javascript 对象知识点整理
本文参考
https://www.w3school.com.cn/js/js_object_definition.asp
JavaScript 对象定义
在js中几乎所有事物都是对象:
布尔是对象(如果用 new 关键词定义)
数字是对象(如果用 new 关键词定义)
字符串是对象(如果用 new 关键词定义)
日期永远都是对象
算术永远都是对象
正则表达式永远都是对象
数组永远都是对象
函数永远都是对象
对象永远都是对象
所有 JavaScript 值,除了原始值,都是对象。
#JavaScript 原始值
原始值指的是没有属性或方法的值。
原始数据类型指的是拥有原始值的数据。
JavaScript 定义了 5 种原始数据类型:
string
number
boolean
null
undefined
原始值是一成不变的(它们是硬编码的,因此不能改变)。
假设 x = 3.14,您能够改变 x 的值。但是您无法改变 3.14 的值。
创建JavaScript 对象
1.使用对象字面量进行创建,定义和创建单个对象,使用对象文字
var person = {
firstName:"Bill",
lastName:"Gates",
age:62,
eyeColor:"blue"
};
2.定义和创建单个对象,通过关键词 new
var person = new Object();
person.firstName = "Bill";
person.lastName = "Gates";
person.age = 50;
person.eyeColor = "blue";
3.定义对象构造器,然后创建构造类型的对象。
JavaScript 对象是易变的
JavaScript的对象是通过引用来寻址,而非值
var person = {firstName:"Bill", lastName:"Gates", age:62, eyeColor:"blue"}
var x = person;
x.age = 10; // 这将同时改变 both x.age 和 person.age
JavaScript 对象属性
属性指的是与 JavaScript 对象相关的值。
JavaScript 对象是无序属性的集合。
属性通常可以被修改、添加和删除,但是某些属性是只读的。
访问对象属性的方法有
//1
objectName.property // person.age
//例子
person.firstname + " is " + person.age + " years old.";
//2
objectName["property"] // person["age"]
//例子
person["firstname"] + " is " + person["age"] + " years old.";
//3
//表达式必须计算为属性名。
objectName[expression] // x = "age"; person[x]
//例子
let x="firstname",y="age"
`${person[x]} is ${person[y]} years old.`;
JavaScript for…in 循环
for (variable in object) {
//要执行的代码
}
//例子
var person = {fname:"Bill", lname:"Gates", age:62};
//您必须在循环中使用 person[x]。
//person.x 将不起作用(因为 x 是一个变量)。
for (x in person) {
txt += person[x];
}
添加新属性
通过赋值进行添加新属性
person.nationality = "English";
通过Object对象的defineProperty方法添加
Object.defineProperty(person,'nationality',{value:'English'})
删除属性
delete 关键词从对象中删除属性:
var person = {firstName:"Bill", lastName:"Gates", age:62, eyeColor:"blue"};
delete person.age; // 或 delete person["age"];
注意:
1.delete 关键词会同时删除属性的值和属性本身。
2.删除完成后,属性在被添加回来之前是无法使用的。
3.delete 操作符被设计用于对象属性。它对变量或函数没有影响。
4.delete 操作符不应被用于预定义的 JavaScript 对象属性。这样做会使应用程序崩溃。
5.delete 关键词不会删除被继承的属性,但是如果您删除了某个原型属性,则将影响到所有从原型继承的对象。
JavaScript 显示对象
直接输出对象将输出[object Object]
const person = {
name: "Bill",
age: 19,
city: "Seattle"
};
document.getElementById("demo").innerHTML = person;//[object Object]
解决办法:
1.按名称显示对象属性
2.使用循环显示对象属性
3.使用Object.values()把属性值转换成数组来显示对象
4.使用JSON.stringify()
1.按名称来显示对象属性
const person = {
name: "Bill",
age: 19,
city: "Seattle"
};
document.getElementById("demo").innerHTML =
person.name + "," + person.age + "," + person.city;
2.使用循环来显示对象属性
const person = {
name: "Bill",
age: 19,
city: "Seattle"
};
let text=""
for(let x in person)
{
text+=person[x]
}
document.getElementById("demo").innerHTML =x //Bill19Seattle
3.使用 Object.values()
通过使用 Object.values(),任何 JavaScript 对象都可以被转换为数组:
const person = {
name: "Bill",
age: 19,
city: "Seattle"
};
const myArray = Object.values(person); //['Bill', 19, 'Seattle']
4.使用 JSON.stringify()
//不会对函数进行串话
const person = {
name: "Bill",
age: 19,
city: "Seattle"
age: function () {return 19;}
};
let myString = JSON.stringify(person);//'{"name":"Bill","age":19,"city":"Seattle"}'
const arr = ["John", "Peter", "Sally", "Jane"];
let myString = JSON.stringify(arr);//'["John","Peter","Sally","Jane"]'
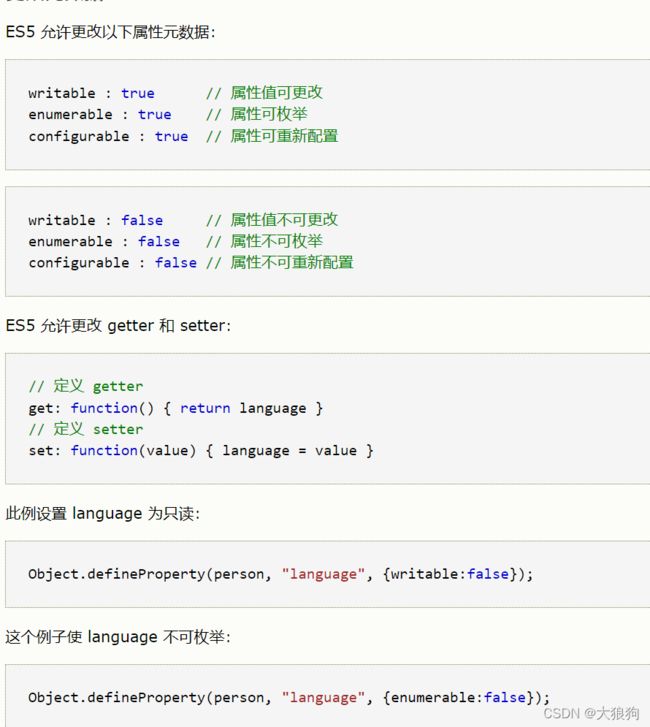
JavaScript 对象访问器(Getter 和 Setter)
Getter 和 Setter 允许您定义对象访问器(被计算的属性)。
JavaScript Getter(get 关键词)
使用 lang 属性来获取 language 属性的值。
const person = {
name: "Bill",
age: 19,
city: "Seattle",
language:"Chinese",
get lang(){
return this.language
}
};
person.lang //"Chinese"
JavaScript Setter(set 关键词)
使用 lang 属性来设置 language 属性的值。
const person = {
name: "Bill",
age: 19,
city: "Seattle",
language:"Chinese",
//使用set关键字
set lang(lang){
this.language=lang
},
//创建方法
setLang:function(lang){
this.language=lang
}
};
//使用set关键字
person.lang ="en";
//使用方法来改变language的值
person.setLang('ch')
使用getter和使用setter较使用对象方法来获取和修改对象属性的优点
1.提供了更加简洁的语法
2.有利于后台工作
3.它允许属性和方法的语法相同
4.有利于后台工作
Object.defineProperty() 方法也可用于添加 Getter 和 Setter:
// 定义对象
var obj = {counter : 0};
// 定义 setters
Object.defineProperty(obj, "reset", {
get : function () {this.counter = 0;}
});
Object.defineProperty(obj, "increment", {
get : function () {this.counter++;}
});
Object.defineProperty(obj, "decrement", {
get : function () {this.counter--;}
});
Object.defineProperty(obj, "add", {
set : function (value) {this.counter += value;}
});
Object.defineProperty(obj, "subtract", {
set : function (value) {this.counter -= value;}
});
// 操作计数器:
obj.reset;
obj.add = 5;
obj.subtract = 1;
obj.increment;
obj.decrement;
JavaScript 对象构造器
创建构造器的函数名首字母最好大写
创建构造器
function Person(name,age,sex)
{
this.name=name
this.age=age
this.sex=sex
}
let father=new Person('章',52,'男') //Person {name: '章', age: 52, sex: '男'}
//为对象添加属性
father.height=162
//为对象添加方法 对象中的普通函数不能用箭头函数,不然会指向window
father.addAge=function (){
this.age=this.age+1
}
//当使用函数嵌套时this,内层函数中的this指向了window对象这里使用箭头函数解决
father.getAge=function(){
/*var getFatherAge=()=>{
return this.age
}
return getFatherAge()*/
//使用立即函数
return (()=>{
return this.age
})()
}
father.addAge() //age=52
father.getAge() //age=53
//无法对已有的构造器添加新的属性和方法
Person.nationality = "English";
this 关键词
在 JavaScript 中,被称为 this 的事物是代码的“拥有者”。
this 的值,在对象中使用时,就是对象本身。
在构造器函数中,this 是没有值的。它是新对象的替代物。 当一个新对象被创建时,this 的值会成为这个新对象。
请注意 this 并不是变量。它是关键词。您无法改变 this 的值。
箭头函数
/箭头函数没有自己的this值,箭头函数中所使用的this都是来自函数作用域链,它的取值遵循普通普通变量一样的规则,在函数作用域链中一层一层往上找。
