Web前端—CSS进阶:复合、后代、子代、并集、交集、伪类选择器、超链接伪类、CSS特性(继承、层叠、优先级(基础选择器、复合选择器))、Emmet写法、背景属性(背景图、平铺方式、位置、缩放、固定、
版本说明
当前版本号[20230923]。
| 版本 | 修改说明 |
|---|---|
| 20230923 | 初版 |
目录
文章目录
- 版本说明
- 目录
- CSS进阶
-
- 复合选择器
-
- 后代选择器
- 子代选择器
- 并集选择器
- 交集选择器
- 伪类选择器
-
- 超链接伪类
- CSS特性
-
- 继承性
- 层叠性
- 优先级
-
- 基础选择器
- 复合选择器-叠加
- Emmet 写法
- 背景属性
-
- 背景图
- 平铺方式
- 背景图位置
- 背景图缩放
- 背景图固定
- 背景复合属性
- 显示模式
-
- 块级元素
- 行内元素
- 行内块元素
- 转换显示模式
- 综合案例一-热词
-
- 示例代码
- 综合案例二 – banner 效果
-
- HTML标签
- CSS样式
- 免责声明
CSS进阶
目标:掌握复合选择器作用和写法;使用background属性添加背景效果
复合选择器
定义:由两个或多个基础选择器,通过不同的方式组合而成。
作用:更准确、更高效的选择目标元素(标签)。
后代选择器
后代选择器:选中某元素的后代元素。
选择器写法:父选择器 子选择器 { CSS 属性},父子选择器之间用空格隔开。
<style>
div span {
color: red;
}
style>
<span> span 标签span>
<div>
<span>这是 div 的儿子 spanspan >
div>
示例代码如下:以div为父选择器,span为子选择器
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<style>
div span{
color: #ff0000;
font-size: 30px;
}
style>
head>
<body>
<div>嘿!div>
<span>芜湖!span>
<div>
<span>这是在div下的span!span>
div>
body>
html>
输出如下:
子代选择器
子代选择器:选中某元素的子代元素(最近的子级)。
选择器写法:父选择器 > 子选择器 { CSS 属性},父子选择器之间用 > 隔开。
<style>
div > span {
color: red;
}
style>
<div>
<span>这是 div 里面的 spanspan>
<p>
<span>这是 div 里面的 p 里面的 spanspan>
p>
div>
示例代码如下:以div为父选择器,span为子选择器
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<style>
div>span{
color: #ff0000;
font-size: 30px;
}
style>
head>
<body>
<div>这是在div下!div>
<span>这是在span下!span>
<div>
<span>这是在div下的span!span>
<p>
<span>这是在div下的span下!span>
p>
div>
body>
html>
输出如下:
并集选择器
并集选择器:选中多组标签设置相同的样式。
选择器写法:选择器1, 选择器2, …, 选择器N { CSS 属性},选择器之间用 , 隔开。
<style>
div,
p,
span {
color: red;
}
style>
<div>这是在div下!div>
<p>这是在p下!p>
<span>这是在span下!span>
输出如下:
交集选择器
交集选择器:选中同时满足多个条件的元素。
选择器写法:选择器1选择器2 { CSS 属性},选择器之间连写,没有任何符号。
<style>
p.box {
color: red;
}
style>
<p class="box">p 标签,使用了类选择器 boxp>
<p>p 标签p>
<div class="box">div 标签,使用了类选择器 boxdiv>
注意:如果交集选择器中有标签选择器,标签选择器必须书写在最前面。
示例代码如下:
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<style>
p.red{
color: red;
}
style>
head>
<body>
<p>第一个p标签!p>
<p class="red">第二个p标签!p>
<p>第三个p标签!p>
body>
html>
输出如下:
伪类选择器
伪类选择器:伪类表示元素状态,选中元素的某个状态设置样式。
鼠标悬停状态:选择器:hover { CSS 属性 }
<style>
a:hover {
color: red;
}
.box:hover {
color: green;
}
style>
<a href="#">a 标签a>
<div class="box">div 标签div>
示例代码如下:(以鼠标悬停为示例)
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<style>
a:hover{
color: red;
font-size: 50px;
}
style>
head>
<body>
<p><a href="#">第一个p标签!a>p>
<p>第二个p标签!p>
body>
html>
输出如下:(鼠标悬停前)
鼠标悬停后:(会发现已按照a:hover中,改变了颜色和字体大小)
超链接伪类
提示:如果要给超链接设置以上四个状态,需要按 LVHA 的顺序书写。
经验:工作中,一个 a 标签选择器设置超链接的样式, hover状态特殊设置。
//超链接伪类在工作中的应用:
a {
color: red;
}
a:hover {
color: green;
}
示例代码:(按 LVHA 的顺序书写)
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<style>
a:link{
color: blue;
font-size: 30px;
}
a:visited{
color: red;
font-size: 30px;
}
a:hover{
color: purple;
font-size: 50px;
}
a:active{
color: yellow;
font-size: 40px;
}
style>
head>
<body>
<p><a href="#">这是一个p标签!a>p>
body>
html>
输出结果(访问前是蓝色):
输出结果(访问后是红色):
输出结果(鼠标悬停是紫色):
输出结果(鼠标点击不松手是黄色):
CSS特性
CSS特性:化简代码 / 定位问题,并解决问题
- 继承性
- 层叠性
- 优先级
继承性
继承性:子级默认继承父级的文字控制属性。
注意:如果标签有默认文字样式会继承失败。 例如:a 标签的颜色【相对应的a的文字大小和宽度都可以继承】、标题的字体大小。约定大于规范!
