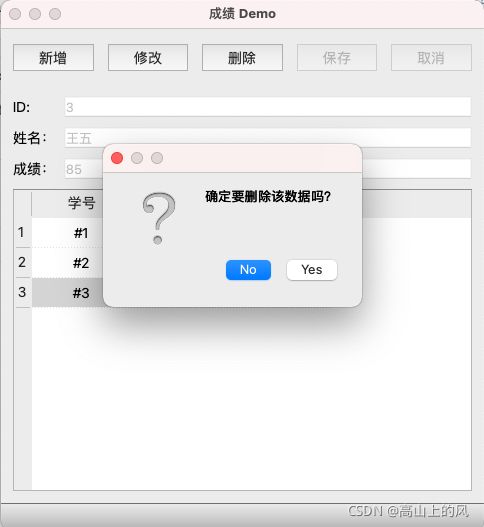
void MainWindow::on_delButton_clicked()
{
QSqlQuery query;
query.prepare("delete from student where id = :id");
query.bindValue(":id", ui->idEdit->text().toInt());
if(QMessageBox::question(this,"删除","确定要删除该数据吗?",QMessageBox::Yes|QMessageBox::No) == QMessageBox::No)
return;
if(!query.exec())
qDebug()<< " 删除 error: "<setQuery("select * from student");
ui->tableView->setModel(model);
model->setHeaderData(0, Qt::Horizontal, tr("学号"));
model->setHeaderData(1, Qt::Horizontal, tr("姓名"));
model->setHeaderData(2, Qt::Horizontal, tr("成绩"));
}
void MainWindow::on_tableView_clicked(const QModelIndex &index)
{
//获取行号
int row =index.row();
//也可以这样
//row = ui-> tableView ->currentIndex().row();
QString id=ui->tableView->model()->index(row,0).data().toString();
//去掉#号并显示
ui->idEdit->setText(id.right(id.length()-1));
ui->nameEdit->setText(ui->tableView->model()->index(row,1).data().toString());
ui->scoreEdit->setText(ui->tableView->model()->index(row,2).data().toString());
}
void MainWindow::setStatus(int status){
editType=status;
if(status==1){
ui->idEdit->setText("");
ui->nameEdit->setText("");
ui->scoreEdit->setText("");
ui->idEdit->setEnabled(true);
ui->nameEdit->setEnabled(true);
ui->scoreEdit->setEnabled(true);
ui->cancelButton->setEnabled(true);
ui->saveButton->setEnabled(true);
ui->insertButton->setEnabled(false);
ui->updateButton->setEnabled(false);
ui->delButton->setEnabled(false);
ui->idEdit->setFocus();
return;
}
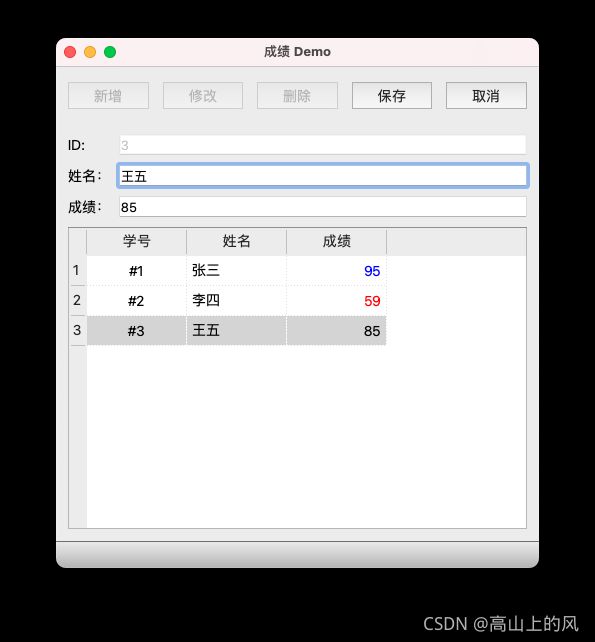
if(status==2){
ui->idEdit->setEnabled(false);
ui->nameEdit->setEnabled(true);
ui->scoreEdit->setEnabled(true);
ui->cancelButton->setEnabled(true);
ui->saveButton->setEnabled(true);
ui->insertButton->setEnabled(false);
ui->updateButton->setEnabled(false);
ui->delButton->setEnabled(false);
ui->idEdit->setFocus();
return;
}
ui->idEdit->setText("");
ui->nameEdit->setText("");
ui->scoreEdit->setText("");
ui->idEdit->setEnabled(false);
ui->nameEdit->setEnabled(false);
ui->scoreEdit->setEnabled(false);
ui->cancelButton->setEnabled(false);
ui->saveButton->setEnabled(false);
ui->insertButton->setEnabled(true);
ui->updateButton->setEnabled(true);
ui->delButton->setEnabled(true);
}
void MainWindow::on_cancelButton_clicked()
{
setStatus(0);
}
void MainWindow::on_saveButton_clicked()
{
if(ui->idEdit->text() == ""||!ui->idEdit->text().toInt()){
QMessageBox::critical(this,"提示","id不能为空且必须为数字!");
return;
}
if(ui->nameEdit->text() == ""){
QMessageBox::critical(this,"提示","姓名不能为空!");
return;
}
if(ui->scoreEdit->text() == ""||!ui->scoreEdit->text().toFloat()){
QMessageBox::critical(this,"提示","成绩不能为空且必须为数字!");
return;
}
int id = ui->idEdit->text().toInt();
QString name = ui->nameEdit->text();
float score = ui->scoreEdit->text().toFloat();
QSqlQuery query;
if(editType==1){
QSqlQuery query;
query.prepare("insert into student(id,name,score) values(:id,:name,:score)");
query.bindValue(":id", id);
query.bindValue(":name", name);
query.bindValue(":score", score);
if(!query.exec()){
QMessageBox::critical(this,"提示","新增失败!"+query.lastError().text());
return;
}
}
if(editType==2){
query.prepare("update student set name = :name, score = :score where id =:id");
query.bindValue(":id", id);
query.bindValue(":name", name);
query.bindValue(":score", score);
if(!query.exec()){
QMessageBox::critical(this,"提示","修改失败!"+query.lastError().text());
return;
}
}
QMessageBox::critical(this,"提示","保存成功!");
setStatus(0);
queryTable();
}
最终效果
以上仅供参考,如有疑问,欢迎探讨。