学会这些,QtIFW制作安装包不再是难题
一文看懂如何利用QtIFW制作安装包,小白也能看懂且学会的软件安装包制作教程;(本文不基于Qt工程)
1 前言
1.1 安装包制作工具的选择
安装程序生成工具就是将应用程序和依赖的文件打包到一个可执行的安装程序种,可以简化用户的安装流程和体验,但开发的软件依赖和配置过于繁杂的时候,制作一个安装包就特别必要,所以需要简单学习一下安装程序生成工具,以下是常见的安装程序生成工具:
- Inno Setup
- 免费且开源的安装程序制作工具,适用于Windows平台。
- 使用Pascal脚本语言编写安装程序脚本。
- 提供了丰富的功能和灵活的自定义选项。
- 拥有详细的文档和活跃的社区支持。
- NSIS (Nullsoft Scriptable Install System)
- 免费且开源的安装程序制作工具,适用于Windows平台。
- 使用自定义的脚本语言编写安装程序脚本。
- 具有较小的安装包大小和快速的安装速度。
- 社区支持广泛,有大量的插件可用。
- InstallShield
- 商业的安装程序制作工具,适用于多个平台,包括Windows、Linux和macOS。
- 提供了强大的功能和灵活的自定义选项。
- 拥有可视化界面和向导,使得制作安装程序变得简单。
- 文档和支持资源丰富,适用于中大型企业项目。
- WiX Toolset (Windows Installer XML)
- 免费且开源的安装程序制作工具,适用于Windows平台。
- 使用XML和自定义的脚本语言编写安装程序脚本。
- 可以创建符合Windows Installer标准的安装程序。
- 需要一定的学习曲线,但具备强大的灵活性和可扩展性。
- Advanced Installer
- 商业的安装程序制作工具,适用于Windows平台。
- 提供了易于使用的可视化界面和向导,使得制作安装程序变得简单。
- 具有丰富的功能,如自动升级、数字签名等。
- 提供文档和支持渠道。
- QtIFW (Qt Installer Framework)
- 开源的安装程序制作工具,由Qt官方提供,适用于多个平台,包括Windows、Linux和macOS。
- 使用基于XML的描述语言来配置和自定义安装程序。
- 可以轻松创建复杂的安装程序,并具有强大的自定义能力。
- 拥有官方的文档和示例,同时有活跃的社区支持。
这里不卖关子,就选择
QtIFW,QtIFW本身就是作为Qt项目的一部分开发的,框架本身使用Qt。然而,它可以用于安装所有类型的应用程序,包括(但不限于)使用Qt构建的应用程序。而且它是跨平台且使用XML的描述语言来配置安装程序的,所以这里选择
QtIFW;
1.2 QtIFW概述
Qt Installer Framework(QtIFW)是一个开源的、跨平台的安装和打包工具套件,用于创建易于使用和可定制的安装程序。下面是Qt Installer Framework的详细介绍和优势:
- 跨平台支持:Qt Installer Framework可以在多个操作系统上运行,包括Windows、macOS和Linux,能够为不同平台创建一致的安装体验。
- 灵活的定制能力:Qt Installer Framework提供了丰富的定制选项,允许根据自己的需求来配置安装程序的外观和行为。可以定义自定义页面、创建预安装和后安装脚本、添加自定义图标和皮肤等,以满足特定的品牌和用户需求。
- 完整的安装体验:通过使用Qt Installer Framework,可以为用户提供完整的安装体验,包括选择目标安装位置、自定义组件选择、显示许可协议、执行预安装和后安装操作等。这有助于确保用户能够轻松地安装和配置应用程序。
- 强大的脚本支持:Qt Installer Framework支持使用脚本(如JavaScript)执行各种操作,例如文件复制、注册表编辑、环境变量设置等。这使得可以在安装过程中进行更高级的自定义和配置。
- 更新和升级支持:除了安装功能,Qt Installer Framework还提供了更新和升级支持。可以创建自动化的更新程序,使用户能够轻松地获取和安装新版本的应用程序。
- 可扩展性和社区支持:Qt Installer Framework是一个活跃的开源项目,拥有庞大的社区支持。可以通过插件系统来扩展框架的功能,并利用社区提供的丰富资源和解决方案。
2 下载安装及环境配置
- 下载
下载地址:https://download.qt.io/official_releases/qt-installer-framework/
版本选择:选择最新的版本即可
然后根据你的操作系统选择安装包下载;
- 安装
按照安装向导去操作即可,没有坑和注意事项;
- 环境配置
将bin目录配置到环境变量中,这里必须添加,不然后面没办法打包;
3 简单使用
3.1 打包示例项目
我们先不管自己的项目;
QtIFW安装后,是提供了一些示例的项目的,我们先针对某个示例项目打包,走通流程;
- 找到startmenu项目
QtIFW安装目录\examples\startmenu
- 开始打包
进入startmenu目录;
在该目录下打开cmd窗口;
运行打包命令(先不管具体含义,先把流程打通,后面再看具体含义):
binarycreator -c config\config.xml -p packages README
如上图,没报错就说明打包成功了;
然后在我们的项目根目录下就可以看到制作好的安装包了;
- 运行安装包,安装并查看效果
首先运行没问题
然后在开始菜单中找到README文件:
点击,就会打开这个readme文件;
大功告成啦!!!
