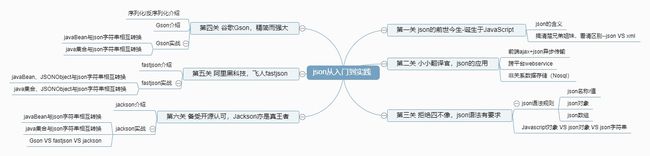
C# json解析字符串总是多出双引号_json从入门到实践
诞生于JavaScript,json的前世今生
json含义
在开始之前,问个问题,什么是json?
- a:我猜它应该是某一门高深的技术(语重心长)
- b:json这个词为啥谷歌翻译?是啥新词语嘛?是不是搞错了哟?(底气十足)
- c:json这个我听过,我只知道他是一种很轻量存储结构,但具体真的不太懂(轻声)
json它不是一个原有单词,其实是4个单词JavaScript Object Notation(JavaScript对象表示)的简写,是一种轻量级的文本数据交换格式,并且json独立于语言(使用JavaScript语法描述对象),很多编程语言都支持json。 json 已成为当前服务器与 web 应用之间数据传输的公认标准。
json诞生
问个问题,json是如何诞生的呢?
这个问题首先由于互联网应用之间需要传输数据,且很多跨平台的程序需要交互,只能采取纯文本方式的交互,而xml当初就是一个选择,但是xml规范越来越多也越来越复杂,解析效率也比较低,很多攻城狮看到xml头都大了,可能搞了很久也搞不明白。
然后独钟于JavaScript的JavaScript大宗师(JavaScript之父评价)Douglas Crockford根据JavaScript的规范发明推广了json,json格式简单易用,且同样可跨平台传出,得到广泛的认可和传播。就这样,json就越来越流行了,现在已经成为主流技术之一。
搞清json兄弟姐妹,看清区别
json VS xml
谈起json,那xml肯定是少不了对比的东西啊,没有对比就是没有伤害,在和json履行相同职责的文本传输交换格式还有json的老大哥xml(可扩展标记语言),在json横空出世以前,咱们用的可都是xml进行文件数据传输。
首先咱们要从定义上来看看json和xml的区别:
JSON(JavaScript Object Notation)
一种轻量级的数据交换格式,具有良好的可读和便于快速编写的特性。可在不同平台之间进行数据交换。其语言习惯具备类c的习惯体系(c,c++,java等)。XML(Extensiable Markup Language,可扩展标记语言)
用于标记电子文件使其具有结构性的标记语言,可以用来标记数据、定义数据类型,是一种允许用户对自己的标记语言进行定义的源语言。
json的横空出世,是充分吸取借鉴了xml的优点,故json和xml有着一些相同的优点:
- 可读性好,结构清晰
- 分层存储(层次嵌套)
- 都可作为Ajax传输数据
- 都跨平台,可作为数据传输格式
但json毕竟青出于蓝而青于蓝,肯定有着xml一些没有的特点和优势,例如:
- 数据格式简单,易读易写,且数据都是压缩的,文件较小,便于传输。
- json解析难度较低,而xml需要循环遍历DOM进行解析,效率较低。
- 服务端和客户端可以直接使用json,便于维护。而不同客户端解析xml可能使用不同方法。
- json 已成为当前服务器与 web 应用之间数据传输的公认标准。
尽管如此,xml仍有它独有应用领域:
- xml格式较为严谨,可读性更强,更易于拓展,可以良好的做配置文件。
- 出现较早,在各个领域有广泛的应用,具有普遍的流行性。
当然,不是所有的json都是"特仑苏",适合场景需要的才是最好的。但在web领域的数据传输,它就是王者!
小小翻译官,json的应用
json之所以很流行,是因为json有着广泛的应用领域。主要包括与ajax结合使用的统一平台的前端传输;跨平台的数据传输;非关系型数据库的文档存储等。这些领域通过使用json使得应用效率大大提高。
前端ajax+json异步传输:
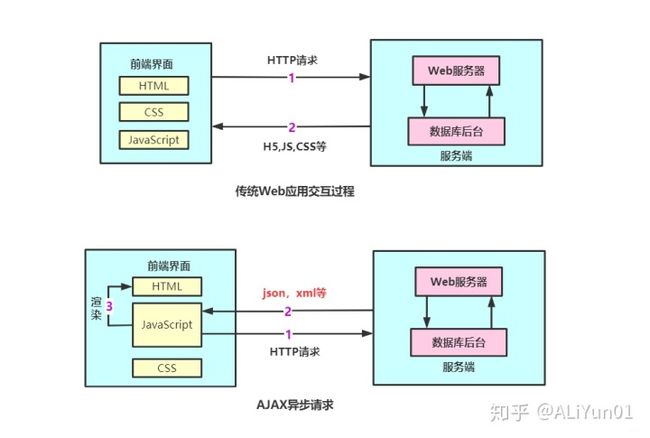
json本身就起源于JavaScript,JavaScript解析处理json有天然的优势,而在Ajax异步加载的数据中,整体页面已经加载过了,我们只需要在对应位置渲染真实的数据就行了,。而这部分的真实数据我们用json文本来存储,使用JavaScript异步向服务端请求,请求成功之后JavaScript对其渲染填充就可以了。下图就是对前后端交互传统方式和ajax异步交互的简要描述:
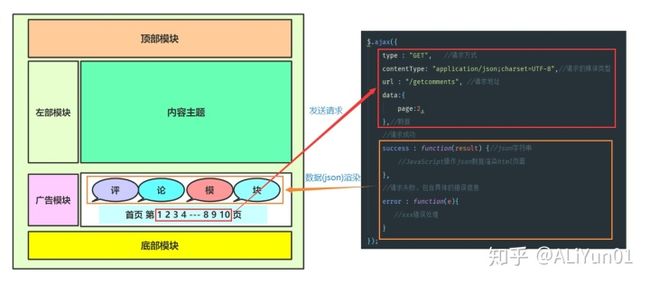
如果对AJAX也不熟悉?流程也看不懂,也不能明白异步传输的真谛在哪里,那好咱们以下图这个例子来解释一下,对于一个非常庞大的网页部分,可以有各个模块组成,其中评论模块是我们非常小的模块,但是评论可能涉及很多条可能涉及分页,如果我们每次为了看下一页的评论,点击下一页就向服务端请求整个页面资源进行刷新,那样就太浪费服务端资源和带宽了(就评论的文本变了,就要把其他模块全部渲染一遍?)
所以我们采取所谓AJAX异步更新这个东西,也就是通过JavaScript请求下一页的评论相关数据(用json作为数据交互文本),JavaScript得到这串json字符串中就有页面需要的评论信息,然后我们强大到无所不能的JavaScript将这部分重现渲染到评论模块的对应位置。
这个流程下来,我们不仅节约了带宽,提高了响应速度,还提高了服务器相对负载能力(每次请求需要的资源更少),提高了用户的使用体验,还提高了------(此处省略万字)
跨平台webservice:
前面提到的是前后端的交互,前提是后端同是一门编程语言、平台,向前端提供服务。但随着互联网的发展,很多时候会遇到服务拆分、跨平台等服务的需要。而跨语言跨平台的最大障碍就是服务的交流问题。你总不至于用你电脑上的c++代码直接调用我电脑上某个java函数吧?为了解决这种问题,这时候通过restful风格的接口和json作为文本传输的格式就能良好的解决服务通信问题。
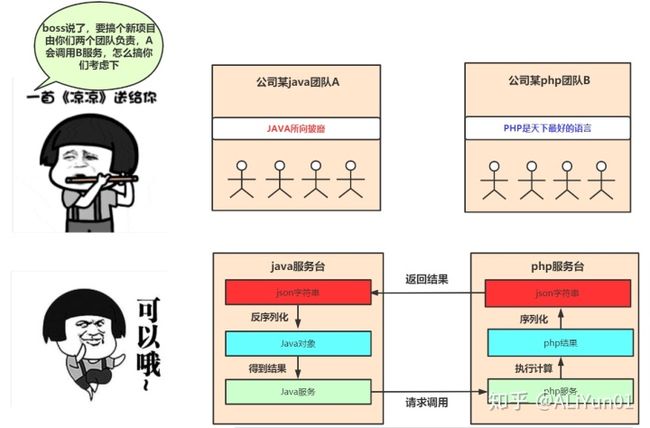
例如某个公司业务太大,将服务分配给A团队和B团队。很多时候A可能需要进行调用B服务。如果A团队全部是java,B团队全部是php,互相喊着天下第一不肯相让。这该怎么办?那么通过json进行通信是一种非常好的方式。流程如图简要所示:
非关系数据库存储(Nosql)
随着互联网web2.0网站的兴起,传统关系数据库在处理超大规模网站和高并发方面显得有点力不从心。而非关系型的数据库由于它本身的特点得到非常迅速的发展,非关系数据库在大规模数据下也有非常良好的读写性能,且数据之间无关系,无形之间就在架构层面带来了可拓展的能力。
而有很多基于文档存储的非关系数据库采取json作为其存储格式,其中比较著名的有:MongoDB、CouchDB、RavenDB等。存储的内容是文档型的,这样也有机会对某些字段建立索引,实现关系数据库的某些功能。
有些同学可能会问:既然json可以,那xml可以实现相似功能嘛?
答案是不可以,因为像xml类型的字段,不管是查询还是更改效率都很一般,主要原因是是DB层对xml字段很难建高效索引,应用层又要做从字符流到dom的解析转换。NoSQL以json方式存储,提供了原生态的支持,在效率方面远远高于传统关系型数据库。
此外,Elasticsearch等搜索引擎还用json和java api 提供其所有特性和功能。json在开源中间件的应用也越来越多!
拒绝四不像,json语法有要求
json语法规则
json语法是JavaScript语法的子集,而json一般也是用来传输对象和数组。也就是json语法是JavaScript语法的一部分(满足特定语法的JavaScript语法)。
- 数据保存在名称、值对中,数据由逗号分隔
- 花括号表示对象
- 中括号表示数组
json名称/值
json 数据的书写格式为:"名称":"值"。
对应JavaScript的概念就是:名称="值"
但json的格式和JavaScript对象格式还是有所区别:
- JavaScript对象的名称可以不加引号,也可以单引号,也可以双引号,但json字符串的名称只能加双引号的字符表示。
- JavaScript对象的键值可以是除json值之外还可以是函数等其他类型数据,而json字符串的值对只能是数字、字符串(要双引号)、逻辑值、对象(加大括号)、数组(中括号)、null。
json对象
json有两种表示结构—对象和数组,通过这两种表示结构可以表示更复杂的结构。对比java的话,json数组和json对象就好比java的列表/数组(Object类型)和对象(Map)一样的关系。并且很多情况其对象值可能相互嵌套多层,对对象中存在对象,对象中存在数组,数组中存在对象…下面这张图能够一定程度反应json对象和数组的关系:
json对象很容易理解,它代表一个实体,这个实体有一些其他的属性,这些属性可能是数字、字符串(要双引号)、逻辑值、对象(加大括号)、数组(中括号)、null。如果从java语言来看他就是对应一个实体类或者一个Map,其中有一些用键值的方式描述名称和值。
var a = {"name":"pky" , "sex":"man","school":{"name":"博学谷","localtion":"Bei Jing"}};