add php support 灰色,WordPress 开发 —— add_theme_support() 功能增强
add_theme_support() 用于增强一些 WordPress 未启用的功能,该函数必须在主题的 functions.php 文件中调用,如果需要挂载到其他钩子函数中,则必须通过 after_setup_theme 在主题安装后加载功能。
add_theme_support( string $feature )
$feature:字符串,将要添加的功能名称。
$args:数组,功能相关的额外参数。
关于 $feature 的可选参数,这里一一做个简单的介绍。
post-formats
post-formats 会在文章编辑页面添加一个文章形式选择的功能。
默认支持的格式选项有:aside(日志)、gallery(画廊)、link(链接)、image(图像)、quote(引语)、status(状态)、video(视频)、audio(音频)、chat(聊天)
示例
// 文章格式
add_theme_support(
'post-formats',
array( 'aside', 'gallery', 'link', 'image', 'quote', 'status', 'video', 'audio', 'chat')
);
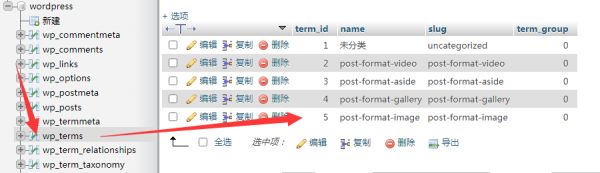
创建好的文章格式在使用时会分别在 wp_terms 、 wp_termmeta 、 wp_term_taxonomy 、 wp_term_relationship 四张表里分别创建对应的字段信息。比如这里文章 ID 为 23 的内容采用了图像格式(ID = 5),且分类在未分类(ID = 1)下。可以看出文章格式及文章分类一样都是对文章更加细致的归类。
post-thumbnails
post-thumbnails 会在编辑文章或者编辑页面时添加一个特色图片的功能。
// 特色图像
add_theme_support( 'post-thumbnails' ); // 所有输出内容支持特色图像
add_theme_support( 'post-thumbnails', array( 'page' ) ); // 仅 page 类型支持特色图像
add_theme_support( 'post-thumbnails', array( 'post' ) ); // 仅 post 类型支持特色图像
add_theme_support( 'post-thumbnails', array( 'post', 'movie' ) ); // 仅 post 和 movie 类型支持特色图像
注意:示例代码中 movie 为通过 register_post_type() 函数注册的文章类型。
register_post_type( string $post_type, array|string $args = array() )
通过 WordPress 输出内容时,如果选择了特色图像,系统会在 wp_postmeta 表下创建一个对应 post_id 的 _thumbnail_id 字段用于存储当前 Post 内容的特色图像。
判断是否有文章缩略图
has_post_thumbnail( int|WP_Post $post = null )
获取文章缩略图
the_post_thumbnail( string|int[] $size = 'post-thumbnail', string|array $attr = '' )
custom-logo
添加主题自定义网站Logo图标支持,会在“主题后台/外观/自定义/站点身份”中添加一个自定义标志的选项。
示例
// 标志
add_theme_support( 'custom-logo', array(
'height' => 100,
'width' => 400,
'flex-height' => true,
'flex-width' => true,
'header-text' => array( 'site-title', 'site-description' ),
) );
custom-header
添加自定义网站头部图像支持,会在“主题后台/外观/自定义/页眉图像”中添加图像上传功能。
示例
// 页眉图像
$defaults = array(
'default-image' => '',
'random-default' => false,
'width' => 0,
'height' => 0,
'flex-height' => false,
'flex-width' => false,
'default-text-color' => '',
'header-text' => true,
'uploads' => true,
'wp-head-callback' => '',
'admin-head-callback' => '',
'admin-preview-callback' => '',
'video' => false,
'video-active-callback' => 'is_front_page',
);
add_theme_support( 'custom-header', $defaults );
custom-background
添加自定义网站背景图像支持,会在“主题后台/外观/自定义/背景图像”中添加图像上传功能。
// 背景图像
$defaults = array(
'default-image' => '',
'default-preset' => 'default', // 'default', 'fill', 'fit', 'repeat', 'custom'
'default-position-x' => 'left', // 'left', 'center', 'right'
'default-position-y' => 'top', // 'top', 'center', 'bottom'
'default-size' => 'auto', // 'auto', 'contain', 'cover'
'default-repeat' => 'repeat', // 'repeat-x', 'repeat-y', 'repeat', 'no-repeat'