3.2 分析示例项目结构
整个的目录结构应该就是如下的一个情况:
examples/
└── startmenu/
├── config/
│ └── config.xml
├── packages/
│ └── org.qtproject.ifw.example/
│ ├── data/
│ │ └── README.txt
│ └── meta/
│ ├── installscript.qs
│ └── package.xml
├── README
└── startmenu.pro
在该结构中,startmenu项目包含以下文件和文件夹:
config/:包含配置文件相关的文件夹。config.xml:定义了安装程序的设置和信息,例如安装路径、安装界面的外观、需要安装的软件包等。可以使用Qt IFW的IFWConfig工具或者手动编辑该文件。packages/:是存放软件包及其描述文件的目录。每个软件包文件夹都包含一个或多个软件包,其结构如下:
-packages
- com.vendor.root
- data
- meta
- com.vendor.root.component1
- data
- meta
- com.vendor.root.component1.subcomponent1
- data
- meta
- com.vendor.root.component2
- data
- meta
org.qtproject.ifw.example/:示例软件包的目录。data/:这一个存是放着软件包的安装文件的目录,这些文件将被复制到用户计算机上的目标路径。【这是最重要的目录,目标软件所有的可执行程序以及依赖等都放到这个文件夹下,QtIFW才能针对这个软件进行安装包制作】meta/:包含安装程序的元数据文件,通常包含安装脚本文件、许可协议文件、安装程序的图标文件等等,后续在具体的配置讲解中会提到;installscript.qs:安装脚本文件,定义了安装过程,包括安装前的准备工作、安装期间的操作以及安装完成后的清理工作等。使用IFWConfig工具创建安装程序时,会自动生成安装脚本文件;手动创建安装程序时,需要自己编写安装脚本文件。- ``package.xml`:描述了要安装的软件包和组件,例如库文件、可执行文件、帮助文档等。也可以使用IFWConfig工具或者手动编辑该文件。
README:项目的说明文档,包含有关项目、安装程序和开发细节的其他信息(这个文件对于QtIFW的使用是可有可无的)。startmenu.pro:项目的Qt工程文件(后续我们不做Qt工程,这个文件可以不用管)。
总结一下,根目录下两个文件夹;
config文件夹里面配置安装包的设置和信息;
packages文件夹内是一个或多个软件包;
每个软件包目录下有一个data和一个meta目录;
meta放的是安装包的元数据;
data放的是待打包的全量文件(可执行程序及依赖);
当然这个目录并不是定死的,需要根据项目实际情况进行甄别;
3.3 打包命令详解
- 先看看刚才我们用的命令
binarycreator -c config\config.xml -p packages README
binarycreator:这不用多说;
-c config\config.xml:指定配置文件config.xml的路径;
-p packages:指定包含要添加到安装程序的组件的目录路径。也就是指定软件包在哪里
README:指定安装包名称;
- 进阶用法
binarycreator [options] -c config.xml -p packages path/to/output/installer
[options]:用于指定命令的其他选项。常见的选项包括:
-
--platform:指定目标平台(例如,win32-msvc2019、mac、linux)。 -
--offline-only:指定仅创建离线安装程序,不从互联网下载任何组件。 -
--online-only:指定仅创建在线安装程序,从互联网下载所有组件。 -
--no-sdk:指定不包含Qt开发工具包(SDK)。 -
--no-force-overwrite:指定如果目标文件已存在,则不覆盖它。 -
--no-system-detection:指定不检测系统信息。 -
--verbose:显示详细的日志输出。 -
--help:显示命令的帮助信息。
-c config.xml:指定配置文件 config.xml 的路径。
-p packages:指定包含要添加到安装程序的组件的目录路径。
path/to/output/installer:指定生成的安装程序的输出路径和名称。可以指定一个文件路径,作为最终生成的安装程序的存储位置和名称。上面我们执行的命令中,只指定了名称,就生成在了项目根目录下;
- 结合上面的项目结构看看
config目录没问题;
packages目录就有点问题了,因为上面说了,这个目录下可以放多个软件包,那么如果有多个软件包在目录下怎么打包呢?
默认情况下,Qt Installer Framework(qtifw)不会为每个软件包生成单独的安装程序。它将所有软件包组合到一个统一的安装程序中,用户可以选择安装其中的哪些软件包。
如果要打包指定的安装包,可以在命令中指定:
binarycreator -c config.xml -p packages installer --component Package2使用了
--component Package2选项来指定只打包Package2软件包。另外,如果要将所有的软件包都分别打包,可以在config.xml中指定,具体使用参考后面的配置编写教程;
4 进阶教程
4.1 最终安装包工作流程
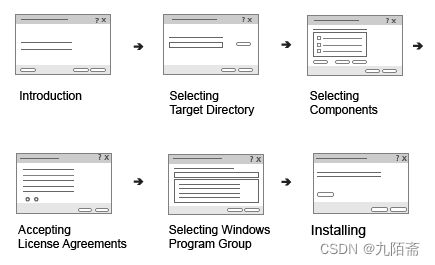
下图就是我们制作好的安装包默认的安装过程;
介绍页面、选择安装文件夹、选择安装的组件、许可协议、选择设置开始菜单快捷方式、安装;
也就是下图中的几个主要的步骤;
4.2 编写配置文件
4.2.1 config.xml
- 典型的配置文件
以下就是一个典型的config.xml文件内容
<Installer>
<Name>Some ApplicationName>
<Version>1.0.0Version>
<Title>Some Application SetupTitle>
<Publisher>Your CompanyPublisher>
<ProductUrl>http://www.your-fantastic-company.comProductUrl>
<InstallerWindowIcon>installericonInstallerWindowIcon>
<InstallerApplicationIcon>installericonInstallerApplicationIcon>
<Logo>logo.pngLogo>
<Watermark>watermark.pngWatermark>
<RunProgram>@TargetDir@/YourAppToRunRunProgram>
<RunProgramArguments>
<Argument>Argument 1Argument>
<Argument>Argument 2Argument>
RunProgramArguments>
<RunProgramDescription>My nice applicationRunProgramDescription>
<StartMenuDir>Some Application Entry DirStartMenuDir>
<MaintenanceToolName>SDKMaintenanceToolMaintenanceToolName>
<AllowNonAsciiCharacters>trueAllowNonAsciiCharacters>
<Background>background.pngBackground>
<TargetDir>@HomeDir@/testinstallTargetDir>
<AdminTargetDir>@RootDir@/testinstallAdminTargetDir>
<RemoteRepositories>
<Repository>
<Url>http://www.your-repo-location/packages/Url>
Repository>
RemoteRepositories>
Installer>
部分元素的简单说明如下,更多详细的内容和使用方法见官网:配置文件 |Qt安装程序框架手册
| 元素 | 说明 |
|---|---|
| Name | 要安装的产品的名称,必填项; |
| Version | 要安装的产品的版本采用以下格式: [0-9]+((.|-)[0-9]+)* 例如 1-1; 1.2-2; 3.4.7;必填项. |
| Title | 安装程序标题栏上显示的名称; |
| Publisher | 软件的发行人(如 Windows 控制面板中所示)。 |
| ProductUrl | 产品网址,指向产品信息的页面的URL。 |
| InstallerApplicationIcon | 安装包图标的文件名,通过附加“.icns”(macOS)“.ico”(Windows)后缀来查找实际文件。在Unix上不适用 |
| InstallerWindowIcon | 用于安装程序应用程序的自定义窗口图标的文件名,使用PNG格式。仅在Windows和Linux上使用,在macOS上不适用。 |
| Logo | 标志的图片; |
| Watermark | PNG格式水印的图片,如果要显示的话,需要加上 |
| Banner | 横幅图片配置,但是WizardStyle必须设置为Modern |
| Background | 设置背景图片,但是WizardStyle必须设置为Mac,需要保证 |
| PageListPixmap | 设置左侧指引上面的图片,需要保证 |
| WizardStyle | 设置向导页面的整体样式(“Modern”, “Mac”, “Aero” or “Classic”); |
| StyleSheet | 设置样式表文件; |
| WizardDefaultWidth | 设置向导的默认宽度(以像素为单位)。设置横幅图像将覆盖此设置; |
| WizardDefaultHeight | 设置向导的默认高度(以像素为单位),设置水印图像将覆盖这一点; |
| WizardMinimumWidth | 设置向导的最小宽度(以像素为单位); |
| WizardMinimumHeight | 设置向导的最小高度(以像素为单位); |
| WizardShowPageList | 控制是否显示左侧列出安装程序页面的小组件; |
| ProductImages | 产品图片的配置; |
| TitleColor | 设置标题和副标题的颜色(采用 HTML 颜色代码,例如“#88FF33”); |
| RunProgram | 如果用户接受操作,则在安装程序完成后执行命令。提供应用程序的完整路径; |
| RunProgramArguments | 传递给指定的程序的参数。可以添加多个子元素,每个子元素都指定一个参数; |
| RunProgramDescription | 在用于在安装后运行程序的复选框旁边显示的文本。如果已设置但未提供说明,则会显示 UI; |
| StartMenuDir | Windows 菜单中产品的默认程序组的名称; |
| TargetDir | 用于安装的默认目标目录。在 Linux 上,这通常是用户的主目录; |
| AdminTargetDir | 具有管理员权限的安装的默认目标目录。仅在 Linux 上可用,您通常不希望在管理员用户的主目录中安装; |
| LocalCacheDir | 用于存储元数据缓存的目录名称。这不包括前导目录,前导目录是根据用于存储缓存文件的合适平台特定位置自动确定的。用户可以覆盖安装程序设置中的路径。默认值是根据要安装的产品的名称生成的 UUID; |
| PersistentLocalCache | 设置为安装程序退出时是否应从本地缓存中删除提取的元数据。否则,将保留缓存的内容以加快后续提取速度; |
| RemoteRepositories | 远程存储库列表。此元素可以包含多个子元素,每个子元素都包含指定访问存储库的 URL 的子元素。有关更多信息,请参阅配置存储库; |
| RepositoryCategories | 可以包含子元素列表的类别的名称。有关更多信息,请参阅配置存储库类别; |
| MaintenanceToolName | 生成的维护工具的文件名。默认为维护工具。将追加特定于平台的可执行文件扩展名; |
| MaintenanceToolIniFile | 生成的维护工具配置的文件名; |
| MaintenanceToolAlias | 将创建到应用程序目录的维护工具别名的文件名。自选。仅在 macOS 上使用; |
| RemoveTargetDir | 设置为卸载时不应删除目标目录; |
| AllowNonAsciiCharacters | 控制安装路径是否可以包含非ASCII字符; |
安装好后,windows系统可以在控制面板中查看配置的详情;
如下,更多的内容去试试就知道啦!
4.2.2 package.xml
这是软件包信息配置文件:
<Package>
<DisplayName>QtGuiDisplayName>
<Description>Qt gui librariesDescription>
<Description xml:lang="de_de">Qt GUI BibliothekenDescription>
<Version>1.2.3Version>
<ReleaseDate>2009-04-23ReleaseDate>
<Name>com.vendor.root.component2Name>
<Dependencies>com.vendor.root.component1Dependencies>
<Virtual>falseVirtual>
<Licenses>
<License name="License Agreement" file="license.txt" />
Licenses>
<Script>installscript.qsScript>
<UserInterfaces>
<UserInterface>specialpage.uiUserInterface>
<UserInterface>errorpage.uiUserInterface>
UserInterfaces>
<Translations>
<Translation>sv_se.qmTranslation>
<Translation>de_de.qmTranslation>
Translations>
<DownloadableArchives>component2.7z, component2a.7zDownloadableArchives>
<AutoDependOn>com.vendor.root.component3AutoDependOn>
<SortingPriority>123SortingPriority>
<UpdateText>This changed compared to the last releaseUpdateText>
<Default>falseDefault>
<ForcedInstallation>falseForcedInstallation>
<ForcedUpdate>falseForcedUpdate>
<Essential>falseEssential>
<Replaces>com.vendor.root.component2oldReplaces>
<Operations>
<Operation name="AppendFile">
<Argument>@TargetDir@/A.txtArgument>
<Argument>lorem ipsumArgument>
Operation>
<Operation name="Extract">
<Argument>@TargetDir@/Folder1Argument>
<Argument>content.7zArgument>
Operation>
<Operation name="Extract">
<Argument>@TargetDir@/Folder2Argument>
Operation>
Operations>
<TreeName moveChildren="true">com.vendor.subcomponentTreeName>
Package>
- 部分元素及说明如下,详细的参考官网