如何在 Flutter 中使用 Google 的 Material 3 设计?
本篇文章将探讨如何在 Flutter 应用中使用 Material 3(Material You)设计。
随着 Android 12 的推出,谷歌宣布了 Material 3。它为 UI 带来了一些令人耳目一新的变化,但动态颜色是亮点。它根据设备壁纸创建一组原色、二次色和三次色。这些颜色应用于 UI 和不同的应用程序,如时钟和日历。现在,让我们看看如何在 Flutter 应用程序中使用它。
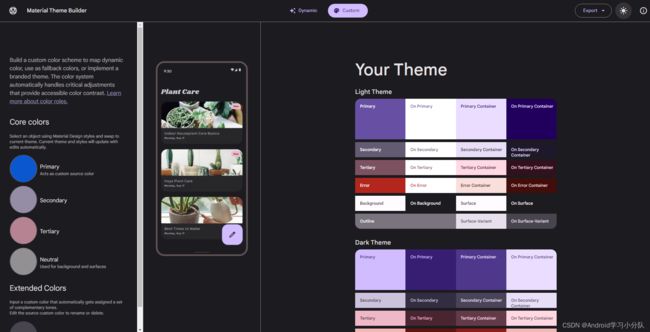
使用 Material Theme Builder 网站
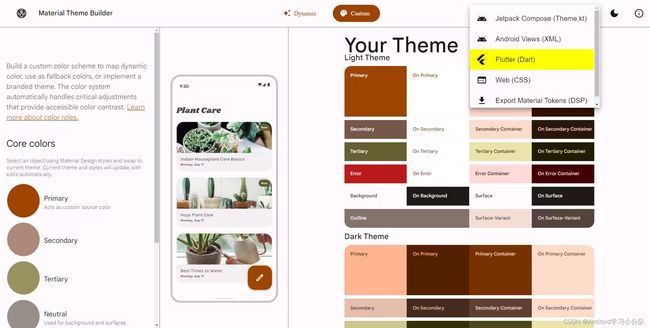
首先,我们需要访问Material Theme Builder。现在,我们必须切换到自定义选项卡。在这里,我们可以使用选项来生成我们喜欢的颜色。

然后我们需要导出动态颜色文件并开始在我们的 Flutter 应用程序中使用它。

现在,我们将更改我们的自动生成counter app并使用导出的文件应用动态颜色,并启用 Material 3 设计。
首先让我们创建我们的项目。使用以下命令创建项目,然后将其打开VSCode。
flutter create dynamic_color_mtb --platforms android
现在,解压下载的文件夹,里面会有两个文件。我们只需要color_schemes.g.dart. 将此文件复制到项目的lib文件夹中。

现在,我们必须编辑我们的main.dart文件。首先,我们将导入color_schemes.g.dart,然后我们将更改小部件的theme和darkTheme属性MaterialApp。
import 'package:dynamic_color_mtb/color_schemes.g.dart';
theme: ThemeData(colorScheme: lightColorScheme, useMaterial3: true),
darkTheme: ThemeData(colorScheme: darkColorScheme, useMaterial3: true),
这是“MyApp”小部件的完整代码。
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(colorScheme: lightColorScheme, useMaterial3: true),
darkTheme: ThemeData(colorScheme: darkColorScheme, useMaterial3: true),
home: const MyHomePage(title: 'Dynamic Color Demo'),
);
}
}
现在,以调试模式连接您的 android 设备,然后运行以下命令。
flutter run
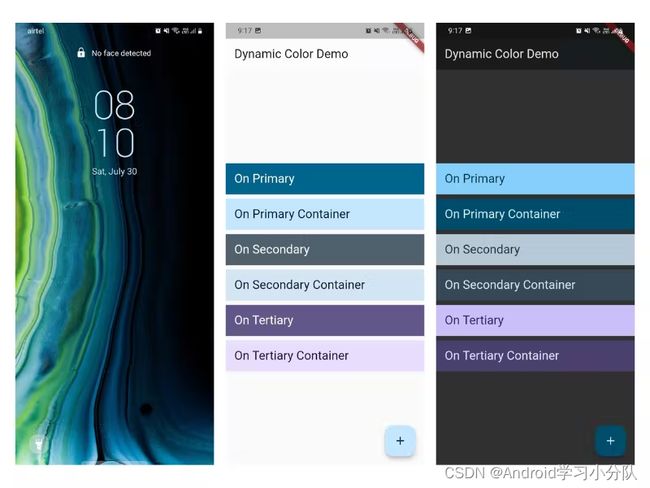
我们可以在我们的设备中看到结果。

在上图中,第一个截图没有 Material 3 设计,其余的都启用了 Material 3 设计和动态颜色。
现在,我们将使用该dynamic_color包。
使用dynamic_color包
该dynamic_color软件包由材料团队提供。而且,我们需要将 dynamic_color 包添加到我们的项目中才能使用它。
为此,我们将仅更改现有项目。现在,在您的 VSCode 终端中输入以下命令。
flutter pub add dynamic_color
它提供了DynamicColorBuilder提取幕后动态颜色的小部件,并为我们提供了浅色和深色配色方案。
在这里,两种配色方案都可以为空,这意味着如果平台不支持动态颜色,那么这些值将为空。而且,在这种情况下,将使用我们的默认配色方案,或者我们可以应用自定义配色方案。现在,让我们看看我们必须做出哪些改变。
这是修改后的MyApp小部件的完整代码。
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return DynamicColorBuilder(
builder: (lightDynamic, darkDynamic) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
colorScheme: lightDynamic ?? lightColorScheme,
useMaterial3: true,
),
darkTheme: ThemeData(
colorScheme: darkDynamic ?? darkColorScheme,
useMaterial3: true,
),
home: const MyHomePage(title: 'Dynamic Color Demo'),
);
},
);
}
}
在上面,lightDynamic和darkDynamic由DynamicColorBuilder而提供lightColorScheme和darkColorScheme存在于文件`color_schemes.g.dart 中,这两个将作为默认配色方案。
现在让我们构建我们的应用程序并查看结果。我们可以看到颜色是根据设备壁纸生成的。

恭喜,我们已经成功学会了如何在我们的应用程序中启用 Material 3 设计和使用动态颜色。
学习分享
在当下这个信息共享的时代,很多资源都可以在网络上找到,只取决于你愿不愿意找或是找的方法对不对了
很多朋友不是没有资料,大多都是有几十上百个G,但是杂乱无章,不知道怎么看从哪看起,甚至是看后就忘
如果大家觉得自己在网上找的资料非常杂乱、不成体系的话,我也分享一套给大家,比较系统,我平常自己也会经常研读。
七大模块学习资料:如NDK模块开发、Android框架体系架构…
只有系统,有方向的学习,才能在段时间内迅速提高自己的技术。
这份体系学习笔记,适应人群:
第一,学习知识比较碎片化,没有合理的学习路线与进阶方向。
第二,开发几年,不知道如何进阶更进一步,比较迷茫。
第三,到了合适的年纪,后续不知道该如何发展,转型管理,还是加强技术研究。如果你有需要,我这里恰好有为什么,不来领取!说不定能改变你现在的状态呢!
由于文章内容比较多,篇幅不允许,部分未展示内容以截图方式展示 。如有需要获取完整的资料文档的朋友点击下方微信卡片即可免费获取。