//对于需要使用object.method()方式调用的函数,使用普通函数定义,不要使用箭头函数。对象方法中所使用的this值有确定的含义,指的就是object本身。
//其他情况下,全部使用箭头函数。
参考
https://www.cnblogs.com/xxcn/p/11056495.html
内建 JavaScript 构造器
//Math() 对象不再此列。Math 是全局对象。new 关键词不可用于 Math。
var x1 = new Object(); // 一个新的 Object 对象 var x1 = {};
var x2 = new String(); // 一个新的 String 对象 var x2 = "";
var x3 = new Number(); // 一个新的 Number 对象 var x3 = 0;
var x4 = new Boolean(); // 一个新的 Boolean 对象 var x4 = false;
var x5 = new Array(); // 一个新的 Array 对象 var x5 = [];
var x6 = new RegExp(); // 一个新的 RegExp 对象 var x6 = /()/;
var x7 = new Function(); // 一个新的 Function 对象 var x7 = function(){}
var x8 = new Date(); // 一个新的 Date 对象
由于性能考虑尽量使用字面量
JavaScript 对象原型
所有 JavaScript 对象都从原型继承属性和方法。
原型继承
所有 JavaScript 对象都从原型继承属性和方法。
日期对象继承自 Date.prototype。数组对象继承自 Array.prototype。Person 对象继承自 Person.prototype。
Object.prototype 位于原型继承链的顶端:
日期对象、数组对象和 Person 对象都继承自 Object.prototype。
使用 prototype 属性添加对象构造函数的方法和属性
function Person(name,age,sex)
{
this.name=name
this.age=age
this.sex=sex
}
let mother = new Person('张',51,'女')
//使用prototyoe添加属性
Person.prototype.language='中文'
//使用prototype添加方法
Person.prototype.getLanguage=function(){
return this.language
}
mother.language //中文
mother.getLanguage() //中文
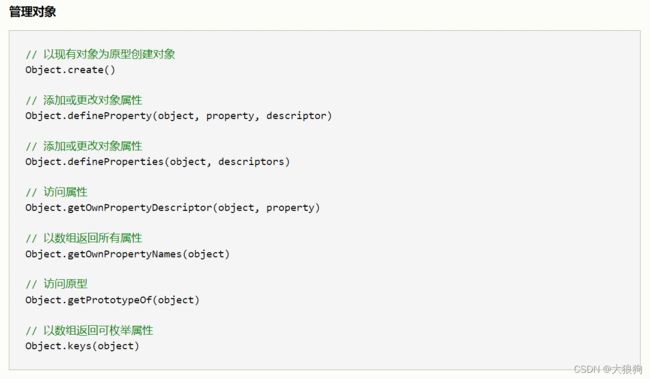
JavaScript 对象方法
const person = {
firstName:"Bill",
lastName:"Gates",
age: 19,
city: "Seattle",
language:"Chinese",
get lang(){
return this.language
}
};
//使用Object对象修改person对象值
Object.defineProperty(person,"language",{value:'English'})
// 添加属性
Object.defineProperty(person, "year", {value:"2008"});
//添加 Getter 和 Setter
Object.defineProperty(person, "fullName", {
get: function () {return this.firstName + " " + this.lastName;}
});
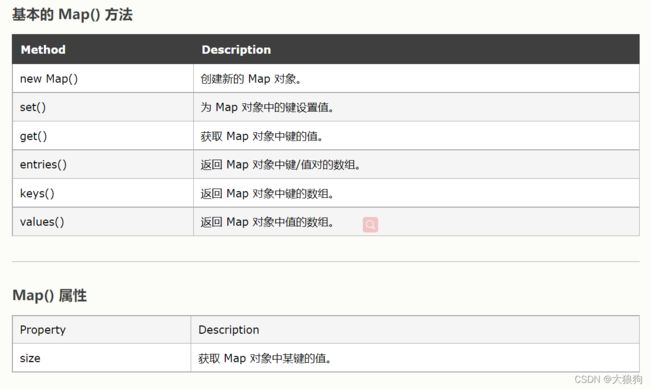
Map对象
Map 对象存有键值对,其中的键可以是任何数据类型。
Map 对象记得键的原始插入顺序。
Map 对象具有表示映射大小的属性。
// 创建对象
const apples = {name: 'Apples'};
const bananas = {name: 'Bananas'};
const oranges = {name: 'Oranges'};
// 创建新的 Map
const fruits = new Map();
// Add new Elements to the Map
fruits.set(apples, 500);
fruits.set(bananas, 300);
fruits.set(oranges, 200);
//将 Array 传递给 new Map() 构造函数:
// 返回
const apples = {name: 'Apples'};
const bananas = {name: 'Bananas'};
const oranges = {name: 'Oranges'};
// 创建新的 Map
const fruits = new Map([
[apples, 500],
[bananas, 300],
[oranges, 200]
]);
fruits.get(apples); // 返回 500
//Map.size 返回 Map 中元素的数量:
fruits.size; //3
//Map.delete() 删除 Map 元素:
fruits.delete(apples);
//Map.clear()从 Map 中移除所有元素:
fruits.clear();
///如果Map中存在键,则Map.has()返回true;
fruits.has(apples);
Set对象
定义:Set是唯一值的集合,每个值在Set中只能出现一次,同时Set可以容纳任何数据类型的任何值。
创建Set变量:
// 创建新的 Set
const letters = new Set(["a","b","c"]);
typeof letters; // 返回 object。
letters instanceof Set; // 返回 true
letters.add("d");
letters.add("e");
//如果您添加相等的元素,则只会保存第一个元素: