jquery,vue常见问题归纳
Ajax结合jsp页面,清空form表单(需要保留数据)
//HTML
<form action="##" method="POST" id="form1">
<input type="text" name="">
<input type="radio" name="sex" value="男" checked="">
<input type="tel" name="" id="tel" maxlength="11">
<input type="checkbox" name="" lay-skin="primary" checked="">
<select name="interest" lay-filter="aihao">
<option value="0">A</option>
<option value="1" selected="">B</option>
<option value="2">C</option>
<option value="3">D</option>
<option value="4">E</option>
</select>
<textarea cols="30" rows="10">textarea如果保留不下value那就把值放外面</textarea>
</form>
//JS
$.ajax({
type: "POST",
dataType: "json",
url: "",
data: "",
success: function (data) {
console.log(data)
if(data.success == true && data.errorCode == -1){
$("#inputForm").find('input[type=text],textarea,select,input[type=hidden],input[type=radio],input[type=tel],input[type=checkbox]').each(function() {
$(this).val('');
});
// textarea如果保留不下value那就把值放外面
}
},
error: function (data) {
console.log(data)
}
})
一、兼容问题
1、苹果手机上input的button按钮颜色显示问题
css中加上一个属性
2、微信小程序字体大小在苹果上显示字体特别大,在安卓上显示正常
单位用rem ,加属性-webkit-text-size-adjust: none;
二、随时记
加载动画网址:
https://codepen.io/search/pens?q=loding
关于移动端上拉加载下拉刷新我的的理解和做法:
https://blog.csdn.net/weixin_38930535/article/details/78103821?utm_source=blogkpcl13
JS获取时间 年月日 星期
Vue写法:
<template>
<div class="dateTimeDays">
{{ nowTime + ' ' + nowDate + ' '+ nowDays}}
</div>
</template>
data(){
return{
nowTime: "", // 当前时间
nowDate: "", // 当前日期
nowDays: "", // 当前星期几
}
},
mounted(){
this.currentTime();
},
methods:{
// 获取当前时间
currentTime() {
setInterval(this.getDate, 500);
},
getDate: function() {
var _this = this;
let yy = new Date().getFullYear();
let mm = new Date().getMonth() + 1;
let dd = new Date().getDate();
let hh = new Date().getHours();
let mf = new Date().getMinutes() < 10? "0" + new Date().getMinutes(): new Date().getMinutes();
let days = new Date().getDay();
switch(days){
case 1:
days = '星期一';
break;
case 2:
days = '星期二';
break;
case 3:
days = '星期三';
break;
case 4:
days = '星期四';
break;
case 5:
days = '星期五';
break;
case 6:
days = '星期六';
break;
case 0:
days = '星期日';
break;
}
let str = days
_this.nowTime = hh + ":" + mf;
_this.nowDate = yy + "年" + mm + "月" + dd + "日";
_this.nowDays = str
return str
},
}
JS 判断页面是第一次被加载 还是页面被刷新
if(window.name == “”){
window.name = “isReload”
console.log(“首次加载页面”)
}else if(window.name == “isReload”){
window.name = “isReload”
console.log(“页面被刷新”)
}
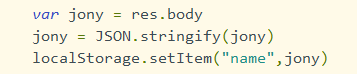
数据转字符串
var oldArr = ["Split","me","into","an","array"];
var newArr = '';
newArr = oldArr.join(" ");
// 把数组变成字符串, 按照空格的方式改变
// 结果为"Split me into an array"
newArr = oldArr.join("|");
// 结果为"Split|me|into|an|array"
1、移动端html页面禁止页面缩放
2、渐变设置
background: -webkit-linear-gradient(left,#5678E4,#5232D0);
3、jQuery动态改变图片img的src地址示例
$("#img_a").attr("src", "login_image/b_2.jpg");
4、设置缓存
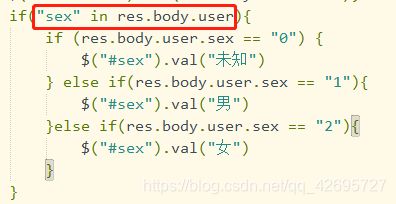
5、判断对象是否包含某个属性的几种方法
6、js里写css样式
$("#pay-left").css("color", "#E9753B")
$("p").css({"color":"white",
"background-color":"#98bf21",
"font-family":"Arial",
"font-size":"20px",
"padding":"5px" });
$("#pay-leftimg").attr("src", "../images/moneycheng.png")
7、
'+ (data.body.orderList[i].orderStatus==0?'going':data.body.orderList[i].orderStatus==1?'going1':data.body.orderList[i].orderStatus==2?'going2':'' )+'" style="color:'+(data.body.orderList[i].orderStatus==0?'#7BAAF2':data.body.orderList[i].orderStatus==1?'green':data.body.orderList[i].orderStatus==2?'A6A6A6':'' )+'" id="going">'+str+' '+
'+
8、微信h5支付
https://blog.csdn.net/fhsmsn/article/details/98762077
9、清除input框的历史记录
解决方法:
10、
(1)input框和textarea placeholder属性
input::-webkit-input-placeholder {
color: #B1B1B1;
}
textarea::-webkit-input-placeholder {
color: #AAC4D2;
}
Textarea: 禁止拖动: style=“resize: none”
(2)鼠标移到<input>上,显示全部内容
<input onmouseover="this.title=this.value">
11、高德地图之输入关键字选取地点
https://blog.csdn.net/csxypr/article/details/82728936
12、jQuery返回上一页
<img onclick="javascript:history.back(-1)" src="../images/back.png" alt="">
history.back(-1):直接返回当前页的上一页,数据全部消息,是个新页面
history.go(-1):也是返回当前页的上一页,不过表单里的数据全部还在
13、jQuery 选项卡
$(".tabBtnLi").click(function() {
//获取点击的元素给其添加样式,讲其兄弟元素的样式移除
$(this).addClass("active").siblings().removeClass("active");
//获取选中元素的下标
var index = $(this).index();
$(".tabLiBox").eq(index).show().siblings().hide()
})
14、如何使用jquery刷新当前页面
window.location.reload()刷新当前页面
15、微信公众号点击电话跳转到拨打电话页面
https://blog.csdn.net/weixin_34189116/article/details/86434676
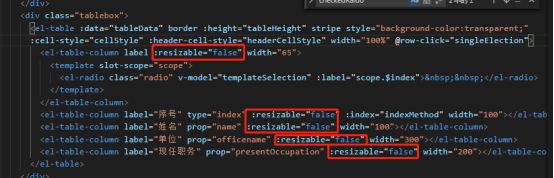
16、element Table禁止拖动
表格禁止拖动,只需要在el-table-column 上添加 :resizable=“false”,就可以了
例:

