《通信软件开发与应用》课程结业报告
文章目录
简介
一、BootStrap简介
二、开发过程
2.按钮(Button)
3.卡片 (Card)
4.折叠菜单(Accordion)
5.轮播 (Carousel)
6.栅格布局
7.滚动显示 (wow)
8.播放视频
9.提交表单
其他
总结
简介
本文是基于Bootstrap框架,使用Html和CSS为基本工具所实现的静态网页,主要参考了BootStrap的代码框架,基本实现了导航澜、滑动窗口、卡片样式、图片轮播、列表组、折叠框、按钮组,使用了容器和栅格布局系统;使用了绝对定位与相对定位的方式;同时也定义了一些自己需要使用到的CSS样式。
一、BootStrap简介
Bootstrap是美国Twitter公司的设计师Mark Otto和Jacob Thornton合作基于HTML、CSS、JavaScript 开发的简洁、直观、强悍的前端开发框架,使得 Web 开发更加快捷。Bootstrap提供了优雅的HTML和CSS规范,它即是由动态CSS语言Less写成。Bootstrap一经推出后颇受欢迎,一直是GitHub上的热门开源项目,包括NASA的MSNBC(微软全国广播公司)的Breaking News都使用了该项目。 国内一些移动开发者较为熟悉的框架,如WeX5前端开源框架等,也是基于Bootstrap源码进行性能优化而来。
BootStrap5中文手册
二、开发过程
1.导航栏(NavBar)
在中文手册中找到NavBar的相关代码,略作修改,代码如下
2.按钮(Button)
使用bution组和list-group实现一个button组的功能,并且实现点击不同的button可以跳转到不同的页面
代码如下
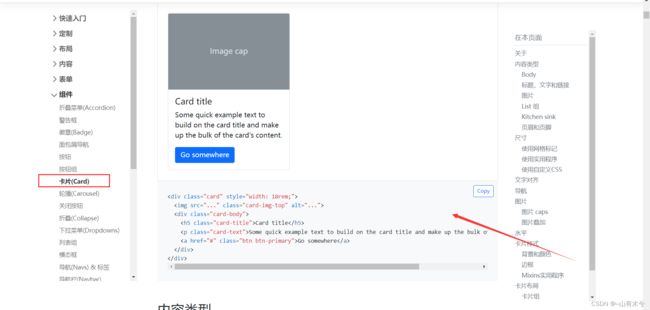
3.卡片 (Card)
同样也是,通过Bootstrap的代码基本框架进行部分修改
可实现如下效果
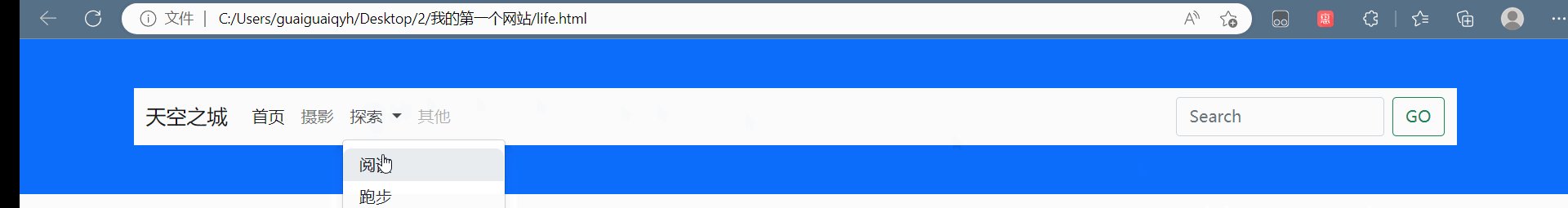
