vue2+element实现表格增删改查
环境版本:vue 2.52,element-ui 2.2.0 (bootstrap 3.3.7(自选))
- 功能分析
1)请选择岗位:根据select下拉框里的option选项,动态的变化table表格里的数据;
2)重置:清空重置按钮左侧select里的内容,同事刷新整个表单,数据恢复至筛选前。
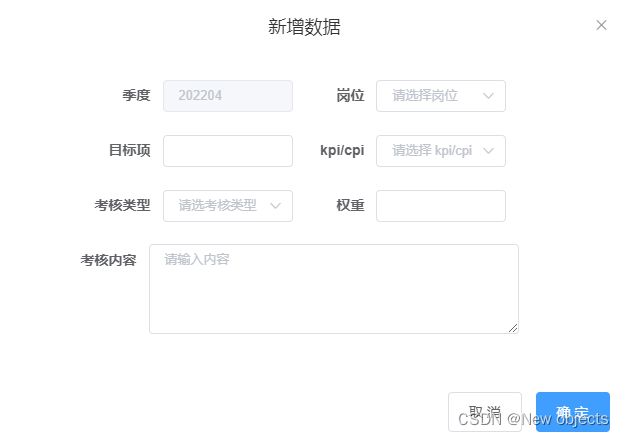
3)新增数据:点击后弹出表单,输入完表单后点击确定可以提交刚输入进表单的数据,如图
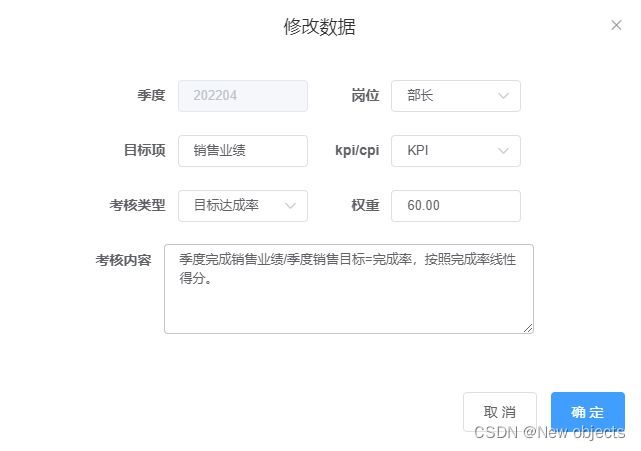
4)编辑:点击编辑后选中当前行数据,弹出带有当前行数据的弹窗,修改后点击确定。触发修改事件,完成修改。如图

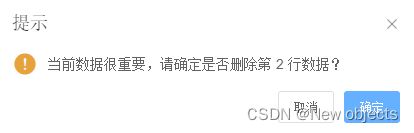
5)删除:点击删除后,弹出警告弹窗,点击弹窗里的确认后触发删除事件,删除当前行数据。如图

6)整体页面效果

- 代码部分
template:
1)表格上方 请选择岗位、重置、新增数据的样式
*注意:这里的class多数是 bootstrap里的,你自己的代码自己命名class然后写样式就好。
<div
class="form-inline"
style="display: flex;flex-direction: row;margin-bottom:10px;"
>
<select
class="form-control input-sm"
@change="change_post"
v-model="input_post"
style="display:inline-block;"
>
<option disabled selected value>请选择岗位</option>
<option v-for="(item, index) in filPostArr" :key="index">{{
item.post
}}</option>
</select>
<button
class="btn btn-default btn-sm el-icon-refresh-left"
style="margin-left: 10px;display:inline-block;"
@click="reset"
>
重置
</button>
<!-- 增加表格数据 -->
<el-tooltip content="新增数据" placement="top">
<button
class="btn btn-default btn-sm el-icon-circle-plus"
type="primary"
style="margin-left: 82%;"
@click="showDialog"
/>
</el-tooltip>
</div>
2)表格部分
<div>
<el-table
:data="tableData" // 表格所展示数据源tableData
height="700"
stripe
header-align="center"
border
:header-cell-style="getRowClass"
style="width: 100%"
>
<el-table-column
label="#"
type="index"
align="center"
:index="indexMethod"
width="50"
>
</el-table-column>
<el-table-column
prop="yearquarter"
label="季度"
align="center"
width="100"
>
</el-table-column>
<el-table-column prop="post" label="岗位" align="center" width="150">
</el-table-column>
<el-table-column prop="item" label="目标项" align="center" width="150">
</el-table-column>
<el-table-column
prop="kpiorcpi"
label="kpi / cpi"
align="center"
width="80"
>
</el-table-column>
<el-table-column
prop="goalortask"
label="考核类型"
align="center"
width="100"
>
</el-table-column>
<el-table-column prop="weight" label="权重" align="center" width="80">
</el-table-column>
<el-table-column prop="description" label="考核内容"> </el-table-column>
<el-table-column
fixed="right"
label="操作"
align="center"
width="150"
prop="prop"
>
<template slot-scope="scope" style="display:inline-block;">
<!-- 编辑 type="text" -->
<el-button
class="editOrDel"
@click="handleEdit(scope.$index, scope.row)"
type="text"
size="mini"
icon="el-icon-edit"
>编辑</el-button
>
<el-button
class="editOrDel"
@click="handleDelete(scope.$index, scope.row)"
type="text"
icon="el-icon-delete"
size="mini"
>
删除
</el-button>
</template>
</el-table-column>
</el-table>
3)点击新增和编辑时的弹窗样式代码
两个功能共用了一个弹窗,因为编辑需要传id,新增不需要传id,所以title处根据id来判断就可以动态显示了。
*注意:因为有些字段比较敏感,所以这里我替换成了别的字段,不影响阅读,注意下就好。
<div>
<el-dialog
:title="form.id ? '修改数据' : '新增数据'"
:visible.sync="dialogFormVisible"
width="650px"
>
<el-form
:model="form" // 需要搜集的表单数据,在data里创建一个
label-position="right"
label-width="auto"
size="small"
:inline="true"
:rules="rules" //表单验证规则 参考element文档form表单验证用法
ref="form"
>
<el-form-item label="表格中文字段" :label-width="formLabelWidth">
<el-input
value="202204"//此处由于不变,我就写死了
autocomplete="off"
style="width:130px"
disabled
></el-input>
</el-form-item>
<el-form-item label="表格中文字段" :label-width="formLabelWidth">
<el-select
v-model="form.后端字段"
placeholder="请选择选项"
style="width:130px"
clearable
>
<el-option label="option1" value="option1"></el-option>
<el-option label="option2" value="option2"></el-option>
<el-option label="option3" value="option3"></el-option>
</el-select>
</el-form-item>
<el-form-item label="表格中文字段" :label-width="formLabelWidth">
<el-input
v-model="form.后端字段"
autocomplete="off"
style="width:130px"
clearable
></el-input>
</el-form-item>
<el-form-item label="kpi/cpi" :label-width="formLabelWidth">
<el-select
v-model="form.后端字段"
placeholder="请选择xxx"
style="width:130px"
clearable
>
<el-option label="选项1" value="选项1"></el-option>
<el-option label="选项1" value="选项1"></el-option>
</el-select>
</el-form-item>
<el-form-item label="表格中文字段" :label-width="formLabelWidth">
<el-select
v-model="form.后端字段"
placeholder="请选考核类型"
style="width:130px"
clearable
>
<el-option label="条件1" value="条件1"></el-option>
<el-option label="条件1" value="条件1"></el-option>
</el-select>
</el-form-item>
<el-form-item label="表格中文字段" :label-width="formLabelWidth" clearable>
<el-input
v-model="form.后端字段"
autocomplete="off"
style="width:130px"
type="number"
clearable
>
</el-input>
</el-form-item>
<el-form-item label="表格中文字段">
<el-input
class="content-input"
type="textarea"
:rows="4"
clearable
placeholder="请输入内容"
v-model="form.后端字段"
autocomplete="off"
></el-input>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="dialogFormVisible = false">取 消</el-button>
<el-button type="primary" @click="addOrEdit">确 定</el-button>
</div>
</el-dialog>
</div>
4)script data部分
data() {
return {
input_post: "", // 下拉框的值
dialogVisible: false, // 删除 提示框初始状态
dataList: [], //原始数据
tableData: [], //表格数据
dataCopy: [],
dialogFormVisible: false, // 显示新增、编辑弹窗
formLabelWidth: "70px",
// 收集表单信息,把这里的字段换成你要收集的表单字段就行
form: {
item1: "",
item1: "",
item1: "",
item1: "",
item1: "",
item1: "",
item1: "",
id: ""
},
//表单验证规则
rules: {
post: [{ required: true, message: "请选择" }],
item: [{ required: true, message: "请输入" }],
description: [{ required: true, message: "请输入" }],
kpiorcpi: [{ required: true, message: "请请选择 " }],
goalortask: [{ required: true, message: "请选择" }],
weight: [{ required: true, message: "请输入" }]
}
};
},
5)一些方法
mounted() {
this.getData();
},
computed: {
// 部门option选项
filPostArr() {
this.dataCopy = JSON.parse(JSON.stringify(this.dataList));
return this.dataCopy.filter((item, index) => {
return this.dataCopy.findIndex(el => el.post == item.post) == index;
});
}
},
methods: {
getData() {
axios
.get("请求数据接口")
.then(res => {
// console.log(res.data.data)
this.dataList = res.data.data;
this.tableData = JSON.parse(JSON.stringify(this.dataList));
})
.catch(err => {
console.log(err);
});
},
// 编辑
handleEdit(index, row) {
this.dialogFormVisible = true;
console.log("编辑数据", index, row);
this.form = { ...row };
console.log("this.form", this.form);
},
// 删除表格行内容
handleDelete(index, row) {
this.$confirm(
`当前数据很重要,请确定是否删除第 ${index + 1} 行数据?`,
"提示",
{
confirmButtonText: "确定",
cancelButtonText: "取消",
type: "warning"
}
)
.then(() => {
axios
.post("quarterly_assessment/assessmentTemplateDel", { id: row.id })
.then(res => {
console.log("res", res);
if (res.data.code === 1) {
this.$message({
type: "success",
message: "删除成功!"
});
}
this.getData();
});
})
.catch(() => {
this.$message({
type: "info",
message: "已取消删除"
});
});
},
// 根据岗位展示表格数据
change_post() {
let _search = this.input_post;
if (_search) {
// 每次筛选前把最新数据给 tableData
this.tableData = JSON.parse(JSON.stringify(this.dataList));
// 符合筛选条件的表格数据
this.tableData = this.tableData.filter(item => {
return item.post == this.input_post;
});
}
// console.log("岗位筛选", _search);
},
// 重置
reset() {
(this.input_post = ""), this.getData();
// console.log("重置");
},
showDialog() {
//显示对话框
this.dialogFormVisible = true;
//清除数据
this.form = {
item1: "",
item1: "",
item: "",
item: "",
item: "",
item: "",
item: "",
id: ""
};
// console.log("点击新增按钮")
},
//把新增和编辑请求方法写一块了,根据id有无,调用不同方法
request(form) {
if (form.id) {
return axios({
method: "POST",
url: "修改功能接口",
data: form
});
} else {
return axios({
method: "POST",
url: "新增功能的接口",
//要提交的数据
data: {
yearquarter: 202204,
post: this.form.item,
item: this.form.item,
description: this.form.item,
kpiorcpi: this.form.item,
goalortask: this.form.item,
weight: this.form.item
}
});
}
},
addOrEdit() {
//当全部验证字段通过,再开始业务逻辑
this.$refs.form.validate(async success => {
//如果全部字段符合条件
if (success) {
this.dialogFormVisible = false;
//发请求(添加信息|修改信息)
let result = await this.request(this.form);
if (result.data.code === 1) {
this.$message({
type: "success",
message: this.form.id ? "修改信息成功" : "添加信息成功"
});
//添加或者修改信息成功以后,再次获取信息列表
this.getData();
}
} else {
console.log("error submit!!");
return false;
}
});
},
// 序号
indexMethod(index) {
return index + 1;
},
getRowClass({ rowIndex, columnIndex }) {
if (rowIndex == 0) {
return "background:#f8f8f9;";
}
}
}
};
6)style 部分,我复制其他人写的页面的样式。大家还是自己来写吧
<style>
.table-bordered thead th {
text-align: center;
}
.is-sortable .cell {
color: #337ab7;
}
.is-group tr th {
text-align: center;
color: #2c3e50;
border: 1px solid #ddd;
}
tr td {
color: #2c3e50;
}
.el-table--border {
border: 1px solid #ddd;
}
.content-input {
width: 370px;
}
.editOrDel {
display: inline-block;
}
</style>
我是新手,现阶段代码很low,欢迎各位大佬给出宝贵意见,谢谢。
参考:
视频参考链接: