微信小程序学习笔记
目录
一. 小程序与普通网页开发的区别:
二. 小程序代码的构成 :
项目结构
小程序代码的构成 :
JSON 配置文件
WXML 模板 :
WXSS 样式 :
JS 逻辑交互 :
三. 小程序的宿主环境
小程序的宿主环境—宿主环境简介
小程序的宿主环境—通信模型
小程序的宿主环境—运行机制
小程序的宿主环境 - 组件
小程序的宿主环境 - API
四. 小程序—模板与配置
WXML 模板语法
WXSS 模板样式:
全局配置:
网络数据请求
五: 小程序 - 视图与逻辑:
页面导航
生命周期:
WXS 脚本:
六. 自定义组件
自定义组件 - 组件的创建与引用
自定义组件 - 样式:
自定义组件 - 数据、方法和属性:
自定义组件 - 数据监听器
自定义组件 - 纯数据字段:
自定义组件 - 组件的生命周期
自定义组件 - 组件所在页面的生命周期
自定义组件 - 插槽
自定义组件 - 父子组件之间的通信
自定义组件 - behaviors
七 . 使用 npm 包
使用 npm 包
使用 npm 包 - Vant Weapp
使用 npm 包 - API Promise化
八. 全局数据共享
全局数据共享 - MobX
九. 分包
分包 - 基础概念
分包 - 使用分包
分包 - 独立分包
分包 - 分包预下载:
一. 小程序与普通网页开发的区别:
二. 小程序代码的构成 :
项目结构
1. 了解项目的基本组成结构

① pages 用来存放所有小程序的页面
② utils 用来存放工具性质的模块(例如:格式化时间的自定义模块)
③ app.js 小程序项目的入口文件
④ app.json 小程序项目的全局配置文件
⑤ app.wxss 小程序项目的全局样式文件
⑥ project.config.json 项目的配置文件
⑦ sitemap.json 用来配置小程序及其页面是否允许被微信索引
2. 小程序页面的组成部分
小程序官方建议把所有小程序的页面,都存放在 pages 目录中,以单独的文件夹存在,如图所示:
其中,每个页面由 4 个基本文件组成,它们分别是:
① .js 文件(页面的脚本文件,存放页面的数据、事件处理函数等)
② .json 文件(当前页面的配置文件,配置窗口的外观、表现等)
③ .wxml 文件(页面的模板结构文件)
④ .wxss 文件(当前页面的样式表文件)
小程序代码的构成 :
JSON 配置文件
1. JSON 配置文件的作用
JSON 是一种数据格式,在实际开发中,JSON 总是以配置文件的形式出现。小程序项目中也不例外:通过不同 的 .json 配置文件,可以对小程序项目进行不同级别的配置。
小程序项目中有 4 种 json 配置文件,分别是:
① 项目根目录中的 app.json 配置文件
② 项目根目录中的 project.config.json 配置文件
③ 项目根目录中的 sitemap.json 配置文件
④ 每个页面文件夹中的 .json 配置文件
2. app.json 文件
app.json 是当前小程序的全局配置,包括了小程序的所有页面路径、窗口外观、界面表现、底部 tab 等。 Demo 项目里边的 app.json 配置内容如下:
简单了解下这 4 个配置项的作用:
① pages:用来记录当前小程序所有页面的路径
② window:全局定义小程序所有页面的背景色、文字颜色等
③ style:全局定义小程序组件所使用的样式版本
④ sitemapLocation:用来指明 sitemap.json 的位置
3. project.config.json 文件
project.config.json 是项目配置文件,用来记录我们对小程序开发工具所做的个性化配置,例如:
setting 中保存了编译相关的配置
projectname 中保存的是项目名称
appid 中保存的是小程序的账号 ID
4. sitemap.json 文件
微信现已开放小程序内搜索,效果类似于 PC 网页的 SEO。sitemap.json 文件用来配置小程序页面是否允许微信索引。
当开发者允许微信索引时,微信会通过爬虫的形式,为小程序的页面内容建立索引。当用户的搜索关键字和页 面的索引匹配成功的时候,小程序的页面将可能展示在搜索结果中。
注意:sitemap 的索引提示是默认开启的,如需要关闭 sitemap 的索引提示,可在小程序项目配置文件 project.config.json 的 setting 中配置字段 checkSiteMap 为 false
5. 页面的 .json 配置文件
小程序中的每一个页面,可以使用 index.json 文件来对本页面的窗口外观进行配置,页面中的配置项会覆盖 app.json 的 window 中相同的配置项。例如
6. 新建小程序页面
只需要在 app.json -> pages 中新增页面的存放路径,小程序开发者工具即可帮我们自动创建对应的页面文件, 如图所示:
7. 修改项目首页
只需要调整 app.json -> pages 数组中页面路径的前后顺序,即可修改项目的首页。小程序会把排在第一位的页 面,当作项目首页进行渲染,如图所示:
WXML 模板 :
1. 什么是 WXML?
WXML(WeiXin Markup Language)是小程序框架设计的一套标签语言,用来构建小程序页面的结构,其作用类似于网页开发中的 HTML。
2. WXML 和 HTML 的区别
① 标签名称不同 HTML (div, span, img, a) WXML(view, text, image, navigator)
② 属性节点不同
③ 提供了类似于 Vue 中的模板语法 : 数据绑定 列表渲染 条件渲染
WXSS 样式 :
1. 什么是 WXSS?
WXSS (WeiXin Style Sheets)是一套样式语言,用于描述 WXML 的组件样式,类似于网页开发中的 CSS
2. WXSS 和 CSS 的区别
① 新增了 rpx 尺寸单位
CSS 中需要手动进行像素单位换算,例如 rem
WXSS 在底层支持新的尺寸单位 rpx,在不同大小的屏幕上小程序会自动进行换算
② 提供了全局的样式和局部样式
项目根目录中的 app.wxss 会作用于所有小程序页面
局部页面的 .wxss 样式仅对当前页面生效
③ WXSS 仅支持部分 CSS 选择器
.class 和 #id
element
并集选择器、后代选择器
::after 和 ::before 等伪类选择器
JS 逻辑交互 :
1. 小程序中的 .js 文件
一个项目仅仅提供界面展示是不够的,在小程序中,我们通过 .js 文件来处理用户的操作。例如:响应用户的 点击、获取用户的位置等等。
2. 小程序中 .js 文件的分类
小程序中的 JS 文件分为三大类,分别是:
① app.js 是整个小程序项目的入口文件,通过调用 App() 函数来启动整个小程序
② 页面的 .js 文件是页面的入口文件,通过调用 Page() 函数来创建并运行页面
③ 普通的 .js 文件是普通的功能模块文件,用来封装公共的函数或属性供页面使用
三. 小程序的宿主环境
小程序的宿主环境—宿主环境简介
1. 什么是宿主环境
宿主环境(host environment)指的是程序运行所必须的依赖环境。
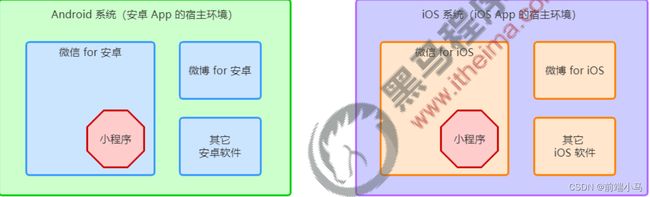
例如: Android 系统和 iOS 系统是两个不同的宿主环境。安卓版的微信 App 是不能在 iOS 环境下运行的,所以, Android 是安卓软件的宿主环境,脱离了宿主环境的软件是没有任何意义的!
2. 小程序的宿主环境
手机微信是小程序的宿主环境,如图所示:
小程序借助宿主环境提供的能力,可以完成许多普通网页无法完成的功能,例如: 微信扫码、微信支付、微信登录、地理定位、etc…
3. 小程序宿主环境包含的内容
① 通信模型 ② 运行机制 ③ 组件 ④ API
小程序的宿主环境—通信模型
1. 通信的主体
小程序中通信的主体是渲染层和逻辑层,其中:
① WXML 模板和 WXSS 样式工作在渲染层
② JS 脚本工作在逻辑层
2. 小程序的通信模型
小程序中的通信模型分为两部分:
① 渲染层和逻辑层之间的通信 由微信客户端进行转发
② 逻辑层和第三方服务器之间的通信 由微信客户端进行转发
小程序的宿主环境—运行机制
1. 小程序启动的过程
① 把小程序的代码包下载到本地
② 解析 app.json 全局配置文件
③ 执行 app.js 小程序入口文件,调用 App() 创建小程序实例
④ 渲染小程序首页
⑤ 小程序启动完成
2. 页面渲染的过程
① 加载解析页面的 .json 配置文件
② 加载页面的 .wxml 模板和 .wxss 样式
③ 执行页面的 .js 文件,调用 Page() 创建页面实例
④ 页面渲染完成
小程序的宿主环境 - 组件
小程序中的组件也是由宿主环境提供的,开发者可以基于组件快速搭建出漂亮的页面结构。
具体看官网:视图容器 | 微信开放文档
小程序的宿主环境 - API
1. 小程序 API 概述
小程序中的 API 是由宿主环境提供的,通过这些丰富的小程序 API,开发者可以方便的调用微信提供的能力, 例如:获取用户信息、本地存储、支付功能等。
2. 小程序 API 的 3 大分类
小程序官方把 API 分为了如下 3 大类:
① 事件监听 API
特点:以 on 开头,用来监听某些事件的触发
举例:wx.onWindowResize(function callback) 监听窗口尺寸变化的事件
② 同步 API
特点1:以 Sync 结尾的 API 都是同步 API
特点2:同步 API 的执行结果,可以通过函数返回值直接获取,如果执行出错会抛出异常
举例:wx.setStorageSync('key', 'value') 向本地存储中写入内容
③ 异步 API
特点:类似于 jQuery 中的 $.ajax(options) 函数,需要通过 success、fail、complete 接 收调用的结果
举例:wx.request() 发起网络数据请求,通过 success 回调函数接收数据
四. 小程序—模板与配置
WXML 模板语法
1. 数据绑定
1. 数据绑定的基本原则 :
① 在data中定义页面数据
Page({ data: { num:1 }, } 在页面对应的 .js 文件中,把数据定义到 data 对象中即可② 在 WXML 中使用数据
把data中的数据绑定到页面中渲染,使用 Mustache 语法(双大括号)将变量包起来即可, 语法格式为:{{要绑定的数据名称}} 2. 动态绑定:
和vue不同的是不要用v-bind语法,前面不加冒号里面加双括号
2.事件绑定:
1. 什么是事件?
事件是渲染层到逻辑层的通讯方式。通过事件可以将用户在渲染层产生的行为,反馈到逻辑层进行业务的处理。
2. 小程序中常用的事件
3. 事件对象的属性列表
当事件回调触发的时候,会收到一个事件对象 event,它的详细属性如下表所示:
4. target 和 currentTarget 的区别:
target 是触发该事件的源头组件,而 currentTarget 则是当前事件所绑定的组件。举例如下:
点击内部的按钮时,点击事件以冒泡的方式向外扩散,也会触发外层 view 的 tap 事件处理函数。 此时,对于外层的 view 来说:
e.target 指向的是触发事件的源头组件,因此,e.target 是内部的按钮组件
e.currentTarget 指向的是当前正在触发事件的那个组件,因此,e.currentTarget 是当前的 view组件
5. bindtap 的语法格式
在小程序中,不存在HTML中的onclick鼠标点击事件,而是通过tap事件来响应用户的触摸行为 1. 通过 bindtap,可以为组件绑定 tap 触摸事件,语法如下: 2. 在页面的.js 文件中定义对应的事件处理函数,事件参数通过形参 event(一般简写成e)来接收 事件名称(e){ console.log(e) }6. 在事件处理函数中为 data 中的数据赋值
通过调用 this.setData(dataObject) 方法,可以给页面 data 中的数据重新赋值,示例如下: Page({ data: { num:1 }, 事件名称(){ this.setData({ num:this.data.num+1 }) }, })7. 事件传参
小程序中的事件传参比较特殊,不能在绑定事件的同时为事件处理函数传递参数。
例如,下面的代码将不能正常工作 因为小程序会把 bindtap 的属性值,统一当作事件名称来处理, 相当于要调用一个名称为 btnHandler(123) 的事件处理函数 可以为组件提供 data-* 自定义属性传参,其中 * 代表的是参数的名字,示例代码如下: info会被解析为参数的名字 数值2会被解析为参数的值 在事件处理函数中,通过 event.target.dataset.参数名 即可获取到具体参数的值,示例代码如下: 事件名(e){ console.log(e.target.dataset.info) dataset 是一个对象,包含了所有通过 data-*传递过来的参数项 }8. bindinput 的语法格式
在小程序中,通过 input 事件来响应文本框的输入事件
1. 通过 bindinput,可以为文本框绑定输入事件: 2. 在页面的 .js 文件中定义事件处理函数 事件名(e){ console.log(e.detail.value) e.detail.value是变化过后,文本框最新的值 }
3. 条件渲染:
1. wx:if
在小程序中,使用 wx:if="{{xxx}}" 来判断是否需要渲染该代码块:true 也可以用 wx:elif 和 wx:else 来添加 else 判断1 2 保密 2. 结合
使用 wx:if 如果要一次性控制多个组件的展示与隐藏,可以使用一个
标签将多个组件包装起来,并在 标签上使用 wx:if 控制属性,示例如下: 注意: 1 2 并不是一个组件,它只是一个包裹性质的容器,不会在页面中做任何渲染。 3. hidden
小程序中,直接使用 hidden="{{ xxx }}" 也能控制元素的显示与隐藏:条件为true隐藏,条件为 false 显示 4. wx:if 与 hidden 的对比
① 运行方式不同
wx:if 以动态创建和移除元素的方式,控制元素的展示与隐藏
hidden 以切换样式的方式(display: none/block;),控制元素的显示与隐藏
② 使用建议
频繁切换时,建议使用 hidden
控制条件复杂时,建议使用 wx:if 搭配 wx:elif、wx:else 进行展示与隐藏的切换
4. 列表渲染:
1. wx:for
通过 wx:for 可以根据指定的数组,循环渲染重复的组件结构,语法示例如下:
索引是{{index}},当前项是{{item}} 默认情况下,当前循环项的索引用 index 表示;当前循环项用 item 表示2. 手动指定索引和当前项的变量名*
使用 wx:for-index 可以指定当前循环项的索引的变量名
使用 wx:for-item 可以指定当前项的变量名
索引是{{inde}},当前项是{{itemName}} 3. wx:key 的使用
类似于 Vue 列表渲染中的 :key,小程序在实现列表渲染时,也建议为渲染出来的列表项 指唯一的 key 值, 从而提高渲染的效率,示例代码如下
data: { array:[ {id:1,name:'a'}, {id:2,name:'b'}, {id:3,name:'c'} ] },{{item.name}}
WXSS 模板样式:
1. 什么是 WXSS?
WXSS (WeiXin Style Sheets)是一套样式语言,用于美化 WXML 的组件样式,类似于网页开发中的 CSS。
2. WXSS 和 CSS 的关系
WXSS 具有 CSS 大部分特性,同时,WXSS 还对 CSS 进行了扩充以及修改,以适应微信小程序的开发。 与 CSS 相比,WXSS 扩展的特性有:
rpx 尺寸单位
@import 样式导入
3. 什么是 rpx 尺寸单位
rpx(responsive pixel)是微信小程序独有的,用来解决屏适配的尺寸单位。
4. rpx 的实现原理:
rpx 的实现原理非常简单:鉴于不同设备屏幕的大小不同,为了实现屏幕的自动适配,rpx 把所有设备的屏幕, 在宽度上等分为 750 份(即:当前屏幕的总宽度为 750rpx)。
在较小的设备上,1rpx 所代表的宽度较小
在较大的设备上,1rpx 所代表的宽度较大
小程序在不同设备上运行的时候,会自动把 rpx 的样式单位换算成对应的像素单位来渲染,从而实现屏幕适配。
5. rpx 与 px 之间的单位换算*
在 iPhone6 上,屏幕宽度为375px,共有 750 个物理像素,等分为 750rpx。则:
750rpx = 375px = 750 物理像素
1rpx = 0.5px = 1物理像素
官方建议:开发微信小程序时,设计师可以用 iPhone6 作为视觉稿的标准。
开发举例:在 iPhone6 上如果要绘制宽100px,高20px的盒子,换算成rpx单位,宽高分别 为 200rpx 和 40rpx
6. 样式导入
什么是样式导入?
使用 WXSS 提供的 @import 语法,可以导入外联的样式表
@import 后跟需要导入的外联样式表的相对路径
@import './xxx/xxx.wxss';
7. 全局样式和局部样式
全局样式: 定义在 app.wxss 中的样式为全局样式,作用于每一个页面
局部样式: 在页面的 .wxss 文件中定义的样式为局部样式,只作用于当前页面。
注意: ① 当局部样式和全局样式冲突时,根据就近原则,局部样式会覆盖全局样式
② 当局部样式的权重大于或等于全局样式的权重时,才会覆盖全局的样式
全局配置:
全局配置文件及常用的配置项
小程序根目录下的 app.json 文件是小程序的全局配置文件。常用的配置项如下:
① pages 记录当前小程序所有页面的存放路径
② window 全局设置小程序窗口的外观
③ tabBar 设置小程序底部的 tabBar 效果
④ style 是否启用新版的组件样式
全局配置 - window:
1. 小程序窗口的组成部分
2. 了解 window 节点常用的配置项
全局配置 - tabBar
1. 什么是 tabBar
tabBar 是移动端应用常见的页面效果,用于实现多页面 的快速切换。小程序中通常将其分为:
底部 tabBar
顶部 tabBar
注意:tabBar中只能配置最少 2 个、最多 5 个 tab 页签
当渲染顶部 tabBar 时,不显示 icon,只显示文本
2. tabBar 的 6 个组成部分
① backgroundColor:tabBar 的背景色
② selectedIconPath:选中时的图片路径
③ borderStyle:tabBar 上边框的颜色
④ iconPath:未选中时的图片路径
⑤ selectedColor:tab 上的文字选中时的颜色
⑥ color:tab 上文字的默认(未选中)颜色
3. tabBar 节点的配置项
4. 每个 tab 项的配置选项
页面配置:
1. 页面配置文件的作用
小程序中,每个页面都有自己的 .json 配置文件,用来对当前页面的窗口外观、页面效果 等进行配置
2. 页面配置和全局配置的关系
小程序中,app.json 中的 window 节点,可以全局配置小程序中每个页面的窗口表现。
如果某些小程序页面想要拥有特殊的窗口表现,此时,“页面级别的 .json 配置文件”就可以 实现这种需求。
注意:当页面配置与全局配置冲突时,根据就近原则,最终的效果以页面配置为准。
3. 页面配置中常用的配置项
网络数据请求
1. 小程序中网络数据请求的限制
出于安全性方面的考虑,小程序官方对数据接口的请求做出了如下 两个限制:
① 只能请求 HTTPS 类型的接口
② 必须将接口的域名添加到信任列表中
2. 配置 request 合法域名
需求描述:假设在自己的微信小程序中,希望请求 https://www.escook.cn/ 域名下的接口 配置步骤:登录微信小程序管理后台 -> 开发 -> 开发设置 -> 服务器域名 -> 修改 request 合法域名
注意事项:
① 域名只支持 https 协议
② 域名不能使用 IP 地址或 localhost
③ 域名必须经过 ICP 备案
④ 服务器域名一个月内最多可申请 5 次修改
3. 发起 GET 请求
调用微信小程序提供的 wx.request() 方法,可以发起 GET 数据请求,示例代码如下:
wx.request({ url: `https://www.escook.cn/api/get`, //请求的接口地址,必须基于 https 协议 method: "GET", //请求的方式 data: { name: "haha", //发送到服务器的数据 age: 22 }, success: (res) => { console.log(res) //请求成功之后的回调函数 }, })4. 发起 POST 请求
调用微信小程序提供的 wx.request() 方法,可以发起 POST 数据请求,示例代码如下:
wx.request({ url: `https://www.escook.cn/api/post`, //请求的接口地址,必须基于 https 协议 method: "POST", //请求的方式 data: { name: "haha", //发送到服务器的数据 age: 22 }, success: (res) => { console.log(res) //请求成功之后的回调函数 }, )5. 在页面刚加载时请求数据
在很多情况下,我们需要在页面刚加载的时候,自动请求一些初始化的数据。此时需要在页面的 onLoad 事件 中调用获取数据的函数,示例代码如下:
onLoad() { this.get() this.post() //生命周期函数--监听页面加载 },6. 跳过 request 合法域名校验
如果后端程序员仅仅提供了 http 协议的接口、暂时没有提供 https 协议的接口。
此时为了不耽误开发的进度,我们可以在微信开发者工具中,临时 开启「开发环境不校验请求域名、TLS 版本及 HTTPS 证书」选项, 跳过 request 合法域名的校验。
注意: 跳过 request 合法域名校验的选项,仅限在开发与调试阶段使用!
7. 关于跨域和 Ajax 的说明
跨域问题只存在于基于浏览器的 Web 开发中。由于小程序的宿主环境不是浏览器,而是微信客户端,所以小程序中不存在跨域的问题。
Ajax 技术的核心是依赖于浏览器中的 XMLHttpRequest 这个对象,由于小程序的宿主环境是微信客户端,所 以小程序中不能叫做“发起 Ajax 请求”,而是叫做“发起网络数据请求”。
五: 小程序 - 视图与逻辑:
页面导航
1. 什么是页面导航?
页面导航指的是页面之间的相互跳转。例如,浏览器中实现页面导航的方式有如下两种:
① 链接
② location.href
2. 小程序中实现页面导航的两种方式
① 声明式导航
在页面上声明一个导航组件,通过点击组件实现页面跳转
② 编程式导航
调用小程序的导航 API,实现页面的跳转
页面导航 - 声明式导航
1. 导航到 tabBar 页面
tabBar 页面指的是被配置为 tabBar 的页面。
在使用 组件跳转到指定的 tabBar 页面时,需要指定 url 属性和 open-type 属性,其中:
url 表示要跳转的页面的地址,必须以 / 开头
open-type 表示跳转的方式,必须为 switchTab
示例代码如下:
导航到消息页面 2. 导航到非 tabBar 页面
非 tabBar 页面指的是没有被配置为 tabBar 的页面。
在使用 组件跳转到普通的非 tabBar 页面时,则需要指定 url 属性和 open-type 属性,其中: url 表示要跳转的页面的地址,必须以 / 开头
open-type 表示跳转的方式,必须为 navigate
示例代码如下:
导航到消息页面 注意:为了简便,在导航到非 tabBar 页面时,open-type="navigate" 属性可以省略。3. 后退导航
如果要后退到上一页面或多级页面,则需要指定 open-type 属性和 delta 属性,其中:
open-type 的值必须是 navigateBack,表示要进行后退导航
delta 的值必须是数字,表示要后退的层级
返回上一页 注意:为了简便,如果只是后退到上一页面,则可以省略 delta 属性,因为其默认值就是 1
页面导航 - 编程式导航
1. 导航到 tabBar 页面
调用 wx.switchTab(Object object) 方法,可以跳转到 tabBar 页面。其中 Object 参数对象的属性列表如下:
示例代码如下:
go(){ wx.switchTab({ url:`/pages/info/info` }) },2. 导航到非 tabBar 页面
调用 wx.navigateTo(Object object) 方法,可以跳转到非 tabBar 的页面。其中 Object 参数对象的属性列表 如下:
示例代码如下:
go(){ wx.navigateTo({ url:`/pages/info/info` }) },3. 后退导航
调用 wx.navigateBack(Object object) 方法,可以返回上一页面或多级页面。其中 Object 参数对象可选的 属性列表如下:
示例代码如下:
go(){ wx.navigateBack() },
页面导航 - 导航传参(tabBar页面无法传参)
1. 声明式导航传参
navigator 组件的 url 属性用来指定将要跳转到的页面的路径。同时,路径的后面还可以携带参数:
参数与路径之间使用 ? 分隔
参数键与参数值用 = 相连
不同参数用 & 分隔
跳转 2. 编程式导航传参
调用 wx.navigateTo(Object object) 方法跳转页面时,也可以携带参数
go(){ wx.navigateTo({ url:`/pages/info/info?name=zs&age=20` }) },3. 在 onLoad 中接收导航参数
通过声明式导航传参或编程式导航传参所携带的参数,可以直接在 onLoad 事件中直接获取到,示例代码如下:
onLoad(options) { console.log(options) options 就是导航传递过来的参数对象 }, 生命周期函数--监听页面加载
生命周期:
1. 生命周期的分类
在小程序中,生命周期分为两类,分别是:
① 应用生命周期 特指小程序从启动 -> 运行 -> 销毁的过程
② 页面生命周期 特指小程序中,每个页面的加载 -> 渲染 -> 销毁的过程
其中,页面的生命周期范围较小,应用程序的生命周期范围较大,如图所示:
2 . 生命周期函数的分类
小程序中的生命周期函数分为两类,分别是:
① 应用的生命周期函数 特指小程序从启动 -> 运行 -> 销毁期间依次调用的那些函数
② 页面的生命周期函数 特指小程序中,每个页面从加载 -> 渲染 -> 销毁期间依次调用的那些函数
3. 应用的生命周期函数
小程序的应用生命周期函数需要在 app.js 中进行声明,示例代码如下:
App({ onLaunch: (options) => {}, 小程序初始化完成时,执行此函数,全局只触发一次。可以做一些初始化的工作。 onShow: (options) => {}, 小程序启动,或从后台进入前台显示时触发。 onHide: () => {} 小程序从前台进入后台时触发。 })4. 页面的生命周期函数
小程序的页面生命周期函数需要在页面的 .js 文件中进行声明,示例代码如下:
Page({ onLoad() {}, 监听页面加载,一个页面只加载一次 onReady() { }, 监听页面初次渲染完成,一个页面只加载一次 onShow() {}, 监听页面显示 onHide() {}, 监听页面隐藏 onUnload() {}, 监听页面卸载,一个页面只加载一次 })
WXS 脚本:
WXS 脚本 - 概述
1. 什么是 wxs
WXS(WeiXin Script)是小程序独有的一套脚本语言,结合 WXML,可以构建出页面的结构。
2. wxs 的应用场景
wxml 中无法调用在页面的 .js 中定义的函数,但是,wxml 中可以调用 wxs 中定义的函数。因此,小程序中 wxs 的典型应用场景就是“过滤器”。
3. wxs 和 JavaScript 的关系
虽然 wxs 的语法类似于 JavaScript,但是 wxs 和 JavaScript 是完全不同的两种语言:
① wxs 有自己的数据类型
number 数值类型、string 字符串类型、boolean 布尔类型、object 对象类型、function 函 数类型、array 数组类型、 date 日期类型、 regexp 正则
② wxs 不支持类似于 ES6 及以上的语法形式
不支持:let、const、解构赋值、展开运算符、箭头函数、对象属性简写、etc...
支持:var 定义变量、普通 function 函数等类似于 ES5 的语法
③ wxs 遵循 CommonJS 规范
module 对象
require() 函数
module.exports 对象
WXS 脚本 - 基础语法:
1. 内嵌 wxs 脚本
wxs 代码可以编写在 wxml 文件中的
标签内,就像 Javascript 代码可以编写在 html 文件中的