- 指令系统和计算机体系结构——一文解析冯·诺依曼架构
点滴汇聚江河
软考-软件设计师架构
文章目录一、核心思想二、核心组成部分1.中央处理器(CPU)2.内存(Memory)3.输入/输出(I/O)设备4.总线(Bus)三、工作流程四、冯·诺依曼架构的局限性五、现代计算机的改进1.流水线技术(Pipeline)关键机制2.高速缓存(Cache)关键机制3.多核CPU(Multi-Core)关键挑战与解决方案4.乱序执行(Out-of-OrderExecution)关键技术5.其他关键改
- GGUF量化模型技术解析与DeepSeek-R1-Distill-Llama-8B选型指南
每天三杯咖啡
人工智能
```markdown#【完全指南】GGUF量化技术与DeepSeek-R1模型选型:从入门到部署##什么是模型量化?(小白扫盲版)###1.1量化就像"模型减肥术"-**传统模型**:每个参数用32位浮点数(好比高清无损图片)-**量化模型**:用4-8位整数存储(类似手机压缩照片)-**核心原理**:`FP32→Int8/Int4`的数学映射,保留关键特征###1.2为什么要量化?|对比项|原
- 含光热电站、有机有机朗肯循环、P2G的综合能源优化调度(Matlab代码实现)
创新优化代码学习
能源matlab前端
个人主页欢迎来到本博客❤️❤️博主优势:博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。⛳️座右铭:行百里者,半于九十。本文目录如下:目录1概述含光热电站、有机朗肯循环与P2G的综合能源优化调度研究一、技术基础与系统作用二、多技术协同机制三、优化调度模型构建四、典型案例与仿真分析五、未来研究方向结论2运行结果3参考文献4Matlab代码实现1概述光热发电(concentratingsolarp
- 【计算机系统概论】计算机框架是什么?冯诺依曼架构为什么重要?我们要记住冯·诺依曼架构的什么?
爱吃羊的老虎
计算机系统架构系统架构计算机网络
什么是计算机的框架?计算机的框架(架构)就是计算机工作的基本规则,规定了它如何存储数据、如何执行指令、如何传输信息。可以理解成是计算机的大脑结构,它决定了一台计算机的工作方式。如果把计算机比作一个工厂,那么架构就像是生产流程,比如:存储区(仓库):存放数据和指令。控制中心(调度室):决定接下来做什么。加工车间(计算单元):执行计算和逻辑处理。运输系统(总线):负责不同部件之间的信息传输。冯·诺依曼
- MySQL请求处理全流程深度解析:从SQL语句到数据返回
longdong7889
mysqlsqladb
MySQL请求处理全流程深度解析:从SQL语句到数据返回一、MySQL架构全景图MySQL采用经典的C/S架构和分层设计,其核心模块协同工作流程如下:客户端连接管理器查询解析器查询优化器执行引擎存储引擎磁盘存储各层核心职责:连接层:管理客户端连接、权限验证服务层:SQL解析、优化、内置函数实现存储引擎层:数据存储与索引管理(如InnoDB)文件系统层:日志文件、数据文件存储二、请求处理七步详解步骤
- 封装一个分割线组件
小张快跑。
Vue2封装功能组件csscss3前端
最终样式Vue2代码{{title}}exportdefault{name:'SepLine',props:{title:{type:String,default:'照片元数据'//默认值}}}/*样式7*/.sep-line{position:relative;height:28px;width:100%;display:-webkit-box;display:-ms-flexbox;displ
- 本地源代码运行bun install时报错
星火燎猿
C#疑难杂症处理方案BunBun.js
最近使用Ubuntu系统运行Bun的时候报,Failedtospawnscriptinstallduetoerroros.linux.errno.generic.E.PERMPERM的错误,查看官方文档也没有这个错误描述,最终找到解决方案进行分享。报错问题如下:errorloadingcurrentdirectoryInstalling[2637/2230]error:failedtospawnl
- 算法入门——二分法
Able Zhao 650829
算法数据结构c++蓝桥杯
二分法真的很容易出错!!!在用dp学习之后总结了一下二分法二分查找关键总结一、核心思想分治策略:每次将搜索范围缩小一半,适用于有序数组。时间复杂度:O(logn),比线性查找高效得多。二、关键点前提条件有序性:数组必须有序(升序或降序),否则需先排序(但排序成本O(nlogn))。静态性:适合静态数据或低频更新的数据(高频更新建议用哈希表或树结构)。两种边界问题左边界:第一个等于目标的位置(或第一
- 系统架构设计(以飞控系统、航电系统、机电管理系统、电子电气架构为例)
机载软件与适航
机载系统系统工程适航系统架构架构
架构的定义系统架构涉及对系统的结构和行为进行高层次的描述。它包括系统的组成部分、这些部分之间的关系、与外部环境的交互方式,以及满足特定功能和非功能性需求的方法。系统架构定义了系统的总体设计蓝图,指导系统的开发、集成、部署和维护。系统架构的核心要素组成部分(Components):系统中的独立模块或单元,每个模块执行特定的功能。组件可以是软件模块、硬件设备、数据库、用户界面等。组件间的关系(Rela
- kvm虚拟化的概念与作用
千航@abc
kvm虚拟化kvm虚拟化
概念——虚拟化是指通过虚拟化技术将一台计算机虚拟为多台逻辑计算机。在一台计算机上同时运行多个逻辑计算机,每个逻辑计算机可运行不同的操作系统,并且应用程序都可以在相互独立的空间内运行而互不影响,从而显著提高计算机的工作效率。作用——虚拟化技术可以扩大硬件的容量,简化软件的重新配置过程。CPU的虚拟化技术可以单CPU模拟多CPU并行,允许一个平台同时运行多个操作系统,并且应用程序都可以在相互独立的空间
- 我所认识的区块链
whg1016
区块链
什么是区块链区块链是一个多节点共同参与,共同确认的记账系统,账本由是由一串串数据块组成的,下一个数据块记录了上个数据的hash,所有的块按照顺序形成一个完整的数据链条。每个节点都有完全一致的账本数据,记录的数据不可篡改和不可伪造。这个链条被保存在所有的服务器中,只要整个系统中有一台服务器可以工作,整条区块链就是安全的。区块链的由来区块链起源于Bitcoin,2008年11月1日,一位自称中本聪(S
- 区块链赋能:用Python开发去中心化投票系统
Echo_Wish
Python!实战!区块链python去中心化
区块链赋能:用Python开发去中心化投票系统在这个互联网迅猛发展的时代,投票系统不仅仅停留在政务领域,它已成为社区治理、企业决策甚至区块链DAO(去中心化自治组织)中重要的机制。然而,传统投票系统往往集中化,存在信任和数据安全问题。区块链技术以其不可篡改性和透明性为去中心化投票提供了理想的解决方案。在这篇文章中,我将通过Python语言,结合区块链智能合约,教你如何从零开发一个去中心化的投票系统
- Peach-Editor,一款Web版电子病例编辑器实验版本上线了
大神1573
Peach-Editor编辑器
经过一年多的辛苦钻研,一款web版本的电子病例编辑器基础word编辑功能版本终于和大家见面了,编辑器实现了参照传统文档编辑习惯,尽可能的还原原汁原味的文档编辑体验。目前初步完成了基础的文本编辑、表格、分页、页面控制等后续还加加入电子病例相关内容,整个编辑器的研发进度正在有序推进中,现将阶段性成果展示给大家。整体界面,沿用了传统的文档编辑习惯,菜单栏分为文件、编辑、插入、页面、审阅。编辑菜单内容主要
- Parrot OS 6.3 发布!全面提升安全性,新增先进工具,带来更高性能
wljslmz
Linux技术linuxParrotOS
2025年2月,全球知名的安全和隐私为核心的Linux发行版——ParrotOS迎来了其最新版本——ParrotOS6.3。作为一款基于Debian的多功能操作系统,ParrotOS旨在为安全专家、开发人员以及关注隐私的用户提供强大的功能支持。ParrotOS6.3版本在性能、工具更新、硬件支持等方面进行了一系列优化,凭借其更加稳定的安全性,最新的工具包,以及对硬件兼容性的大幅提升,ParrotO
- DevOps中集成自动化测试的具体案例
Zachary AI
CICD相关devops运维
在DevOps中集成自动化测试的具体案例可以从多个角度进行分析,包括金融行业、分布式系统、大型企业等不同领域的实践。以下是几个具体的案例:金融行业的DevOps实践:在金融行业中,DevOps被广泛应用于提升软件开发和运营的效率。例如,通过解析后台接口代码日志格式,自动化生成接口测试案例,解决了接口自动化测试过程中各交易输入值难以确定的问题,从而提高了接口测试效率[14]。此外,农行手机银行系统存
- 关于STM32如何选择:HAL与标准库的抉择及初学者建议
笑靥藏情.
stm32嵌入式硬件单片机
STM32是意法半导体(STMicroelectronics)推出的一系列基于ARMCortex-M内核的32位微控制器,因其高性能、多功能性和成本效益而广受嵌入式系统开发者的欢迎。对于初学者而言,学习STM32编程时面临的第一个重要抉择往往是如何选择编程方式:是使用硬件抽象层(HAL),还是选择标准外设库(StandardPeripheralLibrary)?本文将围绕这一问题展开,详细比较HA
- 某智慧医养服务平台Uploads存在任意文件上传漏洞(DVB-2025-8968)
Byp0ss403
漏洞复现集合文件上传web安全
免责声明本文所描述的漏洞及其复现步骤仅供网络安全研究与教育目的使用。任何人不得将本文提供的信息用于非法目的或未经授权的系统测试。作者不对任何由于使用本文信息而导致的直接或间接损害承担责任。如涉及侵权,请及时与我们联系,我们将尽快处理并删除相关内容。0x01产品介绍广西金中软件集团有限公司前身成立于1999年,隶属于广西电信下的三产公司金中信息产业有限公司,是一家集软件开发、网站建设、网络工程、系统
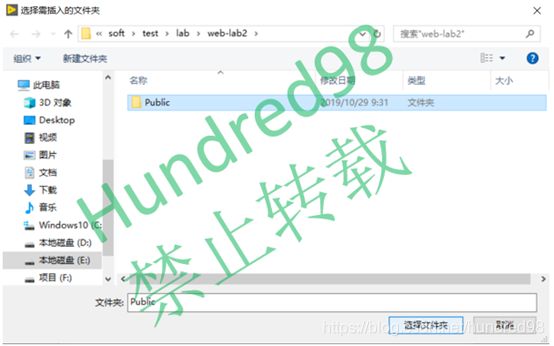
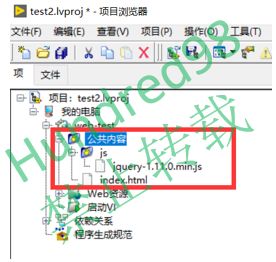
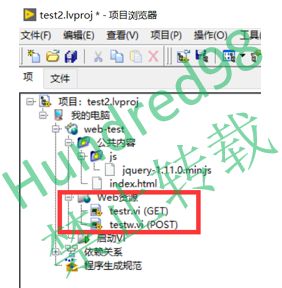
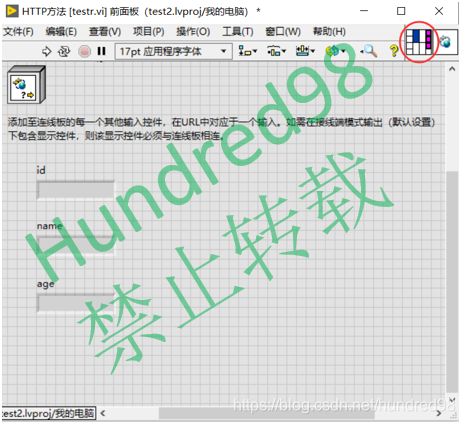
- Web自动化测试(一)
树的鲨鱼
前端自动化功能测试
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档Web自动化测试(一)前言一、自动化相关理论1.什么是自动化以及它的好处2.什么是软件测试3.什么是自动化测试4.自动化测试能解决什么问题4.自动化测试分类5.什么Web项目适合做自动化测试6.Web自动化测试所属分类7.主流的Web自动化测试化工具二、Selenium1.特点2.发展历程3.环境搭建4.第一个案例三、Selenium
- 谷歌母公司Alphabet拟斥资230亿美元收购网络安全公司Wiz
leijianping_ce
雷递网乐天7月15日据知情人士透露,谷歌母公司Alphabet正在就收购网络安全初创公司Wiz进行谈判。此次交易总额可能高达230亿美元。这将使其成为Alphabet迄今为止最大的一笔收购。双方尚未达成协议,谈判仍有可能以失败告终。近期,Alphabet搁置收购客户关系管理公司HubSpotInc.的努力,随后进行此次谈判。与HubSpot交易一样,对于像Alphabet这样的大型科技公司来说,收
- 个人AI助手的未来:Yi AI开源系统助力快速搭建
耶耶Norsea
网络杂烩人工智能开源
摘要YiAI推出了一站式个人AI助手平台解决方案,助力用户快速搭建专属AI助手。该平台采用全套开源系统,涵盖前端应用、后台管理及小程序功能,并基于MIT协议开放使用。同时,平台集成了本地RAG方案,利用Milvus与Weaviate向量数据库支持本地部署,为用户提供高效、灵活的数据处理能力。关键词个人AI助手,快速搭建,开源系统,本地RAG,向量数据库一、YiAI开源系统概述1.1个人AI助手的发
- 都快3202年了,你还不会用Java生成计算机统一标识符
Heping_Ge2333
java
Java生成计算机统一标识符计算机统一标识符的概念什么是计算机统一标识符?计算机统一标识符就相当于每台电脑每个系统的“身份证”。它是唯一的。通常,计算机统一标识符是根据电脑的硬件情况(主板、cpu的序列号,mac地址)和系统情况(windows/linux/unix)生成的。Java语言的实现下面这段代码浅浅的实现了计算机统一标识符importlombok.Data;importlombok.ex
- Linux常用命令与权限理解总结 续篇
小白要加油努力
Linuxlinux运维服务器
接着前文(Linux常用命令与权限理解总结-CSDN博客)来继续说明一些常见的指令。5.进程管理详解ps-显示进程状态ps命令用于显示当前运行的进程信息。详细用法:ps:显示当前终端的进程ps-e或ps-A:显示所有进程ps-f:全格式列表ps-ef:显示所有进程的完整格式ps-uusername:显示指定用户的进程ps-aux:BSD风格显示所有进程详情ps-axjf:树状结构显示进程(显示父子
- Python赋能区块链溯源系统:从技术实现到应用落地
Echo_Wish
Python!实战!python区块链开发语言
Python赋能区块链溯源系统:从技术实现到应用落地在供应链管理、食品安全、药品追踪等多个领域,产品的来源和流通过程正成为消费者和企业关注的重点。传统溯源系统往往缺乏数据透明性和不可篡改性,而区块链技术的引入解决了这些痛点,将溯源信息永久记录在分布式账本上,实现全流程可追溯。那么问题来了:如何用Python这把“瑞士军刀”构建一个高效的区块链溯源系统?本文将围绕这一主题,深入探讨Python在区块
- Web3身份验证技术对数据保护的影响研究
清 晨
反侦测指纹浏览器社交媒体web3ClonBrowser跨境电商隐私保护
Web3身份验证技术对数据保护的影响研究在这个数字化时代,我们的身份和数据安全比以往任何时候都更加重要。Web3技术以其去中心化和用户主权的核心理念,为个人数据的管理和保护提供了新的视角。本文将探讨Web3身份验证技术如何影响数据保护,并分析其对我们数字生活的影响。Web3身份验证技术简介Web3身份验证技术依托于区块链和先进的加密技术,如非对称加密算法和智能合约,为用户提供了一种全新的身份验证方
- 医疗器械PLM验证指南:计算机系统验证的7个关键步骤
程序员
计算机系统在医疗器械产品生命周期管理(PLM)中扮演着至关重要的角色。从研发、生产到售后,各类计算机系统支撑着医疗器械业务的高效运转。然而,确保这些系统的准确性、可靠性和安全性并非易事,计算机系统验证成为医疗器械PLM中不可或缺的环节。有效的验证能够保障医疗器械的质量,降低风险,满足法规要求,为企业的稳健发展奠定基础。接下来,我们将深入探讨计算机系统验证的7个关键步骤。规划验证策略验证策略的规划是
- Moodle + Websoft9:创新教育的强大组合,助力教学与学习
开源软件
Moodle+Websoft9:构建未来课堂的技术基石一、Moodle:开源生态的深度解析•模块化设计:支持超800个官方插件,如H5P交互内容创作、BigBlueButton虚拟课堂,满足个性化教学需求。•学习分析引擎:内置LearningAnalyticsAPI,可集成Python/R语言进行深度学习,预测学生学业风险。•移动优先战略:MoodleApp支持离线学习、扫码签到,2023年新增A
- python-flask复习(一)
胖虎是只mao
python-webpython函数pythonpythonflask
一、Python现阶段三大主流Web框架Django、Tornado、Flask对比Django主要特点是大而全,集成了很多组件(例如Models、Admin、Form等等),不管你用得到用不到,反正它全都有,属于全能型框架,通常用于大型Web应用,由于内置组件足够强大所以使用Django开发可以一气呵成,优点是大而全,缺点也就暴露出来了,这么多的资源一次性全部加载,肯定会造成一部分的资源浪费;T
- 【项目实战】Redis常见问题之缓存击穿、缓存穿透、缓存雪崩
本本本添哥
004-数据库003-中间件缓存redisspring
Redis作为一款流行的内存数据存储系统,经常被用作缓存来提高应用的性能。然而,在使用Redis作为缓存时,可能会遇到一些问题,如缓存击穿、缓存穿透和缓存雪崩。这些问题可能导致系统性能下降甚至服务不可用。下面是对这三种常见问题的简要解释及解决方案,每种方案都有其适用场景与限制条件,在实际应用中需要根据具体情况选择最合适的方法来优化系统性能并保障稳定性。此外,合理的架构设计以及对业务逻辑的理解也是有
- 快速上手系列丨如何管理 PieCloudDB Database 虚拟数仓
云原生数据库教程管理
为增强社区用户的体验,PieCloudDBDatabase社区版已于8月完成了全面改版升级。同时,PieCloudDB社区还特别制作了《快速入门PieCloudDB社区版》系列课程,旨在帮助大家全面了解新版本,逐步探索PieCloudDB的强大功能。PieCloudDB社区版提供免费下载,可用于体验产品新特性、个人学习、PoC验证等场景,方便社区用户快速体验领先的数仓虚拟化技术。PieCloudD
- Ubuntu Qt: no service found for - “org.qt-project.qt.mediaplayer“
wkm956
qt开发语言ubuntu
1、前言在一次项目过程中,因项目需求,需要将windows开发的Qt项目迁移到ubuntu系统中,且在某个功能项中需要播放音频,在windows系统中能够正常运行,但在ubuntu系统中却显示defaultServiceProvider::requestService():noservicefoundfor-"org.qt-project.qt.mediaplayer"错误,在网上查找资料后解决问
- 统一思想认识
永夜-极光
思想
1.统一思想认识的基础,才能有的放矢
原因:
总有一种描述事物的方式最贴近本质,最容易让人理解.
如何让教育更轻松,在于找到最适合学生的方式.
难点在于,如何模拟对方的思维基础选择合适的方式. &
- Joda Time使用笔记
bylijinnan
javajoda time
Joda Time的介绍可以参考这篇文章:
http://www.ibm.com/developerworks/cn/java/j-jodatime.html
工作中也常常用到Joda Time,为了避免每次使用都查API,记录一下常用的用法:
/**
* DateTime变化(增减)
*/
@Tes
- FileUtils API
eksliang
FileUtilsFileUtils API
转载请出自出处:http://eksliang.iteye.com/blog/2217374 一、概述
这是一个Java操作文件的常用库,是Apache对java的IO包的封装,这里面有两个非常核心的类FilenameUtils跟FileUtils,其中FilenameUtils是对文件名操作的封装;FileUtils是文件封装,开发中对文件的操作,几乎都可以在这个框架里面找到。 非常的好用。
- 各种新兴技术
不懂事的小屁孩
技术
1:gradle Gradle 是以 Groovy 语言为基础,面向Java应用为主。基于DSL(领域特定语言)语法的自动化构建工具。
现在构建系统常用到maven工具,现在有更容易上手的gradle,
搭建java环境:
http://www.ibm.com/developerworks/cn/opensource/os-cn-gradle/
搭建android环境:
http://m
- tomcat6的https双向认证
酷的飞上天空
tomcat6
1.生成服务器端证书
keytool -genkey -keyalg RSA -dname "cn=localhost,ou=sango,o=none,l=china,st=beijing,c=cn" -alias server -keypass password -keystore server.jks -storepass password -validity 36
- 托管虚拟桌面市场势不可挡
蓝儿唯美
用户还需要冗余的数据中心,dinCloud的高级副总裁兼首席营销官Ali Din指出。该公司转售一个MSP可以让用户登录并管理和提供服务的用于DaaS的云自动化控制台,提供服务或者MSP也可以自己来控制。
在某些情况下,MSP会在dinCloud的云服务上进行服务分层,如监控和补丁管理。
MSP的利润空间将根据其参与的程度而有所不同,Din说。
“我们有一些合作伙伴负责将我们推荐给客户作为个
- spring学习——xml文件的配置
a-john
spring
在Spring的学习中,对于其xml文件的配置是必不可少的。在Spring的多种装配Bean的方式中,采用XML配置也是最常见的。以下是一个简单的XML配置文件:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.or
- HDU 4342 History repeat itself 模拟
aijuans
模拟
来源:http://acm.hdu.edu.cn/showproblem.php?pid=4342
题意:首先让求第几个非平方数,然后求从1到该数之间的每个sqrt(i)的下取整的和。
思路:一个简单的模拟题目,但是由于数据范围大,需要用__int64。我们可以首先把平方数筛选出来,假如让求第n个非平方数的话,看n前面有多少个平方数,假设有x个,则第n个非平方数就是n+x。注意两种特殊情况,即
- java中最常用jar包的用途
asia007
java
java中最常用jar包的用途
jar包用途axis.jarSOAP引擎包commons-discovery-0.2.jar用来发现、查找和实现可插入式接口,提供一些一般类实例化、单件的生命周期管理的常用方法.jaxrpc.jarAxis运行所需要的组件包saaj.jar创建到端点的点到点连接的方法、创建并处理SOAP消息和附件的方法,以及接收和处理SOAP错误的方法. w
- ajax获取Struts框架中的json编码异常和Struts中的主控制器异常的解决办法
百合不是茶
jsjson编码返回异常
一:ajax获取自定义Struts框架中的json编码 出现以下 问题:
1,强制flush输出 json编码打印在首页
2, 不强制flush js会解析json 打印出来的是错误的jsp页面 却没有跳转到错误页面
3, ajax中的dataType的json 改为text 会
- JUnit使用的设计模式
bijian1013
java设计模式JUnit
JUnit源代码涉及使用了大量设计模式
1、模板方法模式(Template Method)
定义一个操作中的算法骨架,而将一些步骤延伸到子类中去,使得子类可以不改变一个算法的结构,即可重新定义该算法的某些特定步骤。这里需要复用的是算法的结构,也就是步骤,而步骤的实现可以在子类中完成。
- Linux常用命令(摘录)
sunjing
crondchkconfig
chkconfig --list 查看linux所有服务
chkconfig --add servicename 添加linux服务
netstat -apn | grep 8080 查看端口占用
env 查看所有环境变量
echo $JAVA_HOME 查看JAVA_HOME环境变量
安装编译器
yum install -y gcc
- 【Hadoop一】Hadoop伪集群环境搭建
bit1129
hadoop
结合网上多份文档,不断反复的修正hadoop启动和运行过程中出现的问题,终于把Hadoop2.5.2伪分布式安装起来,跑通了wordcount例子。Hadoop的安装复杂性的体现之一是,Hadoop的安装文档非常多,但是能一个文档走下来的少之又少,尤其是Hadoop不同版本的配置差异非常的大。Hadoop2.5.2于前两天发布,但是它的配置跟2.5.0,2.5.1没有分别。 &nb
- Anychart图表系列五之事件监听
白糖_
chart
创建图表事件监听非常简单:首先是通过addEventListener('监听类型',js监听方法)添加事件监听,然后在js监听方法中定义具体监听逻辑。
以钻取操作为例,当用户点击图表某一个point的时候弹出point的name和value,代码如下:
<script>
//创建AnyChart
var chart = new AnyChart();
//添加钻取操作&quo
- Web前端相关段子
braveCS
web前端
Web标准:结构、样式和行为分离
使用语义化标签
0)标签的语义:使用有良好语义的标签,能够很好地实现自我解释,方便搜索引擎理解网页结构,抓取重要内容。去样式后也会根据浏览器的默认样式很好的组织网页内容,具有很好的可读性,从而实现对特殊终端的兼容。
1)div和span是没有语义的:只是分别用作块级元素和行内元素的区域分隔符。当页面内标签无法满足设计需求时,才会适当添加div
- 编程之美-24点游戏
bylijinnan
编程之美
import java.util.ArrayList;
import java.util.Arrays;
import java.util.HashSet;
import java.util.List;
import java.util.Random;
import java.util.Set;
public class PointGame {
/**编程之美
- 主页面子页面传值总结
chengxuyuancsdn
总结
1、showModalDialog
returnValue是javascript中html的window对象的属性,目的是返回窗口值,当用window.showModalDialog函数打开一个IE的模式窗口时,用于返回窗口的值
主界面
var sonValue=window.showModalDialog("son.jsp");
子界面
window.retu
- [网络与经济]互联网+的含义
comsci
互联网+
互联网+后面是一个人的名字 = 网络控制系统
互联网+你的名字 = 网络个人数据库
每日提示:如果人觉得不舒服,千万不要外出到处走动,就呆在床上,玩玩手游,更不能够去开车,现在交通状况不
- oracle 创建视图 with check option
daizj
视图vieworalce
我们来看下面的例子:
create or replace view testview
as
select empno,ename from emp where ename like ‘M%’
with check option;
这里我们创建了一个视图,并使用了with check option来限制了视图。 然后我们来看一下视图包含的结果:
select * from testv
- ToastPlugin插件在cordova3.3下使用
dibov
Cordova
自己开发的Todos应用,想实现“
再按一次返回键退出程序 ”的功能,采用网上的ToastPlugins插件,发现代码或文章基本都是老版本,运行问题比较多。折腾了好久才弄好。下面吧基于cordova3.3下的ToastPlugins相关代码共享。
ToastPlugin.java
package&nbs
- C语言22个系统函数
dcj3sjt126com
cfunction