'default-attachment' => 'scroll', // 'scroll', 'fixed'
'default-color' => '',
'wp-head-callback' => '_custom_background_cb',
'admin-head-callback' => '',
'admin-preview-callback' => '',
);
add_theme_support( 'custom-background', $defaults );
注意:无论你填加了custom-header 或者 custom-background 支持,系统都会默认显示出颜色小节选项,用于配置页眉文字及背景颜色。
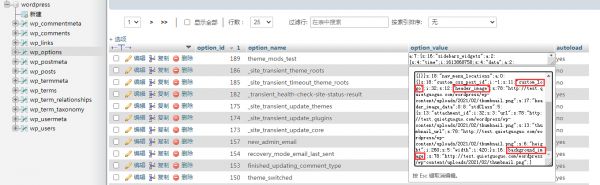
无论是 custom-logo 、 custom-header 还是 custom-background 都会将其配置数据存储在 wp_options 表下的 theme_mod_主题名 字段下。
html5
对主题中的搜索表单,评论表单,评论列表,画廊和标题等内容添加 HTML5 标签支持。
示例
// HTML5 支持
add_theme_support(
'html5',
array(
'comment-form',
'comment-list',
'gallery',
'caption',
'style',
'script',
'navigation-widgets',
)
);
添加完成后,输出的内容就都是符合 html5 标准的标签了。
title-tag
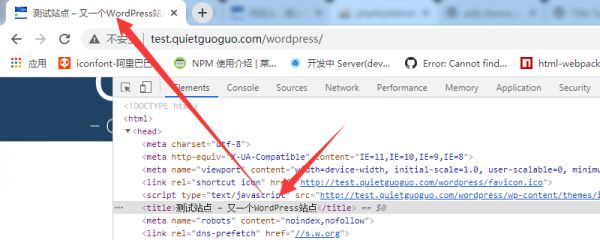
自动生成页面标题,老版本需要使用 wp-title() 获取对应标题,新版本只需要在主题 header.php 文件中调用 即可自动生成title 标签。
示例
// 标题标签
add_theme_support( 'title-tag' );
‘automatic-feed-links
自动生成页面 feed 链接,需要在主题 header.php 文件中调用 。
示例
// 自动添加 feed 链接
add_theme_support( 'automatic-feed-links' );
customize-selective-refresh-widgets
添加此功能支持后可以配置一些小工具或自定义设置中,修改设置后页面自动刷新实时预览效果。
示例
// 小工具选中自动刷新
add_theme_support( 'customize-selective-refresh-widgets' );
starter-content
仅对于新网站(不会保存到数据库中),初始化网站内容,方便用户快速查看主题效果,一般没啥用,可参考官方主题设置。
\\ 网站内容初始化
add_theme_support( 'starter-content', array(
// Place widgets in the desired locations (such as sidebar or footer).
// Example widgets: archives, calendar, categories, meta, recent-comments, recent-posts,
// search, text_business_info, text_about
'widgets' => array( 'sidebar-1' => array( 'search', 'categories', 'meta'), ),
// Specify pages to create, and optionally add custom thumbnails to them.
// Note: For thumbnails, use attachment symbolic references in {{double-curly-braces}}.
// Post options: post_type, post_title, post_excerpt, post_name (slug), post_content,
// menu_order, comment_status, thumbnail (featured image ID), and template
'posts' => array( 'home', 'about', 'blog' => array( 'thumbnail' => '{{image-cafe}}' ), ),
// Create custom image attachments used as post thumbnails for pages.
// Note: You can reference these attachment IDs in the posts section above. Example: {{image-cafe}}
'attachments' => array( 'image-cafe' => array( 'post_title' => 'Cafe', 'file' => 'assets/images/cafe.jpg' ), ),
// Assign options defaults, such as front page settings.
// The 'show_on_front' value can be 'page' to show a specified page, or 'posts' to show your latest posts.
// Note: Use page ID symbolic references from the posts section above wrapped in {{double-curly-braces}}.
'options' => array( 'show_on_front' => 'page', 'page_on_front' => '{{home}}', 'page_for_posts' => '{{blog}}', ),
// Set the theme mods.
'theme_mods' => array( 'panel_1' => '{{about}}' ),
// Set up nav menus.
