关于自适应的解决方案
一、媒体查询方法
1.1响应式布局特点:网页宽度自动调整、尽量少使用绝对宽度、字体的大小使用相对单位(rem、em)、布局尽量使用浮动(流式布局)。
1.2响应式布局核心技术:媒体查询(@media)。
- 如何使用媒体查询:
首先在页面里添加meta标签
注:width=device-width:宽度等于当前设备的宽度
initial-scale=1:初始的缩放比例(默认为1)
maximum-scale=1:允许用户缩放到的最大比例(默认为1)
user-scalable=no:用户不能手动缩放
- media用法:
@media[mediatype][and|not|only]([ mediafeature]){
/css code/
}
► 注:常用mediatype
all 用于所有设备
print 用于打印机和打印预览
screen 用于电脑屏幕、平板、智能手机等
常用mediafeature
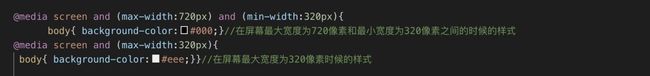
max-width 输出设备中页面最大可视区域宽度 小于这个width时,其中的css起作用
max-height 输出设备中页面最大可视区域高度 小于这个height时,其中的css起作用
min-width 输出设备中页面最小可视区域宽度 大于这个width时,其中的css起作用
min-height 输出设备中页面最小可视区域高度 大于这个height时,其中的css起作用
-webkit-min-device-pixel-ratio 设备上最小的物理像素和设备独立像素比,简称设备像素比(DPR )
著名的bootstrap框架就是应用了此种方式来进行栅格布局。虽然使用媒体查询方式去开发页面能实现一套代码满足多端的使用,但是这也正是这种模式的缺点所在,最重要的一点就是兼容各种设备会导致大量累赘的代码,维护与重构较麻烦。
代码如下:
/* 所有设备、宽度必须大于700、横屏,这个三个条件同时满足才为true */
@media all and (min-width:700px) and (orientation:landscape){
/* 注意这里我遇到了选择器权重的问题,所以在媒体查询样式选择器添加了一个media类 */
div.media{
background-color: yellow;
}
}
div{
width: 200px;
height: 200px;
background-color: red;
}
- 外部样式的引入方式
媒体查询的样式代码写在不同css文件中,然后再通过link标签引入,还可以通过在一个主CSS文件中使用@import来引入。
1.在link标签上引入:
<link rel="stylesheet" href="css/200.css" media="(max-width:200px)"></link>
<link rel="stylesheet" href="css/500.css" media="(max-width:500px)"></link>
<link rel="stylesheet" href="css/800.css" media="(max-width:800px)"></link>
2.@import引入:
但是@import存在一些问题,引入样式必须写在主样式文件的最上方,并且不能再html的上设定宽度,否则也不生效。
@import url("css/200.css") (max-width:200px);
@import url("css/500.css") (max-width:500px);
@import url("css/800.css") (max-width:800px);
优点:订制化强
缺点:代码臃肿,不利于维护
二、 flex布局
布局的传统解决方案是基于盒状模型,依赖display 属性 + position属性 + float属性。它对于某些特殊布局非常不方便。
2009年W3C 提出了一种新的方案----Flex 布局,可以简便、完整、响应式地实现各种页面布局。
flex布局是css3中用于排列元素的一种布局模式,顾名思义,弹性布局中元素的大小是高度依赖父容器的大小的。因为它所具有的“伸缩性”,所以才使得元素能够撑满父元素的空间。不管在移动端还是在PC端,上述方法都可以用来实现部分适配工作。
**优点:目前比较主流的自适应布局方案
缺点:自适应起作用的是flex盒模型内部的元素,flex容器的自适应问题还需要借助其他方案。**
(这种方式常常会配合其他解决方法来结合使用,只考虑到宽度而没有考虑到设备分辨率和端的差别,所以局限性较大。)
三、rem适配方案和vw适配方案
文档 npm install postcss-pxtorem --save-dev
场景:页面要实现在不同分辨率,不同设备下,页面布局等比缩放
解决思路:
设置根目录html元素的font-size,其他元素根据根元素,使用rem相对单位,实现等比缩放。
监听浏览器resize,设置根元素html的font-size,其他元素参考html的font-size实现自适应。
代码如下:
/**
* 设置跟节点 fonst-size
*/
export const setRootHtmlFontSize = () => {
const rootHtmlDOM = document.getElementsByTagName('html')[0];
const w = rootHtmlDOM.offsetWidth;
// 1920px为UI图的设计稿尺寸
const fs = Math.round((w / 1920) * 10 * 10) / 10;
rootHtmlDOM.style.fontSize = `${fs}px`;
Vue.prototype.$rootFontSize = fs;
};
/**
* 生命周期 挂载完成
*/
private mounted() {
setRootHtmlFontSize();
this.$nextTick(() => {
window.addEventListener('resize', () => {
setRootHtmlFontSize();
});
});
}
.wrapper {
width: 147.5rem; // 对应实际1475px
height: 73rem; // 对应实际730px
background: rgba(7, 79, 151, 0.8);
box-shadow: 0 2px 90px 0 rgba(0, 0, 0, 0.2);
padding: 5rem;
display: flex;
margin-top: 7rem;
}
这里举一个在项目中的例子来说明rem布局的具体应用。
如果设计图标准是iphone6,那么拿到设计稿的时候一定会发现,完全不能按照高保真上的标注来写css,而是将设计图上的各个值取半,这是因为移动设备分辨率不一样。
设计师们是在真实的iphone6机器上做的标注,而iphone6系列的分辨率是750,实际上我们在开发只需要按照375的标准来。为了节省时间,不至于每次都需要将标注取半,我们可以将整个网页缩放比例,模拟提高分辨率。
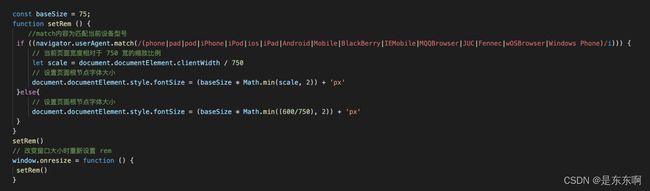
以vue-cli框架下的rem布局做一个说明,具体做法有两种,一种为:创建一个文件,这里文件暂且叫做rem.js,里面加入这段代码:
然后在main.js中引入rem.js文件,同时安装postcss-pxtorem
npm install postcss-pxtorem --save-dev
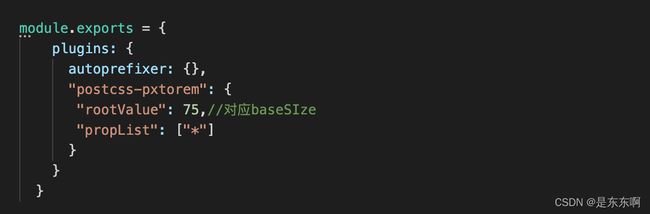
在vue-cli根目录下的.postcss.js文件中写入
另一种是直接安装淘宝推行的lib-flexible,把它替换上一种方法的rem.js即可。
注:这是针对于vue-cli2的脚手架来实现的rem布局。postcss-pxtorem 是一款 postcss 插件,用于将单位转化为 rem。
优点:可以实现单位换算,与设计稿较容易保持一致。
缺点:一点儿缺陷是需要配合js,实现窗口变化过程中动态调整根节点的基准值。
vw/vh方案:npm install postcss-px-to-viewport --save 文档
- 百分比适配方案的核心需要一个全局通用的基准单位,上一种方案提到的rem方案是其中一种基准单位,但是使用rem方案需要引入js动态设置修改根元素的font-size,但是vw适配方案则不需要经过这一步。
- 根据 CSS Values and Units Module Level 4:vw等于初始包含块(html元素)宽度的1%,也就是1vw
等于 window.innerWidth 的数值的 1%,1vh 等于window.innerHeight 的数值的 1%。
可以使用 vw 进行长度单位的有:
1、容器大小适配,可以使用 vw
2、文本大小的适配,可以使用 vw
3、大于 1px 的边框、圆角、阴影都可以使用 vw(在高清屏幕比如Retina屏幕下面显示会无法展示很好的1px线)
4、内距和外距,可以使用 vw
优点:也可以实现单位换算,与设计稿保持一致。(只需要根据设计稿的窗口大小开发,再把尺寸转换成vw和vh就能自动实现不同尺寸窗口元素缩放。)
缺点:1px线这种细致的样式是弱项;需要单独处理,特别是移动端。