VSCode实用快捷键:复制粘贴内容不改变剪切板等
VSCode里面有很多快捷键,接下来我讲一些我认为最实用的,可以帮助萌新提高代码编写速度
1.快捷复制粘贴
· 会改变剪切板的复制 ctrl+c
光标定在那一行想复制的地方,直接Ctrl+c,然后直接ctrl+v即可,不用选中内容
· 不改变剪切板 alt + shift + ↓ 或 ↑
有时候剪切板复制了内容,不想复制新的内容导致剪切板被顶掉,但是又想快速复制粘贴别的代码
alt + shift + ↓ 或 ↑ 可以选中一整块内容复制粘贴且不改变剪切板内容,也可以像上面的一样光标定在那一行即可快速粘贴一行,箭头可以选择复制的方向,下面以向下复制为例子
选中内容复制粘贴示例示例:
只复制一行示例: (光标定在那一行,然后alt+shift+箭头,就能帮你粘贴一行出来)
2.代码排版相关
· 格式化:
有时候代码很乱,可以使用这个快捷键帮忙格式化 shift + alt + f (这里的格式化不是“删除东西”,而是整理东西)
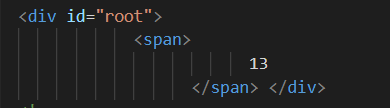
示例: 下面这样的代码不利于阅读
使用格式化快捷键就能帮忙格式化了
· 设置默认格式化程序
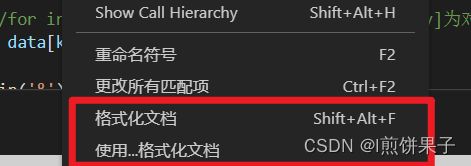
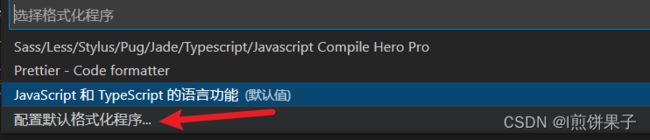
除了这个快捷键,还可以设置默认格式化程序,下载想要的插件(比如Prettier),右键想格式化的js文件,之后点击这个“使用....格式化文档”,选择“配置默认格式化程序”,然后再选择想要的即可。
· 自动格式化
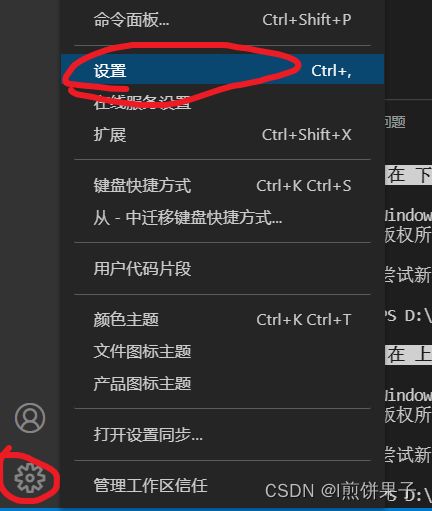
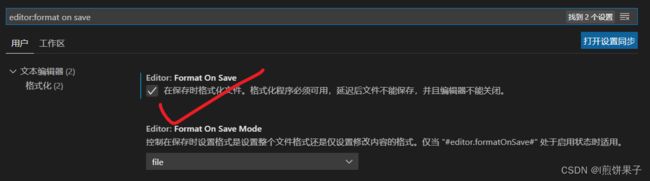
在按ctrl+s保存文件时,自动格式化文件:打开vscode设置,搜索 editor:format on save,如下图设置。
3.快速进行注释
Ctrl + /
4.善用Tab键
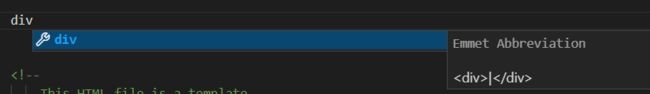
输入标签名,然后按tab键即可快速生成,不需要一个个的打出这些尖括号
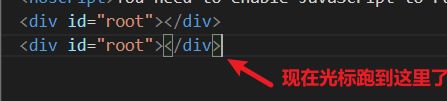
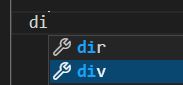
如输入div 按tab 就变成了
tab键就相当于选择这个东西
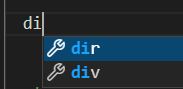
有时候可以选择的东西比较多,用键盘↓ 或 ↑可以上下选择,如下图,我按了一个 ↓ ,然后再按tab,就能生成了
5.快速输入相同的东西
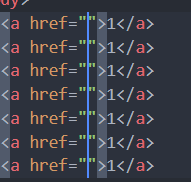
shift + alt + 鼠标长按下滑
或者 按住鼠标中键,然后鼠标下滑 (不需要点击)
或者 按住alt,鼠标一个个点想更改的位置 (可以自己选择想一键更改的地方,可以是交叉位置的)
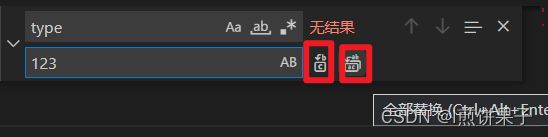
6.一键替换某些内容
7.把光标快速切换下一行 ctrl+回车
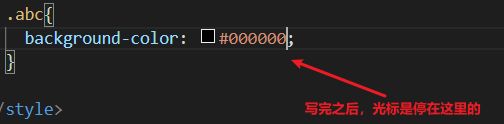
比如,在写css的时候,由于有代码联想功能,会自动帮我们补全代码,但是会出现这种尴尬的情形,如下图(因为自动补全代码不需要我们写分号)
想要切换到下一行,还得手动把光标定到分号的后面,然后回车 ,十分繁琐
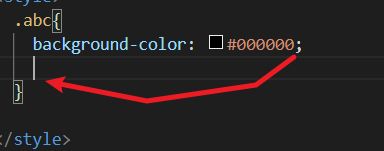
用快捷键即可快速切换下一行 ctrl+回车
8.代码返回上一步/下一步
ctrl + z 返回上一步 (可以理解为撤回一些操作)
ctrl + y 返回下一步 (在使用了ctrl+z之后,可以使用这个快捷键来返回刚刚撤回的内容)
9.关于写注释时的小技巧
