- 达梦数据库学习笔记
lwq979991632
数据库
达梦数据库学习资料一、操作系统安装1、配置信息CPU:4核心内存:4G网络:NAT2.安装包选择选择带GUI的服务器,勾选Java平台、KDE二、安装前准备1.数据库远程访问:关闭防火墙systemctlstopfirewalld(禁用)systemctldisablefirewalld(停止,关闭开机自启动)systemctlstatusfirewalld(查看状态)2.安装gcc包rpm-qa
- 【自学笔记】Linux基础知识点总览-持续更新
Long_poem
笔记linux运维
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录Linux基础知识点总览目录Linux简介文件和目录结构常用命令文件操作目录操作权限管理文本处理Shell脚本基础进程管理用户和组管理网络配置总结Linux基础知识点总览目录Linux简介文件和目录结构常用命令文件操作目录操作权限管理文本处理Shell脚本基础进程管理用户和组管理网络配置Linux简介Linux是一个基于Uni
- c++算法赛万能模板个人笔记适用蓝桥杯,天梯赛,acm等赛事
a东方青
个人笔记c++算法笔记
算法笔记-更新与2025-3-22点赞收藏+关注持续更新算法基础二分整数二分//在一个单调区间里面去找答案boolcheck(intx){/*...*/}//检查x是否满足某种性质//区间[l,r]被划分成[l,mid]和[mid+1,r]时使用:intbsearch_1(intl,intr){while(l>1;if(check(mid))r=mid;//check()判断mid是否满足性质el
- 【Azure 架构师学习笔记】- Azure Networking(1) -- Service Endpoint 和 Private Endpoint
發糞塗牆
Azure架构师学习笔记Azure网络安全azureNetwork
本文属于【Azure架构师学习笔记】系列。本文属于【AzureNetworking】系列。前言最近公司的安全部门在审计云环境安全性时经常提到serviceendpoint(SE)和priavateendpoint(PE)的术语,为此做了一些研究储备。云计算的本质就是网络,默认情况下资源间及外部都是通过公网也就是互联网访问。为了安全,Azure引入了SE和PE等服务。云环境网络流动主要有两个:inb
- 计算机基础:编码02,有符号数编码,原码
水饺编程
MFC学习笔记Win32学习笔记c++windowsmfcc语言
专栏导航本节文章分别属于《Win32学习笔记》和《MFC学习笔记》两个专栏,故划分为两个专栏导航。读者可以自行选择前往哪个专栏。(一)WIn32专栏导航上一篇:计算机基础:编码01,无符号数编码回到目录下一篇:计算机基础:编码03,根据十进制数,求其原码(二)MFC专栏导航上一篇:计算机基础:编码01,无符号数编码回到目录下一篇:计算机基础:编码03,根据十进制数,求其原码本节前言上一节,我是讲解
- 「Kubernetes Objects」- Service(学习笔记) @20210227
k4nzdroid
Service,服务,用于暴露Pod以供访问。官方文档及手册KubernetesAPIv1.18/Servicev1coreService?Pod会被创建,并且还会消失,这由ReplicaSets控制。每个Pod都有自己的IP地址,但是这些IP地址不能视为可靠的。那么,如果前端的一部分Pod依赖于后端的Pod,那前端的这些Pod如何找出并追踪后端的Pod?ServiceService是一个抽象,定
- k8s学习笔记(3)--- kubernetes核心技术概念
梦谜
k8s基础知识k8基本核心概念
kubernetes核心技术概念1.容器(Container)2.API对象3.集群(Cluster)4.Master5.Node6.Pod7.复制控制器(ReplicationController,RC)8.副本集(ReplicaSet,RS)9.部署(Deployment)10.服务(Service)11.任务(Job)12.定时任务(CronJob)13.后台支撑服务集(DaemonSet)
- 关于Go那些懒得看又不得不知道的东西
Hock2024
golang开发语言后端
写在前面当开始学习go,亦或是cpp、还是java向go进行转职,这部分内容都是比较重要的。go的编译环境,模块管理以及一些基本的语法我认为还是很有必要去学习的,因此重新学习了这个部分并且写下下面的学习笔记!如果有写错或者不全面的地方,还希望大家及时纠正和指导。连接环境首先,作为一个后端er,能使用linux系统是必备的技能,这里我建议可以使用Xshell连接云服务器的方案来完成。云服务器建议使用
- Eagle_Wood-滤波方式学习笔记
OverflowSummer
嵌入式泛用知识学习笔记人工智能算法嵌入式硬件笔记学习
//1.移动平均滤波器(信号处理)#defineWINDOW_SIZE5floatmoving_average(float*buffer,floatnew_sample){ staticfloatsum=0; staticintindex=0; staticfloatsamples[WINDOW_SIZE]={0}; sum-=samples[index]; samples[ind
- AWS SAP学习笔记-概念
HainesFreeman
AWSaws
1、什么是ETL应用程序,举个例子说明?ETL(Extract,Transform,Load)应用程序是一种用于数据处理和迁移的工具或程序,它主要负责从多个数据源提取数据,对数据进行转换和清洗,然后将处理后的数据加载到目标数据仓库或数据库中。ETL应用程序广泛应用于数据集成、数据仓库构建、数据分析和数据迁移等场景。ETL的三个主要步骤:Extract(提取):从各种数据源(如数据库、文件、API等
- 2025.03.22【读书笔记】| fastq-multx:高效barcode拆分数据解决工具
穆易青
读书笔记数据处理读书笔记linux运维服务器
文章目录1.工具介绍为什么需要`fastq-multx`?`fastq-multx`的特点2.安装方式通过源代码编译安装使用包管理器安装3.使用命令基本命令高级参数设置结语1.工具介绍在生物信息学的世界里,工具的选择至关重要。今天,我们要介绍的这个工具,就是fastq-multx,一个用于高效barcode去复用和demultiplex的解决方案。fastq-multx是一个专门设计用于处理高通量
- 《java面向对象(5)》<不含基本语法>
java小白板
java开发语言
本笔记基于黑马程序员java教程整理,仅供参考1.异常1.1异常分类1.1.1Error指系统级别的错误,程序员无法解决,不必理会1.1.2Exception(异常)分为两类:RuntimeException:运行时异常,编译时程序不会报错,运行时报错,如数组越界其他异常:编译时异常,编译时就会报错运行时异常:publicclassText{publicstaticvoidmain(String[
- S32K144入门笔记(二十):eDMA的API函数解读
上层精灵的赞美诗
S32K144入门笔记系列单片机嵌入式硬件eclipsemcu笔记
文章目录1.SDK中的函数2.API函数的释义1.SDK中的函数在SDK中并没有转为PDB设置专门的PAL驱动,在基本的DRIVER库中一共有32个API函数,本文将解读这些函数的功能。2.API函数的释义status_tEDMA_DRV_Init(edma_state_t*edmaState,constedma_user_config_t*userConfig,edma_chn_state_t*
- Neo4j GDS-02-graph-data-science 插件库安装实战笔记
老马啸西风
neo4jneo4j笔记数据库图数据结构算法
neo4japoc系列Neo4jAPOC-01-图数据库apoc插件介绍Neo4jAPOC-01-图数据库apoc插件安装neo4jonwindows10Neo4jAPOC-03-图数据库apoc实战使用使用Neo4jAPOC-04-图数据库apoc实战使用使用apoc.path.spanningTree最小生成树Neo4jAPOC-05-图数据库apoc实战使用使用labelFilterNeo4
- 笔记本装机系统选择指南
mmoo_python
windows
笔记本装机系统选择指南在众多笔记本用户中,选择一款合适的装机系统始终是一个热门话题。不同的系统不仅影响着电脑的性能,还关乎用户的使用体验和安全性。那么,在众多装机系统中,哪款最适合你的笔记本呢?本文将为你推荐几款热门的笔记本装机系统,帮助你做出明智的选择。一、游戏本专用:Windows1064位性能优化专业版对于游戏爱好者来说,一款高性能的游戏本是必不可少的装备。而为了充分发挥游戏本的潜力,一个专
- Effective Modern C++ 条款6:auto推导若非己愿,使用显式类型初始化惯用法
举个栗子2
EffectiveModernC++c++
更多C++学习笔记,关注wx公众号:cpp读书笔记Item6:Usetheexplicitlytypedinitializeridiomwhenautodeducesundesiredtypes在Item5中解释了比起显式指定类型使用auto声明变量有若干技术优势,但是有时当你想向左转auto却向右转。举个例子,假如我有一个函数,参数为Widget,返回一个std::vector,这里的bool表
- 跟着黑马学MySQL基础篇笔记(1)-概述与SQL
小杜不吃糖
mysql笔记sql
03.安装与启动启动netstartmysql80netstopmysql80客户端连接mysql[-h127.0.0.1][-P3306]-uroot-p04.mysql数据模型关系型数据库RDBMS05.通用语法及分类DDL:数据定义语言,用来定义数据库对象(数据库,表,字段)DML:数据操作语言,用来对数据库表中的数据进行增删改DQL:数据查询语言,用来查询数据库中表的记录DCL:数据控制语
- SSM卫生人员评审专家申报系统
浅浅学姐
课程设计毕业设计服务器运维java开发语言数据库后端
点赞+收藏+关注→添加文档最下方联系方式咨询本源代码、数据库本人在Java毕业设计领域有多年的经验,陆续会更新更多优质的Java实战项目希望你能有所收获,少走一些弯路。关注我不迷路项目视频SSM347的卫生人员项目申报评审管理系统资料介绍一、设计说明1.1研究背景面对大量的信息,传统的管理系统,都是通过笔记的方式进行详细信息的统计,后来出现电脑,通过电脑输入软件将纸质的信息统计到电脑上,这种方式比
- SSM卫生人员评审专家申报系统
Plume98
课程设计毕业设计服务器运维java开发语言数据库后端
点赞+收藏+关注→添加文档最下方联系方式咨询本源代码、数据库本人在Java毕业设计领域有多年的经验,陆续会更新更多优质的Java实战项目希望你能有所收获,少走一些弯路。关注我不迷路项目视频SSM347的卫生人员项目申报评审管理系统资料介绍一、设计说明1.1研究背景面对大量的信息,传统的管理系统,都是通过笔记的方式进行详细信息的统计,后来出现电脑,通过电脑输入软件将纸质的信息统计到电脑上,这种方式比
- HCIA-AI人工智能笔记3:数据预处理
噗老师
华为认证人工智能笔记wpf数据处理AI华为认证
统讲解数据预处理的核心技术体系,通过Python/Pandas与华为MindSpore双视角代码演示,结合特征工程优化实验,深入解析数据清洗、标准化、增强等关键环节。一、数据预处理技术全景图graphTDA[原始数据]-->B{数据清洗}B-->B1[缺失值处理]B-->B2[异常值检测]B-->B3[重复值删除]A-->C{特征工程}C-->C1[标准化/归一化]C-->C2[离散化分箱]C--
- 网络安全-信息收集
One_Blanks
网络安全网络安全
声明学习视频来自B站UP主泷羽sec,如涉及侵权马上删除文章。笔记的只是方便各位师傅学习知识,以下网站只涉及学习内容,其他的都与本人无关,切莫逾越法律红线,否则后果自负。目录X一、Whois信息1.思路2.工具3.社工库二、搜索1.Google、bing、baidu三、Github四、搜索引擎FOFA:[https://fofa.info/](https://fofa.info/)360网络空间测
- 笔记-LeetCode 787: K 站中转内最便宜的航班
我只是什么都不会而已
算法
题目描述有n个城市通过一些航班连接。给你一个数组flights,其中flights[i]=[fromi,toi,pricei],表示该航班都从城市fromi开始,以价格pricei抵达toi。现在给定所有的城市和航班,以及出发城市src和目的地dst,你的任务是找到出一条最多经过k站中转的路线,使得从src到dst的价格最便宜,并返回该价格。如果不存在这样的路线,则输出-1。代码模板(BFS+最短
- Linux内核学习之 -- epoll()一族系统调用分析笔记
lagransun
linux学习笔记
背景linux4.19epoll()也是一种I/O多路复用的技术,但是完全不同于select()/poll()。更加高效,高效的原因其他博客也都提到了,这篇笔记主要是从源码的角度来分析一下实现过程。作为自己的学习笔记,分析都在代码注释中,后续回顾的时候看注释好一点。相关链接:Linux内核学习之–ARMv8架构的系统调用笔记Linux内核学习之–系统调用open()和write()的实现笔记Lin
- 《Armv8/armv9架构入门指南》-【第十四章】多核处理器
Arm精选
ARM-TEE-Androidarmv8armv9多核处理DSU嵌入式
快速链接:.ARMv8/ARMv9架构入门到精通-[目录]付费专栏-付费课程【购买须知】:联系方式-加入交流群----联系方式-加入交流群个人博客笔记导读目录(全部)
- C语言复习笔记(一维数组)
会飞的CR7
C语言数组一维数组初始化数组元素
数组是一组有序数据的集合,在程序设计中,为方便处理往往会把一些同类型的数据按有序的形式组织起来,且用一个统一的名字标识这组数据,这个名字就称为数组名,构成数组的每一数据称为数组元素或者下标变量。在C语言中,数组属于构造数据类型。一个数组可以包含多个数组元素,这些数组元素可以是基本数据类型或构造类型,按照数组的维数可以分为一维数组和多维数组,按照数组元素的类型,数组又可以分为数值型数组、字符型数组、
- C语言复习笔记6---while循环for循环
.又是新的一天.
C语言复习笔记c语言算法c++
感谢张学长为大家整理的笔记~考点整合A+B问题分离一个整数每一位从后往前从前往后→字符数组(字符串)/看成一堆字符栈(先入后出)→递归while→循环版的if(while循环的直接应用→模拟)gcd和lcm打擂法求max,min判断素数O(n)O(sqrt(n))→分离因子的快捷的求法打印素数表数列求和、斐波那契数列(递推)递推和递归递推往往用迭代(循环)来实现讲从前往后分离整数的递归写法实现方式
- C语言复习笔记5---数组
.又是新的一天.
C语言复习笔记c语言算法c++
数组考点排序冒泡排序O(n^2)选择排序O(n^2)(插入排序)分离每一位正序逆序哈希(hash)→用值直接作为下标日期处理问题数组的基本操作插入和删除逆序(移位)7-19田忌赛马(双指针)二维数组→矩阵矩阵转置判断对称矩阵矩阵运算矩阵移位杨辉三角*知识点数组:存储若干个相同的数据类型的元素intchardoublefloatlonglong定义数组数据类型数组名[数组大小]inta[100];数
- 《沉思录》
froxy
读书笔记程序人生
《沉思录》是古罗马皇帝马可·奥勒留(MarcusAurelius)在戎马倥偬中写下的哲学笔记,也是斯多葛学派的重要代表作。全书以自我对话的形式,探讨了生命、死亡、责任、自然法则以及心灵的安宁。以下是总结与启示:《沉思录》的核心思想总结顺应自然与理性斯多葛哲学认为,宇宙是一个有序的整体,人应遵循自然法则(逻各斯),接受命运的安排。理性是人与神的共通点,通过理性控制欲望和情绪,才能获得内心的自由。专注
- gcc version 11.4.0 (Ubuntu 11.4.0-1ubuntu1~22.04) 上编译问题笔记
老爸我爱你
开发语言c++
编译错误如下:Infileincludedfrom/usr/include/glib-2.0/glib/glib-typeof.h:39,from/usr/include/glib-2.0/glib/gatomic.h:28,from/usr/include/glib-2.0/glib/gthread.h:32,from/usr/include/glib-2.0/glib/gasyncqueue.
- 【自学笔记】Web3基础知识点总览-持续更新
Long_poem
笔记web3
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录Web3基础知识点总览(Markdown格式)1.引言2.区块链基础3.智能合约4.去中心化应用(DApps)5.数字货币与钱包6.跨链技术7.Web3生态与工具代码块示例(Solidity智能合约)总结Web3基础知识点总览(Markdown格式)1.引言Web3,也称为第三代互联网或去中心化互联网,旨在通过区块链技术实现更
- Java实现的简单双向Map,支持重复Value
superlxw1234
java双向map
关键字:Java双向Map、DualHashBidiMap
有个需求,需要根据即时修改Map结构中的Value值,比如,将Map中所有value=V1的记录改成value=V2,key保持不变。
数据量比较大,遍历Map性能太差,这就需要根据Value先找到Key,然后去修改。
即:既要根据Key找Value,又要根据Value
- PL/SQL触发器基础及例子
百合不是茶
oracle数据库触发器PL/SQL编程
触发器的简介;
触发器的定义就是说某个条件成立的时候,触发器里面所定义的语句就会被自动的执行。因此触发器不需要人为的去调用,也不能调用。触发器和过程函数类似 过程函数必须要调用,
一个表中最多只能有12个触发器类型的,触发器和过程函数相似 触发器不需要调用直接执行,
触发时间:指明触发器何时执行,该值可取:
before:表示在数据库动作之前触发
- [时空与探索]穿越时空的一些问题
comsci
问题
我们还没有进行过任何数学形式上的证明,仅仅是一个猜想.....
这个猜想就是; 任何有质量的物体(哪怕只有一微克)都不可能穿越时空,该物体强行穿越时空的时候,物体的质量会与时空粒子产生反应,物体会变成暗物质,也就是说,任何物体穿越时空会变成暗物质..(暗物质就我的理
- easy ui datagrid上移下移一行
商人shang
js上移下移easyuidatagrid
/**
* 向上移动一行
*
* @param dg
* @param row
*/
function moveupRow(dg, row) {
var datagrid = $(dg);
var index = datagrid.datagrid("getRowIndex", row);
if (isFirstRow(dg, row)) {
- Java反射
oloz
反射
本人菜鸟,今天恰好有时间,写写博客,总结复习一下java反射方面的知识,欢迎大家探讨交流学习指教
首先看看java中的Class
package demo;
public class ClassTest {
/*先了解java中的Class*/
public static void main(String[] args) {
//任何一个类都
- springMVC 使用JSR-303 Validation验证
杨白白
springmvc
JSR-303是一个数据验证的规范,但是spring并没有对其进行实现,Hibernate Validator是实现了这一规范的,通过此这个实现来讲SpringMVC对JSR-303的支持。
JSR-303的校验是基于注解的,首先要把这些注解标记在需要验证的实体类的属性上或是其对应的get方法上。
登录需要验证类
public class Login {
@NotEmpty
- log4j
香水浓
log4j
log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, HTML, DATABASE
#log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, ROLLINGFILE, HTML
#console
log4j.appender.STDOUT=org.apache.log4j.ConsoleAppender
log4
- 使用ajax和history.pushState无刷新改变页面URL
agevs
jquery框架Ajaxhtml5chrome
表现
如果你使用chrome或者firefox等浏览器访问本博客、github.com、plus.google.com等网站时,细心的你会发现页面之间的点击是通过ajax异步请求的,同时页面的URL发生了了改变。并且能够很好的支持浏览器前进和后退。
是什么有这么强大的功能呢?
HTML5里引用了新的API,history.pushState和history.replaceState,就是通过
- centos中文乱码
AILIKES
centosOSssh
一、CentOS系统访问 g.cn ,发现中文乱码。
于是用以前的方式:yum -y install fonts-chinese
CentOS系统安装后,还是不能显示中文字体。我使用 gedit 编辑源码,其中文注释也为乱码。
后来,终于找到以下方法可以解决,需要两个中文支持的包:
fonts-chinese-3.02-12.
- 触发器
baalwolf
触发器
触发器(trigger):监视某种情况,并触发某种操作。
触发器创建语法四要素:1.监视地点(table) 2.监视事件(insert/update/delete) 3.触发时间(after/before) 4.触发事件(insert/update/delete)
语法:
create trigger triggerName
after/before
- JS正则表达式的i m g
bijian1013
JavaScript正则表达式
g:表示全局(global)模式,即模式将被应用于所有字符串,而非在发现第一个匹配项时立即停止。 i:表示不区分大小写(case-insensitive)模式,即在确定匹配项时忽略模式与字符串的大小写。 m:表示
- HTML5模式和Hashbang模式
bijian1013
JavaScriptAngularJSHashbang模式HTML5模式
我们可以用$locationProvider来配置$location服务(可以采用注入的方式,就像AngularJS中其他所有东西一样)。这里provider的两个参数很有意思,介绍如下。
html5Mode
一个布尔值,标识$location服务是否运行在HTML5模式下。
ha
- [Maven学习笔记六]Maven生命周期
bit1129
maven
从mvn test的输出开始说起
当我们在user-core中执行mvn test时,执行的输出如下:
/software/devsoftware/jdk1.7.0_55/bin/java -Dmaven.home=/software/devsoftware/apache-maven-3.2.1 -Dclassworlds.conf=/software/devs
- 【Hadoop七】基于Yarn的Hadoop Map Reduce容错
bit1129
hadoop
运行于Yarn的Map Reduce作业,可能发生失败的点包括
Task Failure
Application Master Failure
Node Manager Failure
Resource Manager Failure
1. Task Failure
任务执行过程中产生的异常和JVM的意外终止会汇报给Application Master。僵死的任务也会被A
- 记一次数据推送的异常解决端口解决
ronin47
记一次数据推送的异常解决
需求:从db获取数据然后推送到B
程序开发完成,上jboss,刚开始报了很多错,逐一解决,可最后显示连接不到数据库。机房的同事说可以ping 通。
自已画了个图,逐一排除,把linux 防火墙 和 setenforce 设置最低。
service iptables stop
- 巧用视错觉-UI更有趣