17、vue 如何监听到点击浏览器上的返回键清除页面缓存
18、设置滚动条样式
https://www.iteye.com/blog/lixh1986-2042278
/* 设置滚动条的样式 */
::-webkit-scrollbar {
width: 3px;
height: 5px;
background-color: #02468F;
}
/* 滚动槽 */
::-webkit-scrollbar-track {
border-radius: 10px;
}
/* 滚动条滑块 */
::-webkit-scrollbar-thumb {
border-radius: 10px;
background: #0965AE;
}
19、CSS hover如何作用在伪元素before上
.companyDynamics_content_left_listBox li::before{
content: "";
display: block;
width: 7px;
height: 7px;
border-radius: 50%;
background: #333333;
position: absolute;
top: 0.4rem;
left: 0;
}
.companyDynamics_content_left_listBox li:hover::before{
background: #002EFF;
}
20、jquery实现查找关键字高亮显示
https://blog.csdn.net/guozhangqiang/article/details/79207480?depth_1-utm_source=distribute.pc_relevant.none-task-blog-BlogCommendFromBaidu-1&utm_source=distribute.pc_relevant.none-task-blog-BlogCommendFromBaidu-1
20、前端60种常用工具
https://mp.weixin.qq.com/s/rcT_A7PMdQ3SAC9A8VyYig
21、画一个三角形(上三角)
<div class="a"></div>
.a{
width: 0;
height: 0;
border-width: 100px;
border-style: solid;
border-color: transparent #0099CC transparent transparent;
transform: rotate(90deg); /*顺时针旋转90°*/
}
22、画一条0.5px的直线?(考查的是css3的transform)
height: 1px;transform: scale(0.5);
23、字符串分割
var datestr = "20200529"
var date = datestr.slice(0,4) + "-" + datestr.slice(4,6) + "-" + datestr.slice(6,8)
console.log(date)
24、5+APP如何打包
https://blog.csdn.net/LIUAWEIO/article/details/88719446
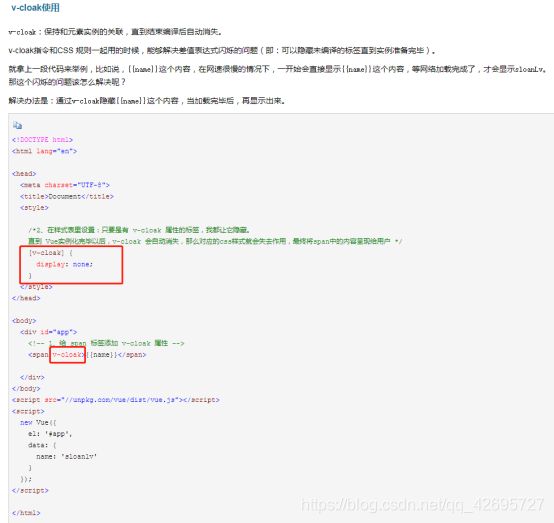
25、vue之防止页面加载时看到花括号解决方案
26、HTML实现自定义上传图片按钮并显示图片
https://www.jianshu.com/p/a77cf1b851b9
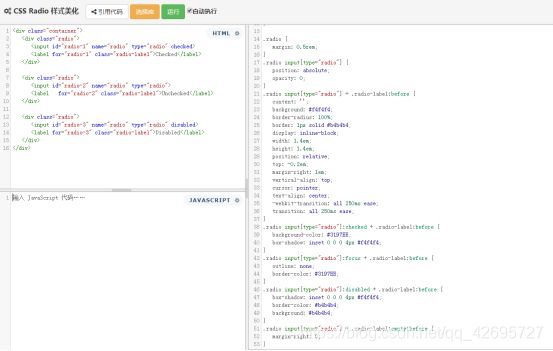
27、CSS Radio 样式美化: https://c.runoob.com/codedemo/3373
效果图:
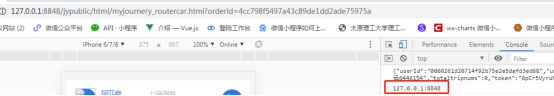
28、获取url地址栏内容
(1)jquery获取url: window.location.href; (全路径)

(2)获取url域名:window.location.host (eg: 127.0.0.1:8848)

29、加 :editable=“false”

30、Vue 解决苹果手机点击返回键页面不刷新问题
$(function () {
var isPageHide = false;
window.addEventListener('pageshow', function () {
if (isPageHide) {
window.location.reload();
}
});
window.addEventListener('pagehide', function () {
isPageHide = true;
});
})
31、苹果手机input框兼容性,input在iPhone 上 上边框有阴影

32、jquery 自定义属性attr
取值:var dataName= $(this).attr("data-name") console.log(dataName) //name 33、jquery点击按钮复制内容代码(兼容PC、手机端)https://www.xuewangzhan.net/jquery/21097.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script>
<script src="https://cdn.jsdelivr.net/clipboard.js/1.5.12/clipboard.min.js"></script>
<title>复制按钮</title>
</head>
<body>
微信号:<span id="target">xyz2018</span>
<button class="btn" data-clipboard-action="copy" data-clipboard-target="#target" id="copy_btn">
点击复制
</button>
</body>
<script>
$(document).ready(function(){
var clipboard = new Clipboard('#copy_btn');
clipboard.on('success', function(e) {
alert("微信号复制成功",1500);
e.clearSelection();
console.log(e.clearSelection);
});
});
</script>
</html>
三、插件
2、H5 Echarts可视化图表的使用
https://blog.csdn.net/weixin_33985679/article/details/91455909
3、Echarts柱状图配置详解 详细代码案例
https://www.cnblogs.com/tugenhua0707/p/9380378.html
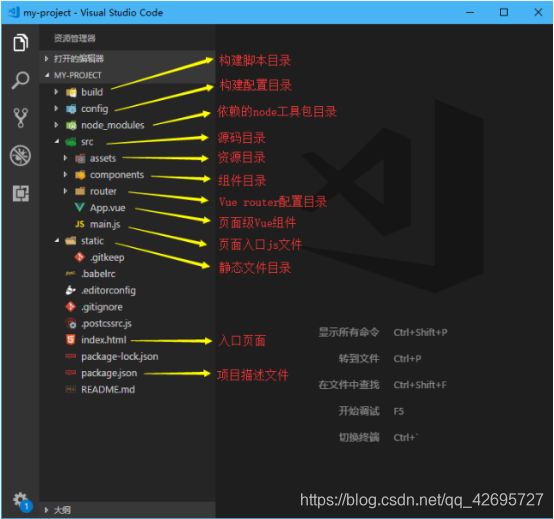
四、nodejs环境配置 https://www.jianshu.com/p/c06fa1e1282a
Vue创建项目https://www.cnblogs.com/whh-16/p/9082329.html

