PySimpleGUI教程2 - 组件与布局速成
PySimpleGUI教程2 - 组件与布局速成
我们的教程以重要程度编排。写GUI程序最重要的是什么呢?想必就是布局了吧。在本节教程中,我们主要讲如何迅速搭建出我们需要的GUI页面。看完本篇教程以后,应该能够解决所有常见的布局问题了。
功能组件
布局前,我们先来看 PySimpleGUI 提供了哪些基础组件。这些高频组件几乎每次都会用到,所以还是把如何使用它们描述清楚比较合适。
公有属性
size 接受一个int元组。第一位表示宽度,第二位表示高度。宽和高一般以字符为计量单位。例如,下面的文本显示结果如下:
import PySimpleGUI as sg
text = sg.Text('-----/-----', size=(5,3), font='Consolas')
# 注意!只有等线类字体才有每个字符等间距的效果,其他类型字体可能会有偏差。
# csdn好像显示有bug,上面的那个字符串中间漏了四个斜杠

pad 接受一个int元组。用于修改padding。以像素为单位。
font 接受一个字符串,设置字体。格式为 name size(optional) styles(optional) 。name 为字体或字体家族名,size 为字体大小,styles 可取值为roman/bold/normal/underline/overstrike。
按钮(Button)
button = sg.Button('button_name', disabled=False)
首参数 button_text 表示按钮显示的文本。
disabled 参数表示按钮是否被禁用。若为True,则不能被点击。
文本(Text)
text = sg.Text('text')
首参数 text 表示显示的文本。
输入框(Input)
input = sg.Input('default_value')
首参数 default_text 表示默认显示的文本。
多行输入框(Multiline)
multi = sg.Multiline('default_value')
首参数 default_text 表示默认显示的文本。
列表(Listbox)
list_view = sg.Listbox(['item 1', 'item 2'])
首参数 values 表示显示的值列表。
布局
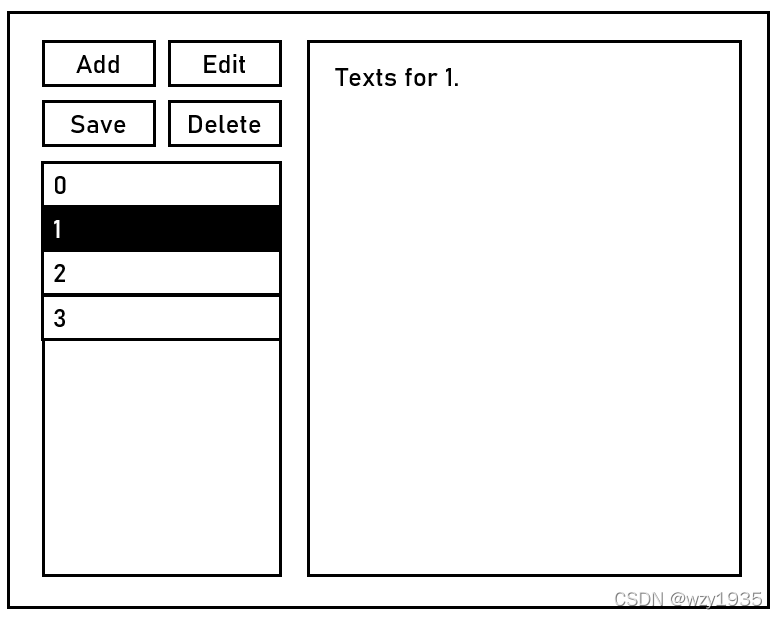
现在我们来试试布局。假设我们要完成下面的布局:
add = sg.Button('Add')
edit = sg.Button('Edit')
save = sg.Button('Save')
delete = sg.Button('Delete')
list_view = sg.Listbox([0,1,2,3])
multi = sg.Multiline('Text for 1.')
基础布局
left = [
[add, edit],
[save, delete],
[list_view]
]
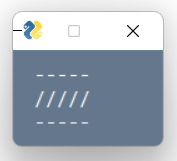
我们先从左侧布局开始。每个布局都是一个二维列表,第一维是行,第二维是列。布局完显示如下:

看起来并不怎么样…这时我们直接修改size即可让它摆放整齐了。进行以下修改:
add = sg.Button('Add', size=6)
edit = sg.Button('Edit', size=6)
save = sg.Button('Save', size=6)
delete = sg.Button('Delete', size=6)
list_view = sg.Listbox([0,1,2,3], size=(15,12))
列布局
你可能会想到这样的写法:
multi = sg.Multiline('Text for 1.', size=(30, 17))
layout = [left, multi]
window = sg.Window('My GUI', layout)
但注意,这样的写法是错误的。布局只能是二维数组。 直接的布局嵌套是不允许的。那该怎么办呢?
我们可以使用列布局。使用列布局可以把布局转化为组件。使用例:
left_col = sg.Column(left)
这样 left_col 就可以后续布局了:
layout = [
[left_col, multi]
]
window = sg.Window('My GUI', layout)
最后布局如下: