python制作超炫流星雨表白,html写流星雨(完整代码)
这篇文章主要介绍了python制作超炫流星雨表白,具有一定借鉴价值,需要的朋友可以参考下。希望大家阅读完这篇文章后大有收获,下面让小编带着大家一起了解一下。
hello,大家好,我是wangzirui32,今天我们来学习如何用Pygame制作一场漂亮的流星雨。
开始学习吧!
文章目录
- 前言
- 1. 素材图片
- 2. 项目结构
- 3. 编写代码
-
- 3.1 Star类
- 3.2 主项目demo.py
- 4. 效果展示
- 写在最后
前言
最近几乎没有比较大型的流星雨可以欣赏,当我正在家里“愁眉不展”时,我看到了Python神码ai火车头标题伪原创。于是,就想用Python模拟一场流星雨,妙~啊!
1. 素材图片
完成这个程序,你需要一张月亮图片:
moon.jpg![]() 和笔者画的一颗小星星:
和笔者画的一颗小星星:
star.png![]()
2. 项目结构
结构如下:
demo/
star.py
demo.py
star.png
moon.jpg
其中,star.py文件主要存放Star类,这个类要处理星星移动等操作,demo.py是项目的主文件,我们将在这里编写窗口代码,至于star.png和moon.jpg可以自行导入上面的素材。
3. 编写代码
3.1 Star类
打开star.py,输入以下代码:
# -*- coding: utf-8 -*-
import pygame
import random
class Star(pygame.sprite.Sprite):
def __init__(self, screen, width, height):
super(Star, self).__init__() # 继承精灵类
self.screen = screen
# 加载图片并获取rect矩形
self.image = pygame.image.load("star.png")
self.rect = self.image.get_rect()
self.screen_width = width
self.screen_height = height
# 设置初始位置 使用随机数生成
self.rect.x = random.randint(0, width)
self.rect.y = random.randint(0, height)
def blit(self): # 绘制星星
self.screen.blit(self.image, self.rect)
def update(self):
if self.rect.top > self.screen_height: # 监测有没有超出屏幕
self.kill()
elif self.rect.left > self.screen_width:
self.kill()
else: # 移动位置
self.rect.x += 1
self.rect.y += 1
3.2 主项目demo.py
代码:
# -*- coding: utf-8 -*-
import star
import pygame
import sys
pygame.init()
width, height = 690, 517
screen = pygame.display.set_mode((width, height))
pygame.display.set_caption("流星雨")
# 加载背景图片
background = pygame.image.load("moon.jpg")
# stars精灵组
stars = pygame.sprite.Group()
rates = 0
while True:
for event in pygame.event.get():
if event.type == pygame.QUIT:
pygame.quit()
sys.exit()
# 绘制背景
screen.blit(background, (0, 0))
# 对stars精灵组进行更新和绘制
stars.update()
stars.draw(screen)
if rates % 20 == 0:
# 添加一个星星
stars.add(star.Star(screen, width, height))
rates += 1
pygame.display.update()
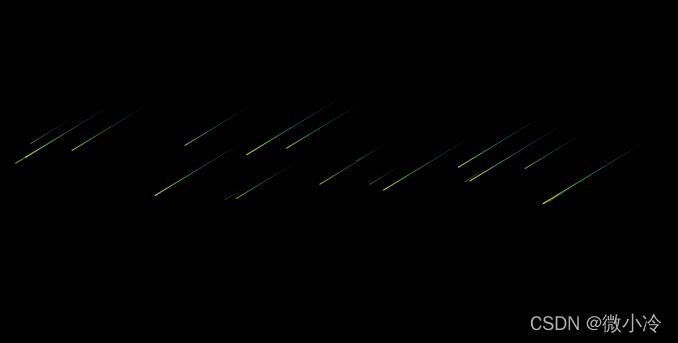
4. 效果展示
如图:![]()
写在最后
这个程序你还可以拓展,可以设置rates变量的值,使其星星的生成频率变高,也可以使用 pygame.transform.rotate(旋转图片, 旋转度数) 函数对星星图片进行旋转(Tips:如果电脑配置不高,建议不要尝试,因为显卡的香味是会让你“垂涎三尺”)。
好了,今天的课程就到这里,我是wangzirui32,我们下次再见!拜拜!