QT day 4
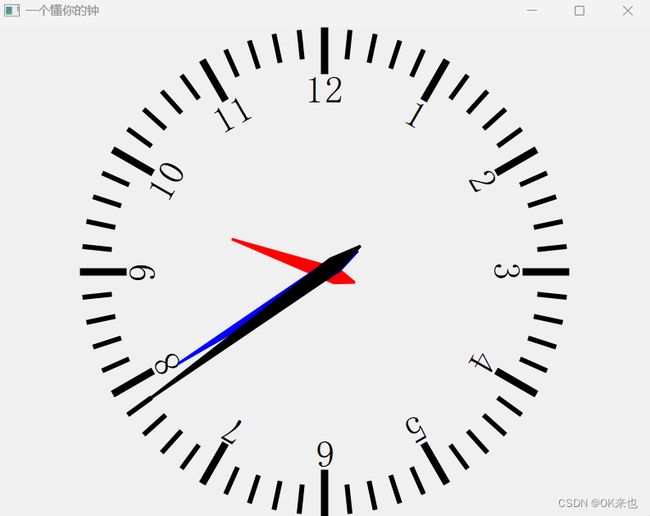
1、
widget.h
#include "widget.h"
#include "ui_widget.h"
const QPoint Widget::hourHand[4] = {
QPoint(3, 5),
QPoint(0, 13),
QPoint(-3, 5),
QPoint(0, -40)
};
const QPoint Widget::minuteHand[4] = {
QPoint(3, 5),
QPoint(0, 16),
QPoint(-3, 5),
QPoint(0, -70)
};
const QPoint Widget::secondHand[4] = {
QPoint(3, 5),
QPoint(0, 18),
QPoint(-3, 5),
QPoint(0, -90)
};
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
QTimer *timer = new QTimer(this);
timer->start(1000);//一秒
connect(timer,SIGNAL(timeout()), this, SLOT(update()));
hourHandPen = QPen(palette().foreground(), 3.0);//调色板
minuteHandPen = QPen(palette().foreground(), 2.0);
setWindowTitle("一个懂你的钟");//设置对话框名称
resize(800, 600);//重设对话框大小
}
Widget::~Widget()
{
delete ui;
}
//绘制时针
void Widget::drawHourHand(QPainter *painter)
{
QTime time = QTime::currentTime();//获取当前系统的时间
painter->setBrush(QColor("red"));
painter->setPen(QColor("red"));
painter->save();
painter->rotate(30.0*(time.hour()+time.minute()/60.0));
painter->drawConvexPolygon(hourHand,4);//绘制时针
painter->restore();//绘制图形后复位坐标系
}
//绘制分针
void Widget::drawMinuteHand(QPainter *painter)
{
QTime time = QTime::currentTime();
painter->setBrush(QColor("blue"));
painter->setPen(QColor("blue"));
painter->save();
painter->rotate(6.0*(time.minute()+time.second()/60.0));
painter->drawConvexPolygon(minuteHand,4);//绘制分针
painter->restore();//绘制图形后复位坐标系
}
//绘制秒针
void Widget::drawSecondHand(QPainter *painter)
{
QTime time = QTime::currentTime();
painter->setBrush(QColor("black"));
painter->setPen(QColor("black"));
painter->save();//保存坐标系,防止坐标系跑偏了
painter->rotate(6.0*time.second());//注意是6.0,不是6
painter->drawConvexPolygon(secondHand,4);//绘制秒针
painter->restore();//绘制图形后复位坐标系
}
//绘制表盘
void Widget::drawClockDial(QPainter *painter)
{
//绘制钟表刻度盘和数字
for (int i = 1; i <=60; ++i)
{
painter->save();
painter->rotate(6*i);//坐标轴旋转6度
if (i % 5 == 0)
{
painter->setPen(hourHandPen);
painter->drawLine(0, -98, 0, -82);
painter->drawText(-20, -82, 40, 40,
Qt::AlignHCenter | Qt::AlignTop,
QString::number(i/5));
}
else
{
painter->setPen(minuteHandPen);
painter->drawLine(0, -98, 0, -88);
}
painter->restore();//绘制图形后复位坐标系
}
}
void Widget::paintEvent(QPaintEvent *event)
{
QPainter painter(this);
QPen pen;
pen.setColor(QColor("blue"));
pen.setWidth(5);
painter.setRenderHint(QPainter::Antialiasing, true);
int side = qMin(width(), height());
painter.setViewport((width() - side) / 2, (height() - side) / 2,
side, side);//让时钟的位置处于对话框的中心
painter.setWindow(0, 0, 200, 200);
painter.translate(100,100);//重新设定坐标原点
//调用重绘函数
drawClockDial(&painter);
drawHourHand(&painter);
drawMinuteHand(&painter);
drawSecondHand(&painter);
//绘制时针固定圆
painter.setBrush(QColor("black"));
painter.drawEllipse(QPoint(0,0),3,3);
}
widget.cpp
#ifndef WIDGET_H
#define WIDGET_H
#include
#include //绘制事件类
#include //信息调试类
#include //画家类
#include //定时器类
#include
#include
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
//重写绘制事件处理函数
void paintEvent(QPaintEvent *event) override;
void drawHourHand(QPainter *painter);//时针
void drawMinuteHand(QPainter *painter);//分针
void drawSecondHand(QPainter *painter);//秒针
void drawClockDial(QPainter *painter);//表盘
private:
Ui::Widget *ui;
QPen hourHandPen;
QPen minuteHandPen;
QPen font;
static const QPoint hourHand[4];
static const QPoint minuteHand[4];
static const QPoint secondHand[4];
};
#endif // WIDGET_H
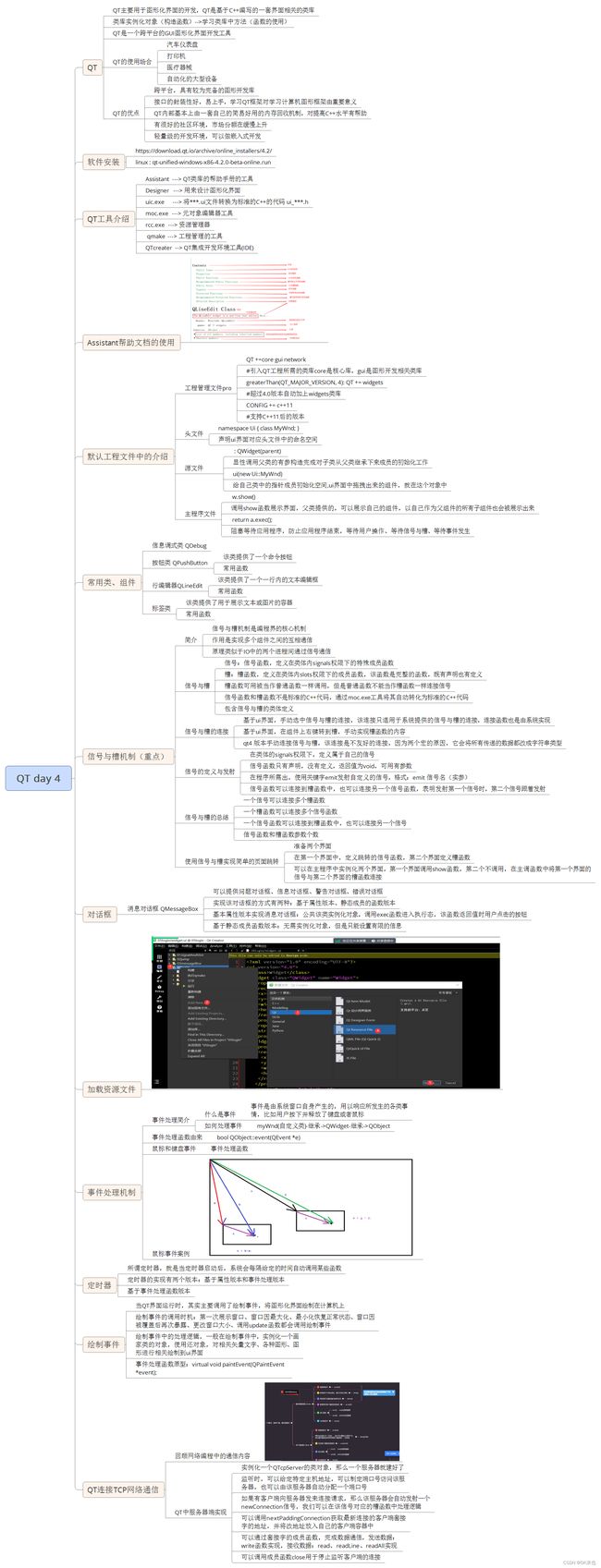
2、思维导图