C语言系统函数一、数学函数下列函数存放在math.h头文件中Double floor(double num) 求出不大于num的最大数。Double fmod(x, y) 求整数x/y的余数。Double frexp(num, exp); double num; int *exp; 将num分为数字部分(尾数)x和 以2位的指数部分n,即num=x*2n,指数n存放在exp指向的变量中,返回x。D
- 开发一个类的流程
dcj3sjt126com
开发
本人近日根据自己的开发经验总结了一个类的开发流程。这个流程适用于单独开发的构件,并不适用于对一个项目中的系统对象开发。开发出的类可以存入私人类库,供以后复用。
以下是开发流程:
1. 明确类的功能,抽象出类的大概结构
2. 初步设想类的接口
3. 类名设计(驼峰式命名)
4. 属性设置(权限设置)
判断某些变量是否有必要作为成员属
- java 并发
shuizhaosi888
java 并发
能够写出高伸缩性的并发是一门艺术
在JAVA SE5中新增了3个包
java.util.concurrent
java.util.concurrent.atomic
java.util.concurrent.locks
在java的内存模型中,类的实例字段、静态字段和构成数组的对象元素都会被多个线程所共享,局部变量与方法参数都是线程私有的,不会被共享。
- Spring Security(11)——匿名认证
234390216
Spring SecurityROLE_ANNOYMOUS匿名
匿名认证
目录
1.1 配置
1.2 AuthenticationTrustResolver
对于匿名访问的用户,Spring Security支持为其建立一个匿名的AnonymousAuthenticat
- NODEJS项目实践0.2[ express,ajax通信...]
逐行分析JS源代码
Ajaxnodejsexpress
一、前言
通过上节学习,我们已经 ubuntu系统搭建了一个可以访问的nodejs系统,并做了nginx转发。本节原要做web端服务 及 mongodb的存取,但写着写着,web端就
- 在Struts2 的Action中怎样获取表单提交上来的多个checkbox的值
lhbthanks
javahtmlstrutscheckbox
第一种方法:获取结果String类型
在 Action 中获得的是一个 String 型数据,每一个被选中的 checkbox 的 value 被拼接在一起,每个值之间以逗号隔开(,)。
所以在 Action 中定义一个跟 checkbox 的 name 同名的属性来接收这些被选中的 checkbox 的 value 即可。
以下是实现的代码:
前台 HTML 代码:
- 003.Kafka基本概念
nweiren
hadoopkafka
Kafka基本概念:Topic、Partition、Message、Producer、Broker、Consumer。 Topic: 消息源(Message)的分类。 Partition: Topic物理上的分组,一
- Linux环境下安装JDK
roadrunners
jdklinux
1、准备工作
创建JDK的安装目录:
mkdir -p /usr/java/
下载JDK,找到适合自己系统的JDK版本进行下载:
http://www.oracle.com/technetwork/java/javase/downloads/index.html
把JDK安装包下载到/usr/java/目录,然后进行解压:
tar -zxvf jre-7
- Linux忘记root密码的解决思路
tomcat_oracle
linux
1:使用同版本的linux启动系统,chroot到忘记密码的根分区passwd改密码 2:grub启动菜单中加入init=/bin/bash进入系统,不过这时挂载的是只读分区。根据系统的分区情况进一步判断. 3: grub启动菜单中加入 single以单用户进入系统. 4:用以上方法mount到根分区把/etc/passwd中的root密码去除 例如: ro
- 跨浏览器 HTML5 postMessage 方法以及 message 事件模拟实现
xueyou
jsonpjquery框架UIhtml5
postMessage 是 HTML5 新方法,它可以实现跨域窗口之间通讯。到目前为止,只有 IE8+, Firefox 3, Opera 9, Chrome 3和 Safari 4 支持,而本篇文章主要讲述 postMessage 方法与 message 事件跨浏览器实现。postMessage 方法 JSONP 技术不一样,前者是前端擅长跨域文档数据即时通讯,后者擅长针对跨域服务端数据通讯,p