uniApp项目结构及规范,uniCloud云开发打包上线基础知识汇总
文章目录
-
- 第一章、uniApp
-
- 1.1、优势及缺陷
- 1.2、环境搭建
-
- 1)、HBuilder
- 2)、微信开发者工具
- 第二章、项目结构介绍
-
- 2.1、HbuilderX初始化项目
- 2.2、项目运行
- 2.3、项目目录和文件作用
- 第三章、uni-app开发规范
-
- 3.1、SFC规范
- 3.2、组件标签规范
- 3.3、接口 API 规范
-
- 1)uni-app中的本地存储/接收数据
- 2) uni-app 路由与页面跳转
- 3.4、uni生命周期的规范
-
- 应用的生命周期
- 页面的生命周期
- 组件的生命周期
- 3.5、布局规范
-
- uni-app的尺寸单位
- 第四章、uniCloud基础知识
-
- 4.1、认识 uniCloud
- 4.2、在 HBuilderX 中配置 uniCloud
- 4.3、使用 uniCloud 的 Web 控制台
- 4.4、云函数
- 4.5、云对象
- 4.6、云数据库
- 4.7、云存储
- 第五章、项目打包与发布
-
- 5.1、H5端
- 5.2、微信小程序端
- 5.3、Android(APK)包
第一章、uniApp
官网
1.1、优势及缺陷
优点
- uni-app是一套可以适用多端的开源框架,一套代码可以同时生成ios,Android,H5,微信小程序,支付宝小程序,百度小程序等。
- uni-app对前端开发人员比较友好,学习成本比较低,首先uni-app是基于vue.js的。其次封装的组件和微信小程序是一样的。
- uni-app使用HBuilderX开发,HBX对于vue语法等支持比较完备。开发速度比较快。
- uni-app拓展能力强,封装了H5+,支持nvue,也支持原生Android,ios开发。可以将原有的移动应用、H5应用改成uni-app。
缺点
-
兼容性不够好:uni-app 对于不同平台的兼容性不够好,有些功能在不同平台上会有差异。
-
文档不够完善:uni-app 的文档不够完善,有些功能的使用方法不够清晰,需要开发者自己去摸索。
1.2、环境搭建
1)、HBuilder
HBuilderX是通用的前端开发工具,但为uni-app做了特别强化。
官网安装教程
2)、微信开发者工具
由于小程序最终只能在其专门的开发工具上运行、发布等操作。就需要获取AppID、下载微信开发工具
1、在微信公众平台注册一个小程序账号,登录后,菜单“设置”-“开发设置”当中的开发设置获取AppID;
2. 在微信官方文档->工具下载对应版本进行安装
第二章、项目结构介绍
2.1、HbuilderX初始化项目
点击HbuilderX菜单栏文件>项目>新建
选择uni-app,填写项目名称,项目创建的目录
2.2、项目运行
浏览器运行:菜单栏运行->运行到浏览器->选择浏览器
微信开发者工具里运行:菜单栏运行->运行到小程序模拟器->微信开发者工具
2.3、项目目录和文件作用
uni-app配置文件
1、App.vue:是跟组件,所有页面都是在App.vue下进行切换的,是页面入口文件,可以调用应用的生命周期函数;
2、main.js:是项目入口文件,主要作用是初始化vue实例、定义全局组件
使用需要的插件如 vuex,注意uniapp无法使用vue-router,路由须在pages.json中进行配置。如果开发者坚持使用vue-router,可以在插件市场找到转换插件;
uView的安装配置
3、manifest.json: 文件是应用的配置文件,用于指定应用的名称、图标、权限等;
4、pages.json: 文件用来对 uni-app 进行全局配置,决定页面文件的路径、窗口样式、原生的导航栏、底部的原生tabbar 等;
5、uni.scss:文件的用途是为了方便整体控制应用的风格。比如按钮颜色、边框风格,uni.scss文件里预置了一批scss变量预置;
6、components:存放公共组件;
传统vue组件,需要安装、引用、注册,三个步骤后才能使用组件。
easycom组件规范将其精简为一步:
只要组件安装在项目的components目录下或uni_modules目录下,并符合components/组件名称/组件名称.vue目录结构。就可以不用引用、注册,直接在页面中使用。
7、pages:所有的页面存放目录;
8、static:静态资源目录,例如图片等;
9、unpackage:就是打包目录,在这里有各个平台的打包文件
第三章、uni-app开发规范
为了实现多端兼容,综合考虑编译速度、运行性能等因素,uni-app 约定了如下开发规范:
3.1、SFC规范
页面文件遵循 Vue单文件组件(SFC)规范
// 模版块:一个页面只能有一个
<template>
<view class="content">
{{content}}
</view>
</template>
// 脚本块:一个页面也只能有一个
<script>
export default {
data() {
return {
content: 'hello uni-app'
}
}
}
</script>
// 样式块:可以有多个
<style>
.content {
background-color: #fff;
}
</style>
3.2、组件标签规范
组件标签靠近小程序规范 uni-app组件规范
如果开发者写了div等HTML标签,在编译到非H5平台时会被编译器转换为view标签,类似的还有span转text、a转navigator等,包括css里的元素选择器也会转。但为了管理方便、策略统一,新写代码时仍然建议使用view等组件。
<template>
<view>
<image src=""></image>
<text></text>
</view>
</template>
基础组件、扩展组件
3.3、接口 API 规范
接口能力(JS API)靠近微信小程序规范,但需将前缀 wx 替换为 uni,uni-app规范
1)uni-app中的本地存储/接收数据
同步储存和读取
// 存储
uni.setStorageSync('name','LZJAPYX,ZDL'); // name为键名 LZJAPYX,ZDL为键值
// 获取
uni.getStorageSync('name') // 以健名取键值
// 删除
uni.removeStorageSync('name') // 删除该键名的数据
异步存储和读取
// 存储
uni.setStorage({
key: "name", // 键名
data: "LZJAPYX,ZDL" // 键值
});
// 获取:
uni.getStorage({
key: "name", // 键名
success(res){
console.log.(res.data) // LZJAPYX,ZDL
}
});
// 删除:
uni.reomveStorage({
key: "name", // 键名
success(res){
console.log.(res) // reomveStorage:ok
}
});
2) uni-app 路由与页面跳转
uni.navigateTo({url: "/路径?参数=参数值"});
uni.redirectTo({url: "/路径?参数=参数值"});
uni.reLaunch({url: "/路径?参数=参数值"});
uni.switchTab({url: "/路径?参数=参数值"});
uni.navigateBack({delta: 2});
uni.preloadPage({url: "/路径?参数=参数值"});
3.4、uni生命周期的规范
应用的生命周期
生命周期的概念:一个对象从创建、运行、销毁的整个过程被成为生命周期。
生命周期函数:在生命周期中每个阶段会伴随着每一个函数的触发,这些函数被称为生命周期函数
| onLaunch | 当uni-app 初始化完成时触发(全局只触发一次) |
|---|---|
| onShow | 当uni-app启动,或从后台进入前台显示 |
| onHide | 当Uni-app从前台进入后台 |
| onError | 当uni-app 报错时触发 |
注意:应用生命周期仅可在App.vue中监听,在其它页面监听无效。
onlaunch里进行页面跳转,如遇白屏报错,请参考onlaunch生命周期内navigateto跳转页面注意 - DCloud问答
onPageNotFound 页面实际上已经打开了(比如通过分享卡片、小程序码)且发现页面不存在,才会触发,api 跳转不存在的页面不会触发(如 uni.navigateTo)
页面的生命周期
uni-app 支持如下页面生命周期函数:
| onLoad | 监听页面加载,其参数为上个页面传递的数据,参数类型为Object(用于页面传参) |
|---|---|
| onShow | 监听页面显示,页面每次出现在屏幕上都触发,包括从下级页面点返回露出当前页面 |
| onReady | 监听页面初次渲染完成 |
| onHide | 监听页面隐藏 |
| onUnload | 监听页面卸载 |
| onPullDownRefresh | 监听用户下拉动作 |
| onReachBottom | 页面上拉触底事件的处理函数 |
| onShareAppMessage | 用户点击右上角转发 |
组件的生命周期
uni-app 组件支持的生命周期,与vue标准组件的生命周期相同
| beforeCreate | 实例初始化后被调用 | |
|---|---|---|
| created | 在实例创建完成后被调用 | |
| beforeMount | 在挂载开始之前被调用 | |