示例代码:
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<style>
body{
color: red;
font-size: 30px;
font-weight: 500;
}
style>
head>
<body>
<div>这是一个 div 标签!div>
<p><a href="#">这是一个p标签!a>p>
<h1>这是一个 h1 标签!h1>
body>
html>
输出如下:
1、div 中的内容无特殊样式,因此会默认继承父级文字控制属性,改变颜色、字体大小、宽度
2、 p 中的内容为超链接样式,本身是有颜色和下划线的属性,因此只会继承父级的字体大小、宽度
3、 h1 中的内容为一级标题样式,本身是有字体大小的属性,因此只会继承父级颜色、宽度
层叠性
特点:
- 相同的属性会覆盖:后面的 CSS 属性覆盖前面的 CSS 属性
- 不同的属性会叠加:不同的 CSS 属性都生效
相同属性( color 和 font-size)的示例代码:
<style>
div{
color: red;
font-size: 30px;
}
div{
color: green;
font-size: 60px;
}
style>
head>
<body>
<div>这是一个 div 标签!div>
body>
html>
注意:选择器类型相同则遵循层叠性,否则按选择器优先级判断。
输出如下:(最后面的 【color 和 font-size】 把前面的 【color 和 font-size】 的设置给覆盖掉了)
不同属性(font-weight)的示例代码:
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<style>
div{
color: red;
font-size: 30px;
}
div{
color: green;
font-weight: 1000;
}
style>
head>
<body>
<div>这是一个 div 标签!div>
body>
html>
输出如下:(最后面的 【color】 把前面的【color】 的设置给覆盖掉了,但由于【font-size】和【font-size】不冲突,因此会叠加在一起)
优先级
优先级:也叫权重,当一个标签使用了多种选择器时,基于不同种类的选择器的匹配规则。
<style>
div {
color: red;
}
.box {
color: green;
}
style>
<div class="box">div 标签div>
基础选择器
规则:选择器优先级高的样式生效。
公式:通配符选择器 < 标签选择器 < 类选择器 < id选择器 < 行内样式 < !important
(选中标签的范围越大,优先级越低)
示例代码:
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<style>
/*通配符选择器*/
div{
color: green;
}
/*标签选择器*/
* {
color: aqua;
}
/*类名选择器*/
.do {
color: red;
}
/*id选择器*/
#tittle {
color: blue;
}
style>
head>
<body>
<div class="do" id="tittle" style="color: black;">这是一个 div 标签!div>
body>
html>
输出如下:(在没有 !important 下,行内样式是优先级最高的)
要注意的是: !important 是具有授权功能,可以提高 优先级/权重 到最高,所以要慎用!!
加入 !important 后的示例代码:
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<style>
/*通配符选择器*/
div{
color: green;
}
/*标签选择器*/
* {
color: aqua !important;
}
/*类名选择器*/
.do {
color: red;
}
/*id选择器*/
#tittle {
color: blue;
}
style>
head>
<body>
<div class="do" id="tittle" style="color: black;">这是一个 div 标签!div>
body>
html>
输出如下:(在标签选择器中加入 !important 就变成了优先级最高的)
同时在这里扩展一些关于对html注释的问题:
在CSS样式中,我们使用 /类名选择器/ 才不会对各种选择器造成干扰
而在其他地方,就正常使用单行、多行注释 均可
复合选择器-叠加
叠加计算:如果是复合选择器,则需要权重叠加计算。
公式:(每一级之间不存在进位)
规则:
- 从左向右依次比较选个数,同一级个数多的优先级高,如果个数相同,则向后比较
- !important 权重最高
- 继承权重最低
示例代码:(按公式进行比较个数,个数多着代表优先级高,优先替换成它的颜色)
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<style>
#father {
color: blue;
}
#father p .F2 {
color:darkcyan;
}
.F1 p{
color: aquamarine;
}
#son .F2{
color: red;
}
style>
head>
<body>
<div id="father" class="F1">
<p id="son" class="F2">这该是什么颜色呢?p>
div>
body>
html>
输出如下:
Emmet 写法
Emmet写法:代码的简写方式,输入缩写后, VS Code【HBuilder X】 会自动生成对应的代码。
- HTML标签
- CSS:大多数简写方式为属性单词的首字母
背景属性
背景图
网页中,使用背景图实现装饰性的图片效果。
- 属性名:background-image(bgi)
- 属性值:url(背景图 URL)
div {
width: 400px;
height: 400px;
background-image: url(./images/1.png);
}
提示:背景图默认有平铺(复制)效果。
示例代码:(其中color和font-size是为了让文字更好的展现出来)
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<style>
div{
color:greenyellow;
font-size: 30px;
width: 400px;
height: 400px;
background-image: url(../img/bcg01.jpg);
}
style>
head>
<body>
<div>星际宇宙div>
body>
html>
输出如下:(背景图都是默认放在文字的底部的)
平铺方式
属性名:background-repeat(bgr)
div {
width: 400px;
height: 400px;
background-color: pink;
background-image: url(./images/1.png);
background-repeat: no-repeat;
}
示例代码:(设置了背景的颜色为天蓝色,以及选择了不平铺)
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<style>
div{
color:yellow;
font-size: 30px;
width: 400px;
height: 400px;
background-image: url(../img/bcg03.jpg);
background-color: aqua;
background-repeat: no-repeat;
}
style>
head>
<body>
<div>月亮弯弯div>
body>
html>
输出如下:(会发现背景图只会集中在左上角)
假设我们选择平铺的话,即 background-repeat: repeat;,输出如下:
我们尝试选择水平平铺的话,即 background-repeat: repeat -x;,输出如下:
我们最后再选择垂直平铺的话,即 background-repeat: repeat -y;,输出如下:
背景图位置
属性名:background-position(bgp)
属性值:水平方向位置 垂直方向位置
- 关键字
- 坐标
- 水平:正数向右;负数向左
- 垂直:正数向下;负数向上
div {
width: 400px;
height: 400px;
background-color: pink;
background-image: url(./images/1.png);
background-repeat: no-repeat;
background-position: 50px center;
background-position: bottom;
}
提示:
- 关键字取值方式写法,可以颠倒取值顺序
- 可以只写一个关键字,另一个方向默认为居中;数字只写一个值表示水平方向,垂直方向为居中
输出如下:
背景图缩放
作用:设置背景图大小
属性名:background-size(bgz)
常用属性值:
-
关键字
- cover:等比例缩放背景图片以完全覆盖背景区,可能背景图片部分看不见
- contain:等比例缩放背景图片以完全装入背景区,可能背景区部分空白
-
百分比:根据盒子尺寸计算图片大小
-
数字 + 单位(例如:px)
div {
width: 500px;
height: 400px;
background-color: pink;
background-image: url(./images/1.png);
background-repeat: no-repeat;
background-size: cover;
}
提示:工作中,图片比例与盒子比例相同,使用 cover 或 contain 缩放背景图效果相同。
当使用 background-size: cover;时,输出如下:(会完全把整个盒子给覆盖掉,这样的话原背景图就会有一些东西会看不到)
