ElementUI之动态树+数据表格+分页
艳艳耶✌️:个人主页
个人专栏 :《Spring与Mybatis集成整合》《Vue.js使用》
⛺️ 生活的理想,为了不断更新自己 !
前言:
是一套基于Vue.js的桌面端组件库,由饿了么前端团队开发维护。它提供了丰富的UI组件和交互效果,可以帮助开发者快速构建出美观、易用的Web应用程序。ElementUI的背景可以追溯到2016年,当时饿了么团队正在开发一款新的后台管理系统,他们发现市面上缺乏一款符合他们需求的组件库,于是决定自己开发一套。经过两年的不断迭代和完善,ElementUI已经成为了Vue.js生态圈中非常受欢迎的组件库之一。
1.动态树
1.2数据表
数据表的创建及数据添加
表结构
表数据
1.3后端
在自动生成的名为 : ModuleMapper.xml 配置文件中编写动态SQL
在自动生成的接口 ModuleMapper 编写查询的方法
List queryChildNodeByPid(Integer id); 并且在自己为菜单创建的接口里进行编写方法之后,再到实现类里面进行重新。
在控制器中编写访问方法的地址 名为:ModuleController
package com.sy.ssm.controller;
import com.sy.ssm.model.Module;
import com.sy.ssm.model.RoleModule;
import com.sy.ssm.model.TreeNode;
import com.sy.ssm.service.IModuleService;
import com.sy.ssm.util.JsonResponseBody;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import java.util.List;
@Controller
@RequestMapping("/module")
public class ModuleController {
@Autowired
private IModuleService moduleService;
@RequestMapping("/queryRootNode")
@ResponseBody
public JsonResponseBody> queryRootNode(){
try {
List modules = moduleService.queryRootNode(-1);
return new JsonResponseBody<>("OK",true,0,modules);
} catch (Exception e) {
e.printStackTrace();
return new JsonResponseBody<>("初始化首页菜单错误",false,0,null);
}
}
@RequestMapping("/queryElementTree")
@ResponseBody
public JsonResponseBody> queryElementTree(){
try {
List modules = moduleService.queryTreeNode(-1);
return new JsonResponseBody<>("OK",true,0,modules);
} catch (Exception e) {
e.printStackTrace();
return new JsonResponseBody<>("初始化ElementUI的Tree组件错误",false,0,null);
}
}
@RequestMapping("/addRoleModule")
@ResponseBody
public JsonResponseBody addRoleModule(RoleModule roleModule){
try {
moduleService.addRoleModule(roleModule);
return new JsonResponseBody<>("新增角色权限成功",true,0,null);
} catch (Exception e) {
e.printStackTrace();
return new JsonResponseBody<>("新增角色权限失败",false,0,null);
}
}
@RequestMapping("/queryModuleByRoleId")
@ResponseBody
public JsonResponseBody> queryModuleByRoleId(RoleModule roleModule){
try {
List modules = moduleService.queryModuleByRoleId(roleModule);
return new JsonResponseBody<>("OK",true,0,modules);
} catch (Exception e) {
e.printStackTrace();
return new JsonResponseBody<>("获取角色权限失败",false,0,null);
}
}
}
1.4前端
在src/api目录下增加action.js的地址配置:
/**
* 对后台请求的地址的封装,URL格式如下:
* 模块名_实体名_操作
*/
export default {
'SERVER': 'http://localhost:8080/ssm', //服务器地址
'SYSTEM_USER_DOLOGIN': '/user/userLogin', //登陆请求
'SYSTEM_USER_DOREG': '/user/userRegister', //注册请求
'SYSTEM_MENU': '/module/queryRootNode', //左侧菜单导航数据请求
'SYSTEM_BookList': '/book/queryBookPager', //书籍的后端数据请求
'getFullPath': k => { //获得请求的完整地址,用于mockjs测试时使用
return this.SERVER + this[k];
}
}
AppMain.vue的组件代码中修改标签中的代码
LeftNav.vue编写组件中的代码

{{m.text}}
{{n.text}}
在src/views目录中创建book文件的创建以下两个组件:
AddBook.vue
书籍的新增
BookList.vue
书籍的数据
在src/router目录中的index.js下配置路径:
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import AppMain from '@/components/AppMain'
import LeftNav from '@/components/LeftNav'
import TopNav from '@/components/TopNav'
import Login from '@/views/Login'
import Register from '@/views/Register'
Vue.use(Router)
export default new Router({
routes: [{
path: '/',
name: 'Login',
component: Login
}, {
path: '/Register',
name: 'Register',
component: Register
}, {
path: '/AppMain',
name: 'AppMain',
component: AppMain,
children: [{
path: '/LeftNav',
name: 'LeftNav',
component: LeftNav
}, {
path: '/TopNav',
name: 'TopNav',
component: TopNav
}]
}]
})
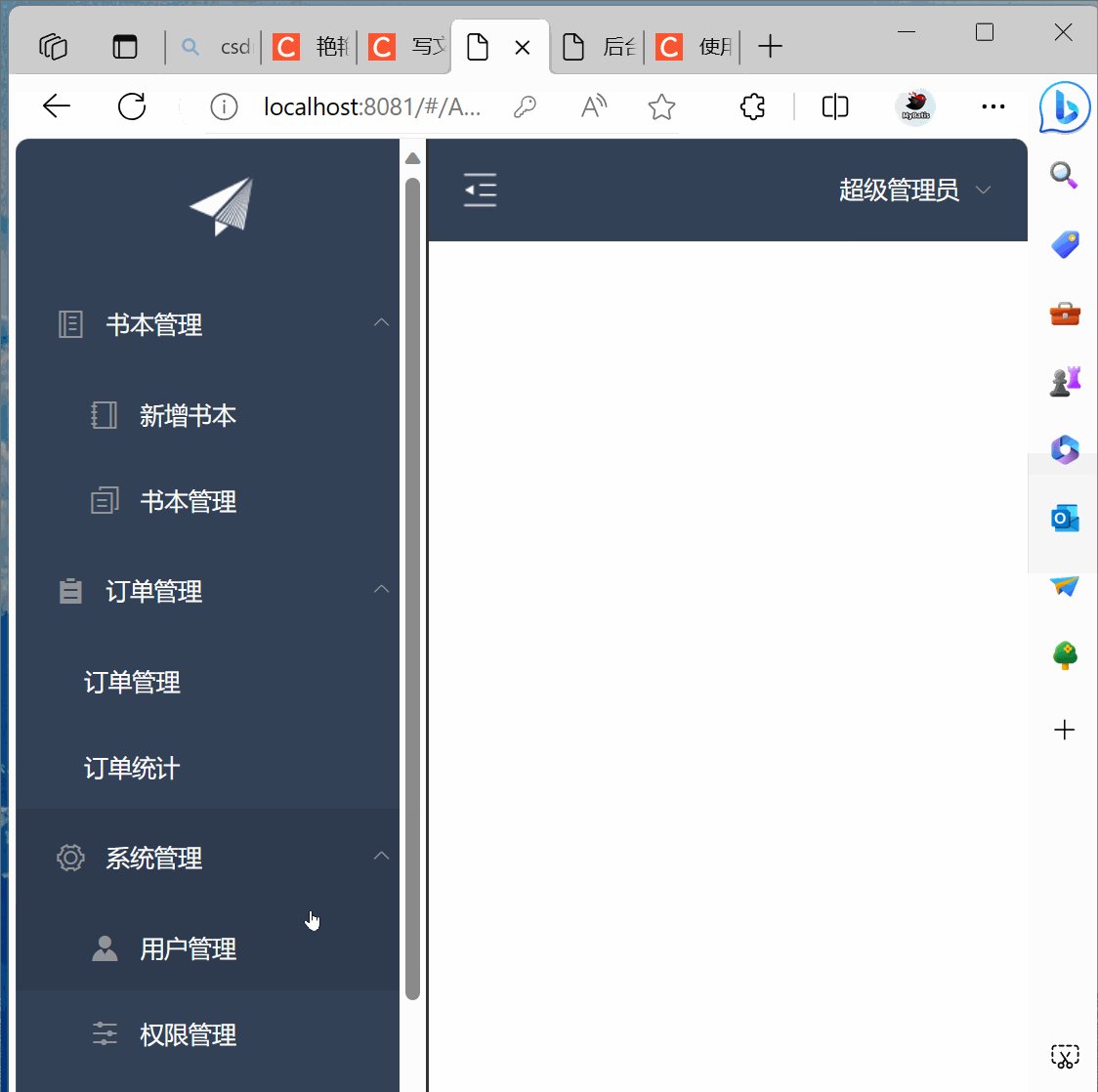
然后开启前端和后端项目的服务进行访问
效果展示 :
2.书籍管理
2.1数据表
表结构
2.2后端
BookController
package com.sy.ssm.controller;
import com.sy.ssm.model.Book;
import com.sy.ssm.service.IBookService;
import com.sy.ssm.util.JsonResponseBody;
import com.sy.ssm.util.PageBean;
import com.sy.ssm.vo.BookFileVo;
import org.apache.commons.io.IOUtils;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.multipart.MultipartFile;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.File;
import java.io.FileInputStream;
import java.io.InputStream;
import java.io.OutputStream;
import java.net.URLEncoder;
import java.util.List;
import java.util.Map;
@Controller
@RequestMapping("/book")
public class BookController {
@Autowired
private IBookService bookService;
@RequestMapping("/addBook")
@ResponseBody
public JsonResponseBody addBook(Book book){
try {
bookService.insert(book);
return new JsonResponseBody<>("新增书本成功",true,0,null);
} catch (Exception e) {
e.printStackTrace();
return new JsonResponseBody<>("新增书本失败",false,0,null);
}
}
@RequestMapping("/editBook")
@ResponseBody
public JsonResponseBody editBook(Book book){
try {
bookService.updateByPrimaryKey(book);
return new JsonResponseBody<>("编辑书本成功",true,0,null);
} catch (Exception e) {
e.printStackTrace();
return new JsonResponseBody<>("编辑书本失败",false,0,null);
}
}
@RequestMapping("/delBook")
@ResponseBody
public JsonResponseBody delBook(Book book){
try {
bookService.deleteByPrimaryKey(book.getId());
return new JsonResponseBody<>("删除书本成功",true,0,null);
} catch (Exception e) {
e.printStackTrace();
return new JsonResponseBody<>("删除书本失败",false,0,null);
}
}
@RequestMapping("/queryBookPager")
@ResponseBody
public JsonResponseBody> queryBookPager(Book book, HttpServletRequest req){
try {
PageBean pageBean=new PageBean();
pageBean.setRequest(req);
List books = bookService.queryBookPager(book, pageBean);
return new JsonResponseBody<>("OK",true,pageBean.getTotal(),books);
} catch (Exception e) {
e.printStackTrace();
return new JsonResponseBody<>("分页查询书本失败",false,0,null);
}
}
@RequestMapping("/queryBookCharts")
@ResponseBody
public JsonResponseBody queryBookCharts(){
try{
Map charts = bookService.queryBookCharts();
return new JsonResponseBody<>("OK",true,0,charts);
}catch (Exception e){
e.printStackTrace();
return new JsonResponseBody<>("查询统计分析数据失败",false,0,null);
}
}
@RequestMapping("/upload")
@ResponseBody
public JsonResponseBody upload(BookFileVo bookFileVo){
try {
MultipartFile bookFile = bookFileVo.getBookFile();
System.out.println(bookFileVo);
System.out.println(bookFile.getContentType());
System.out.println(bookFile.getOriginalFilename());
return new JsonResponseBody<>("上传成功",true,0,null);
} catch (Exception e) {
e.printStackTrace();
return new JsonResponseBody<>("上传失败",false,0,null);
}
}
@RequestMapping("/download")
public void download(HttpServletRequest request, HttpServletResponse response){
try {
String relativePath = "uploads/1.jpg";
String absolutePath = request.getRealPath(relativePath);
InputStream is = new FileInputStream(new File(absolutePath));
OutputStream out = response.getOutputStream();
response.setContentType("application/octet-stream");
response.setHeader("Content-Disposition", "attachment;filename=" + URLEncoder.encode("1.jpg", "UTF-8"));
byte[] by = new byte[1024];
int len = -1;
while (-1 != (len = is.read(by))) {
out.write(by);
}
is.close();
out.close();
} catch (Exception e) {
e.printStackTrace();
}
}
@RequestMapping("/downloadUrl")
public void downloadUrl(HttpServletRequest request, HttpServletResponse response){
String relativePath = "uploads/1.jpg";
String absolutePath = request.getRealPath(relativePath);
InputStream is = null;
OutputStream out = null;
try {
is = new FileInputStream(new File(absolutePath));
// 设置Content-Disposition
response.setHeader("Content-Disposition",
"attachment;filename=" + URLEncoder.encode("1.jpg", "UTF-8"));
out = response.getOutputStream();
IOUtils.copy(is, out);
response.flushBuffer();
System.out.println("完成");
} catch (Exception e) {
e.printStackTrace();
} finally {
IOUtils.closeQuietly(is);
IOUtils.closeQuietly(out);
}
}
}
2.3前端
在BookList.vue 的组件中编写
查询
开启前端和后端项目的服务进行访问
效果展示: