5天的工作用1天搞定,FirstUI组件库用三招帮你实现,看完马上能用
FirstUI(https://www.firstui.cn/)是一套超高性能、超高颜值的移动端UI综合解决方案,包含业内顶尖的组件库、强大的功能库、丰富精美的模板库,提供uni-app(完美支持nvue)、微信小程序版本,兼顾高效率与高性能,让您的app、小程序开发获得百倍提质提速!
如果你要开发APP或者各平台的小程序,用上FirstUI组件库,绝对拯救你的时间,提升工作体验!
FirstUI官网:https://www.firstui.cn/
FirstUI社区:https://forum.firstui.cn/
FirstUI uni-app版:
文档地址: https://doc.firstui.cn
github: https://github.com/FirstUI/FirstUI (欢迎star :-D)
gitee: https://gitee.com/firstUI/FirstUI (欢迎star :-D)
uniapp插件市场FirstUI:https://ext.dcloud.net.cn/plugin?id=7646
FirstUI 微信小程序版:
文档地址: https://wxdoc.firstui.cn
github: https://github.com/FirstUI/FirstUI-weixin (欢迎star :-D)
gitee: https://gitee.com/firstUI/FirstUI (欢迎star :-D)
一、丰富的组件库
FirstUI目前上线了超过120款实打实的独立组件,覆盖了日常项目95%使用场景,处于业内绝对领跑地位!同时每一款组件都是经过精雕细琢,精美高效。而且许多组件都是FirstUI所独创,比如滑块拼图类验证组件、视频上传组件等等,非常实用。
下面给大家详细列一下我们的组件库,让大家感受下FirstUI匠心与诚意。
为控制篇幅,下面只放了部分组件的截图。更推荐大家直接搜索小程序"FirstUI组件库",实际体验,让产品来“说话”。
1、基础组件(7款)
Color 色彩, Text 文本, Icon 图标, Button 按钮, Footer 页脚, Animation 动画, StatusBar 状态栏
Color 色彩
2、布局组件(6款)
Layout 栅格布局, Grid 宫格, Panel 面板, Preview 表单预览, List 列表, Card 卡片
Panel 面板
3、表单组件(19款)
Calendar 日历, Cascader 级联选择器, Picker 选择器, DatePicker 日期时间选择器, Slider 滑块选择器, Form 表单校验, FormItem 表单项, Select 选择器, Input 输入框, InputNumber 数字输入框, Label 标签, Radio 单选框, Checkbox 复选框, Switch 开关, Textarea 多行输入框, Rate 评分, Upload 图片上传, UploadVideo 视频上传, SearchBar 搜索栏
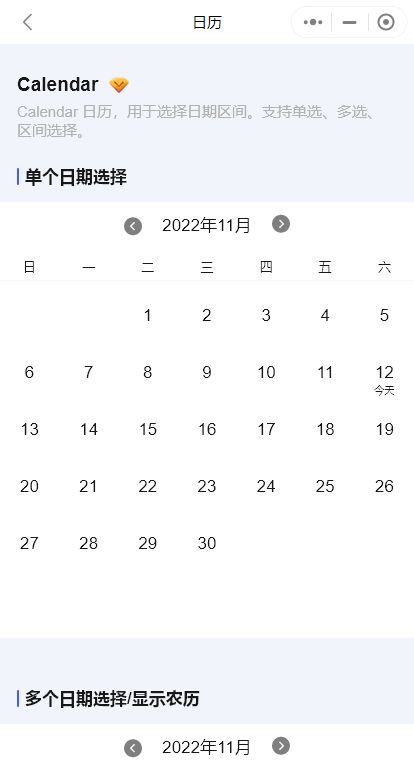
Calendar 日历
4、操作反馈类组件(14款)
ActionSheet 上拉菜单, Toast 轻提示, Backdrop 遮罩层, Dialog 对话框, DropdownMenu 下拉菜单, DropdownList 下拉菜单, Modal 模态框, Gallery 画廊, Landscape 压屏窗, Loading 加载, loadAni 加载动画, Spin 旋转动画, Message 消息提示, SwipeAction 滑动菜单
Toast 轻提示
5、导航组件(17款)
NavBar 导航栏, Pagination 分页器, BubbleBox 气泡框, SegmentedControl 分段器, Tabbar 标签栏, BottomNavbar 底部导航栏, Tabs 标签页, IndexList 索引列表, NoticeBar 通告栏, Sticky 吸顶容器, Steps 步骤条, Fab 浮动按钮, Drawer 抽屉, BottomPopup 底部弹出层, TopPopup 顶部弹出层, TimeAxis 时间轴, Vtabs 纵向选项卡
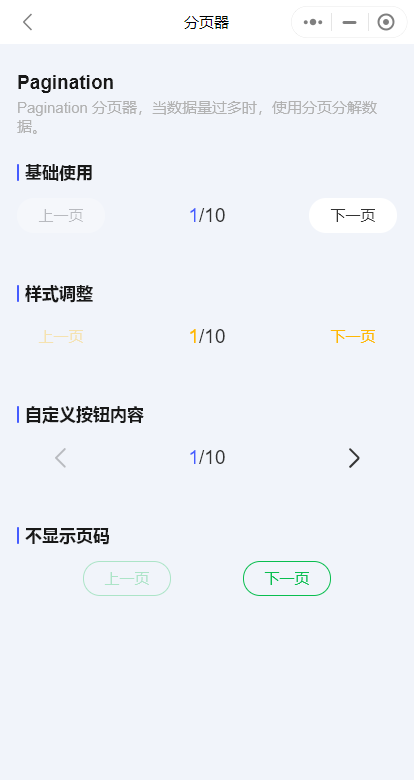
Pagination 分页器
6、数据组件(13款)
Badge 徽章, Alert 警告框, Avatar 头像, Tag 标签, DataTag 标签选择, Progress 进度条, Collapse 折叠面板, Circle 圆形进度条, CountDown 倒计时, Divider 分割线, LoadMore 加载更多, Empty 缺省页, Skeleton 骨架屏
Badge 徽章
7、扩展组件(24款)
ShareSheet 分享面板, Result 结果页, FilterBar 筛选栏, SingleInput 单输入框, DigitalRoller 数字滚轮, DigitalKeyboard 数字键盘, LicensePlate 车牌号键盘, SwiperDot 轮播图指示点, CopyText 长按复制, CubicBezier 贝塞尔曲线, ImageCropper 图片裁剪, Drag 拖拽排序, SlideVerify 滑动验证, RotateVerify 旋转验证, SliderCaptcha 滑块拼图验证, PuzzleVerify 滑块拼图验证, OverflowHidden 内容超出隐藏, Timer 计时器, CountdownVerify 验证码倒计时, Lazyload 图片懒加载, Waterfall 瀑布流, Table 表格, Backtop 回到顶部, SafeArea 底部安全区域
FilterBar 筛选栏
8、画布组件(4款)
Poster 分享海报, Qrcode 二维码, Barcode 条形码, Autograph 手写签名
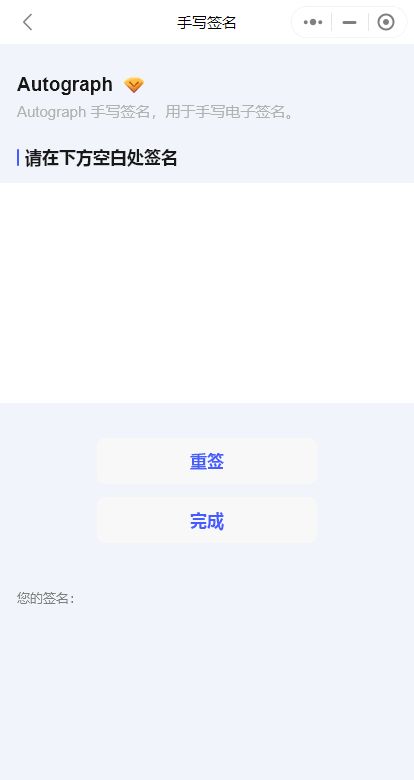
Autograph 手写签名
二、强大的功能库
前端开发除了对丰富组件的需求外,还需要功能库的加持,FirstUI也给用户提供了一系统强大的功能库。
1、Clipboard 复制文本
复制文本,主要针对H5做兼容。
2、Validator 表单验证
表单验证,提供了常用的表单校验方法,同时还支持传入自定义校验方法。
3、Request 网络请求
对网络请求做好很好的封装,支持Promise,还可以在发起请求和请求响应之前进行拦截。
4、Utils 工具类
这是个宝藏,提供了非常多的数据处理工具。包含:英文首字母大写; 把连续出现多次的字母字符串进行压缩; 等待多少毫秒再执行,同步阻塞; 去左右空格; 去所有空格; 替换所有相同字符串; 格式化手机号码; 金额格式化,保留两位小数; 日期时间格式化(参数详细说明如下方所示); RGB颜色转十六进制颜色; 十六进制颜色转RGB颜色; 唯一标识,随机数; 获取uuid; 简单的数组合并去重; 获取日期时间段; 获取Url参数,返回一个对象; 函数防抖; 函数节流等
三、精美的布局和模板库
项目开发中会有一些常见的场景,可以由组件向上封装,提供更加高效便捷的布局和模板,FirstUI提供了以下布局和模板库,大大提升了开发效率也带来了更加舒服的视觉体验!
1、Layout 布局内容
列表 LIST, 索引列表 INDEX LIST, 宫格 GRID, 卡片 CARD, 瀑布流 WATERFALL FLOW, 顶部选项卡 TOP TAB, 垂直选项卡 VERTICAL TAB, 新闻列表 NEWS LIST, 商品列表 PRODUCT LIST, 提交订单栏 SUBMIT BAR, 商品导航栏 GOODS BAR, 聊天栏 CHAT BAR, 滚动消息 ROLL NEWS, 卡片轮播 CARD SWIPER, 地图 MAP, 横向滚动 ROLLHORIZONTAL
商品列表 PRODUCT LIST
地图 MAP
提交订单栏 SUBMIT BAR
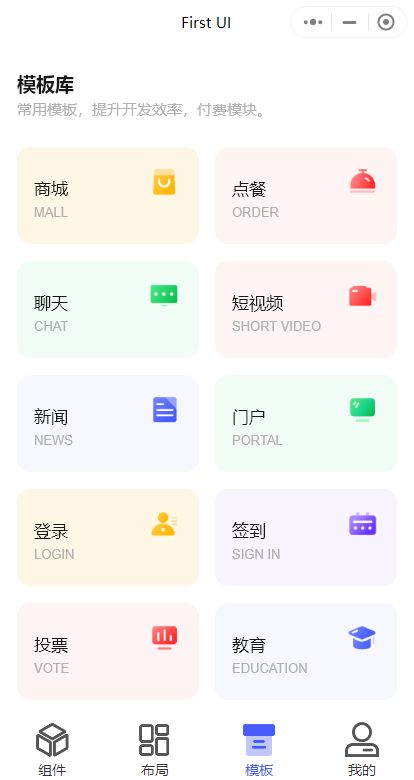
2、模板(5套)
模板和成套系统是FirstUI后一阶段工作的重心,目前FirstUI推出的模板有5套(LoginA 登录模板 A; LoginB 登录模板 B; LoginC 登录模板 C; LoginD 登录模板 D; Portal 门户模板; ),后续会再逐步推出其他模板产品出来。
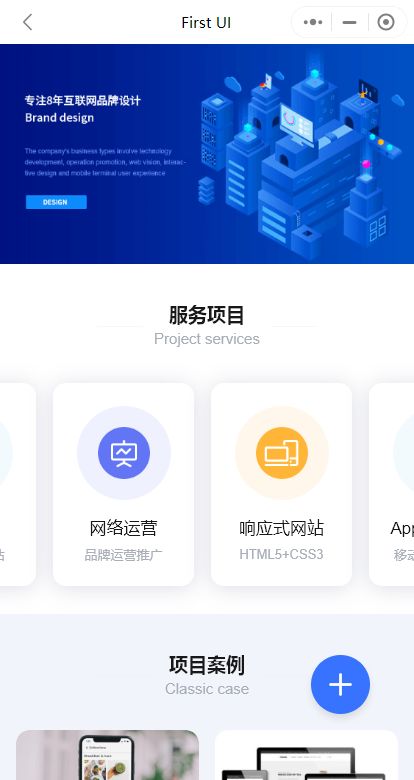
Portal 门户模板
LoginB 登录模板 B
LoginD 登录模板 D
模板计划
看完可以用起来了,FirstUI组件库,期待与你相逢!
FirstUI官网:https://www.firstui.cn/
FirstUI社区:https://forum.firstui.cn/
FirstUI uni-app版:
文档地址: https://doc.firstui.cn
github: https://github.com/FirstUI/FirstUI (欢迎star :-D)
gitee: https://gitee.com/firstUI/FirstUI (欢迎star :-D)
uniapp插件市场FirstUI:https://ext.dcloud.net.cn/plugin?id=7646
FirstUI 微信小程序版:
文档地址: https://wxdoc.firstui.cn
github: https://github.com/FirstUI/FirstUI-weixin (欢迎star :-D)
gitee: https://gitee.com/firstUI/FirstUI (欢迎star :-D)