当使用 background-size: contain;时,输出如下:(当按比例拉长了宽和高,其中某一点达到了盒子的尺寸,就会停止拉长了)
背景图固定
作用:背景不会随着元素的内容滚动。
属性名:background-attachment(bga)
属性值:fixed
body {
background-image: url(./images/bg.jpg);
background-repeat: no-repeat;
background-attachment: fixed;
}
背景复合属性
属性名:background(bg)
属性值:【 背景色 背景图 背景图平铺方式 背景图位置/背景图缩放 背景图固定 】
(空格隔开各个属性值,不区分顺序)
div {
width: 400px;
height: 400px;
background: pink url(./images/1.png) no-repeat right center/cover;
}
示例代码:
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<style>
div{
color:yellow;
font-size: 30px;
width: 400px;
height: 400px;
background:red url(../img/bcg03.jpg) repeat center bottom/cover;
}
style>
head>
<body>
<div>月亮弯弯div>
body>
html>
输出如下:
显示模式
显示模式:标签(元素)的显示方式。
作用:布局网页的时候,根据标签的显示模式选择合适的标签摆放内容。
块级元素
特点:如 div
- 独占一行
- 宽度默认是父级的100%
- 添加宽高属性生效
行内元素
特点: 如 span
- 一行可以显示多个
- 设置宽高属性不生效
- 宽高尺寸由内容撑开
行内块元素
特点:
- 一行可以显示多个
- 设置宽高属性生效
- 宽高尺寸也可以由内容撑开
转换显示模式
属性:display
综合案例一-热词
示例代码
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<style>
a{
width: 200px;
height: 80px;
display: block;
background-color: #3064bb;
color: white;
font-size: 18px;
text-decoration: none;
text-align: center;
line-height: 80px;
}
a:hover{
background-color: #608dd9;
}
style>
head>
<body>
<a href="#"> HTMLa>
<a href="#"> CSSa>
<a href="#"> JavaScripta>
<a href="#"> Vuea>
<a href="#"> Reacta>
body>
html>
综合案例二 – banner 效果
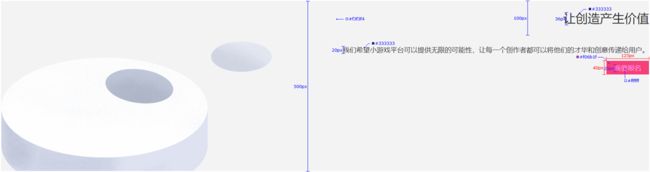
HTML标签
<div class="banner">
<h2>让创造产生价值h2>
<p>我们希望小游戏平台可以提供无限的可能性,让每一个创作者都可以将他们的才华和创意传递给用户。p>
<a href="#">我要报名a>
div>
CSS样式
<style>
.banner {
height: 500px;
background-color: #f3f3f4;
background-image: url(./images/bk.png);
background-repeat: no-repeat;
background-position: left bottom;
/* 文字控制属性,继承给子级 */
text-align: right;
color: #333;
}
.banner h2 {
font-size: 36px;
font-weight: 400;
line-height: 100px;
}
.banner p {
font-size: 20px;
}
.banner a {
width: 125px;
height: 40px;
background-color: #f06b1f;
display: inline-block;
/* 转块级无法右对齐,因为块元素独占一行 */
/* display: block; */
text-align: center;
line-height: 40px;
color: #fff;
text-decoration: none;
font-size: 20px;
}
style>
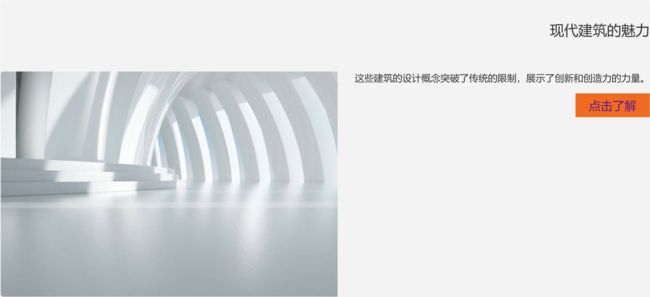
也可以在此基础上,自行修改然后输出:
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<style>
.banner{
height: 500px;
background-color: #f3f3f4;
background-image: url(../img/bcg04.jpg);
background-repeat: no-repeat;
background-position: left bottom;
text-align: right;
color: #333333;
}
.banner h2{
font-style: 36px;
font-weight: 400;
line-height: 100px;
}
.banner p{
font-style: 20px;
}
.banner a{
width: 125px;
height: 40px;
background-color: #f06b1f;
text-decoration: none;
color: #fffff;
display: inline-block;
text-align: center;
line-height: 40px;
font-size: 20px;
}
style>
head>
<body>
<div class="banner">
<h2>现代建筑的魅力h2>
<p>这些建筑的设计概念突破了传统的限制,展示了创新和创造力的力量。p>
<a href="#">点击了解a>
div>
body>
html>
输出如下:
免责声明
本文内容仅供参考,不构成任何形式的法律、商业或其他专业建议。作者不对任何人因使用、参考或依赖本文信息而造成的损害负责。读者应自行判断并承担风险。对于因本文信息引起的任何纠纷,作者保留采取适当行动的权利。