Vue CLI脚手架项目目录详解
Vue脚手架
-
-
- 1、整体结构
- 2 项目执行流程
- 3、组件开发案例
- 4、组件开发思想
-
1、整体结构

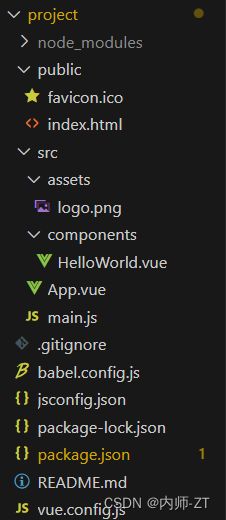
下面是一个典型的 Vue CLI 生成的项目目录结构及其主要作用:
node_modules:包含项目的依赖模块,通过 npm 或 yarn 安装。
2.public:该目录存放静态资源文件,如图片、字体等。其中的 index.html 文件是应用程序的主 HTML 文件,Vue 应用将会被挂载到该文件中。其他静态资源文件也可以根据需要添加到 public/ 目录下。
-
src:主要的源代码目录,包含以下子目录和文件:
-
assets:存放静态资源文件,如图片、字体等。 -
components:存放可重用的Vue 组件。 -
App.vue:应用的根组件,所有页面和组件都从这里开始嵌套。 -
main.js:应用的入口文件,初始化 Vue 实例并配置全局设置。
-
-
babel.config.js:Babel 的配置文件,用于将 ES6+ 语法转换为兼容各浏览器的 JavaScript。
-
package.json:项目的配置文件,包含了项目的元数据、依赖信息和各种构建命令。
-
vue.config.js:Vue CLI 的配置文件,用于自定义项目的构建配置和开发服务器配置。
-
.eslintrc.js:ESLint 的配置文件,用于定义代码质量规范和风格指南。
-
.gitignore:Git 版本控制系统的忽略文件配置,用于指定哪些文件不需要被 Git 追踪。
-
README.md:项目的说明文档,包含了项目的介绍、使用方法等信息。
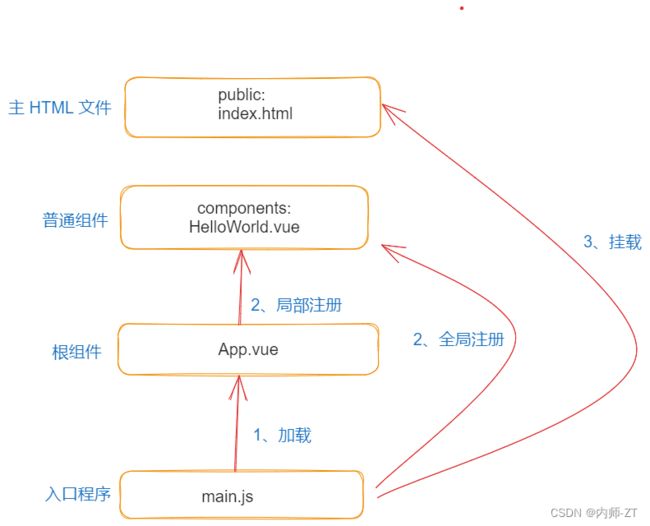
2 项目执行流程
主要流程从1到3:
当用npm run serve启动项目时,首先会运行入口程序main.js
1、main.js会引入并加载根组件App.vue
2、注册:注册分为局部注册和全局注册,可以将components下的普通组件在App.vue中进行引入和局部注册,或在main.js中进行引入和全局注册
3、main.js 将加载的App.vue挂载到 public/index.html 中定义的容器元素上
3、组件开发案例
在vue中我们可以将单独一个页面划分为分为独立、可复用的组件,由这些组件共同拼接为一个完整的页面结构

将上面的页面结构放在vue中可以分为两大部分:
根组件App.vue:用于设计最外层蓝色的区域的样式和引入components中的普通组件
components中的普通组件:myHeader.vue、myMain、myFooter
components用于存放可以重复利用的组件,可以在Vue应用的各个页面重复利用。
1、先在components中创建三个普通组件

2、在三个普通组件中分别设置样式
myHeader
<template>
<div id="header">
<p>我是header</p>
</div>
</template>
<script>
export default {
name:'myHeader'
}
</script>
<style>
#header{
margin:30px 0;
display: flex;
justify-content: center;
background-color:antiquewhite;
}
</style>
myMain
<template>
<div id="main">
<p>我是main</p>
</div>
</template>
<script>
export default {
name:'myMain'
}
</script>
<style>
#main{
height: 300px;
display: flex;
justify-content: center;
align-items: center;
background-color:coral;
}
</style>
myFooter
<template>
<div id="footer">
<p>我是footer</p>
</div>
</template>
<script>
export default {
name:'myFooter'
}
</script>
<style>
#footer{
margin:30px 0;
display: flex;
justify-content: center;
background-color:chocolate;
}
</style>
3、在根组件App.vue中引入并注册普通组件
App.vue
<template>
<div id="app">
<myHeader></myHeader>
<myMain></myMain>
<myFooter></myFooter>
</div>
</template>
<script>
//引入组件
import myFooter from './components/myFooter.vue';
import myHeader from './components/myHeader.vue';
import myMain from './components/myMain.vue';
//注册组件
export default {
name: 'App',
components:{
myHeader,
myFooter,
myMain
}
}
</script>
//设置根组件的的样式
<style>
#app {
padding: 20px;
margin:auto;
width: 600px;
height: 600px;
background-color:cornflowerblue;
}
</style>
4、组件开发思想
vue将以前一整个独立页面划分为独立、可复用的组件,并通过组合这些组件来构建整个页面。
1、可复用性:组件可以被多次使用,减少了重复编写相同代码的工作量。当需要在不同的页面上使用相同的功能或样式时,可以直接复用已有的组件,提高了开发效率。
2、模块化:每个组件都具有明确的功能和责任,在组件之间的交互通过定义清晰的接口进行。这使得项目结构更清晰,代码更易于维护和调试。
3、并行开发:由于组件之间的耦合度较低,团队成员可以同时开发不同的组件,各自独立进行。这提高了团队的协作效率,并且使得代码的集成更加容易。
4、易于测试:每个组件都可以被独立测试,而不需要关注整个页面的状态。这有助于提供更准确的测试覆盖率和更好的代码质量。