第九章 React Router 6
二、代码实战
6. 路由的 params 参数

6.1 routes
import About from "../pages/About";
import Home from "../pages/Home";
import Message from "../pages/Message";
import News from "../pages/News";
import Detail from "../pages/Detail";
import { Navigate } from "react-router-dom";
export default [
{
path: "/about",
element: <About />,
},
{
path: "/home",
element: <Home />,
children: [
{
path: "news",
element: <News />,
},
{
path: "message",
element: <Message />,
children: [
{
path: "detail/:id/:title/:content",
element: <Detail />,
},
],
},
],
},
{
path: "/",
element: <Navigate to="/about" />,
},
];
6.2 Detail.jsx
import React from "react";
import { useParams } from "react-router-dom";
export default function Detail() {
const { id, title, content } = useParams();
return (
<ul>
<li>消息编号:{id}</li>
<li>消息标题:{title}</li>
<li>消息内容:{content}</li>
</ul>
);
}
6.3 Message.jsx
import React, { useState } from "react";
import { Link, Outlet } from "react-router-dom";
export default function Message() {
const [messages] = useState([
{ id: "001", title: "消息1", content: "锄禾日当午" },
{ id: "002", title: "消息2", content: "汗滴禾下土" },
{ id: "003", title: "消息3", content: "谁知盘中餐" },
{ id: "004", title: "消息4", content: "粒粒皆辛苦" },
]);
return (
<div>
<ul>
{messages.map((m) => {
return (
<li key={m.id}>
<Link to={`detail/${m.id}/${m.title}/${m.content}`}>
{m.title}
</Link>
</li>
);
})}
</ul>
<hr />
{}
<Outlet />
</div>
);
}
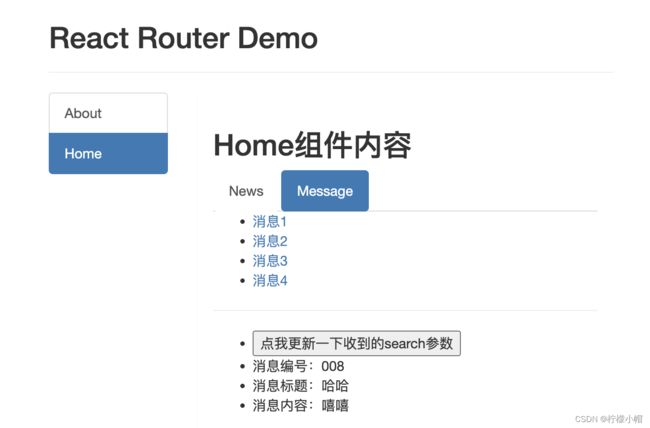
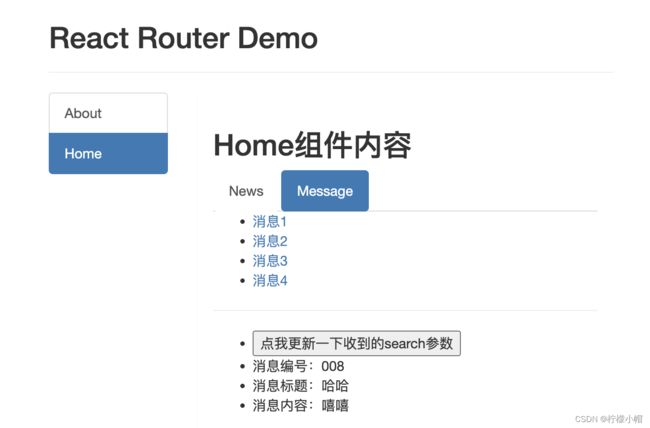
7. 路由的 search 参数

7.1 routes
import About from "../pages/About";
import Home from "../pages/Home";
import Message from "../pages/Message";
import News from "../pages/News";
import Detail from "../pages/Detail";
import { Navigate } from "react-router-dom";
export default [
{
path: "/about",
element: <About />,
},
{
path: "/home",
element: <Home />,
children: [
{
path: "news",
element: <News />,
},
{
path: "message",
element: <Message />,
children: [
{
path: "detail",
element: <Detail />,
},
],
},
],
},
{
path: "/",
element: <Navigate to="/about" />,
},
];
7.2 Detail.jsx
import React from "react";
import { useSearchParams, useLocation } from "react-router-dom";
export default function Detail() {
const [search, setSearch] = useSearchParams();
const id = search.get("id");
const title = search.get("title");
const content = search.get("content");
const x = useLocation();
console.log("@", x);
return (
<ul>
<li>
<button onClick={() => setSearch("id=008&title=哈哈&content=嘻嘻")}>
点我更新一下收到的search参数
</button>
</li>
<li>消息编号:{id}</li>
<li>消息标题:{title}</li>
<li>消息内容:{content}</li>
</ul>
);
}
7.3 Message.jsx
import React,{useState} from 'react'
import {Link,Outlet} from 'react-router-dom'
export default function Message() {
const [messages] = useState([
{id:'001',title:'消息1',content:'锄禾日当午'},
{id:'002',title:'消息2',content:'汗滴禾下土'},
{id:'003',title:'消息3',content:'谁知盘中餐'},
{id:'004',title:'消息4',content:'粒粒皆辛苦'}
])
return (
<div>
<ul>
{
messages.map((m)=>{
return (
<li key={m.id}>
<Link to={`detail?id=${m.id}&title=${m.title}&content=${m.content}`}>{m.title}</Link>
</li>
)
})
}
</ul>
<hr />
{}
<Outlet />
</div>
)
}
8. 路由的 state 参数
8.1 routes
import About from "../pages/About";
import Home from "../pages/Home";
import Message from "../pages/Message";
import News from "../pages/News";
import Detail from "../pages/Detail";
import { Navigate } from "react-router-dom";
export default [
{
path: "/about",
element: <About />,
},
{
path: "/home",
element: <Home />,
children: [
{
path: "news",
element: <News />,
},
{
path: "message",
element: <Message />,
children: [
{
path: "detail",
element: <Detail />,
},
],
},
],
},
{
path: "/",
element: <Navigate to="/about" />,
},
];
8.2 Detail.jsx
import React from "react";
import { useLocation } from "react-router-dom";
export default function Detail() {
const {
state: { id, title, content },
} = useLocation();
return (
<ul>
<li>消息编号:{id}</li>
<li>消息标题:{title}</li>
<li>消息内容:{content}</li>
</ul>
);
}
8.3 Message.jsx
import React, { useState } from "react";
import { Link, Outlet } from "react-router-dom";
export default function Message() {
const [messages] = useState([
{ id: "001", title: "消息1", content: "锄禾日当午" },
{ id: "002", title: "消息2", content: "汗滴禾下土" },
{ id: "003", title: "消息3", content: "谁知盘中餐" },
{ id: "004", title: "消息4", content: "粒粒皆辛苦" },
]);
return (
<div>
<ul>
{messages.map((m) => {
return (
<li key={m.id}>
<Link
to="detail"
state={{
id: m.id,
title: m.title,
content: m.content,
}}
>
{m.title}
</Link>
</li>
);
})}
</ul>
<hr />
{}
<Outlet />
</div>
);
}
9. 编程式路由导航

9.1 Header.jsx
import React from "react";
import { useNavigate } from "react-router-dom";
export default function Header() {
const navigate = useNavigate();
function back() {
navigate(-1);
}
function forward() {
navigate(1);
}
return (
<div className="col-xs-offset-2 col-xs-8">
<div className="page-header">
<h2>React Router Demo</h2>
<button onClick={back}>←后退</button>
<button onClick={forward}>前进→</button>
</div>
</div>
);
}
9.2 Message.jsx
import React, { useState } from "react";
import { Link, Outlet, useNavigate } from "react-router-dom";
export default function Message() {
const navigate = useNavigate();
const [messages] = useState([
{ id: "001", title: "消息1", content: "锄禾日当午" },
{ id: "002", title: "消息2", content: "汗滴禾下土" },
{ id: "003", title: "消息3", content: "谁知盘中餐" },
{ id: "004", title: "消息4", content: "粒粒皆辛苦" },
]);
function showDetail(m) {
navigate("detail", {
replace: false,
state: {
id: m.id,
title: m.title,
content: m.content,
},
});
}
return (
<div>
<ul>
{messages.map((m) => {
return (
<li key={m.id}>
<Link
to="detail"
state={{
id: m.id,
title: m.title,
content: m.content,
}}
>
{m.title}
</Link>
<button onClick={() => showDetail(m)}>查看详情</button>
</li>
);
})}
</ul>
<hr />
{}
<Outlet />
</div>
);
}
9.3 App.jsx
import React from "react";
import { NavLink, useRoutes } from "react-router-dom";
import routes from "./routes";
import Header from "./components/Header";
export default function App() {
const element = useRoutes(routes);
return (
<div>
<div className="row">
<Header />
</div>
<div className="row">
<div className="col-xs-2 col-xs-offset-2">
<div className="list-group">
{}
<NavLink className="list-group-item" to="/about">
About
</NavLink>
<NavLink className="list-group-item" to="/home">
Home
</NavLink>
</div>
</div>
<div className="col-xs-6">
<div className="panel">
<div className="panel-body">
{}
{element}
</div>
</div>
</div>
</div>
</div>
);
}