尚硅谷HTML习笔记
计算机的两位先驱:
1、图灵 人工智能之父
2、冯诺依曼 现代计算机之父
计算机的组成
一、软件:分为系统软件和应用软件
系统软件:windows、mac、linux、harmony
应用软件:下载的软件如微信
二、硬件:
①中央处理器(cpu)就是控制器和运算器
②存储器,包括内存和硬盘
内存:临时性存储,读写速度快,常见的有16/32G。能同时玩多少游戏,取决于内存的大小。
硬盘:永久性存储,一般1TB。能安装多少东西取决于硬盘的大小。
③ 输入设备:键盘、鼠标
④输出设备:音响、显示器
应用软件分类
C/S架构软件(client、server),需要安装才能使用的软件,需要偶尔更新,不跨平台。对于不同平台开发语言不一样,对应的安装包也不一样。
B/S架构软件(browser、server),直接在网页就可以使用的,无需安装和更新,可跨平台
前端主要开发的是这种
还有微信小程序开发、客户端开发、搭建服务器
浏览器知识
五大主流浏览器
市场份额非常大,都有自己的内核
chrome(blink)、safari(webkit)、ie(trident)、firefox(gecko)、opera(blink)
什么是内核
是浏览器的核心,用于处理浏览器所得到的各种资源。
以前ie浏览器是window系统自带的。
22年微软宣布停止对ie浏览器的维护了
取代的是edge浏览器,内核和谷歌一样
网页的概念
网址—访问—网站
网站是多个网页组成的
网页有哪些组成?
结构(html)、表现(css)、行为(js)
html
超文本标记语言
html的发展历史

标签中的内容叫标签体
单标签无结束标签,如
文档声明告诉浏览器应该使用的html标准
vsCode
优点:
1、轻量便捷 2、功能丰富 3、免费使用 4、插件优秀 5、各种语言都可以用
插件推荐:
vscode-icons 插件 设置文件icon
live-server 插件,在代码文件中右键就会出现open with live server 选项。点击之后自带访问服务器下该文件。代码更新后浏览器也没资源也会自动刷新。但是只有打开文件夹才行。
设置:
vscode设置自动保存,可设置延迟时间,失焦保存。
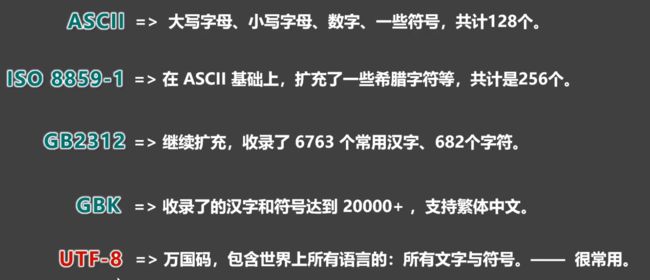
设置字符集和语言

原则:
1、存储时,务必采用合适的字符编码,否则无法存储数据会丢失。(编码失败时会存下一堆问号)
2、存储时采用的编码方式必须和读取时保持一致。否则数据会呈现,但会出现乱码(编码成功,但解码失败)。
3、浏览器默认采用UTF-8进行解码。但是最好还是在文档中声明charset
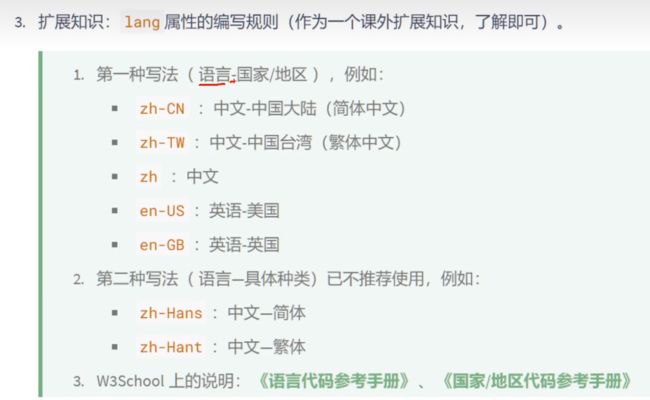
4、设置语言

设置网站图标在根目录下添加favicon.ico文件。
开发者文档
最官方的标准的是w3c官网 www.w3c.org
但是这个网站是全英文的,对我们学习并不是那么友好。国内有两个对于这个网站的翻译和搬运。
w3School : www.w3school.com.cn
MDN: developer.mozilla.org
这两个网站如何选择MDN上的api更全面,所以这个网站用的更多。
语义化标签
用于特定的标签去表达特定的含义。标签的默认效果并不重要,因为后期可以通过css控制。但是语义化非常重要。
语义化的优点
1、代码结构清晰,可读性强。
2、有利于seo
3、方便设备解析
块级元素与行内元素的区别
1、块级元素:独占一行,排版标签一般都是块级元素。
2、行内元素:不独占一行
使用规则
1、块级元素中可以写行内和块级。
2、行内元素中只能写行内,不能写块级。
3、一些特殊的规则。H1到H6不能互相嵌套。p中不能写块级元素。
文本标签
1、用于包裹括词汇,短语等。
2、通常写在排版标签的里面。
3、排版标签更宏观,大段的文字文本标签更微观,如词汇,短语
4、文本标签通常都是行内元素。
常用的文本标签
1、em 着重阅读的内容。
2、strong十分重要的内容,语气比一要强。
3、span没有语意用于包裹短语的通用容器。
图片标签
vscode不支持外部文件直接复制过来
但是可以按住拖到

- 测试
- ceg
- 做好笔记
- 笔记方便复习
- 多加练习
- 只有敲出来的代码才是自己的
学生信息
姓名
性别
张三
男
李四
女
补充常用标签

表单的基本结构

表单通常用于和用户交互。
1、普通的输入框必须要写name,但不需要写value,Name相当于定义的key
2、单选框,多个radio的name属性要保持一致,并且必须设置value,value即为选择的数据值。
3、隐藏域,input的type设为用户不可见的一个输入区域。作用是在提交表单的时候携带一些固定的数据。同时需要指定name和value。
4、提交按钮将input的type设置为submit。不需要指定name属性即可呈现按钮样式。
5、重置按钮
6、下拉框
7、label标签可以与表单控件相关联,关联之后点击文字对应的表单就会获取焦点。
两种与label关联的方式
一,让label标签的for属性值等于表单控件的ID
二,将表单控件套在label标签的里面。