'nav_menus' => array( 'top' => array( 'name' => 'Top Menu', 'items' => array( 'link_home', 'page_about', 'page_blog' )), ),
) );
responsive-embeds
WordPress 支持 Embed 功能,就是它可以将一些文章、视频、音频等链接以卡片式显示的方式自动嵌入到你的文章中去,但是这种嵌入的方式可能会导致嵌入的内容超出容器宽度,启用 responsive-embeds 支持可以让 WordPress 自动自适应包裹容器大小,已尽可能好地显示嵌入内容。
// 自适应嵌入内容
add_theme_support( 'responsive-embeds' );
align-wide
添加该功能,WordPress 会自动识别全幅或宽幅图片,并自动将其居中对齐以实现更好的显示效果。注意:只有 设置了 full 或 wide 的图片才有效。
// 全幅或宽幅图片居中对齐
add_theme_support( 'align-wide' );
wp-block-styles
添加主题块样式支持
示例
// 块样式支持
add_theme_support( 'wp-block-styles' );
editor-styles
允许自定义主题编辑器样式,需配合 add_editor_style() 使用,以引入相应样式文件。自定义编辑器样式可很好地实现所见即所得。
示例
// 修改编辑器样式
add_theme_support( 'editor-styles' );
// 添加编辑器样式文件
add_editor_style( array|string $stylesheet = 'editor-style.css' )
dark-editor-style
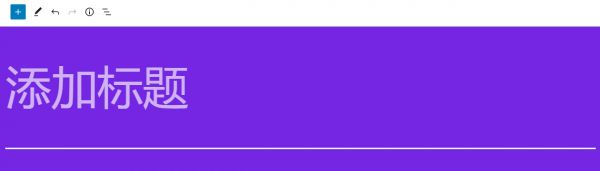
启用编辑器深色模式。默认编辑器字体颜色为黑色,如果自定义编辑器样式的颜色偏暗会影响用户编辑,合适的时候启用深色模式可很好解决这一问题。
// 启用深色模式
add_theme_support( 'dark-editor-style' );
修改 edit-styles 后如下:
disable-custom-font-sizes
编辑器字体大小可以由用户自定义,使用 disable-custom-font-sizes 可以禁止用户字体大小。
示例
// 禁用编辑器自定义字号
add_theme_support( 'disable-custom-font-sizes' );
editor-font-sizes
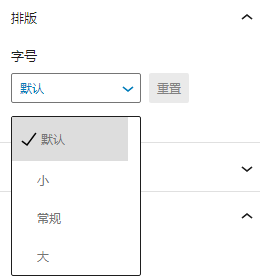
添加自定义字体大小选择的支持,传入字体数据可控制下拉选择中的字号项目。
示例
// 自定义字体大小选择
add_theme_support('editor-font-sizes', array(
array(
'name' => __('Small', 'twentynineteen') ,
'shortName' => __('S', 'twentynineteen') ,
'size' => 14,
'slug' => 'small',
) ,
array(
'name' => __('Normal', 'twentynineteen') ,
'shortName' => __('M', 'twentynineteen') ,
'size' => 20,
'slug' => 'normal',
) ,
array(
'name' => __('Large', 'twentynineteen') ,
'shortName' => __('L', 'twentynineteen') ,
'size' => 38,
'slug' => 'large',
) ,
));
disable-custom-colors
编辑器字体颜色及背景颜色默认可以由用户自定义,使用 disable-custom-colors 可以禁止用户自定义颜色。
示例
// 禁用编辑器自定义颜色
add_theme_support( 'disable-custom-colors' );
editor-color-palette
添加自定义编辑器调色板的支持,传入颜色数据可控制调色板上默认显示的颜色。
示例
// 自定义颜色面板
add_theme_support('editor-color-palette', array(
array(
'name' => __('Dark Gray', 'qgg') ,
'slug' => 'dark-gray',
'color' => '#111',
),
array(
'name' => __('Light Gray', 'qgg') ,
'slug' => 'light-gray',
'color' => '#767676',
),
array(
'name' => __('White', 'qgg') ,
'slug' => 'white',
'color' => '#FFF',
),
array(
'name' => __('Pink', 'qgg') ,
'slug' => 'pink',
'color' => '#f78da7',
),
array(
'name' => __('Green', 'qgg') ,
'slug' => 'green',
'color' => '#00d084',
),
array(
'name' => __('Cyan', 'qgg') ,
'slug' => 'cyan',
'color' => '#8ed1fc',
),
array(
'name' => __('Yellow', 'qgg') ,
'slug' => 'yellow',
'color' => '#fcb900',
),
array(
'name' => __('Red', 'qgg') ,
'slug' => 'red',
'color' => '#cf2e2e',
),
));
参考文档