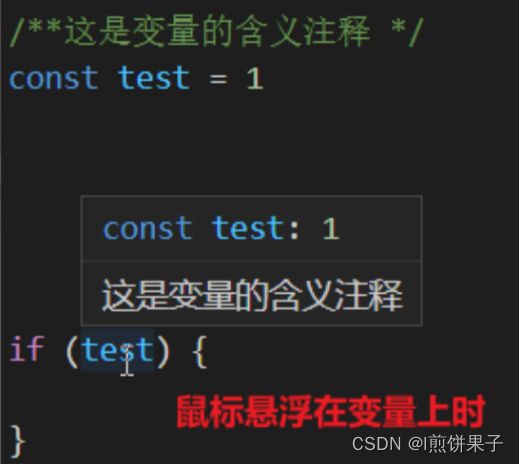
变量用 /** */ 来注释,会有悬浮提示效果,且可以在里面使用md语法 (若写代码时很容易忘记变量的含义,就多用这个,来代替普通的 // 注释)
对象的属性、函数(使用JsDoc注释会更好)、ts的类型等等,都可以用 /** */ 来注释,然后实现鼠标悬浮的文字提示效果。
你可能感兴趣的:(JavaScript,vscode,编辑器)
- 【算法-图论】图的定义与一些常用术语
小蛋编程
C++c++算法
【算法-图论】图的定义图论编辑器1:https://csacademy.com/app/graph_editor/图论编辑器2:https://graphonline.top/ch/1.图是什么图(graph)由节点(node)和边(edge)组成。其中,节点集合记为VVV,边集合记为EEE。每条边连接两个节点,某些图的边可能具有方向性。集合元素的数量用该集合的绝对值来表示。通过对比可以看出,图比
- Linux下SPI设备驱动实验:向SPI驱动框架中加入字符设备驱动框架代码
一.简介前一篇文章编写了SPI设备驱动框架代码,文章如下:Linux下SPI设备驱动实验:SPI设备驱动框架编写-CSDN博客本文继续SPI驱动代码的编写。向SPI驱动框架中加入字符设备驱动框架代码。二.向SPI驱动框架中加入字符设备驱动框架代码1.添加字符设备驱动框架的代码打开ubuntu系统,通过vscode打开18_spi工程。向SPI设备驱动框架中添加字符设备驱动框架的代码。添加如下:(1
- Markdown编辑器入门教程
AIIDECode
编辑器visualstudiodockervscodepycharmwindowspostman
这里写自定义目录标题欢迎使用Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注脚注释也是必不可少的KaTeX数学公式新的甘特图功能,丰富你的文章UML图表FLowchart流程图导出与导入导出导入欢迎使用Mark
- JSON和JSONL、python操作
weixin_668
jsonpython
JSONJSON(JavaScriptObjectNotation)是一种轻量级的数据交换格式,基于文本、易于读写,并支持多种数据结构。以下是常见的JSON格式及示例:1.简单对象(键值对){"name":"Alice","age":25,"isStudent":true}2.嵌套对象{"person":{"name":"Bob","address":{"city":"NewYork","zipc
- 【VSCode】上传插件
七灵微
基本理论vscodeide编辑器
准备开发环境npminstall-gyogenerator-code@vscode/vsceyogenerator-code:用于创建插件项目骨架vsce:用于打包和发布插件创建插件项目yocode选择插件类型(TypeScript或JavaScript)填写插件名称、描述、是否初始化Git、使用的包管理器等创建完成后进入项目目录并安装依赖:cdmy-extensionnpminstall开发插件
- 语雀编辑器内双击回车插入当前时间js脚本
妄想_wangx
编辑器javascript开发语言
打算多记录自己的想法,或者说灵感、念头我想要的格式大概是这样的:17:06我写下第一个记录17:08又一个想法18:38又一个想法但是每次写时间都太麻烦了,想着能不能用程序或者脚本实现。最终用脚本实现了://==UserScript==//@name语雀编辑器双回车插入时间//@namespacehttp://tampermonkey.net///@version7.0//@description
- 58、JavaScript中的类定义与对象创建
pepper
JavaScript类定义对象创建
JavaScript中的类定义与对象创建1.引言在现代Web开发中,JavaScript已经成为不可或缺的一部分。随着JavaScript的发展,面向对象编程(OOP)的概念也逐渐融入其中。通过定义类和创建对象,可以使代码更加模块化、易于维护和复用。本文将详细介绍如何在JavaScript中定义新类,并创建自定义对象,包括属性和方法的添加。2.构造函数的基础构造函数是一种特殊的函数,主要用于创建和
- JavaScript进阶:探索模块化、ES6+与前端框架
WayneYalejk
javascriptes6前端框架
随着Web技术的快速发展,JavaScript也在不断演进。ES6(ECMAScript2015)及更高版本的发布为JavaScript带来了许多新特性和改进,使得JavaScript更加强大和易用。同时,模块化编程和前端框架的兴起也极大地推动了前端开发的现代化进程。本文将带您深入探索JavaScript的进阶话题,包括模块化、ES6+新特性以及前端框架的应用。1.模块化编程模块化的重要性:解释模
- JavaScript基本语法(二)——数据类型
OmewSPG
常用数据类型#ECMAScript有6种简单的数据类型(原始类型):Undefined,Null,Boolean,Number,String和Symbol(ES6新增Symbol类型的值,在此不会过多涉及)此外还有一种复杂的数据类型:Object在ECMAScript中无法定义自己的数据类型,所有值都必须采用以上七种数据类型之一来进行表示,好在ECMAScript数据类型比较灵活,一种数据类型可以
- JavaScript 模块化开发完全指南
小李也疯狂
前端技术javascript开发语言ecmascript模块化开发
目录前言一、模块化的基本概念1.1什么是模块化?1.2为什么需要模块化?二、JavaScript模块化的发展历程2.1早期解决方案2.1.1命名空间模式2.1.2立即执行函数表达式(IIFE)2.2社区规范2.2.1CommonJS2.2.2AMD(AsynchronousModuleDefinition)2.2.3CMD(CommonModuleDefinition)2.3ES6模块(ESM)三
- 【Java代码审计 | 第五篇】XSS漏洞成因+实战案例
秋说
Java代码审计javaxss
未经许可,不得转载。文章目录XSS漏洞成因1、直接输出用户输入2、在JSP中使用EL表达式输出用户输入3、在Thymeleaf模板中输出用户输入4、在JavaScript中嵌入用户输入实战案例案例1案例2案例3XSSXSS(跨站脚本攻击,Cross-SiteScripting)是一种常见的Web安全漏洞,攻击者通过在网页中注入恶意脚本,使得这些脚本在用户的浏览器中执行。XSS攻击通常分为以下三种类
- 开发一个 vscode 图片悬停预览插件
weixin_40203158
在前端项目中,往往会使用到图片,可能是直接放在项目中,也可能是使用cdn地址,但它们都需要点击才能查看到图片具体是什么内容,显得繁琐,能否和代码提示一样直接鼠标悬停时就展示呢?目前使用量最多的是ImagePreview这款插件,但我自己在使用时发现并没有在悬停时看到图片,自然想着自己实现一个。简单三步即可实现代码完成后发现异常地简单,指定某个语言增加额外hover内容获取鼠标悬停时当前行是否有图片
- Python Preview 项目教程
PythonPreview项目教程1.项目的目录结构及介绍python-preview/├──images/├──.eslintrc.json├──.gitignore├──.vscodeignore├──CHANGELOG.md├──README.md├──package.json├──tsconfig.json└──webpack.config.jsimages/:存放项目相关的图片文件。.e
- Python Preview 插件使用教程
汤涌双
PythonPreview插件使用教程1.项目介绍PythonPreview是一个适用于VisualStudioCode(VSCode)的扩展插件,旨在为Python代码提供调试预览支持。该插件允许用户在编辑器中直接预览Python代码的执行结果,从而提高开发效率和代码可读性。PythonPreview插件由dongli开发,当前版本为0.0.4。2.项目快速启动安装步骤打开VSCode。进入扩展
- 【前端必备】VSCode实用图片预览插件
Guang_how927
前端vscode编辑器前端插件图像处理
ImagepreviewImagePreview插件功能概述ImagePreview插件通常用于在网页或应用程序中提供图片的预览功能,允许用户快速查看缩略图或放大后的图像,而无需打开单独的页面或下载文件。核心功能缩略图生成自动将上传的大尺寸图片转换为缩略图,便于在列表或画廊中展示。支持自定义缩略图尺寸和质量。鼠标悬停预览当用户将鼠标悬停在缩略图上时,显示放大版的图像。通常支持调整预览窗口的位置和大
- Python爬虫实战:深入无限滚动页面抓取原理与Playwright实现
Python爬虫项目
python爬虫开发语言区块链json
一、前言:无限滚动页面的挑战在现代Web开发中,「无限滚动(InfiniteScrolling)」早已取代了传统的分页模式。以微博热搜流、知乎首页、抖音推荐页为例,用户向下滚动时会自动加载更多内容,这种体验虽提升了交互性,却让传统爬虫面临巨大挑战:页面初始只加载一部分内容剩余内容由JavaScript在滚动事件中动态加载requests类爬虫无法感知页面行为为什么传统爬虫抓不到数据?因为页面数据不
- 【no vue no bug】 npm : 无法加载文件 D:\software\nodeJS\node22\npm.ps1
源码方舟
BUGvue.jsbugnpm
【Bug问题】在vscode中打开项目目录运行npm相关的命令时报下面错误,但是ctrl+r打开控制台输入npm命令又是可以运行的。npm:无法加载文件D:\software\nodeJS\node22\npm.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅https:/go.microsoft.com/fwlink/?LinkID=135170中的about_Execution_Pol
- 伪数组转换为真正的数组
会飞的鱼先生
javascript前端vue.js
在JavaScript中,**伪数组(类数组对象)**是指具有数字索引和length属性,但不具备数组原生方法的对象。常见的伪数组包括函数的arguments对象、DOM集合(如document.querySelectorAll的返回值)等。要将伪数组转换为真正的数组,可以使用以下几种方法:1.使用Array.from()Array.from()是一种简洁且高效的方法,可以将伪数组转换为真正的数组
- Rust 开发环境搭建与插件
pumpkin84514
rustrust开发语言后端
生成完整文章用户请求写一篇完整的CSDN文章,要求根据之前的建议生成。文章要包含结构清晰、标题、代码示例、常见提示、跨平台Rust工具链安装差异等内容。文章需准确,包括插件和使用提示,CLI程序示例等。主要内容包括:介绍、Rust工具链安装(Windows/macOS/Linux差异)、VSCode安装与扩展列表、扩展细节与使用、开发者常见提示(如rust-analyzer功能、crate使用等)
- python的pywebview库结合Flask和waitress开发桌面应用程序简介
czliutz
python笔记pythonflask开发语言
pywebview的用途与特点用途pywebview是一个轻量级Python库,用于创建桌面应用程序(GUI)。它通过嵌入Web浏览器组件(如Windows的Edge/IE、macOS的WebKit、Linux的GTKWebKit),允许开发者使用HTML/CSS/JavaScript构建界面,并用Python处理后端逻辑。这种方式结合了Web技术的灵活性和Python的强大功能,适合快速开发跨平
- 前端——HTML
哪里不会点哪里.
前端html前端
目录HTML简介HTML基本框架JavaScript内嵌JavaScript外引JavaScriptCSS内部样式外部样式HTML简介HTML的全称为超文本标记语言,是一种标记语言。它包括一系列标签,通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。超文本是
- 数据库管理-第349期 Oracle DB 23.9新特性一览(20250717)
胖头鱼的鱼缸(尹海文)
Oracle数据库oracle
数据库管理349期2025-07-17数据库管理-第349期OracleDB23.9新特性一览(20250717)1JavaScript过程和函数的编译时语法检查2不再需要JAVASCRIPT上的EXECUTE权限3GROUPBYALL4使用SQL创建并测试UUID5IVF索引在线重组6JSON到二元性迁移器:使用JSONschema进行模式推理7数据库认证的多因素认证8多语言引擎支持数据库驻留连
- Vue3 - 实现一个雨水滴落的动画效果
程序员的成长之路
Vue3html5javascriptvue
在Vue3中实现一个雨水滴落的动画效果,可以使用HTML5的元素和JavaScript来绘制和控制动画。以下是一个实现雨水滴落效果的示例:创建一个Vue3项目首先,确保你已经创建了一个Vue3项目。如果还没有,可以使用VueCLI来创建:vuecreaterain-animationcdrain-animation添加Canvas组件创建一个新的Vue组件来包含我们的元素和动画逻辑。创建一个名为R
- 遥感云平台-GEE下载Landsat8/9影像数据(python)
内容介绍上期文章介绍如何在网页端导出Landsat8/9数据,本期主要介绍如何在本地GEE-python端导出数据以及出图。环境配置:Vscode+Jupyternotebook+gee+geemap+python3.10#导出所需要的包,注意提前安装ee和geemapimporteeimportosimportnumpyasnpimportgeemapfromgeemap.datasetsimp
- C++入门教程笔记·基本语法数据类型
编写不易,请勿搬运嵌入式开发学C++有必要嘛首先嵌入式开发的常用工具,keil5,Vscode,Esp-idf三个编译工具中都是支持C++语言的,也就是说常见芯片种类ST、ESP、等芯片类型都能够使用C++进行开发,同时在公司工程中,对于使用C++开发的工程对于项目的后续维护,改版都是需要懂C++的,所以能看懂C++,学好C++非常有必要。同时在ST开发的hal库中的函数驱动底层抽象库中,都是使用
- VSCode - VSCode 快速跳转标签页
VSCode快速跳转标签页1、标签页列表快速跳转通过快捷键Ctrl+Tab即可快速跳转标签页#操作方式先按住Ctrl键,再按Tab键,此时,即可打开标签页列表(保持Ctrl键一直按住)然后,再按Tab键,即可快速切换标签页,每按一次Tab键,即可切换到下一个标签页最后,松开Ctrl键,即可快速跳转标签页2、标签页前后快速跳转通过快捷键Ctrl+PgUp即可快速跳转前一个标签页#操作方式先按住Ctr
- 鸿蒙与web混合开发双向通信
屿筱
鸿蒙HarmonyOS5
鸿蒙与web混合开发双向通信用runJavaScript和registerJavaScriptProxywebentry/src/main/resources/rawfile/1.html混合开发打开相册//直接写js代码functionchangeImg(){//1.获取img这个元素constimg=document.querySelector('img')//2.修改元素的属性img.src
- 【C#】Vscode中C#工程如何引用自编写的dll
如题问了几个AI,最后实验出来这个说的对,实际效果也是可以的,修改完csproj,关闭文件夹重新打开工程即可在VisualStudioCode中使用C#项目添加自定义DLL动态链接库的步骤如下:通过修改.csproj文件将DLL文件放入项目目录在项目根目录创建lib文件夹(或其他名称)将你的YourLibrary.dll放入此文件夹编辑项目文件(.csproj)打开项目文件(如YourProjec
- Javascript 异步编程(三)定时器
夏末远歌
Javascript异步编程(三)并行?并发?异步?同步:synchronous:指所有任务按出现的先后顺序依次执行如果出现阻塞的任务,那么线程就会等待这个任务完成,接着执行下一个任务。异步:asynchronous:不保证所有任务按出现的顺序执行并发:concurrent:从宏观上,某个时间段里面多个程序都得到了运行,但不是说“同时运行”并行:parallel:在多核心下,因进程和线程独立运行,
- Rovo Dev CLI Windows 安装与使用指南
执剑走天涯xp
windows
RovoDevCLIWindows安装与使用指南(修订版)前提条件与准备工作1.Atlassian账号注册访问注册页面:AtlassianAIInnovation注册这里我使用的是Google账号登录2.安装必备软件Git(必需组件)GitforWindows官方下载VisualStudioCode(推荐终端环境)VSCode官方下载3.管理员启用RovoDevAgents需组织管理员在Atlas
- 关于旗正规则引擎规则中的上传和下载问题
何必如此
文件下载压缩jsp文件上传
文件的上传下载都是数据流的输入输出,大致流程都是一样的。 一、文件打包下载 1.文件写入压缩包 string mainPath="D:\upload\"; 下载路径 string tmpfileName=jar.zip; &n
- 【Spark九十九】Spark Streaming的batch interval时间内的数据流转源码分析
bit1129
Stream
以如下代码为例(SocketInputDStream): Spark Streaming从Socket读取数据的代码是在SocketReceiver的receive方法中,撇开异常情况不谈(Receiver有重连机制,restart方法,默认情况下在Receiver挂了之后,间隔两秒钟重新建立Socket连接),读取到的数据通过调用store(textRead)方法进行存储。数据
- spark master web ui 端口8080被占用解决方法
daizj
8080端口占用sparkmaster web ui
spark master web ui 默认端口为8080,当系统有其它程序也在使用该接口时,启动master时也不会报错,spark自己会改用其它端口,自动端口号加1,但为了可以控制到指定的端口,我们可以自行设置,修改方法: 1、cd SPARK_HOME/sbin 2、vi start-master.sh 3、定位到下面部分
- oracle_执行计划_谓词信息和数据获取
周凡杨
oracle执行计划
oracle_执行计划_谓词信息和数据获取(上) 一:简要说明 在查看执行计划的信息中,经常会看到两个谓词filter和access,它们的区别是什么,理解了这两个词对我们解读Oracle的执行计划信息会有所帮助。 简单说,执行计划如果显示是access,就表示这个谓词条件的值将会影响数据的访问路径(表还是索引),而filter表示谓词条件的值并不会影响数据访问路径,只起到
- spring中datasource配置
g21121
dataSource
datasource配置有很多种,我介绍的一种是采用c3p0的,它的百科地址是: http://baike.baidu.com/view/920062.htm <!-- spring加载资源文件 --> <bean name="propertiesConfig" class="org.springframework.b
- web报表工具FineReport使用中遇到的常见报错及解决办法(三)
老A不折腾
finereportFAQ报表软件
这里写点抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。 出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。 1、repeated column width is largerthan paper width: 这个看这段话应该是很好理解的。比如做的模板页面宽度只能放
- mysql 用户管理
墙头上一根草
linuxmysqluser
1.新建用户 //登录MYSQL@>mysql -u root -p@>密码//创建用户mysql> insert into mysql.user(Host,User,Password) values(‘localhost’,'jeecn’,password(‘jeecn’));//刷新系统权限表mysql>flush privileges;这样就创建了一个名为:
- 关于使用Spring导致c3p0数据库死锁问题
aijuans
springSpring 入门Spring 实例Spring3Spring 教程
这个问题我实在是为整个 springsource 的员工蒙羞 如果大家使用 spring 控制事务,使用 Open Session In View 模式, com.mchange.v2.resourcepool.TimeoutException: A client timed out while waiting to acquire a resource from com.mchange.
- 百度词库联想
annan211
百度
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>RunJS</title&g
- int数据与byte之间的相互转换实现代码
百合不是茶
位移int转bytebyte转int基本数据类型的实现
在BMP文件和文件压缩时需要用到的int与byte转换,现将理解的贴出来; 主要是要理解;位移等概念 http://baihe747.iteye.com/blog/2078029 int转byte; byte转int; /** * 字节转成int,int转成字节 * @author Administrator *
- 简单模拟实现数据库连接池
bijian1013
javathreadjava多线程简单模拟实现数据库连接池
简单模拟实现数据库连接池 实例1: package com.bijian.thread; public class DB { //private static final int MAX_COUNT = 10; private static final DB instance = new DB(); private int count = 0; private i
- 一种基于Weblogic容器的鉴权设计
bijian1013
javaweblogic
服务器对请求的鉴权可以在请求头中加Authorization之类的key,将用户名、密码保存到此key对应的value中,当然对于用户名、密码这种高机密的信息,应该对其进行加砂加密等,最简单的方法如下: String vuser_id = "weblogic"; String vuse
- 【RPC框架Hessian二】Hessian 对象序列化和反序列化
bit1129
hessian
任何一个对象从一个JVM传输到另一个JVM,都要经过序列化为二进制数据(或者字符串等其他格式,比如JSON),然后在反序列化为Java对象,这最后都是通过二进制的数据在不同的JVM之间传输(一般是通过Socket和二进制的数据传输),本文定义一个比较符合工作中。 1. 定义三个POJO Person类 package com.tom.hes
- 【Hadoop十四】Hadoop提供的脚本的功能
bit1129
hadoop
1. hadoop-daemon.sh 1.1 启动HDFS ./hadoop-daemon.sh start namenode ./hadoop-daemon.sh start datanode 通过这种逐步启动的方式,比start-all.sh方式少了一个SecondaryNameNode进程,这不影响Hadoop的使用,其实在 Hadoop2.0中,SecondaryNa
- 中国互联网走在“灰度”上
ronin47
管理 灰度
中国互联网走在“灰度”上(转) 文/孕峰 第一次听说灰度这个词,是任正非说新型管理者所需要的素质。第二次听说是来自马化腾。似乎其他人包括马云也用不同的语言说过类似的意思。 灰度这个词所包含的意义和视野是广远的。要理解这个词,可能同样要用“灰度”的心态。灰度的反面,是规规矩矩,清清楚楚,泾渭分明,严谨条理,是决不妥协,不转弯,认死理。黑白分明不是灰度,像彩虹那样
- java-51-输入一个矩阵,按照从外向里以顺时针的顺序依次打印出每一个数字。
bylijinnan
java
public class PrintMatrixClockwisely { /** * Q51.输入一个矩阵,按照从外向里以顺时针的顺序依次打印出每一个数字。 例如:如果输入如下矩阵: 1 2 3 4 5 6 7 8 9
- mongoDB 用户管理
开窍的石头
mongoDB用户管理
1:添加用户 第一次设置用户需要进入admin数据库下设置超级用户(use admin) db.addUsr({user:'useName',pwd:'111111',roles:[readWrite,dbAdmin]}); 第一个参数用户的名字 第二个参数
- [游戏与生活]玩暗黑破坏神3的一些问题
comsci
生活
暗黑破坏神3是有史以来最让人激动的游戏。。。。但是有几个问题需要我们注意 玩这个游戏的时间,每天不要超过一个小时,且每次玩游戏最好在白天 结束游戏之后,最好在太阳下面来晒一下身上的暗黑气息,让自己恢复人的生气 &nb
- java 二维数组如何存入数据库
cuiyadll
java
using System; using System.Linq; using System.Text; using System.Windows.Forms; using System.Xml; using System.Xml.Serialization; using System.IO; namespace WindowsFormsApplication1 {
- 本地事务和全局事务Local Transaction and Global Transaction(JTA)
darrenzhu
javaspringlocalglobaltransaction
Configuring Spring and JTA without full Java EE http://spring.io/blog/2011/08/15/configuring-spring-and-jta-without-full-java-ee/ Spring doc -Transaction Management http://docs.spring.io/spri
- Linux命令之alias - 设置命令的别名,让 Linux 命令更简练
dcj3sjt126com
linuxalias
用途说明 设置命令的别名。在linux系统中如果命令太长又不符合用户的习惯,那么我们可以为它指定一个别名。虽然可以为命令建立“链接”解决长文件名的问 题,但对于带命令行参数的命令,链接就无能为力了。而指定别名则可以解决此类所有问题【1】。常用别名来简化ssh登录【见示例三】,使长命令变短,使常 用的长命令行变短,强制执行命令时询问等。 常用参数 格式:alias 格式:ali
- yii2 restful web服务[格式响应]
dcj3sjt126com
PHPyii2
响应格式 当处理一个 RESTful API 请求时, 一个应用程序通常需要如下步骤 来处理响应格式: 确定可能影响响应格式的各种因素, 例如媒介类型, 语言, 版本, 等等。 这个过程也被称为 content negotiation。 资源对象转换为数组, 如在 Resources 部分中所描述的。 通过 [[yii\rest\Serializer]]
- MongoDB索引调优(2)——[十]
eksliang
mongodbMongoDB索引优化
转载请出自出处:http://eksliang.iteye.com/blog/2178555 一、概述 上一篇文档中也说明了,MongoDB的索引几乎与关系型数据库的索引一模一样,优化关系型数据库的技巧通用适合MongoDB,所有这里只讲MongoDB需要注意的地方 二、索引内嵌文档 可以在嵌套文档的键上建立索引,方式与正常
- 当滑动到顶部和底部时,实现Item的分离效果的ListView
gundumw100
android
拉动ListView,Item之间的间距会变大,释放后恢复原样; package cn.tangdada.tangbang.widget; import android.annotation.TargetApi; import android.content.Context; import android.content.res.TypedArray; import andr
- 程序员用HTML5制作的爱心树表白动画
ini
JavaScriptjqueryWebhtml5css
体验效果:http://keleyi.com/keleyi/phtml/html5/31.htmHTML代码如下: <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"><head><meta charset="UTF-8" > <ti
- 预装windows 8 系统GPT模式的ThinkPad T440改装64位 windows 7旗舰版
kakajw
ThinkPad预装改装windows 7windows 8
该教程具有普遍参考性,特别适用于联想的机器,其他品牌机器的处理过程也大同小异。 该教程是个人多次尝试和总结的结果,实用性强,推荐给需要的人! 缘由 小弟最近入手笔记本ThinkPad T440,但是特别不能习惯笔记本出厂预装的Windows 8系统,而且厂商自作聪明地预装了一堆没用的应用软件,消耗不少的系统资源(本本的内存为4G,系统启动完成时,物理内存占用比
- Nginx学习笔记
mcj8089
nginx
一、安装nginx 1、在nginx官方网站下载一个包,下载地址是: http://nginx.org/download/nginx-1.4.2.tar.gz 2、WinSCP(ftp上传工
- mongodb 聚合查询每天论坛链接点击次数
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
/* 18 */ { "_id" : ObjectId("5596414cbe4d73a327e50274"), "msgType" : "text", "sendTime" : ISODate("2015-07-03T08:01:16.000Z"
- java术语(PO/POJO/VO/BO/DAO/DTO)
Luob.
DAOPOJODTOpoVO BO
PO(persistant object) 持久对象 在o/r 映射的时候出现的概念,如果没有o/r映射,就没有这个概念存在了.通常对应数据模型(数据库),本身还有部分业务逻辑的处理.可以看成是与数据库中的表相映射的java对象.最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合.PO中应该不包含任何对数据库的操作. VO(value object) 值对象 通
- 算法复杂度
Wuaner
Algorithm
Time Complexity & Big-O: http://stackoverflow.com/questions/487258/plain-english-explanation-of-big-o http://bigocheatsheet.com/ http://www.sitepoint.com/time-complexity-algorithms/