前端表格显示树形结构(数据后端传进)
前端表格显示树形结构(数据后端传进)
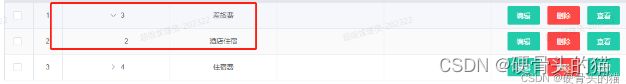
效果展示
表的设计
首先你应该注意表的设计,既然是出现树形结构,那就需要父级ID和子级ID。所以在表中,我是这样设计的。

后端
首先我是先写后端,在后端查询表中全部数据,查出的数据为树形结构。
entity实体类(BusinessType)这个是数据表的实体类
package com.abu.cias.entity;
import java.util.List;
public class BusinessType {
private String id;
private String businessCode;
private String businessName;
private String businessState;
private String businessSort;
private String businessFnane;
private String pId;
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getBusinessCode() {
return businessCode;
}
public void setBusinessCode(String businessCode) {
this.businessCode = businessCode;
}
public String getBusinessName() {
return businessName;
}
public void setBusinessName(String businessName) {
this.businessName = businessName;
}
public String getBusinessState() {
return businessState;
}
public void setBusinessState(String businessState) {
this.businessState = businessState;
}
public String getBusinessSort() {
return businessSort;
}
public void setBusinessSort(String businessSort) {
this.businessSort = businessSort;
}
public String getBusinessFnane() {
return businessFnane;
}
public void setBusinessFnane(String businessFnane) {
this.businessFnane = businessFnane;
}
public String getpId() {
return pId;
}
public void setpId(String pId) {
this.pId = pId;
}
}
entity实体类(BusinessTypeVo) 这个是返回给前端数据的实体类
package com.abu.cias.entity;
import java.util.List;
public class BusinessTypeVo {
private String id;
private String businessCode;
private String businessName;
private String businessState;
private String businessSort;
private String businessFnane;
private String pId;
private List<BusinessTypeVo> children;
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getBusinessCode() {
return businessCode;
}
public void setBusinessCode(String businessCode) {
this.businessCode = businessCode;
}
public String getBusinessName() {
return businessName;
}
public void setBusinessName(String businessName) {
this.businessName = businessName;
}
public String getBusinessState() {
return businessState;
}
public void setBusinessState(String businessState) {
this.businessState = businessState;
}
public String getBusinessSort() {
return businessSort;
}
public void setBusinessSort(String businessSort) {
this.businessSort = businessSort;
}
public String getBusinessFnane() {
return businessFnane;
}
public void setBusinessFnane(String businessFnane) {
this.businessFnane = businessFnane;
}
public String getpId() {
return pId;
}
public void setpId(String pId) {
this.pId = pId;
}
public List<BusinessTypeVo> getChildren() {
return children;
}
public void setChildren(List<BusinessTypeVo> children) {
this.children = children;
}
}
Controller层(不用在意R,R.ok这种表达,更换为你自己返回类型即可)
/**
* 表格树结构
* @return R
*/
@ApiOperation(value = "表格树结构", notes = "表格树结构")
@SysLog("表格树结构")
@GetMapping("/tree")
public R findAllTree() {
return R.ok(businessTypeService.findTree());
}
Service层
public interface BusinessTypeService extends IService<BusinessType> {
List<BusinessTypeVo> findTree();
}
ServiceImpl实现类
@Service
public class BusinessTypeServiceImpl extends ServiceImpl<BusinessTypeMapper, BusinessType> implements BusinessTypeService {
@Autowired
BusinessTypeMapper businessTypeMapper;
@Override
public List<BusinessTypeVo> findTree() {
List<BusinessTypeVo> list = businessTypeMapper.selectTree();
System.out.println(JSON.toJSONString(list));
return list;
}
Mapper层也是Dao层
@Mapper
public interface BusinessTypeMapper extends BaseMapper<BusinessType> {
List<BusinessTypeVo> selectTree();
}
Mapper.xml层
这一层要注意映射关系,里面存在循环去查询子级。不要写错咯,搞清楚逻辑。
<mapper namespace="com.abu.cias.mapper.BusinessTypeMapper">
<resultMap id="businessTypeMap" type="com.abu.cias.entity.BusinessTypeVo">
<id property="id" column="id"/>
<result property="pId" column="p_id"/>
<result property="businessCode" column="business_code"/>
<result property="businessName" column="business_name"/>
<result property="businessState" column="business_state"/>
<result property="businessSort" column="business_sort"/>
<result property="businessFnane" column="business_fnane"/>
<collection property="children" ofType="com.abu.cias.entity.BusinessTypeVo" javaType="java.util.ArrayList"
column="id" select="selectChild"/>
</resultMap>
<resultMap id="NextBusinessTypeMap" type="com.abu.cias.entity.BusinessTypeVo">
<id property="id" column="id"/>
<result property="pId" column="p_id"/>
<result property="businessCode" column="business_code"/>
<result property="businessName" column="business_name"/>
<result property="businessState" column="business_state"/>
<result property="businessSort" column="business_sort"/>
<result property="businessFnane" column="business_fnane"/>
<collection property="children" ofType="com.abu.cias.entity.BusinessTypeVo" javaType="java.util.ArrayList"
column="id" select="selectChild"/>
</resultMap>
<select id="selectChild" resultMap="NextBusinessTypeMap">
SELECT * FROM business_type where p_id = #{id}
</select>
<select id="selectTree" resultMap="businessTypeMap">
SELECT * FROM business_type where p_id = 0
</select>
</mapper>
后台输出
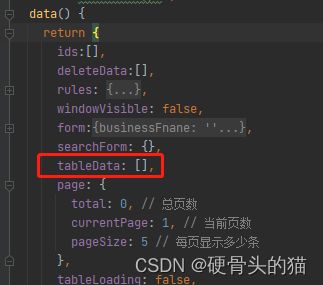
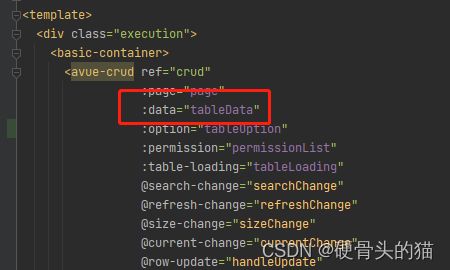
前端
rowKey: 'id',
rowParentKey: 'pId',



这个我是放在created里面调用方法的,如果你想在其他时候或地方调用,就自己去改,方法就是这个方法。
getData(){
fetchMenuTree().then(res=>{
// this.tableData=res.data.records
this.tableData=res.data
console.log(res.data)
})
},
created() {
this.getData()
},
```
这个就是路径配置了,如果你写的其他访问方法,就去单独搜一下你那种访问方法怎末写。