用java写一个简易的计算器界面
如何用java写一个简易的计算器界面
前言(与本节重点无关可以忽视)
最近了解了一些界面窗口知识,在老师一步步的悉心教导下我却又一次地走向了迷茫——陌生,理解不充分,照搬。咳咳,但是经过几天的拆解,琢磨,实践,我也渐渐粗浅地认识到了一些本质问题。当时教写的是登录界面,所以这次我打算写一个计算器界面来检测一下自己是不是依然一头雾水。
基本准备
首先给类取名CaculatorInterface(计算器界面)
package kallen1014;
public class CalculatorInterface {
}
第二步,想好需要引入的包,框架JFrame,按键JButton,输入框JTextFiled,其尺寸Dimension,然后是排版FlowLayout,还有按键的颜色(实际上不要也罢,但在这里还是体现一下这个功能吧)
package kallen1014;
import java.awt.FlowLayout;
import java.awt.Dimension;
import java.awt.Color;
import javax.swing.JFrame;
import javax.swing.JTextField;
import javax.swing.JButton;
public class CalculatorInterface {
}
调用主函数创建对象,并令其实现方法
public static void main(String[]args) {
CalculatorInterface ci=new CalculatorInterface();
ci.init();
}
在方法“init”中编些界面的主要内容
创建框架,包括其格式,标题,显示位置等等
public void init() {
JFrame jf=new JFrame();
jf.setTitle("计算器");
jf.setSize(500, 400);
jf.setResizable(true);//因为不知道需要多大这里的大小设置为可调式
jf.setLocation(null);//程序弹出的位置设置在屏幕中间
jf.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//不设置这个程序将无法关闭
设置布局规则
这一步很重要,决定了一下设置元素的排版,我们这里使用流式布局器让所有元素按照顺序排列,或许你会觉得下面的顺序就要严格按照顺序来了,其实不然,在最后会有一个添加元素的程序操作,那才是决定排版因素的程序
//设置布局规则
FlowLayout fl=new FlowLayout();
jf.setLayout(fl);
设置文本框(即输入框)
//设置输入框
JTextField inputbox=new JTextField();
//设置框架大小
Dimension dim=new Dimension(400,50);//这个大小设置也是暂定的
//这里设置的大小还未应用到输入框里,所以还要引入,用setPreferredSize来表示
inputbox.setPreferredSize(dim);
注意,每一个框架内的元素最后都要用程序添加到框架中,否则将只存在一个框架,这一步将在最后进行。
设置按键
由于计算器按键很多所以要在设置前先列出来

在这里暂且借用一下系统计算器的排版,由于是简易版,我也只会取部分来编写
//设置按钮
JButton buttn1=new JButton(" % ");
JButton buttn2=new JButton(" CE");
JButton buttn3=new JButton(" C ");
JButton buttn4=new JButton(" ← ");
JButton buttn5=new JButton(" 7 ");
JButton buttn6=new JButton(" 8 ");
JButton buttn7=new JButton(" 9 ");
JButton buttn8=new JButton(" ÷ ");
JButton buttn9=new JButton(" 4 ");
JButton buttn10=new JButton(" 5 ");
JButton buttn11=new JButton(" 6 ");
JButton buttn12=new JButton(" × ");
JButton buttn13=new JButton(" 1 ");
JButton buttn14=new JButton(" 2 ");
JButton buttn15=new JButton(" 3 ");
JButton buttn16=new JButton(" - ");
JButton buttn17=new JButton("帮助");
JButton buttn18=new JButton(" 0 ");
JButton buttn19=new JButton(" ½ ");
JButton buttn20=new JButton(" = ");
给按键设置一个颜色
Color color=new Color(255,255,255);//表示白色
Color color2=new Color(177,183,214);//淡蓝色
buttn1.setBackground(color);
buttn2.setBackground(color);
buttn3.setBackground(color);
...
由于有20 个按键这里就不一一例举了
将元素添加到框架中
在这一步当中计算器的界面就基本实现了,剩下的只需要将元素加到框架中即可,注意,这里的添加顺序决定了按键及框架的排版。
这里我们先试试整体效果,在这之后再添加监听器功能。
//将元素加到框架中
jf.add(inputbox);
jf.add(buttn1);
jf.add(buttn2);
jf.add(buttn3);
jf.add(buttn4);
jf.add(buttn5);
······
设置元素可显示
jf.setVisible(true);//关键操作,没有则不能显示。
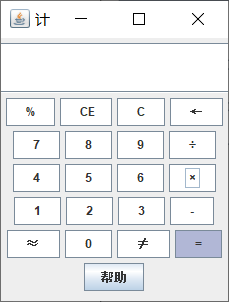
让我们看看初步成果 
显然大小调试不当,那么我们来调一调大小

通过测试是257和294,然后我们再调整之前设定的大小,给定数值,固定大小即可
小结
做出来的这个计算器只是个界面,实际功能是无法使用的,下一次的文章中我将实现监听器功能,即点击按钮即可打入输入框,以及点击帮助后弹出第二个界面。那么这次的介绍就到这里,下次再见。