五、微信公众号
1、微信公众号授权登录
https://blog.csdn.net/bthinker/article/details/81153686
六、高德地图
1、POI关键字检索
https://lbs.amap.com/api/amap-ui/demos/amap-ui-poipicker/index
2、高德地图根据经纬度数组获取所有的点标记
https://blog.csdn.net/seanxwq/article/details/84939306
七、Vue
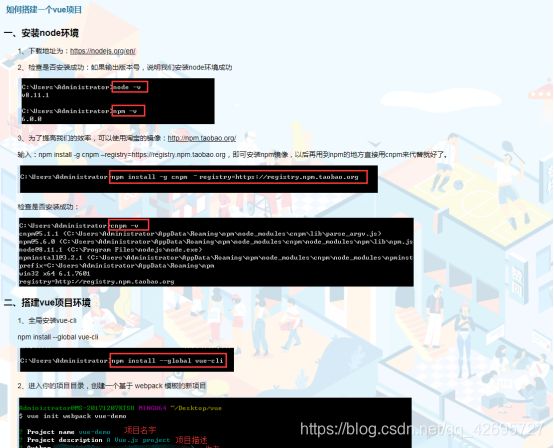
1、安装命令:https://www.cnblogs.com/yanxulan/p/8978732.html
2、如何搭建一个Vue项目:https://www.cnblogs.com/yanxulan/p/8978732.html

搭建完项目需要下载的插件:
(1)jQuery下载命令:npm install jquery --save-dev

3、Axios安装与使用
https://blog.csdn.net/jiangyu1013/article/details/84958895
4、判断访问环境是 移动端 还是 PC
function goPAGE() {
if ((navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS|Symbian|Windows Phone)/i))) {
window.location.href="http://youcaiapp.byqckj.com/";
alert("mobile");
//判断访问环境是 移动端 则加载以下样式
}
else {
this.$router.push({ path: "/window.location.href='localhost:8080/homePage'"})
alert("pc")
}
}
goPAGE();
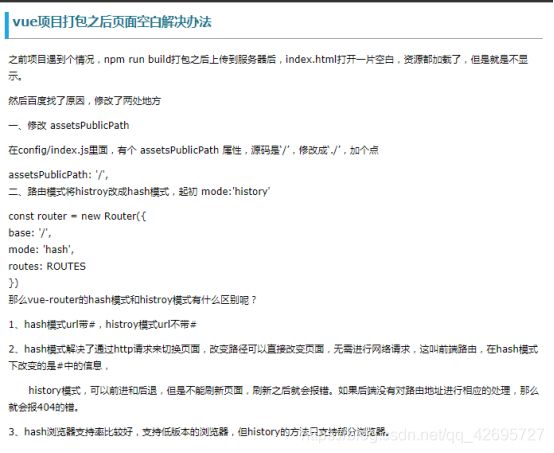
Vue项目打包空白问题
https://blog.csdn.net/for_weber/article/details/80414754

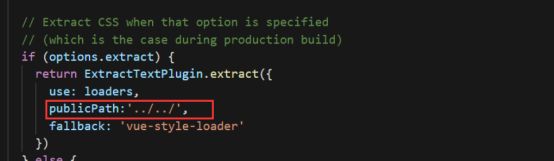
Vue 项目打包 背景图不显示问题: publicPath:’…/…/’,
https://blog.csdn.net/qq_34611721/article/details/80996947


利用Hbuilder将vue项目打包成apk
https://blog.csdn.net/YingDaoMonkey/article/details/97919724
HBuilderX创建vue项目打包成移动APP
https://www.jianshu.com/p/761616317998
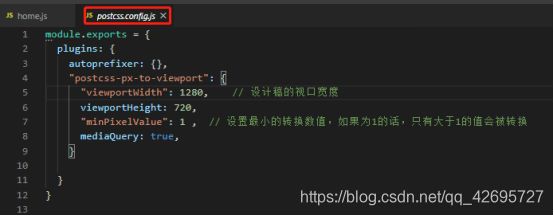
Vue PC端项目屏幕自适应
1.下载插件:npm insatll postcss-px-to-viewport --save-dev
2.在项目的根目录下创建一个postcss.config.js文件