| mounted | 挂载到实例上去后调用,注:不能确定子组件被全部挂载,需要子组件完全挂载之后在执行操作可用使用$nextTick | |
| beforeUpdate | 数据更新时调用。发生在虚拟DOM打补丁之前 | 仅H5平台支持 |
| updated | 由于数据更改导致的DOM重新渲染和打补丁,在这之后会调用该钩子 | 仅H5平台支持 |
| beforeDestory | 实例销毁之前调用,在这一步,实例仍然完全可用 | |
| destroyed | vue实例销毁后调用。调用后,vue实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例会被销毁 |
3.5、布局规范
为兼容多端运行,建议使用 flex 布局进行开发
uni-app的尺寸单位
支持的通用 css 单位包括 px、rpx
px:屏幕像素
rpx:rpx单位最初由微信推出,它与px一个很大的区别就是具有响应式,即响应式的px
rpx(responsive pixel): 可以根据屏幕宽度进行自适应。规定移动端屏幕宽为750rpx。
单位转换公式
如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则
750rpx = 375px = 750物理像素
1rpx = 0.5px = 1物理像素
例如:设计稿宽度375px,元素在设计稿上的宽度为200px,那么元素在uniapp中的宽度应该设计为750*200/375,即400rpx
| 设备 | rpx换算px(屏幕宽度/750) | px换算rpx(750/屏幕宽度) |
|---|---|---|
| iPhone5 | 1rpx = 0.42px | 1px = 2.34rpx |
| iPhone6 | 1rpx = 0.5px | 1px = 2rpx |
| iPhone6s | 1rpx = 0.552px | 1px = 1.81rpx |
vue 页面也支持普通 H5 单位,但在 nvue 里不支持:
rem 相对单位,相对根节点 html 的字体大小来计算;1rem = (750/20)rpx
vh (viewpoint height),视窗高度,1vh 等于视窗高度的 1%
vw (viewpoint width),视窗宽度,1vw 等于视窗宽度的 1%
第四章、uniCloud基础知识
官网
4.1、认识 uniCloud
uniCloud 是 DCloud 联合阿里云、腾讯云,为开发者提供的基于 serverless 模式和 js 编程的云开发平台。
以往如果想做全栈,得学后端语言、数据库设计、sql、服务器运维等等,但用uniCloud,只需要会JavaScript和一些延伸技术,这对前端工程师来说太友好了,简直是通往全栈的捷径。
一个云服务空间对应一整套独立的云开发资源,包括云数据库、云存储空间、云函数等资源
4.2、在 HBuilderX 中配置 uniCloud
- 创建一个 uni-app 项目,并勾选“启用uniCloud”,然后勾选右侧的“阿里云”或“腾讯云”
- 点击“manifest.json”,找到“基础配置”,然后获取“uni-app应用标识”
- 在项目中的“uniCloud”右键选择“关联云服务空间或项目”
- 对于第一次使用 uniCloud 的,选择“新建”,然后会打开 DCloud 的云端网页,按照要求认证即可……
- 购买云服务器
- 创建好云服务空间后,再次在“uniCloud”右键选择“关联云服务空间或项目”,然后点击云服务号,再点击“关联”即可
- 最后就可以在“cloudfunctions”目录下新建云函数了,在新建好的云函数上右键,同样可以将云函数上传部署
4.3、使用 uniCloud 的 Web 控制台
在“uniCloud”目录上右键,可以选择“打开uniCloud Web控制台”打开 uniCloud Web 控制台
然后就可以对云数据库、云函数、云存储等进行操作
4.4、云函数
云函数就是运行在云端(服务器端)的函数,每次修改云函数都要上传部署才能起作用
event 为客户端上传的参数
context 包含调用信息和运行状态,获取每次调用的 上下文
'use strict';
exports.main = async (event, context) => {
//event为客户端上传的参数
console.log('event : ', event)
//返回数据给客户端
return event
};
在页面中使用 uni.callFunction({}) 调用云函数
methods: {
函数名() {
uniCloud.callFunction({
name: "云函数名",
data: {},
success(res) {},
fail(err) {}
})
}
}
4.5、云对象
云函数是一个目录,其中普通云函数有index.js入口文件,云对象的入口文件则是index.obj.js。
新建一个云对象 utilsObj
const db = uniCloud.database()
const dbCmd = db.command
module.exports = {
/**
* 自定增减
* @param {Object} table 数据表
* @param {Object} attr 属性
* @param {Object} id
* @param {Object} num 1自增 -1自减
*/
async operation(table,attr,id,num){
let obj = {}
obj[attr] = dbCmd.inc(num)
return await db.collection(table).doc(id).update(obj)
}
}
页面调用
// 获取云对象内容
const unicloudObj = uniCloud.importObject("utilsObj")
// 调用云对象内的函数
unicloudObj.operation("quanzi_article", "view_count", this.artId, 3)
4.6、云数据库
uniCloud 提供 JSON 格式的文档型数据库,数据库中的每条数据都是以 json 格式的对象,数据库可以有多个集合
在云函数中,可以通过 uniCloud.database() 获取数据库的引用
集合的引用可以通过 数据库的引用.collection() 获取
数据表 Collection 的方法
| 类型 | 接口 | 说明 |
|---|---|---|
| 写 | add | 新增记录(触发请求) |
| 计数 | count | 获取符合条数的记录条数 |
| 读 | get | 获取数据表 |
| 引用 | doc | 对数据表中记录指定id |
| 查询条件 | where | 条件筛选记录 |
| skip | 跳过指定数量的数据表 | |
| orderBy | 排序方式 | |
| limit | 根据限制,返回数据条数 | |
| field | 指定需要返回的字段 |
collection.add() //新增数据
collection.doc(‘该条记录的ID’).remove() // 删除数据
collection.doc(‘该条记录的ID’).update() // 只能更新ID存在的记录,对于ID不存在的记录更新不成功
collection.doc(‘该条记录的ID’).set() // 如果记录存在,则更新;如果不存在,则新增
4.7、云存储
云存储的上传方式有3种:
- web界面:界面操作
web控制台,点击云存储,通过web界面进行文件上传。
- 客户端API或组件上传:
在前端js中编写uniCloud.uploadFile
使用uni ui的FilePicker组件 - 云函数上传文件到云存储:
即在云函数js中编写uniCloud.uploadFile
第五章、项目打包与发布
5.1、H5端
- manifest.json中,选择web配置,路由模式选hash;基础路径./;
- 发行到网站-pc,成功后在,unpackage/dist/build/h5路径下生成压缩文件
- 将此文件夹上传至服务器
对于没有自己服务器的,可用使用uniCloud的前端网页托管功能
- 进入前端网页托管菜单,上传h5文件夹

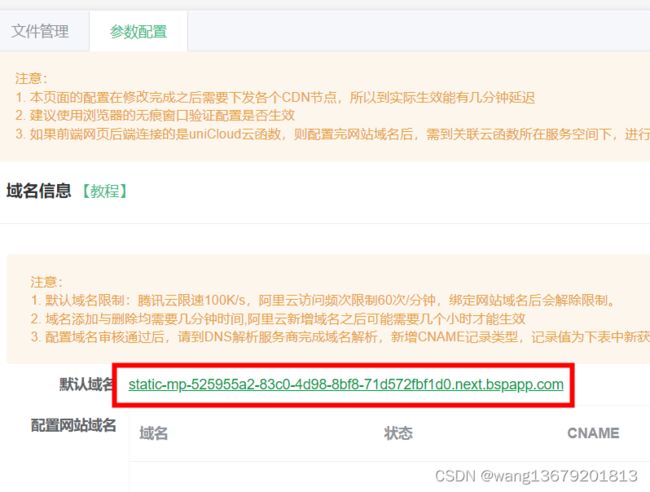
- 切换到参数配置页面,进入默认域名

3、在打开的链接后面补上自己的文件夹名/index.html 路径,即可托管成功
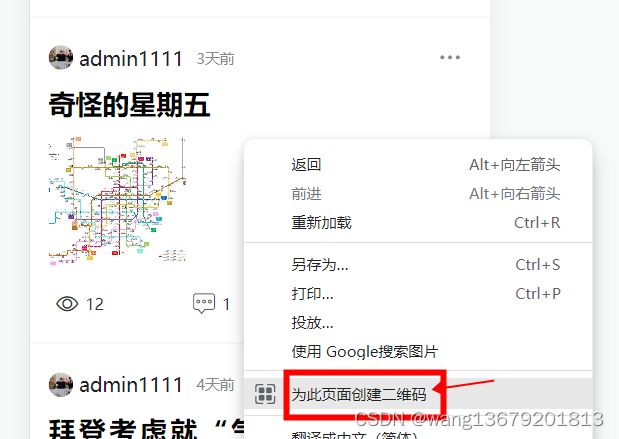
4、在渲染出的页面,右键有为此页面创建二维码,然后,可用通过扫描二维码访问你的项目了

5.2、微信小程序端
- manifest.json中,选择小程序,配置AppID
- 运行->小程序模拟器,微信开发工具会自动打开项目
- 在微信小程序后台,配置合法域名:
登陆微信公众平台 -> 开发 -> 开发设置 -> 服务器域名 (添加项目用到的域名)
- 在微信开发工具中,上传微信小程序包
详情 -> 本地设置中,勾选’上传代码时自动压缩文件’
- 上传成功后,在微信小程序后台的版本管理查看体验版
5.3、Android(APK)包
1、manifest.json中,选择APP图标配置,找一个png图片用于app图标

2、发行->原生app-云打包上,勾选apk包,使用云端证书

3、打包好后的文件存放地址:/unpackage/release/apk/__UNI__2160A77__20230220195449.apk

将这个apk包发送到手机安装即可
