vite4+react+antd需要注意的地方,本地svg单独引用
一、less、css、sass不生效问题。
方案1
less或者css,sass需要用到模块化的话,后缀名全部要加上《module》如*.module.less。否则不会生效
js复制代码import styles from './index.module.less';
生效。
vite.config.ts添加css和less
css: {
//* css模块化
modules: {
// css模块化 文件以.module.[css|less|scss]结尾
generateScopedName:'[name]__[local]___[hash:base64:5]',hashPrefix:'prefix',
},
// 预处理器配置项
preprocessorOptions: {
less: {
math: 'always',
javascriptEnabled: true,
},
},
},
方案2
npm install vite-plugin-style-modules
jsx复制代码import { defineConfig } from 'vite';
import react from '@vitejs/plugin-react';
import viteCssModule from 'vite-plugin-style-modules';
// 支持ESM和CommonJS两种方式引入
// const viteCssModule = require('vite-plugin-style-modules')
export default defineConfig({
plugins: [react(), viteCssModule()],
});
二、本地动态svg。
vite-plugin-svgr
安装依赖 "vite-plugin-svgr": "^3.2.0", vite.config.ts添加svgr()
js复制代码import svgr from 'vite-plugin-svgr';
plugins: [react(), svgr()]
tsconfig.json的compilerOptions加入属性
js复制代码"compilerOptions": {
"types": ["vite-plugin-svgr/client"],
渲染组件
jsx复制代码// 动态渲染图标
const IconRender: React.FC<{
icon: string;
className?: string;
}> = ({ icon, ...restIconProps }) => {
if (typeof icon !== 'string') return null; // 图标名称类型必定为string
const allIcons: any = import.meta.glob('/plugins/icons/svg/*/*.svg', { eager: true });
const Icon = allIcons[`/plugins/icons/svg/filled/${icon}.svg`].ReactComponent || null;
return
jsx复制代码
其中,menuIcon的样式,注意:menuIcon里面一定要有fill:currentColor,颜色才会生效
less复制代码.oneItemIcon {
font-size: 16px;
vertical-align: top;
}
.menuIcon {
display: inline-block;
fill: currentColor;
color: inherit;
font-style: normal;
line-height: 0;
text-align: center;
text-transform: none;
vertical-align: -0.125em;
text-rendering: optimizeLegibility;
-webkit-font-smoothing: antialiased;
width: 1em;
height: 1em;
}
SVG动态组件引用,vite每个本地svg可单独引用。
之前umi系统里面的用法:
javascript复制代码import {
CaretDownOutlined,
LeftOutlined,
QaWenjianquanxiankongzhiOutlined,
QaXiazairizhiOutlined
} from "@@/plugin-icons";
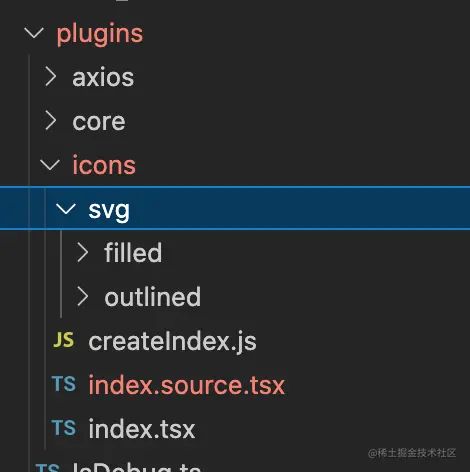
按照上面的动态svg的步骤完成后。执行如下步骤 1、在更目录建一个plugins文件夹,里面再建个icons文件夹,如下
createIndex.js是脚本文件,用来执行js脚本。 index.source.tsx就是导出svg的js原参考代码。 index.tsx是通过执行脚本createIndex.js生成的文件。 createIndex.js如下
ini复制代码// 引入核心模块(fs)
import fs from 'fs';
import path from 'path';
// API
let fileContent = `//本文件采用命令生成,不要手动修改,具体查看createIndex.js,执行命令:yarn buildLocalIcons
const allIcons: any = import.meta.glob('/plugins/icons/svg/*/*.svg', { eager: true });
// 匹配到的首字母或斜杠字母转为大写
const toUpperCase = (match: string) => match?.replace('-', '').toUpperCase();
const iconList: any = {};
Object.keys(allIcons).forEach((key) => {
const arr = key.split('/');
const name = arr[arr.length - 1].split('.')[0];
// 用正则匹配转化单词,转化后加上风格
const suffix = key.indexOf('/filled/') > -1 ? 'Filled' : 'Outlined';
const iconKey = name.replace(/(^[a-z]|\-[a-z])/g, (match) => toUpperCase(match)) + suffix;
const Icon = allIcons[key].ReactComponent || null;
iconList[iconKey] = Icon;
});
export default iconList;
`
// 匹配到的首字母或斜杠字母转为大写
const toUpperCase = (match) => match?.replace('-', '').toUpperCase();
function walkSync (currentDirPath, callback) {
fs.readdirSync(currentDirPath, { withFileTypes: true }).forEach(function (dirent) {
var filePath = path.join(currentDirPath, dirent.name);
if (dirent.isFile()) {
callback(filePath, dirent);
} else if (dirent.isDirectory()) {
walkSync(filePath, callback);
}
});
}
const files = []
walkSync('./plugins/icons/svg/', function (filePath, stat) {
files.push(filePath)
});
const iconNames = []
files.forEach((key) => {
if (key.indexOf('.svg') > -1) {
const arr = key.split('/');
const name = arr[arr.length - 1].split('.')[0];
// 用正则匹配转化单词,转化后加上风格
const suffix = key.indexOf('/filled/') > -1 ? 'Filled' : 'Outlined';
const iconKey = name.replace(/(^[a-z]|\-[a-z])/g, (match) => toUpperCase(match)) + suffix;
iconNames.push(iconKey)
}
})
iconNames.forEach((key) => {
fileContent += `export const ${key} = iconList['${key}'];\n`
})
fs.writeFile('./plugins/icons/index.tsx', fileContent, (error) => {
// 创建失败
if (error) {
console.log('\x1B[31m%s\x1B[0m', `创建失败:${error}`);
}
// 创建成功
console.log('\x1B[36m%s\x1B[0m', '创建本地Icons成功!');
});
index.tsx如下,index.source.tsx的内和下面一样,就是少了export default iconList;后面的代码。
ini复制代码//本文件采用命令生成,不要手动修改,具体查看createIndex.js,执行命令:yarn buildLocalIcons
const allIcons: any = import.meta.glob('/plugins/icons/svg/*/*.svg', { eager: true });
// 匹配到的首字母或斜杠字母转为大写
const toUpperCase = (match: string) => match?.replace('-', '').toUpperCase();
const iconList: any = {};
Object.keys(allIcons).forEach((key) => {
const arr = key.split('/');
const name = arr[arr.length - 1].split('.')[0];
// 用正则匹配转化单词,转化后加上风格
const suffix = key.indexOf('/filled/') > -1 ? 'Filled' : 'Outlined';
const iconKey = name.replace(/(^[a-z]|-[a-z])/g, (match) => toUpperCase(match)) + suffix;
const Icon = allIcons[key].ReactComponent || null;
iconList[iconKey] = Icon;
});
export default iconList;
export const AntShopFilled = iconList['AntShopFilled'];
export const BasicFilled = iconList['BasicFilled'];
export const CallFilled = iconList['CallFilled'];
export const CardFilled = iconList['CardFilled'];
export const CloseFilled = iconList['CloseFilled'];
export const CmsFilled = iconList['CmsFilled'];
export const DashboardFilled = iconList['DashboardFilled'];
export const DownloadFilled = iconList['DownloadFilled'];
export const DsFilled = iconList['DsFilled'];
export const EmailFilled = iconList['EmailFilled'];
export const MenuFilled = iconList['MenuFilled'];
export const NsShopguideFillFilled = iconList['NsShopguideFillFilled'];
export const QaBiaoqianxinxiFilled = iconList['QaBiaoqianxinxiFilled'];
export const QaCuxiaohuodongFilled = iconList['QaCuxiaohuodongFilled'];
export const QaDingdanxinxiFilled = iconList['QaDingdanxinxiFilled'];
export const QaJifentixiFilled = iconList['QaJifentixiFilled'];
export const QaShangpinshezhiFilled = iconList['QaShangpinshezhiFilled'];
export const QaShangpinshujuFilled = iconList['QaShangpinshujuFilled'];
export const QaViptixiFilled = iconList['QaViptixiFilled'];
export const QaYonghuxinxiFilled = iconList['QaYonghuxinxiFilled'];
export const SendFilled = iconList['SendFilled'];
export const ShoujiguanliyuanFilled = iconList['ShoujiguanliyuanFilled'];
export const SmsFilled = iconList['SmsFilled'];
export const VmsFilled = iconList['VmsFilled'];
export const XiadanguanhuaiFilled = iconList['XiadanguanhuaiFilled'];
export const YsFilled = iconList['YsFilled'];
export const AntShopOutlined = iconList['AntShopOutlined'];
export const ApiOutlined = iconList['ApiOutlined'];
export const CaretDownOutlined = iconList['CaretDownOutlined'];
export const CloseOutlined = iconList['CloseOutlined'];
export const DangerSelectOutlined = iconList['DangerSelectOutlined'];
export const DashboardOutlined = iconList['DashboardOutlined'];
export const DateSelectOutlined = iconList['DateSelectOutlined'];
export const DateSetOutlined = iconList['DateSetOutlined'];
export const DateOutlined = iconList['DateOutlined'];
export const DeleteOutlined = iconList['DeleteOutlined'];
export const DeletesOutlined = iconList['DeletesOutlined'];
export const DetailgegevensOutlined = iconList['DetailgegevensOutlined'];
export const DownOutlined = iconList['DownOutlined'];
export const DragOutlined = iconList['DragOutlined'];
export const DsOutlined = iconList['DsOutlined'];
export const EditOutlined = iconList['EditOutlined'];
export const FieldOutlined = iconList['FieldOutlined'];
export const FiltersOutlined = iconList['FiltersOutlined'];
export const FundOutlined = iconList['FundOutlined'];
export const GroupingOutlined = iconList['GroupingOutlined'];
export const HomeOutlined = iconList['HomeOutlined'];
export const LeftOutlined = iconList['LeftOutlined'];
export const MenuOutlined = iconList['MenuOutlined'];
export const NsArrowDoubledownOutlined = iconList['NsArrowDoubledownOutlined'];
export const NsArrowDoubleleftOutlined = iconList['NsArrowDoubleleftOutlined'];
export const NsArrowDoublerightOutlined = iconList['NsArrowDoublerightOutlined'];
export const NsArrowDoubleupOutlined = iconList['NsArrowDoubleupOutlined'];
export const NsFileExcelnumberOutlined = iconList['NsFileExcelnumberOutlined'];
export const NsFilePictureOutlined = iconList['NsFilePictureOutlined'];
export const NsFileWorddefaultOutlined = iconList['NsFileWorddefaultOutlined'];
export const NsHelpOutlined = iconList['NsHelpOutlined'];
export const NsMoneyOutlined = iconList['NsMoneyOutlined'];
export const NsPeopleOutlined = iconList['NsPeopleOutlined'];
export const NsPicDefeatedOutlined = iconList['NsPicDefeatedOutlined'];
export const NsServiceOutlined = iconList['NsServiceOutlined'];
export const NsTimeOutlined = iconList['NsTimeOutlined'];
export const NumberOutlined = iconList['NumberOutlined'];
export const ProjectOutlined = iconList['ProjectOutlined'];
export const QaBackOutlined = iconList['QaBackOutlined'];
export const QaBrandArrowOutlined = iconList['QaBrandArrowOutlined'];
export const QaCaidanOutlined = iconList['QaCaidanOutlined'];
export const QaMoreOutlined = iconList['QaMoreOutlined'];
export const QaSettingOutlined = iconList['QaSettingOutlined'];
export const QitaOutlined = iconList['QitaOutlined'];
export const RightOutlined = iconList['RightOutlined'];
export const SaveOutlined = iconList['SaveOutlined'];
export const SettingOutlined = iconList['SettingOutlined'];
export const ShezhiOutlined = iconList['ShezhiOutlined'];
export const TextOutlined = iconList['TextOutlined'];
export const UpOutlined = iconList['UpOutlined'];
export const VolcanoBackOutlined = iconList['VolcanoBackOutlined'];
export const VolcanoCaretDownOutlined = iconList['VolcanoCaretDownOutlined'];
执行项目前先把本地的icon生成下,svg新增变动都要重新执行命令
json复制代码"dev": " yarn buildLocalIcons && vite --force --mode development",
"build": "yarn buildLocalIcons && vite build --mode production",
"buildLocalIcons": "node ./plugins/icons/createIndex.js",
less相关,rgb(0 0 0 / 25%)问题
vite.config.ts
css复制代码css:{
devSourcemap: true,
preprocessorOptions:{
less: {
// math: 'always',//如果开启always会把less里面的rgb(0 0 0 / 25%)变黑色
javascriptEnabled: true,
},
}
}
```