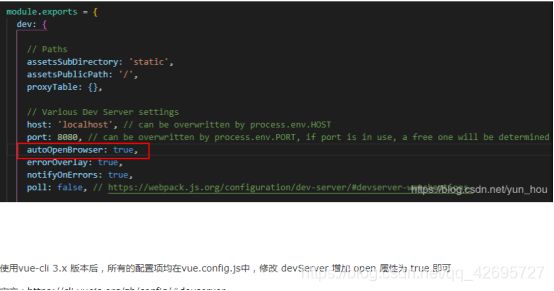
1、vue 使用npm run dev命令后 自动打开浏览器
可修改config文件夹下index.js文件 autoOpenBrowser 属性给为 true 即可
-
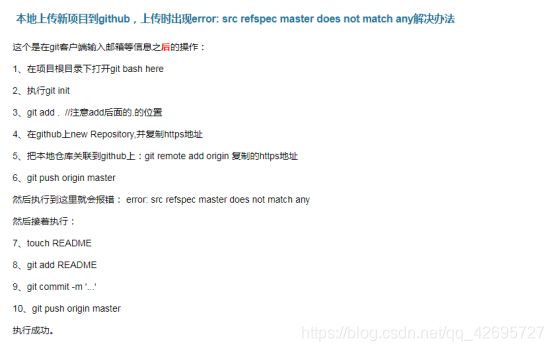
Git 本地上传新项目到github,上传时出现error: src refspec master does not match
any解决办法
https://www.cnblogs.com/notchangeworld/p/11903707.html

React 学习记录
React:构建用户界面的JavaScript库,主要用于构建UI界面。Instagram,2013年开源。
特点:(6个)
- 声明式设计
- 高效,采用虚拟DOM来实现DOM的渲染,最大限度的减少DOM的操作。
- 灵活,跟其他库灵活搭配使用。
- JSX,俗称JS里面写HTNL,JavaScript语法的扩展。
- 组件化、模块化。代码容易复用,2016年之前大型项目非常喜欢用react
- 单向数据流。没有实现数据的双向绑定。数据==》视图==》事假==》数据
创建项目
- 通过script引入使用,仅用于学习使用
src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script>
2.通过react的脚手架,创建项目进行开发,部署
(1)安装脚手架Create React App
npm install -g create-react-app
(2)创建项目
create-react-app 项目名称
React元素渲染
let h1 =
hello world
;使用JSX的写法,可以创建JS元素对象
注意:JSX元素对象,或者组件对象,必须只有1个跟元素(根节点)
案例使用:
// 实现页面时刻的显示
function clock(){
let time = new Date().toLocaleTimeString()
let element = (
<div>
<h1>现在的时间是{time}</h1>
<h2>这是副标题</h2>
</div>
)
let root = document.querySelector("#root")
ReactDOM.render(element,root);
}
clock()
setInterval(clock,1000)
函数式组件渲染:
function Clock(props){
return(
<div>
<h1>现在的时间是{props.date.toLocaleTimeString()}</h1>
<h2>这是函数式组件开发</h2>
</div>
)
}
function run(){
ReactDOM.render(
<Clock date={new Date()} />,
document.querySelector("#root")
)
}
setInterval(run,1000)
React JSX
优点:
1.执行更快。编译为JavaScript代=代码时进行优化
2.类型更安全。编译过程如果出错就不能编译,及时发现错误
3.JSX编写模板更加简单快速。
注意:
1.JSX必须要有根节点
2.正常的普通HTML元素要小写。如果是大写,默认认为是组件
JSX表达式
1.由HTML元素构成
2.中间如果需要插入变量用{}
3.{}中间可以使用表达式
4.{}中间表达式中可以使用JSX对象
5.属性和html内容一样都是用{}来插入内容
案例:
let time = new Date().toLocaleTimeString()
let str = "当前时间是:"
let element = (
<div>
<h1>hello world</h1>
<h2>{str+time}</h2>
</div>
)
console.log(element)
let man = "发热"
let element2 = (
<div>
<h1>今天是否隔离</h1>
<h2>{man == "发热" ? <button>隔离</button> : "在家"}</h2>
</div>
)
man = "正常"
let element4 = (
<div>
<span>平躺</span>
<span>侧躺</span>
</div>
)
let element3 = (
<div>
<h1>今天是否隔离</h1>
<h2>{man == "发热" ? <button>隔离</button> : element4}</h2>
</div>
)
let color = "bgRed"
let logo = "https://www.baidu.com/img/dong_8e531e8c4c040acdb0c085da1a79179e.gif"
//HTML的样式类名要写className,因为class在JS当中是关键词
let element5 = (
<div className={color}>
<img src={logo} />
红色背景色
</div>
)
ReactDOM.render(
element5,
document.getElementById("root")
)
一、搭建项目:https://www.jianshu.com/p/3565de5e3f2f
1.全局安装 create-react-app
npm install -g create-react-app
2.创建项目,安装依赖
create-react-app my-react-app
3.进入项目
cd my-react-app
4.启动项目
npm start
快捷键:
Windows+D:将所有的窗口最小化
Windows+E:打开“此电脑”
Ctrl+Alt+Delete:打开“任务管理器”