jQuery核心卷
目录
一.jQuery引用
二.jQuery语法
三.元素的属性
1.attr()方法
2.使用removeAttr()方法删除HTML元素的属性
3.使用text()方法设置HTML元素的文本内容
四.CSS元素控制
1.使用css()方法获取和设置css属性
2.与CSS类别有关的方法
3.获取和设置HTML元素的尺寸
4.获取和设置元素的位置
五.事件和event对象
1.事件处理函数
2.Event对象
3.绑定事件处理函数
4.键盘事件
5.鼠标事件
6.文档加载事件
六.jQuery动画
1.显示和隐藏HTML元素
2.淡入淡出效果
3.滑动效果
4.自定义动画
5.动画队列
一.jQuery引用
jQuery是一个开源的,轻量级的JavaScript脚本库,jQuery的使用方法如下:
1.引用jQuery官网在线脚本:
2.将jquery.js下载到本地然后引用:
二.jQuery语法
jQuery语法是为选取HTML元素编制的,可以对元素执行一些操作,语法:
$(selector).action()$符号定义jQuery语句,选择符selector选取相应的HTML元素,action()执行某些操作,如:
$(this).hide() //隐藏当前元素
$("p").hide() //隐藏所有段落
$(".test").hide() //隐藏所有类别class=“test”的元素
$("#test").hide() //隐藏所有id=“test”的元素三.元素的属性
1.attr()方法
使用attr()方法可以访问匹配的HTML元素的指定属性,语法:
attr(属性名)如:
 $("#img").attr("src") //表示得到img的src
$("#img").attr("src") //表示得到img的srcattr()方法的主要使用方法:
attr(properties) 以键/值对的形式设置匹配元素的一组属性,如设置所有img元素的src,title和alt属性:
$("img").attr({ src:"/iamge/1.png", title:"jQuery", alt:"jQuery-logo" });
alttr(key,value) 以键/值的形式设置匹配元素的指定属性,key指属性名,value指属性指,例如: $("button").attr("disabled","desabled");
attr(key,fn) 以回调函数的形式设置匹配元素的指定属性为计算值,key指定属性值,fn指定返回属性值的函数,例如: $("img").attr("src",function(){ return "/image/"+this.title;});
2.使用removeAttr()方法删除HTML元素的属性
removeAttr()方法语法:
removeAttr(属性名);该方法可以移除一个或多个属性,如果要移除多个属性可以用空格分隔属性名
例如移除所有
元素的样式属性:
Title
效果:
3.使用text()方法设置HTML元素的文本内容
text()语法:
text(文本内容)例如点击图片输出文件名:
Title

效果:
四.CSS元素控制
在jQuery中通过DOM对象设置HTMl元素的CSS样式,方法:
1.使用css()方法获取和设置css属性
(1)获取css属性
值=jQuery对象.css(属性名);(2)设置css属性
jQuery对象.css(属性名,值);如:$("p").css("border","3px solid red");
2.与CSS类别有关的方法
(1)addClass()
使用addClass()方法可以为匹配的HTML元素添加类别属性,语法:
jQuery对象.addClass(className)例如向第一个
添加类别into“”:
Title
hello world!
hello time
效果:
(2)hasClass()
该方法可以判断匹配的元素是否拥有指定的类别,语法:
JQuery对象.hasClass(className)例如:$("p:frist").hasClass("into"),有返回true,否则false
(3)removeClass()
该方法可以删除匹配元素的类别,语法:
JQuery对象.removeClass(className)例如:
Title
hello world!
hello time
效果:
(4)toggleClass()
检测匹配的HTML元素中指定的class类别,如果不存在就添加class类别,如果存在就将其删除,执行切换操作,语法:
jQuery对象.toggleClass(className)例如:
Title
hello world
hello time
效果:一直点击,一直在切换类别
3.获取和设置HTML元素的尺寸
(1)height() 获取和设置元素的高度信息
获取高度语法:
value=JQueryobject.height();设置高度语法 :
JQueryobject.height(value);(2)width() 获取和设置元素的宽度
获取宽度语法:
value=JQueryobject.width();设置宽度语法:
JQueryobject.width(value);4.获取和设置元素的位置
(1)offset() 获取和设置当前元素在窗口中的偏移量
获取坐标语法:
value=JQueryobject.offset();设置坐标语法:
JQueryobject.offset(value);(2)position() 获取和设置当前元素相对于父元素的偏移量
获取坐标语法:
value=JQueryobject.position()设置坐标语法:
JQueryobject.position(value);五.事件和event对象
JQuery事件包括键盘事件,鼠标事件,表单事件,文档加载事件和浏览器事件等
1.事件处理函数
事件处理函数指触发事件时调用的函数,指定事件函数方法:
JQuery选择器.事件名(function(){
函数体
};)2.Event对象
Event对象的属性:
| currentTarget | 触发当前事件的元素 |
| data | 传递给正在运行的事件处理函数的可选函数 |
| delegateTarget | 正在运行的事件处理函数绑定的元素 |
| namespace | 触发事件时触发的命名空间 |
| pageX/pageY |
鼠标和文档边缘的距离 |
| relatedTarget | 事件涉及的其他DOM元素 |
| result | 返回事件处理函数最后返回的返回值 |
| target | 初始化事件的DOM元素 |
| timeStamp | 浏览器创建事件的时间 |
| type | 事件类型 |
| which | 用于键盘事件和鼠标事件,表示按下的键或鼠标 |
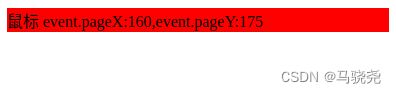
例如通过移动鼠标获取鼠标的位置信息:
Title
12
效果:
3.绑定事件处理函数
bind()方法可以为每一个匹配的元素绑定一个事件处理函数,语法:
bind(type,[data],fn)type 事件类型
data 可选参数
fn 事件函数
例如:
bind()
hello world! hello time!
4.键盘事件
JQuery键盘事件:
| focusin() | 当光标进入HTML元素时触发 |
| focusout() | 当光标离开HTML元素时触发 |
| keydown() | 当按下按键时触发 |
| keypress() | 按下并松开时触发 |
| keyup() | 按键松开时触发 |
例如:
Title
按下键盘变红,松开变蓝
又如:
Title
输入键盘值输出对应的ASCII值
输出键盘键对应的的ASCII值
5.鼠标事件
JQuery鼠标事件
| click() | 当鼠标点击时触发 |
| dbclick() | 当鼠标双击时触发 |
| hover() | 鼠标进入和离开指定元素时的处理函数 |
| mousedown() | 按下鼠标时触发 |
| mouseenter() | 进入元素的事件处理函数 |
| mouseleave() | 离开元素时的事件处理函数 |
| mouseove | 移动鼠标时触发 |
| mouseout | 离开元素时触发 |
| mouseover | 当鼠标指针位于元素上方时触发 |
例如鼠标进入,离开时改变元素背景颜色:
Title
hello time!
6.文档加载事件
jQuery的文档加载事件有:load,ready,unload事件
load 加载文档时触发
ready 文档就绪事件,当所有HTML元素都加载时执行
unload 离开一个页面或拆卸一个页面时触发
六.jQuery动画
jQuery动画包括显示和隐藏,渐入渐出,飞入飞出,自定义动画等
1.显示和隐藏HTML元素
(1)以动画效果显示HTML元素show()
语法:
.show([duration],[easing],[complete])duration 动画效果运动的时间长度,单位ms
easing 动画缓冲函数,包括swing(摇摆缓冲)和linear(线性缓冲)等
complete 指定动画效果执行完后调用的函数
例如以动画形式显示HTML元素:
!DOCTYPE html>
Title
效果:
点击按钮后:
(2)隐藏HTML元素hide()
语法:
hide([duration],[easing],[complete])例如隐藏指定HTML元素:
Title

(3)切换HTML元素的显示和隐藏状态toggle()
语法:
toggle([duration],[easing],[complete])例如:
隐藏后点击显示图片,显示后点击隐藏图片
Title

2.淡入淡出效果
淡入淡出的动画效果是通过透明度的变化来实现的
(1)实现淡入效果fadeIn()
语法:
fadeIn([duration],[easing],[complete])例如:
Title
效果:
点击后:
(2)实现淡出效果fadeOut()
语法:
fadeOut([duration],[easing],[complete])fadeOut可以设置淡出的时间:
$("div).fadeOut(5000)还可以设置动画完成后调用的函数:
$("div").fadeIn(5000,function(){ //函数体 })例如:
Title
效果:
点击后div会渐渐淡去,并弹窗警告
(3)调节HTML元素的透明底fadeTo()
语法:
fadeTo([duration],[opacity],[easing],[complete])opacity 透明度,值在1~0之间
例如:
Title
透明度
参考
效果:
(4)以淡入淡出效果切换显示和隐藏HTML元素fadeToggle()
fadeToggle()方法调用时,如果是显示的HTML元素会渐渐隐藏,相反,隐藏的会渐渐显示
语法:
fadeToggle([duration],[opacity],[easing],[complete])例如:
Title
慢速,线性的方式切换显示和隐藏
快速切换显示和隐藏
效果:
3.滑动效果
(1)以滑动效果显示隐藏的HTML元素slideDown()
语法:
slideDown([duration],[easing],[complete])例如:
Title
效果:滑动显示
(2)滑动隐藏HTML元素slideUp()
语法:
slideUp([duration],[easing],[complete])(3)以滑动的方式切换显示和隐藏HTML元素slideToggle()
语法:
slideToggle([duration],[easing],[complete])例如:
Title
滑动方式隐藏和显示元素
效果:
4.自定义动画
调用animate()函数可以根据一组css属性实现自定义动画,语法:
$(selector).animate(properties,duration,easing,complete)properties 产生动画的CSS属性和值
例如:
Title
效果:
5.动画队列
jQuery动画队列是指将一组动画放如队列里,实现动画播放
(1)queue()方法
该方法用于管理指定动画队列中要执行的函数,语法:
queue([queueName])queueName是队列的名称,默认是“fx”,即jquery队列
例如:
Title
队列长度:
效果:
(2)dequeue()方法
该方法可以执行匹配元素的动画队列中的下一个函数,同时将其出队列,语法:
dequeue(quenueName)(3)删除动画队列中的成员clearQueue()
该函数可以删除匹配元素的动画队列中所有未执行的函数,语法:
clearQueue(queuename)例如:
$("button").click(function(){
var mydiv=$("div");
mydiv.clearQueue();
});(4)延迟动画delay()
该函数可以延迟动画队列中的函数的执行,语法:
delay(duration,queuename)例如:
Title
1
2
效果:点击run按钮,div元素执行slideUp()方法,然后在执行fadeIn()方法,只不过第一个div有延迟
(5)停止正在执行的动画
a.使用stop()方法
语法:
stop([queue],[clearQueue],[jumpToEnd])clearQueue 是否删除队列中的动画,默认False
jumpToEnd 是否立即完成当前动画,默认False
b.使用finish()方法
语法:
finish(queuename)c.jQuery.fx.off属性
将该属性设置为True可以关闭所有动画,设置为False后开启所有动画
d.jQuery.fx.interval属性
该属性可以设置动画的显示帧数