android Path类
1、Why
因为需要自己写一个自定义日历控件,所以需要了解一些android图形的基础类。
这篇文章里主要关于Path类的API。
2、moveTo
moveTo 不会进行绘制,只用于移动移动画笔。
结合以下方法进行使用。
3、lineTo
lineTo 用于进行直线绘制。
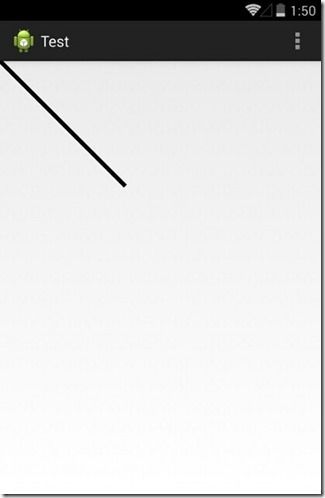
mPath.lineTo(300, 300); canvas.drawPath(mPath, mPaint);
默认从坐标(0,0)开始绘制。如图:
刚才我们不说了moveTo是用来移动画笔的吗?
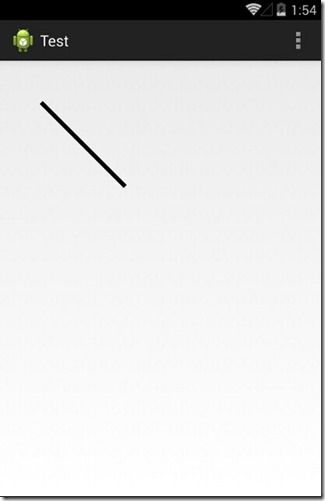
mPath.moveTo(100, 100); mPath.lineTo(300, 300); canvas.drawPath(mPath, mPaint);
把画笔移动(100,100)处开始绘制,效果如图:
rLineTo(int width, int height):
相对于原有的点,移动的相对距离。
width: line终点相对于起点移动的水平距离
height:line终点相对于起点移动的竖直距离
4、quadTo
quadTo 用于绘制圆滑曲线,即贝塞尔曲线。
mPath.quadTo(x1, y1, x2, y2) (x1,y1) 为控制点,(x2,y2)为结束点。
同样地,我们还是得需要moveTo来协助控制。
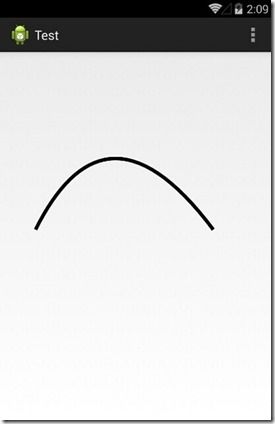
mPath.moveTo(100, 500); mPath.quadTo(300, 100, 600, 500); canvas.drawPath(mPath, mPaint);
效果如图:
5、cubicTo
cubicTo 同样是用来实现贝塞尔曲线的。
mPath.cubicTo(x1, y1, x2, y2, x3, y3)(x1,y1) 为控制点,(x2,y2)为控制点,(x3,y3) 为结束点。
那么,cubicTo 和 quadTo 有什么不一样呢?
官方是这么说的:
Same as cubicTo, but the coordinates are considered relative to the current point on this contour.
说白了,就是多了一个控制点而已。
然后,我们想绘制和上一个一样的曲线,应该怎么写呢?
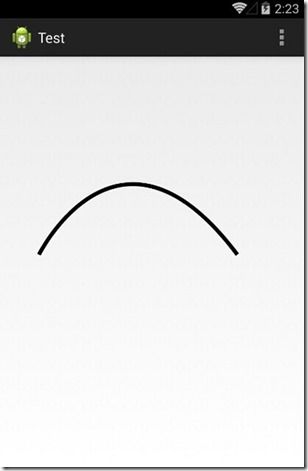
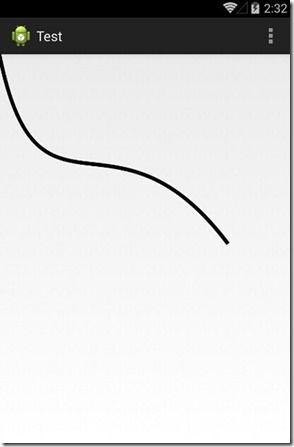
mPath.moveTo(100, 500); mPath.cubicTo(100, 500, 300, 100, 600, 500);
则以(0,0)为起点,(100,500)和(300,100)为控制点绘制贝塞尔曲线:
6、arcTo
arcTo 用于绘制弧线(实际是截取圆或椭圆的一部分)。mPath.arcTo(ovalRectF, startAngle, sweepAngle) , ovalRectF为椭圆的矩 形,startAngle 为开始角度,sweepAngle 为结束角度。
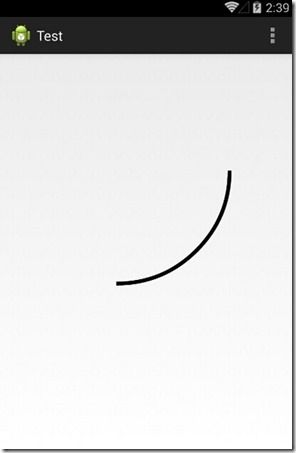
mRectF = new RectF(10, 10, 600, 600); mPath.arcTo(mRectF, 0, 90); canvas.drawPath(mPath, mPaint);
由于new RectF(10, 10, 600, 600)为正方形,又截取 0 ~ 90 度 ,则所得曲线为四分之一圆的弧线。效果如图: