VUE===(2)
文章目录
- 前言
- 一、前端工程
- 二、 [Node.js简介与安装](https://nodejs.org/zh-cn/)
-
- 1.简介
- 2.Node.js有什么用
- 3.[安装node.js](http://nodejs.cn/download/)
- 三、npm和cnpm简介和使用
-
- 1.npm简介和安装:
- 2.cnpm简介和安装
- 四、 [vue-cli简介与安装](https://cli.vuejs.org/zh/guide/)
-
- 1.简介
- 2.安装
- 2.vue-cli项目创建
- 3.具体步骤
- 五、使用vscode 简介安装基本使用
-
- 1.简介
- 2.下载
- 3.推荐插件
- 六、启动和访问
-
- 1.打开项目
- 七、项目目录介绍
- 八、单文件组件介绍和使用
-
- 单文件组件定义
- 单文件特点
- 单文件组件中script 标签理解
- 小实例
前言
一、前端工程
目前来说,web业务日益复杂化和多元化,前端开发从WebPage模式为主转变为WebApp模式为主了。前端的开发工作在一些场景下被认为只是日常的一项简单工作,或只是某个项目的"附属品",并没有被当做一个"软件"而认真对待(无论是产品负责人还是开发者)。
在模式的转变下,前端都已经不是过去的拼几个页面和搞几个jquery插件就能完成。当工程复杂就会产生许多问题,比如:
如何进行高效的多人协作?
如何保证项目的可维护性?
如何提高项目的开发质量?
如何降低项目生产的风险?
前端工程化是使用软件工程的技术和方法来进行前端的开发流程、技术、工具、经验等规范化、标准化,其主要目的为了提高效率和降低成本,即提高开发过程中的开发效率,减少不必要的重复工作时间,而前端工程本质上是软件工程的一种,因此我们应该从软件工程的角度来研究前端工程。
前端工程化主流技术:
node.js + npm
cnpm
vue-cli
二、 Node.js简介与安装
1.简介
Node.js是目前非常火热的技术,但是它的诞生经历却很奇特。
众所周知,在Netscape设计出JavaScript后的短短几个月,JavaScript事实上已经是前端开发的唯一标准。 后来,微软通过IE击败了Netscape后一统桌面,结果几年时间,浏览器毫无进步。(2001年推 出的古老的IE 6到今天仍然有人在使用!) 没有竞争就没有发展。微软认为IE6浏览器已经非常完善,几乎没有可改进之处,然后解散了IE6 开发团队!
而Google却认为支持现代Web应用的新一代浏览器才刚刚起步,尤其是浏览器负责 运行JavaScript的引擎性能还可提升10倍。
先是Mozilla借助已壮烈牺牲的Netscape遗产在2002年推出了Firefox浏览器,紧接着Apple于 2003年在开源的KHTML浏览器的基础上推出了WebKit内核的Safari浏览器,不过仅限于Mac平 台。随后,Google也开始创建自家的浏览器。他们也看中了WebKit内核,于**是基于WebKit内核推出 了Chrome浏览器。**Chrome浏览器是跨Windows和Mac平台的,并且,Google认为要运行现代Web应用,浏览器必 须有一个性能非常强劲的JavaScript引擎,于是Google自己开发了一个高性能JavaScript引擎,名字叫 V8 ,以BSD许可证开源。 现代浏览器大战让微软的IE浏览器远远地落后了,因为他们解散了最有经验、战斗力最强的浏览 器团队!回过头再追赶却发现,支持HTML5的WebKit已经成为手机端的标准了,IE浏览器从此 与主流移动端设备绝缘。 浏览器大战和Node有何关系?
话说有个叫Ryan Dahl的歪果仁,他的工作是用C/C++写高性能Web服务。对于高性能,异步IO、事件驱动是基本原则,但是用C/C++写就太痛苦了。于是这位仁兄开始设想用高级语言开发Web服务。他评估了很多种高级语言,发现很多语言虽然同时提供了同步IO和异步IO,但是开发 人员一旦用了同步IO,他们就再也懒得写异步IO了,所以,最终,Ryan瞄向了JavaScript。
因为JavaScript是单线程执行,根本不能进行同步IO操作,所以,JavaScript的这一“缺陷”导致了它只能使用异步IO。 选定了开发语言,还要有运行时引擎。这位仁兄曾考虑过自己写一个,不过明智地放弃了,因为V8就是开源的JavaScript引擎。让Google投资去优化V8,咱只负责改造一下拿来用,还不用付 钱,这个买卖很划算。 于是在2009年,Ryan正式推出了基于JavaScript语言和V8引擎的开源Web服务器项目,命名为 Node.js。虽然名字很土,但是,Node第一次把JavaScript带入到后端服务器开发,加上世界上 已经有无数的JavaScript开发人员,所以Node一下子就火了起来。
2.Node.js有什么用
Node.js 是一个开源和跨平台的 JavaScript 运行时环境。 它几乎是任何类型项目的流行工具!
Node.js 在浏览器之外运行 V8 JavaScript 引擎(Google Chrome 的内核)。 这使得 Node.js 的性能非常好。
3.安装node.js
下载成功后选择安装位置 直接 一直下一步就行
安装完成后在cmd 命令窗口 node -v 查看版本号 是否安装成功
三、npm和cnpm简介和使用
下载管理资源文件的东西 性质有点类似Maven
1.npm简介和安装:
npm其实是Node.js的包管理工具(package manager)。 为啥我们需要一个包管理工具呢?因为我们在Node.js上开发时,会用到很多别人写的 JavaScript代码。如果我们要使用别人写的某个包,每次都根据名称搜索一下官方网站,下载代 码,解压,再使用,非常繁琐。
于是一个集中管理的工具应运而生:大家都把自己开发的模块打 包后放到npm官网上,如果要使用,直接通过npm安装就可以直接用,不用管代码存在哪,应该 从哪下载。 更重要的是,如果我们要使用模块A,而模块A又依赖于模块B,模块B又依赖于模块X和模块Y, npm可以根据依赖关系,把所有依赖的包都下载下来并管理起来。
否则,靠我们自己手动管理, 肯定既麻烦又容易出错。 npm 为你和你的团队打开了连接整个 JavaScript 天才世界的一扇大门。它是世界上最大的软件 注册表,每星期大约有 30 亿次的下载量,包含超过 600000 个 包(package) (即,代码模 块)。来自各大洲的开源软件开发者使用 npm 互相分享和借鉴。包的结构使您能够轻松跟踪依 赖项和版本。 由于新版的nodejs已经集成了npm,
所以npm也一并安装好了
2.cnpm简介和安装
淘宝团队做的国内镜像,因为npm的服务器位于国外,国内访问速度很慢,经常因为超时导致失 败。
淘宝镜像与官方同步频率目前为 10分钟 一次以保证尽量与官方服务同步。
安装:
npm install cnpm -g --registry=https://registry.npm.taobao.org
查看安装版本: cnpm -v
用等好一会安装
四、 vue-cli简介与安装
1.简介
vue-cli 是一个官方发布 vue.js 项目脚手架,使用 vue-cli 可以快速创建 vue 工程化项目
2.安装
3.0以下(2.9.6)
cnpm install -g vue-cli@版本号
3.0 以上
cnpm install -g @vue/cli@版本号
我们使用4以上版本:
cnpm安装: cnpm install -g @vue/[email protected]
npm 安装:npm install -g @vue/cli
测试是否安装成功:
vue -V 或者 vue --version
2.vue-cli项目创建
vue-cli 3.0之前 (2.9.6) ’
vue init webpack 项目名称
vue-cli 3.0之后 (4.1.1)
vue create 项目名称
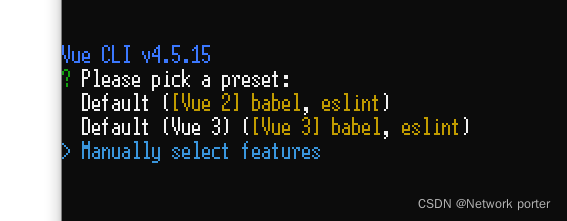
3.具体步骤
选择这三个够基础了

组件作用:
choose vue version vue版本选择
babel 转码器 可以把es6的转换为浏览器能识别的es5
TypeScript 使用ts文件编写
wep app support web支持
router 是否要路由
vuex vue扩展是否要
css css解析器
linter 规则校验 ,建议新手不要要,会提示写错
unit 单元测试(前端没有专门的单元测试人员)
e2e 点到点测试
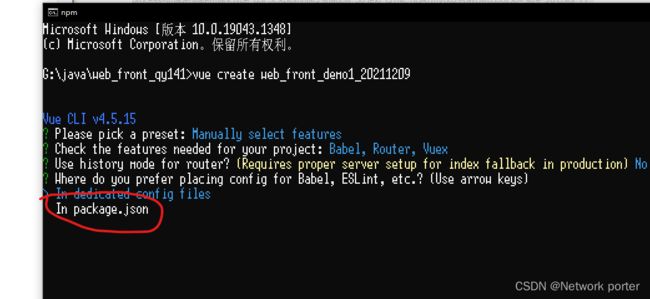
- 选择路由
是否使用history路由器没事 hash模式 (后面会带 # ) 选择n

- 选择配置文件存放位置
选择 in package.json

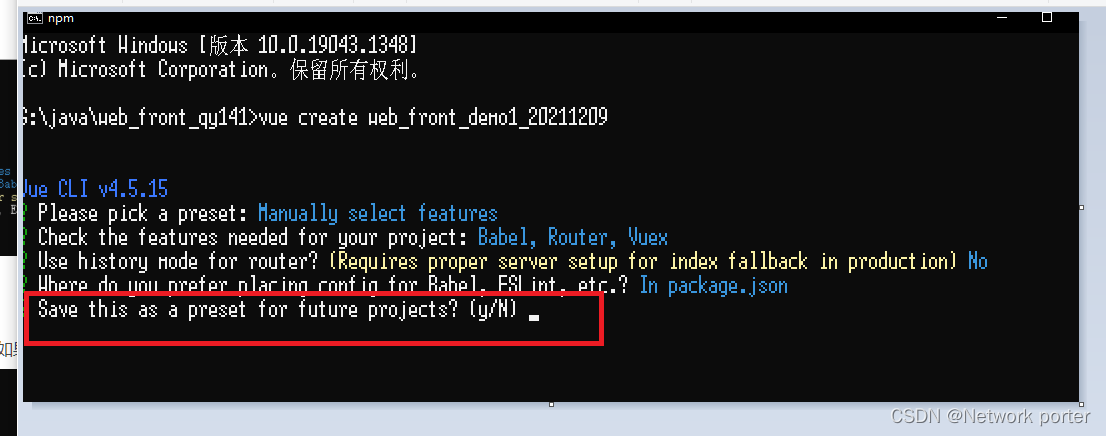
- 选择以后的项目创建模式
以后创建项目是否按照预先设定创建,如果Y,以后每次都会使用前面设置

- 等待完成

- 成功
五、使用vscode 简介安装基本使用
官方介绍
1.简介
Visual Studio Code 是一款轻量级但功能强大的源代码编辑器,可在您的桌面上运行,适用于 Windows、macOS 和 Linux。它内置了对 JavaScript、TypeScript 和 Node.js 的支持,并为其他语言(例如 C++、C#、Java、Python、PHP、Go)和运行时(例如 .NET 和 Unity)提供了丰富的扩展生态系统. 通过这些介绍性视频开始您的 VS Code 之旅。
2.下载
图形化基本安装 不在介绍
3.推荐插件
汉化包: Chinese (Simplified) (简体中文) Language Pack for Visual Studio Code
语法高亮: Prettier - Code formatter
六、启动和访问
1.打开项目
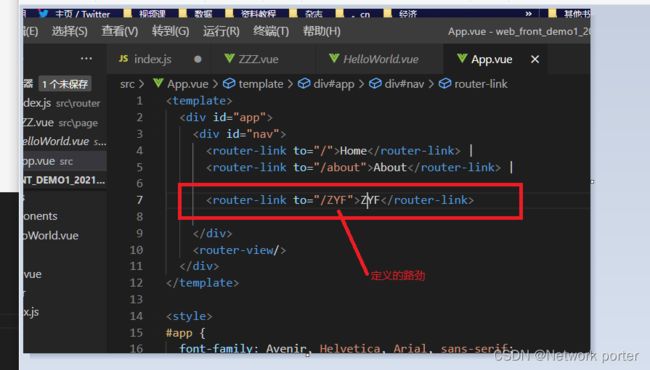
七、项目目录介绍

添加
vue.config.js:保存vue配置的文件,能够用于设置代理,打包配置等html
新加全局配置:vue.config.js 配置访问IP地址,浏览器自动打开,端口号,跨域等等。。。
module.exports={
devServer:{
port:8080,
host:‘localhost’,
open:true //配置浏览器自动打开
}}启动
八、单文件组件介绍和使用
单文件组件由来:
在很多 Vue 项目中,我们使用 Vue.component 来定义全局组件,紧接着用 new Vue({ el: '#container '}) 在每个页面内指定一个容器元素。这种方式在很多中小规模的项目中运作的很好,在这些项目里 JavaScript 只被用来加强特定的视图。但当在更复杂的项目中,或者你的前端完全由 JavaScript 驱动的时候,下面这些缺点将变得非常明显:
- 全局定义 (Global definitions) 强制要求每个 component 中的命名不得重复
- 字符串模板 (String templates) 缺乏语法高亮,在 HTML 有多行的时候,需要用到丑陋的 \
- 不支持 CSS (No CSS support) 意味着当 HTML 和 JavaScript 组件化时,CSS 明显被遗漏
- 没有构建步骤 (No build step) 限制只能使用 HTML 和 ES5 JavaScript,而不能使用预处理器,如Babel
- 文件扩展名为 .vue 的 single-file components(单文件组件) 为解决上述问题提供了方法
单文件组件定义
<template>
<div class="cla">
</div>
</template>
<script>
export default {
props: {//注册属性 父传子 数据传递
},
data() {
return{};//定义数据
},
created(){//created在模板渲染成html前调用,通常在这里初始化某些属性,然后再渲染视图
},
methods: {//方法事件处理
},
components: {//组件注册
},
};
</script>
<style>
.cla{
color:red;
}
</style>
单文件特点
- 完整语法高亮
- 模块化处理
template中书写HTML结构
script中书写组件的配置项
style中书写组件的样式
- 组件作用域的 CSS 【scoped 表明这里写的css 样式只适用于该组件,可以限定样式的作用域】
单文件组件中script 标签理解
- 不使用.vue 单文件时,我们是通过 Vue 构造函数创建一个 Vue 根实例来启动vue 项目
- 在.vue文件中,export default 后面的对象就相当于 new Vue() 构造函数中的接受的对象
- 需要注意data 的书写方式不同,在 .vue 组件中data 必须是一个函数,它return返回一个对象,这个返回的对象的数据,供组件实现
小实例
- 在page里面创建一个vue文件
<template>
<div class="cla">
<p>{{msg}}</p>
<button @click="zhangMsg">反转</button>
<HelloWorld msg="发送到发的说法是"></HelloWorld>
</div>
</template>
<script>
import HelloWorld from '@/components/HelloWorld.vue'
export default {
props: {//注册属性 父传子 数据传递
},
data() {
return{
msg:'hello qy141!!!'
};//定义数据
},
created(){//created在模板渲染成html前调用,通常在这里初始化某些属性,然后再渲染视图
},
methods: {//方法事件处理
zhangMsg:function(){
this.msg=this.msg.split('').reverse().join('');
}
},
components: {//组件注册 使用Helloword
HelloWorld
},
};
</script>
<style>
.cla{
color:red;
}
</style>