brotherlamp
UIui视频ui教程ui自学ui资料
我们每个人在生活中都曾感受过视错觉(optical illusion)的魅力。
视错觉现象是双眼跟我们开的一个玩笑,而我们往往还心甘情愿地接受我们看到的假象。其实不止如此,视觉错现象的背后还有一个重要的科学原理——格式塔原理。
格式塔原理解释了人们如何以视觉方式感觉物体,以及图像的结构,视角,大小等要素是如何影响我们的视觉的。
在下面这篇文章中,我们首先会简单介绍一下格式塔原理中的基本概念,
- 线段树-poj1177-N个矩形求边长(离散化+扫描线)
bylijinnan
数据结构算法线段树
package com.ljn.base;
import java.util.Arrays;
import java.util.Comparator;
import java.util.Set;
import java.util.TreeSet;
/**
* POJ 1177 (线段树+离散化+扫描线),题目链接为http://poj.org/problem?id=1177
- HTTP协议详解
chicony
http协议
引言
- Scala设计模式
chenchao051
设计模式scala
Scala设计模式
我的话: 在国外网站上看到一篇文章,里面详细描述了很多设计模式,并且用Java及Scala两种语言描述,清晰的让我们看到各种常规的设计模式,在Scala中是如何在语言特性层面直接支持的。基于文章很nice,我利用今天的空闲时间将其翻译,希望大家能一起学习,讨论。翻译
- 安装mysql
daizj
mysql安装
安装mysql
(1)删除linux上已经安装的mysql相关库信息。rpm -e xxxxxxx --nodeps (强制删除)
执行命令rpm -qa |grep mysql 检查是否删除干净
(2)执行命令 rpm -i MySQL-server-5.5.31-2.el
- HTTP状态码大全
dcj3sjt126com
http状态码
完整的 HTTP 1.1规范说明书来自于RFC 2616,你可以在http://www.talentdigger.cn/home/link.php?url=d3d3LnJmYy1lZGl0b3Iub3JnLw%3D%3D在线查阅。HTTP 1.1的状态码被标记为新特性,因为许多浏览器只支持 HTTP 1.0。你应只把状态码发送给支持 HTTP 1.1的客户端,支持协议版本可以通过调用request
- asihttprequest上传图片
dcj3sjt126com
ASIHTTPRequest
NSURL *url =@"yourURL";
ASIFormDataRequest*currentRequest =[ASIFormDataRequest requestWithURL:url];
[currentRequest setPostFormat:ASIMultipartFormDataPostFormat];[currentRequest se
- C语言中,关键字static的作用
e200702084
C++cC#
在C语言中,关键字static有三个明显的作用:
1)在函数体,局部的static变量。生存期为程序的整个生命周期,(它存活多长时间);作用域却在函数体内(它在什么地方能被访问(空间))。
一个被声明为静态的变量在这一函数被调用过程中维持其值不变。因为它分配在静态存储区,函数调用结束后并不释放单元,但是在其它的作用域的无法访问。当再次调用这个函数时,这个局部的静态变量还存活,而且用在它的访
- win7/8使用curl
geeksun
win7
1. WIN7/8下要使用curl,需要下载curl-7.20.0-win64-ssl-sspi.zip和Win64OpenSSL_Light-1_0_2d.exe。 下载地址:
http://curl.haxx.se/download.html 请选择不带SSL的版本,否则还需要安装SSL的支持包 2. 可以给Windows增加c
- Creating a Shared Repository; Users Sharing The Repository
hongtoushizi
git
转载自:
http://www.gitguys.com/topics/creating-a-shared-repository-users-sharing-the-repository/ Commands discussed in this section:
git init –bare
git clone
git remote
git pull
git p
- Java实现字符串反转的8种或9种方法
Josh_Persistence
异或反转递归反转二分交换反转java字符串反转栈反转
注:对于第7种使用异或的方式来实现字符串的反转,如果不太看得明白的,可以参照另一篇博客:
http://josh-persistence.iteye.com/blog/2205768
/**
*
*/
package com.wsheng.aggregator.algorithm.string;
import java.util.Stack;
/**
- 代码实现任意容量倒水问题
home198979
PHP算法倒水
形象化设计模式实战 HELLO!架构 redis命令源码解析
倒水问题:有两个杯子,一个A升,一个B升,水有无限多,现要求利用这两杯子装C
- Druid datasource
zhb8015
druid
推荐大家使用数据库连接池 DruidDataSource. http://code.alibabatech.com/wiki/display/Druid/DruidDataSource DruidDataSource经过阿里巴巴数百个应用一年多生产环境运行验证,稳定可靠。 它最重要的特点是:监控、扩展和性能。 下载和Maven配置看这里: http
- 两种启动监听器ApplicationListener和ServletContextListener
spjich
javaspring框架
引言:有时候需要在项目初始化的时候进行一系列工作,比如初始化一个线程池,初始化配置文件,初始化缓存等等,这时候就需要用到启动监听器,下面分别介绍一下两种常用的项目启动监听器
ServletContextListener
特点: 依赖于sevlet容器,需要配置web.xml
使用方法:
public class StartListener implements
- JavaScript Rounding Methods of the Math object
何不笑
JavaScriptMath
The next group of methods has to do with rounding decimal values into integers. Three methods — Math.ceil(), Math.floor(), and Math.round() — handle rounding in differen
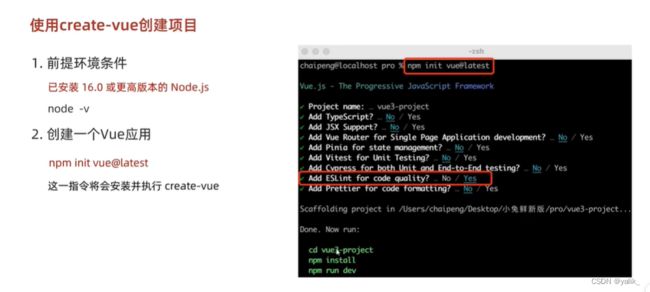
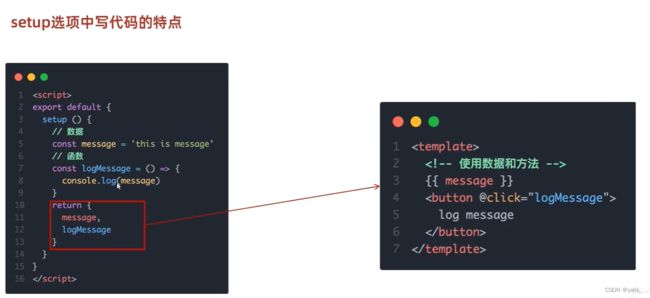
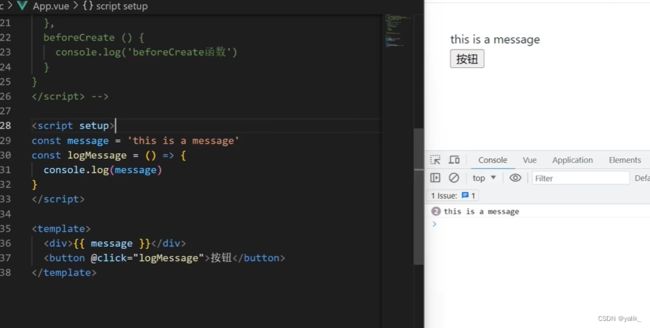
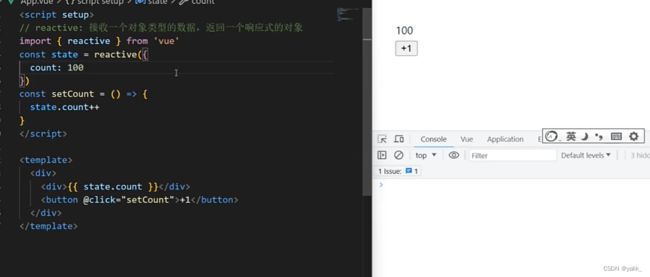
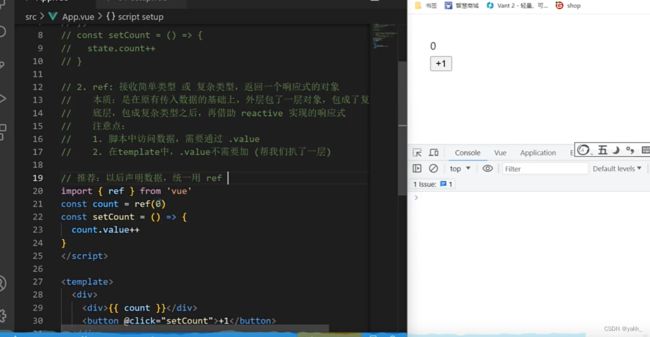
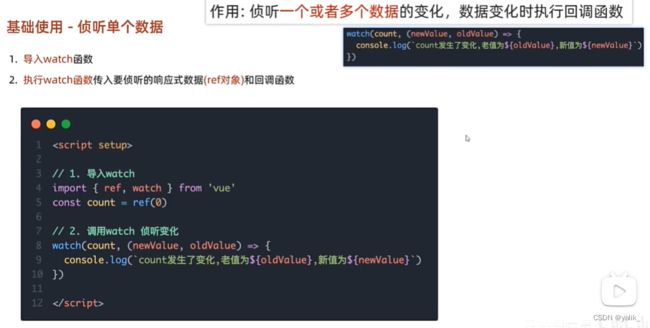
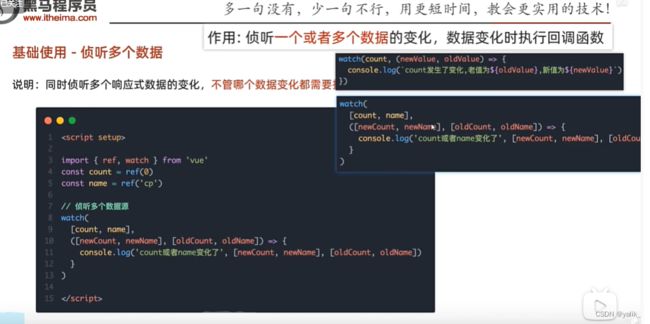
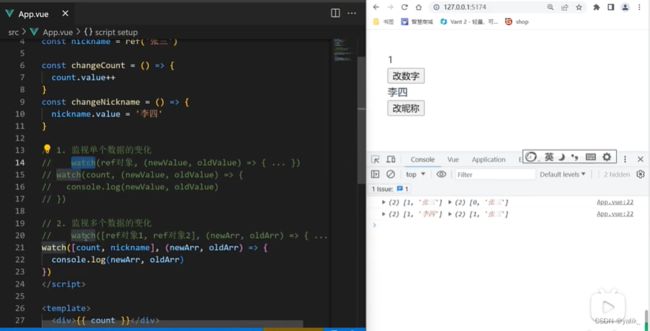
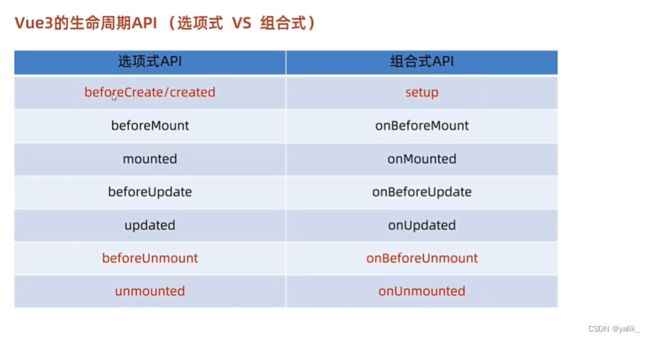
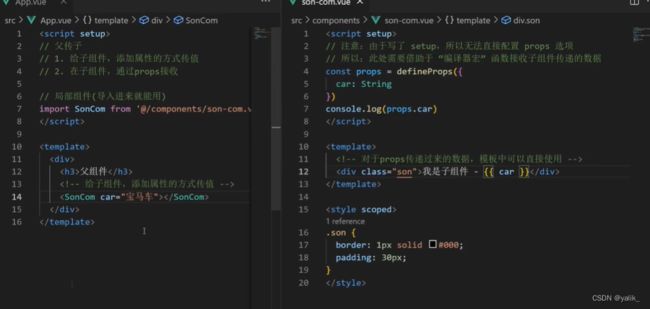
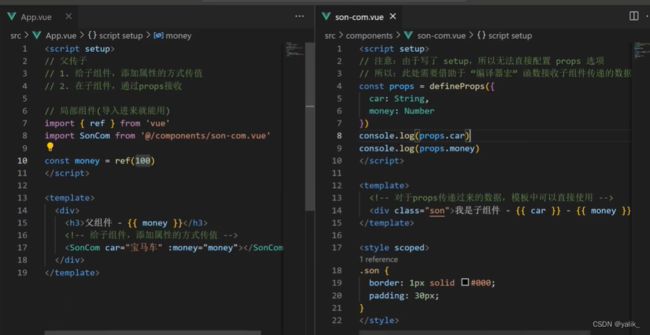
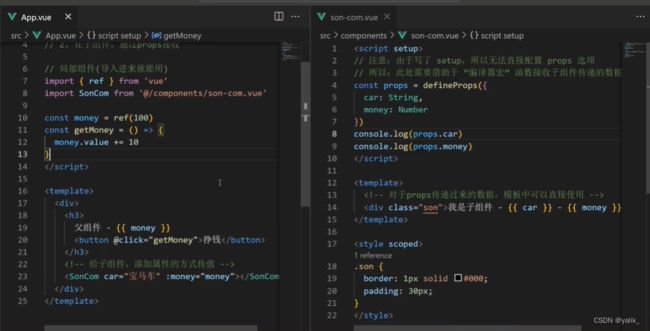
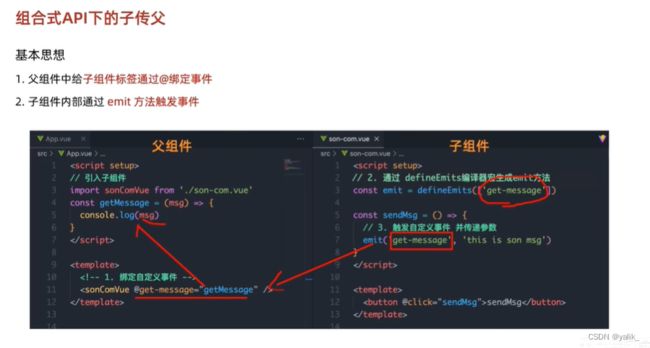
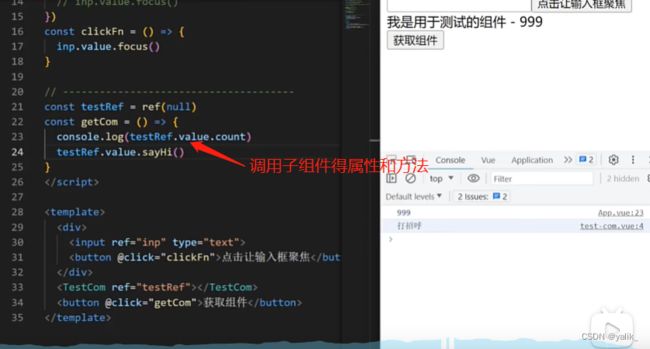
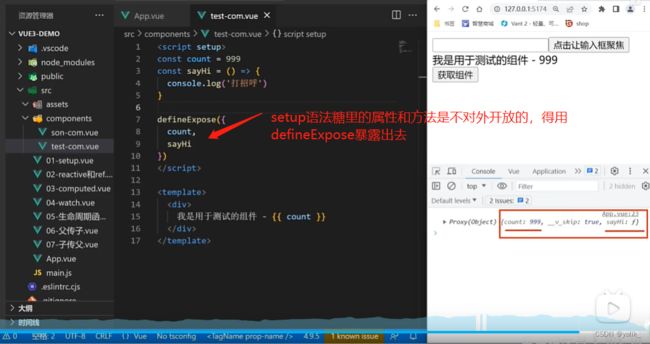
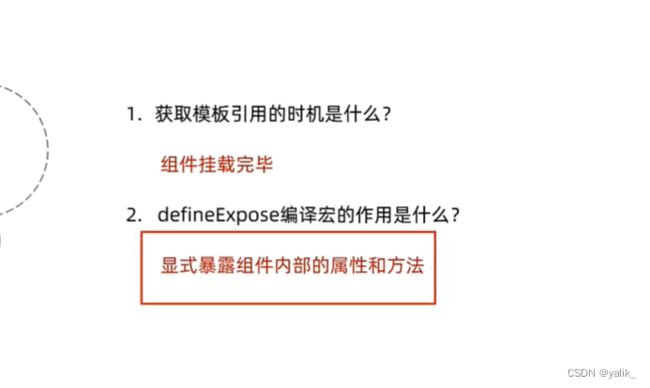
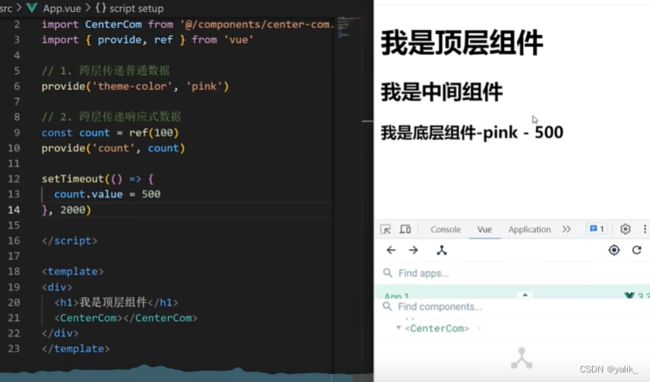
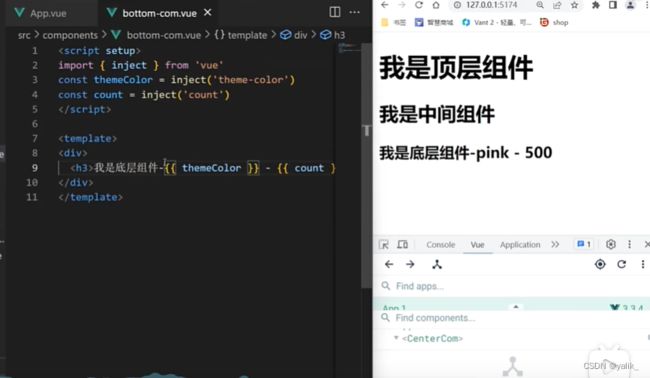
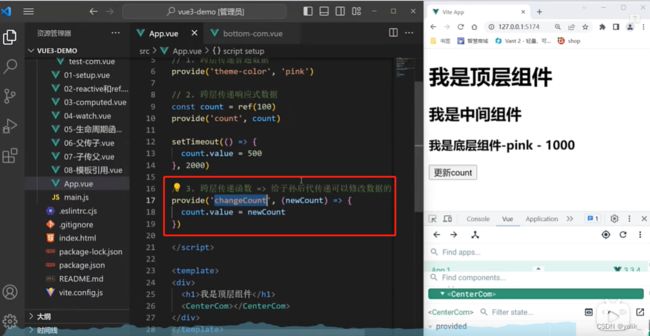
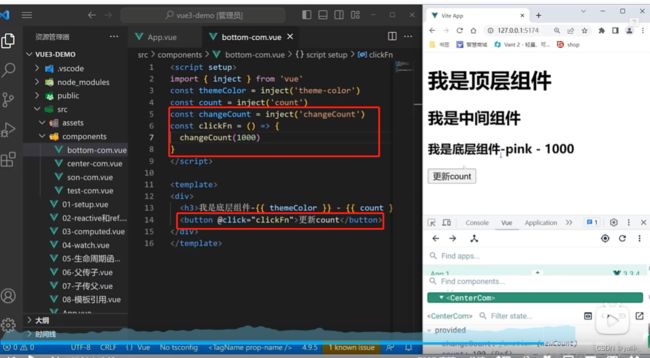
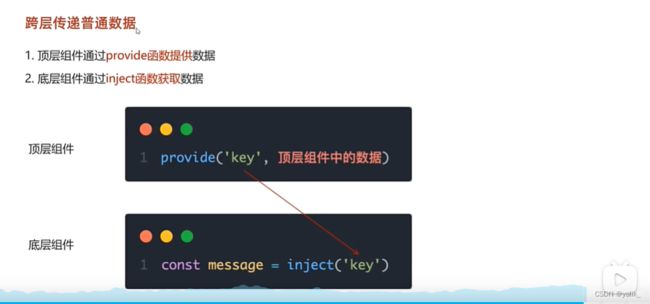
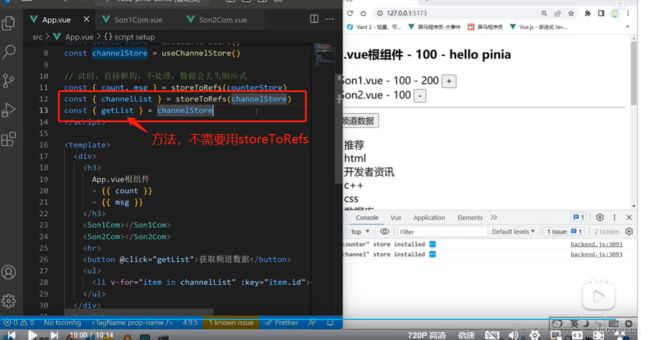
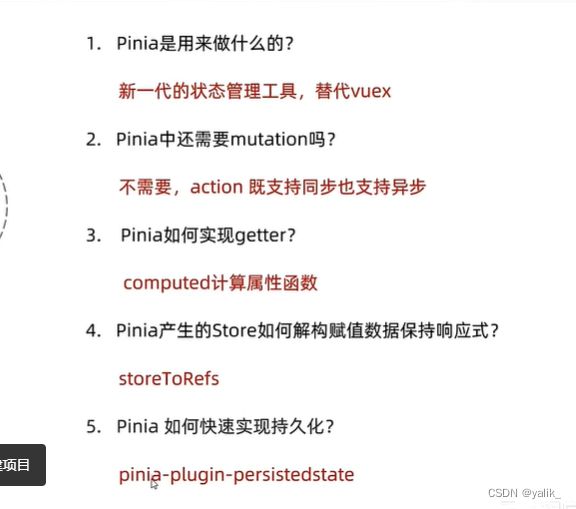
 五、生命周期函数
五、生命周期函数