- vue脚手架
码上跑步
vue.js前端javascript
Vue脚手架脚手架是官方提供的标准化开发工具。下载配置//全局安装vue的脚手架npminstall@vue/cli-g//在项目目录下开启一个脚手架vuecreate‘项目名’//进入项目目录,直接运行npmrunserve1.vue.js与vue.runtime.xxx.js的区别:(1).vue.js是完整版的Vue,包含:核心功能+模板解析器。(2).vue.runtime.xxx.js是
- 【推荐项目】 043-停车管理系统
蜗牛 | ICU
推荐项目springbootvue.jsjava前端框架
043-停车管理系统介绍使用springbootvuejsmysql技术搭建框架。智能停车管理系统描述后端框架:采用SpringBoot与MySQL的强强联合,为系统提供稳健、高效的服务支撑。前端框架:前端选用Vue.js,打造流畅、美观的用户交互界面。管理员功能:用户信息管理:轻松管理用户信息,包括新增、编辑、删除及查询用户。界面清晰,操作便捷,确保用户数据的安全与准确。车位信息管理:实时查看车
- Vue3 基础教程:从入门到实践 (保姆级教学)
前段技术人
学习前端vue.jsvue
一、Vue3简介Vue.js是一款用于构建用户界面的JavaScript框架,而Vue3作为其最新的主要版本,带来了诸多令人瞩目的改进与新特性,使其在前端开发领域备受青睐。(一)Vue3的优势性能提升:Vue3重写了虚拟DOM算法,显著提高了挂载、更新和渲染的速度。在处理大型列表或频繁数据更新的场景时,Vue3的表现更为出色,能够为用户带来更流畅的交互体验。例如,一个包含大量商品信息的电商产品列表
- Vue懒加载YouTube视频组件指南
解银旦Fannie
Vue懒加载YouTube视频组件指南vue-lazy-youtube-videoVue.jscomponentforlazyloadingYouTubevideos.项目地址:https://gitcode.com/gh_mirrors/vu/vue-lazy-youtube-video项目介绍Vue.js库vue-lazy-youtube-video是一个专门为Vue应用程序设计的组件,旨在优
- 程序员如何玩转DeepSeek?这些实战技巧让你少走三年弯路
后端
最近路过公司茶水间,总能听见同事在聊DeepSeek。这个让两会代表们CPU烧掉的AI新贵,不仅被王毅部长点名表扬,更在程序员圈子里掀起了技术狂欢。记得上周帮朋友调试代码时,他神秘兮兮地说:"现在不搞DeepSeek,就像三年前没学Vue.js,要被时代抛弃喽!"要说DeepSeek最让人惊艳的,还得数它开源的那套"全家桶"。去年给某创业公司做技术咨询时,他们光买英伟达H100就花了七位数预算。现
- 《踩坑与填坑:细数早期 Vue2 项目那些事儿,附一手优化经验》
内向的小农
vue.js
前端实现导入文件的步骤(运用vue.js—导入)1,利用inputtype=file原生属性绑定change事件2,为触发按钮绑定事件导入3、按钮绑定的事件中触发inputchange事件```javascript//导入表格`在这里插入代码片`asyncimportData(){this.$refs.userImport.click()},4,清空inputflie文件(element.oute
- SpringBoot+Vue前后端分离项目的搭建及简单开发(这次保证看明白~)
m0_67265464
前端htmljavascript开发语言ecmascript
文章目录概述一、搭建SpringBoot后端1.sql脚本2.新建SpringBoot项目3.MP代码生成4.编写Controller二、搭建Vue前端1.IDEA安装Vue.js插件2.IDEA启动Vue项目3.编写Vue代码4.接收后端数据三、ElementUI使用1.简单的数据展示2.Element-ui更多…参看:https://www.bilibili.com/video/BV13741
- Vue 组件化开发指南:构建高效、可维护的前端应用
m0_73523460
前端vue.jsjavascript
在现代前端开发中,组件化开发已经成为一种主流的开发模式。Vue.js作为一款流行的前端框架,提供了强大的组件化支持,使得开发者能够轻松构建可复用、可维护的应用程序。本文将深入探讨Vue组件化开发的核心概念、最佳实践以及如何通过组件化提升开发效率。1.什么是组件化开发?组件化开发是一种将用户界面拆分为独立、可复用的模块的开发方式。每个组件负责特定的功能或UI部分,并且可以独立开发、测试和维护。通过组
- 关于Vue2&3的$emit和$on发布订阅模式
星光菌子
前端面试题vue.jsjavascript前端
关于Vue2&3的$emit和$on发布订阅模式Vue2中$emit和$on的使用Vue3中$emit和$on的使用1.$emit2.$on$emit和$on是Vue.js中用于实现组件间通信的方法,不过它们在Vue2和Vue3中的使用场景和方式略有不同,下面分别进行介绍Vue2中$emit和$on的使用emit作用:emit主要用于子组件向父组件传递数据子组件通过触发自定义事件,并携带数据,父组
- Vuex的使用
布鲁斯的快乐小屋
vue前端
1.VuexVuex是Vue.js应用的状态管理库,用于集中管理所有组件的状态【数据】。是专门在Vue中实现集中管理共享数据的vue插件,适用于任意组件间的通信,尤其是跨组件通信,如果只依赖于全局事件总线,代码就会很冗余,且在大型项目中难以维护。那么什么时候使用Vuex呢,官网说法如下:多个组件依赖于统一状态。来自不同的组件行为需要变更同一状态。VueX的核心流程总结如下:State:存储应用状态
- Vue.js:构建现代动态用户界面的强大工具
KBkongbaiKB
vue.jsuiflutter
在当今数字化时代,前端开发领域蓬勃发展,而Vue.js作为其中一颗耀眼的明星,正引领着一场关于高效、灵活和创新的前端开发革命。它以其独特的设计理念和卓越的性能表现,为开发者提供了一种全新的开发范式,使得构建交互性强、用户体验佳的网页应用变得更加便捷且富有创造力。一、Vue.js的核心概念与架构渐进式框架理念Vue.js秉持渐进式框架的理念,这一特性使其在各类项目中都具有极高的适应性。无论是简单的个
- Vue _总结
北执南念
工作中开发总结Vuevue.js前端javascript
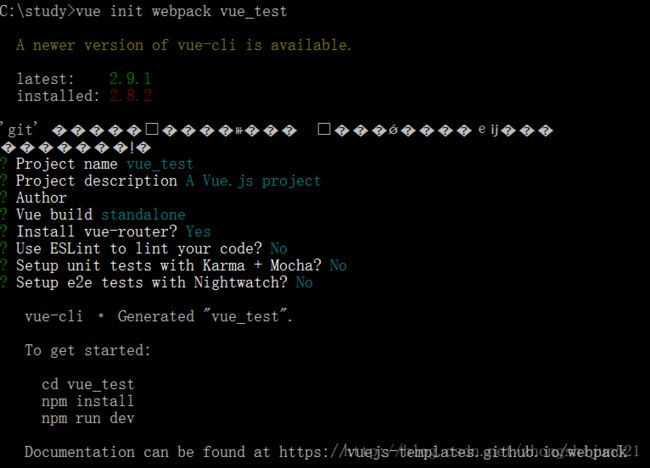
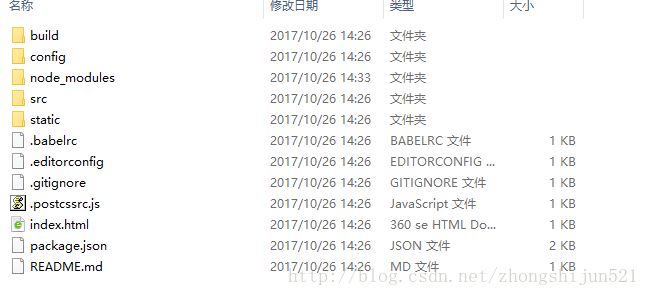
文章目录一Vue介绍1什么是Vue.js2MVVM二第一个例子1引入vue2html中用法3创建vue实例对象三Vue基本语法1v-text2v-bind3v-on4v-model5v-if6v-for7计算属性8组件化全局注册本地注册9生命周期10员工程序使用vue.js重构list.htmladd.htmlupdate.html四使用vue-cli搭建Vue项目1node.js的安装设置npm
- 深入理解Vue中的Component:构建灵活且可复用的前端模块
Earth explosion
前端vue.jsjavascript
在前端开发的世界里,随着应用程序的规模和复杂度不断增加,如何有效地组织和管理代码成为了一个关键问题。Vue.js作为一款流行的前端框架,通过其强大的组件系统为开发者提供了一种优雅且高效的解决方案。本文将深入探讨Vue中的Component(组件),包括其基本概念、创建方式、通信机制以及实际应用场景,帮助开发者更好地理解和运用这一核心特性。一、什么是Vue组件在Vue.js中,组件是可复用的Vue实
- 深入理解Vue Router:构建单页应用的导航利器
Earth explosion
vue.jsflutter前端
在现代前端开发中,单页应用(SinglePageApplication,SPA)因其流畅的用户体验和高效的性能而备受青睐。Vue.js作为一款流行的前端框架,提供了强大的工具来构建SPA,其中VueRouter就是专门用于处理路由管理的核心插件。本文将深入探讨VueRouter的基本概念、核心功能以及实际应用场景,帮助开发者更好地理解和运用这一强大的工具。一、VueRouter简介VueRoute
- Vue打包后生成的文件及编程细节
心之飞翼
vue.js前端javascript编程
Vue.js是一种流行的JavaScript框架,用于构建现代化的单页应用程序。当我们开发一个Vue应用并准备将其部署到生产环境时,我们需要对应用进行打包,以便生成最终的可执行文件。在这篇文章中,我们将详细讨论Vue打包后生成的文件,以及与之相关的编程细节。1.打包工具:Webpack在Vue项目中,常用的打包工具是Webpack。Webpack提供了强大的模块打包能力,能够将Vue应用中的各种资
- 使用 Spring Boot 实现前后端分离的海康威视 SDK 视频监控
William Dawson
springboot
使用SpringBoot实现前后端分离的海康威视SDK视频监控系统,可以分为以下几个步骤:1.系统架构设计前端:使用Vue.js、React或Angular等前端框架实现用户界面。后端:使用SpringBoot提供RESTfulAPI,负责与海康威视SDK交互。通信:前后端通过HTTP/WebSocket进行通信。视频流:通过海康威视SDK获取视频流,并使用RTSP/RTMP/HLS等协议推送到前
- Vue.js 开发入门指南
2401_89793006
热门话题vue.jsflutter前端
Vue.js开发入门指南Vue.js是一款流行的前端框架,它轻量、高效且易于上手,非常适合构建交互式Web应用。本文将介绍Vue.js的基础概念,并带你实现一个简单的Vue应用。1.Vue.js简介Vue.js是一个渐进式JavaScript框架,核心库专注于视图层,并且易于与其他库或现有项目集成。它的主要特点包括:双向数据绑定:数据和视图保持同步。组件化开发:方便代码复用,提高开发效率。虚拟DO
- 动态彗星流转边框按钮
J丶S丶Q
动画
引言在网页设计中,动态效果总能吸引用户的注意力。本文将介绍如何使用Canvas和Vue.js实现一个带有动态彗星流转边框的按钮。这个按钮不仅美观,而且可以根据用户的需要调整动画的速度、粗细和轨迹长度。不会动自己脑补下吧Q_Q效果图:技术栈Vue.js:用于构建用户界面和组件化开发。Canvas:用于绘制动态边框效果。实现步骤创建Vue组件首先,我们需要创建一个Vue组件,命名为Animat
- vue计算属性源码解读
新茶十九
#vue3学习路程vue.js前端javascript
在Vue.js中,计算属性是一个非常实用的特性,它允许你根据其他数据动态计算出新的值,并且会缓存计算结果,只有当依赖的数据发生变化时才会重新计算。下面我们来深入解读Vue计算属性的源码实现。整体思路Vue的计算属性实现主要涉及到以下几个关键步骤:初始化计算属性:在Vue实例初始化过程中,对计算属性进行配置和初始化。创建计算属性的watcher:为每个计算属性创建一个Watcher实例,用于监听依赖
- 小程序和页面生命周期详解
_未知_开摆
小程序前端uni-appvue.js
UniApp是一个基于Vue.js的跨平台开发框架,允许开发者使用一套代码构建多端应用(如小程序、H5、App等)。UniApp的生命周期结合了Vue.js的生命周期和各个平台(如微信小程序、App等)的生命周期。以下是UniApp的主要生命周期钩子:应用生命周期应用生命周期是指整个应用从启动到销毁的过程,适用于App平台。生命周期说明onLaunch当应用初始化时触发,全局只触发一次。onSho
- Vue打印组件
_AndyLau
vue.js
Vue打印组件vue-print-nb是一个用于Vue.js的轻量级打印插件,它允许你轻松地将页面或特定元素转换为可打印格式,并提供了额外的功能如预览和生成PDF。下面是使用vue-print-nb的步骤:安装首先,你需要通过npm或yarn来安装vue-print-nb。bash深色版本npminstallvue-print-nb--save#或者yarnaddvue-print-nb引入并注册
- Nginx 部署 Vue.js 项目指南:结合慈云数据服务器的实践
慈云数据
博客ailinuxnginxvue.js服务器
一、部署Vue前端项目1.1Nginx的下载安装与SSL配置首先,检查服务器是否已安装Nginx:whereisnginx如果已安装,会显示Nginx的安装路径;否则,需要进行安装。安装必要环境:yuminstallgcc-c++yuminstall-ypcrepcre-develyuminstall-yzlibzlib-develyuminstall-yopensslopenssl-devel
- Vue.js 学习笔记
剑走偏锋o.O
vue.js学习笔记
文章目录前言一、Vue.js基础概念1.1Vue.js简介1.2Vue.js的特点1.3Vue.js基础示例二、Vue.js常用指令2.1双向数据绑定(`v-model`)2.2条件渲染(`v-if`和`v-show`)2.3列表渲染(`v-for`)2.4事件处理(`v-on`)2.5表单绑定(`v-model`)三、Vue.js组件化开发3.1组件的概念3.2创建组件3.2.1全局注册3.2.
- 【Vue】Vue入门--双向绑定,Vue的组件,Axios异步通信,计算属性,插值,自定义事件
a碟
vuevue前端
目录1.Vue双向绑定2.Vue的组件3.Axios异步通信3.1.什么是Axios3.2.为什么要使用Axios3.3.第一个Axios应用程序4.Vue的生命周期5.计算属性6.插槽7.自定义事件8.Vue入门小结1.Vue双向绑定Vue.js是一个MVVM框架,即数据双向绑定,即当数据发生变化的时候,视图也就发生变化,当视图发生变化的时候,数据也会同步变化。这就是Vue.js的精髓之处了。可
- UniApp设备适配
uniapp
UniApp是一个使用Vue.js开发跨平台应用的框架,它支持将同一套代码编译发布到多个平台,如H5、小程序、iOS、Android等。设备适配是UniApp开发中的关键环节,旨在确保应用在不同设备和操作系统上都能提供良好的用户体验。以下是UniApp设备适配的主要策略和技巧:1.使用自适应单位rpx(ResponsivePixel):定义:rpx是UniApp提供的自适应单位,1rpx等于屏幕宽
- Vue3新特性指南:探索新增指令、内置组件和改进
山川湖海
Vuevue.js
Vue.js是一款流行的JavaScript框架,用于构建现代Web应用。Vue3是Vue.js的最新版本,引入了许多新特性和改进。本文将介绍Vue3新增的指令、内置组件以及其他值得关注的改进,并提供使用组合式API的用法示例。一、新增指令v-is指令:v-is指令用于动态组件,可以根据表达式的值来渲染不同的组件。用法:示例代码:import{ref}from'vue';importCompone
- Vue.js之MVVM设计模式
炑焽
前端web开发JavaScript核心技术vue.js前端vuejavascript
前言看到招聘信息网站上有对MVVM框架经验的需求,刚好曾有过这方面的笔记,在复习的同时总结核心知识点分析给大家。MVVM是可以实现View和Model的完全分离,通过ViewModel这个桥梁进行交互,然后ViewModel通过双向数据绑定把View层和Model层连接起来,而View层和Model层之间的通信则完全由ViewModel负责。一、MVC设计模式与MVVM设计模式,vue.js1、什
- Vue.js中的MVVM
FwgForth
vue.jsflutter前端
MVVM(Model-View-ViewModel)是一种软件架构模式,它在Vue.js中得到了广泛应用。本文将详细介绍MVVM模式在Vue.js中的实现方式,并提供相应的源代码示例。Model(模型):在Vue.js中,模型代表应用程序的数据和业务逻辑。模型可以是从后端API获取的数据,也可以是前端应用程序内部的状态。在Vue.js中,我们可以使用Vue实例的data属性来定义模型。varapp
- Vite:现代前端构建工具的新选择
前端切图仔001
前端
引言随着前端项目复杂度的不断提高,开发者对构建工具的要求也越来越高。我们需要更快的启动时间、更高效的热更新和更优化的构建结果。Vite作为一个由Vue.js创建者尤雨溪开发的新一代前端构建工具,正是为了解决这些问题而诞生的。本文将深入探讨Vite的优势、核心特性以及它与传统构建工具的对比。Vite官网文档中文指南为什么选择Vite?Vite(法语中"快"的意思)名副其实地提供了极速的开发体验。它主
- Vue.js表单输入绑定
孤客网络科技工作室
vue.jsvue.js前端javascript
表单输入绑定在前端处理表单时,我们常常需要将表单输入框的内容同步给JavaScript中相应的变量。手动连接值绑定和更改事件监听器可能会很麻烦:templatetext=event.target.value">v-model指令帮我们简化了这一步骤:template另外,v-model还可以用于各种不同类型的输入,、元素。它会根据所使用的元素自动使用对应的DOM属性和事件组合:文本类型的和元素会绑
- ASM系列六 利用TreeApi 添加和移除类成员
lijingyao8206
jvm动态代理ASM字节码技术TreeAPI
同生成的做法一样,添加和移除类成员只要去修改fields和methods中的元素即可。这里我们拿一个简单的类做例子,下面这个Task类,我们来移除isNeedRemove方法,并且添加一个int 类型的addedField属性。
package asm.core;
/**
* Created by yunshen.ljy on 2015/6/
- Springmvc-权限设计
bee1314
springWebjsp
万丈高楼平地起。
权限管理对于管理系统而言已经是标配中的标配了吧,对于我等俗人更是不能免俗。同时就目前的项目状况而言,我们还不需要那么高大上的开源的解决方案,如Spring Security,Shiro。小伙伴一致决定我们还是从基本的功能迭代起来吧。
目标:
1.实现权限的管理(CRUD)
2.实现部门管理 (CRUD)
3.实现人员的管理 (CRUD)
4.实现部门和权限
- 算法竞赛入门经典(第二版)第2章习题
CrazyMizzz
c算法
2.4.1 输出技巧
#include <stdio.h>
int
main()
{
int i, n;
scanf("%d", &n);
for (i = 1; i <= n; i++)
printf("%d\n", i);
return 0;
}
习题2-2 水仙花数(daffodil
- struts2中jsp自动跳转到Action
麦田的设计者
jspwebxmlstruts2自动跳转
1、在struts2的开发中,经常需要用户点击网页后就直接跳转到一个Action,执行Action里面的方法,利用mvc分层思想执行相应操作在界面上得到动态数据。毕竟用户不可能在地址栏里输入一个Action(不是专业人士)
2、<jsp:forward page="xxx.action" /> ,这个标签可以实现跳转,page的路径是相对地址,不同与jsp和j
- php 操作webservice实例
IT独行者
PHPwebservice
首先大家要简单了解了何谓webservice,接下来就做两个非常简单的例子,webservice还是逃不开server端与client端。我测试的环境为:apache2.2.11 php5.2.10做这个测试之前,要确认你的php配置文件中已经将soap扩展打开,即extension=php_soap.dll;
OK 现在我们来体验webservice
//server端 serve
- Windows下使用Vagrant安装linux系统
_wy_
windowsvagrant
准备工作:
下载安装 VirtualBox :https://www.virtualbox.org/
下载安装 Vagrant :http://www.vagrantup.com/
下载需要使用的 box :
官方提供的范例:http://files.vagrantup.com/precise32.box
还可以在 http://www.vagrantbox.es/
- 更改linux的文件拥有者及用户组(chown和chgrp)
无量
clinuxchgrpchown
本文(转)
http://blog.163.com/yanenshun@126/blog/static/128388169201203011157308/
http://ydlmlh.iteye.com/blog/1435157
一、基本使用:
使用chown命令可以修改文件或目录所属的用户:
命令
- linux下抓包工具
矮蛋蛋
linux
原文地址:
http://blog.chinaunix.net/uid-23670869-id-2610683.html
tcpdump -nn -vv -X udp port 8888
上面命令是抓取udp包、端口为8888
netstat -tln 命令是用来查看linux的端口使用情况
13 . 列出所有的网络连接
lsof -i
14. 列出所有tcp 网络连接信息
l
- 我觉得mybatis是垃圾!:“每一个用mybatis的男纸,你伤不起”
alafqq
mybatis
最近看了
每一个用mybatis的男纸,你伤不起
原文地址 :http://www.iteye.com/topic/1073938
发表一下个人看法。欢迎大神拍砖;
个人一直使用的是Ibatis框架,公司对其进行过小小的改良;
最近换了公司,要使用新的框架。听说mybatis不错;就对其进行了部分的研究;
发现多了一个mapper层;个人感觉就是个dao;
- 解决java数据交换之谜
百合不是茶
数据交换
交换两个数字的方法有以下三种 ,其中第一种最常用
/*
输出最小的一个数
*/
public class jiaohuan1 {
public static void main(String[] args) {
int a =4;
int b = 3;
if(a<b){
// 第一种交换方式
int tmep =
- 渐变显示
bijian1013
JavaScript
<style type="text/css">
#wxf {
FILTER: progid:DXImageTransform.Microsoft.Gradient(GradientType=0, StartColorStr=#ffffff, EndColorStr=#97FF98);
height: 25px;
}
</style>
- 探索JUnit4扩展:断言语法assertThat
bijian1013
java单元测试assertThat
一.概述
JUnit 设计的目的就是有效地抓住编程人员写代码的意图,然后快速检查他们的代码是否与他们的意图相匹配。 JUnit 发展至今,版本不停的翻新,但是所有版本都一致致力于解决一个问题,那就是如何发现编程人员的代码意图,并且如何使得编程人员更加容易地表达他们的代码意图。JUnit 4.4 也是为了如何能够
- 【Gson三】Gson解析{"data":{"IM":["MSN","QQ","Gtalk"]}}
bit1129
gson
如何把如下简单的JSON字符串反序列化为Java的POJO对象?
{"data":{"IM":["MSN","QQ","Gtalk"]}}
下面的POJO类Model无法完成正确的解析:
import com.google.gson.Gson;
- 【Kafka九】Kafka High Level API vs. Low Level API
bit1129
kafka
1. Kafka提供了两种Consumer API
High Level Consumer API
Low Level Consumer API(Kafka诡异的称之为Simple Consumer API,实际上非常复杂)
在选用哪种Consumer API时,首先要弄清楚这两种API的工作原理,能做什么不能做什么,能做的话怎么做的以及用的时候,有哪些可能的问题
- 在nginx中集成lua脚本:添加自定义Http头,封IP等
ronin47
nginx lua
Lua是一个可以嵌入到Nginx配置文件中的动态脚本语言,从而可以在Nginx请求处理的任何阶段执行各种Lua代码。刚开始我们只是用Lua 把请求路由到后端服务器,但是它对我们架构的作用超出了我们的预期。下面就讲讲我们所做的工作。 强制搜索引擎只索引mixlr.com
Google把子域名当作完全独立的网站,我们不希望爬虫抓取子域名的页面,降低我们的Page rank。
location /{
- java-归并排序
bylijinnan
java
import java.util.Arrays;
public class MergeSort {
public static void main(String[] args) {
int[] a={20,1,3,8,5,9,4,25};
mergeSort(a,0,a.length-1);
System.out.println(Arrays.to
- Netty源码学习-CompositeChannelBuffer
bylijinnan
javanetty
CompositeChannelBuffer体现了Netty的“Transparent Zero Copy”
查看API(
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/buffer/package-summary.html#package_description)
可以看到,所谓“Transparent Zero Copy”是通
- Android中给Activity添加返回键
hotsunshine
Activity
// this need android:minSdkVersion="11"
getActionBar().setDisplayHomeAsUpEnabled(true);
@Override
public boolean onOptionsItemSelected(MenuItem item) {
- 静态页面传参
ctrain
静态
$(document).ready(function () {
var request = {
QueryString :
function (val) {
var uri = window.location.search;
var re = new RegExp("" + val + "=([^&?]*)", &
- Windows中查找某个目录下的所有文件中包含某个字符串的命令
daizj
windows查找某个目录下的所有文件包含某个字符串
findstr可以完成这个工作。
[html]
view plain
copy
>findstr /s /i "string" *.*
上面的命令表示,当前目录以及当前目录的所有子目录下的所有文件中查找"string&qu
- 改善程序代码质量的一些技巧
dcj3sjt126com
编程PHP重构
有很多理由都能说明为什么我们应该写出清晰、可读性好的程序。最重要的一点,程序你只写一次,但以后会无数次的阅读。当你第二天回头来看你的代码 时,你就要开始阅读它了。当你把代码拿给其他人看时,他必须阅读你的代码。因此,在编写时多花一点时间,你会在阅读它时节省大量的时间。让我们看一些基本的编程技巧: 尽量保持方法简短 尽管很多人都遵
- SharedPreferences对数据的存储
dcj3sjt126com
SharedPreferences简介: &nbs
- linux复习笔记之bash shell (2) bash基础
eksliang
bashbash shell
转载请出自出处:
http://eksliang.iteye.com/blog/2104329
1.影响显示结果的语系变量(locale)
1.1locale这个命令就是查看当前系统支持多少种语系,命令使用如下:
[root@localhost shell]# locale
LANG=en_US.UTF-8
LC_CTYPE="en_US.UTF-8"
- Android零碎知识总结
gqdy365
android
1、CopyOnWriteArrayList add(E) 和remove(int index)都是对新的数组进行修改和新增。所以在多线程操作时不会出现java.util.ConcurrentModificationException错误。
所以最后得出结论:CopyOnWriteArrayList适合使用在读操作远远大于写操作的场景里,比如缓存。发生修改时候做copy,新老版本分离,保证读的高
- HoverTree.Model.ArticleSelect类的作用
hvt
Web.netC#hovertreeasp.net
ArticleSelect类在命名空间HoverTree.Model中可以认为是文章查询条件类,用于存放查询文章时的条件,例如HvtId就是文章的id。HvtIsShow就是文章的显示属性,当为-1是,该条件不产生作用,当为0时,查询不公开显示的文章,当为1时查询公开显示的文章。HvtIsHome则为是否在首页显示。HoverTree系统源码完全开放,开发环境为Visual Studio 2013
- PHP 判断是否使用代理 PHP Proxy Detector
天梯梦
proxy
1. php 类
I found this class looking for something else actually but I remembered I needed some while ago something similar and I never found one. I'm sure it will help a lot of developers who try to
- apache的math库中的回归——regression(翻译)
lvdccyb
Mathapache
这个Math库,虽然不向weka那样专业的ML库,但是用户友好,易用。
多元线性回归,协方差和相关性(皮尔逊和斯皮尔曼),分布测试(假设检验,t,卡方,G),统计。
数学库中还包含,Cholesky,LU,SVD,QR,特征根分解,真不错。
基本覆盖了:线代,统计,矩阵,
最优化理论
曲线拟合
常微分方程
遗传算法(GA),
还有3维的运算。。。
- 基础数据结构和算法十三:Undirected Graphs (2)
sunwinner
Algorithm
Design pattern for graph processing.
Since we consider a large number of graph-processing algorithms, our initial design goal is to decouple our implementations from the graph representation
- 云计算平台最重要的五项技术
sumapp
云计算云平台智城云
云计算平台最重要的五项技术
1、云服务器
云服务器提供简单高效,处理能力可弹性伸缩的计算服务,支持国内领先的云计算技术和大规模分布存储技术,使您的系统更稳定、数据更安全、传输更快速、部署更灵活。
特性
机型丰富
通过高性能服务器虚拟化为云服务器,提供丰富配置类型虚拟机,极大简化数据存储、数据库搭建、web服务器搭建等工作;
仅需要几分钟,根据CP
- 《京东技术解密》有奖试读获奖名单公布
ITeye管理员
活动
ITeye携手博文视点举办的12月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
12月试读活动回顾:
http://webmaster.iteye.com/blog/2164754
本次技术图书试读活动获奖名单及相应作品如下:
一等奖(两名)
Microhardest:http://microhardest.ite