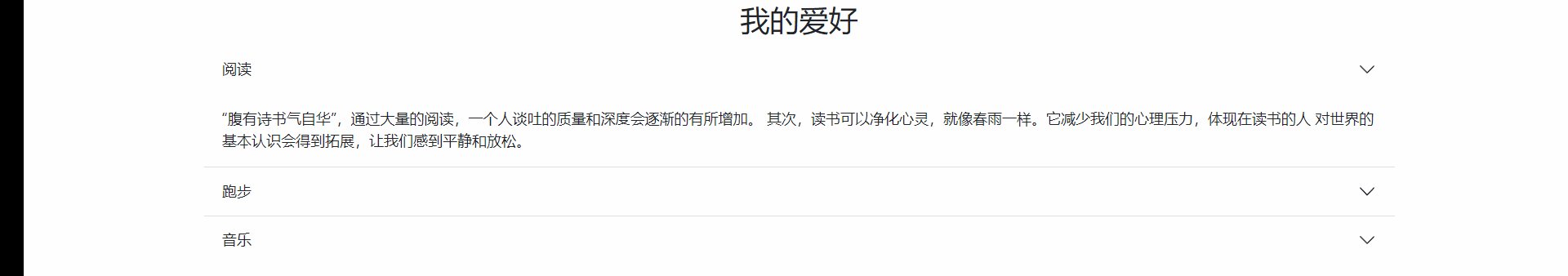
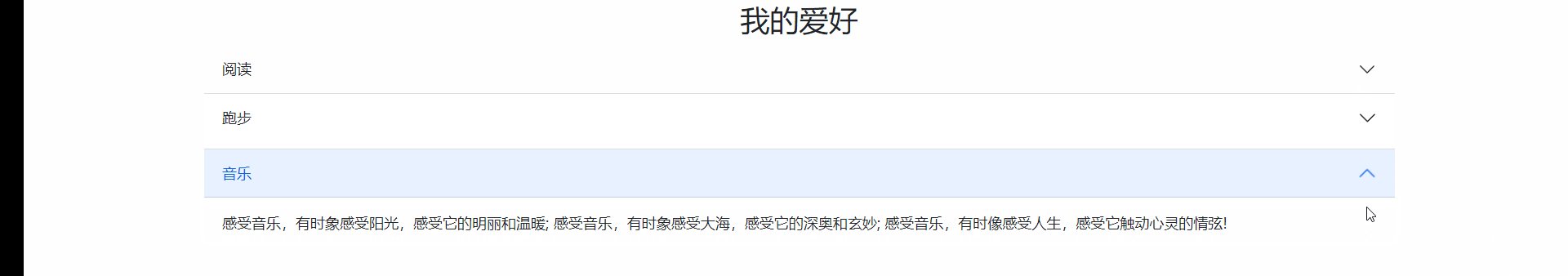
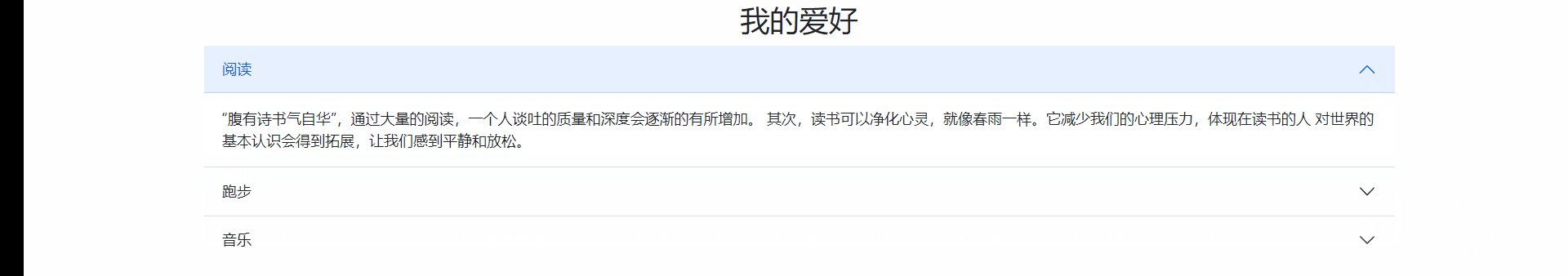
4.折叠菜单(Accordion)
代码如下
我的爱好
“腹有诗书气自华”,通过大量的阅读,一个人谈吐的质量和深度会逐渐的有所增加。
其次,读书可以净化心灵,就像春雨一样。它减少我们的心理压力,体现在读书的人
对世界的基本认识会得到拓展,让我们感到平静和放松。
相比每天都把大部分时间浪费到网络上,你会更喜欢现在积极的自己,
是跑步让你发现了更好的自己。坚持跑步让你变得更有毅力,治愈拖延症!
感受音乐,有时象感受阳光,感受它的明丽和温暖;
感受音乐,有时象感受大海,感受它的深奥和玄妙;
感受音乐,有时像感受人生,感受它触动心灵的情弦!
5.轮播 (Carousel)
在本例中,直接使用bootstrap所提供的框架不能直接的实现轮播,在网上查阅了相关资料后也
未能找到最优的解决方案,无奈,使用了script脚本语言,设计的轮播界面有些丑陋,3s自动切换图片,点击下面的下图标可以对应切换不同的图片
这是刚刚开始设计遇到问题的解决方案,代码如下
Html语言





Script框架
后期在代码的完善过程中,找到了一篇这样的博客,参考博客在中引入一下这一段
bootstrap轮播图不起作用 https://blog.csdn.net/m0_37690430/article/details/110098434
https://blog.csdn.net/m0_37690430/article/details/110098434
然后就神奇的发现,原来不能轮播的图片现在可以自动播放了,且效果还不错
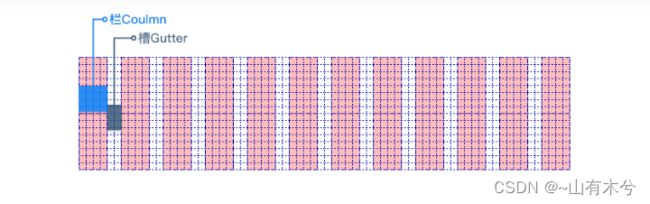
6.栅格布局
使用栅格布局方式,我们把每一行布局分成12分,元素的占地宽度靠份数定义
12栏和24栏都是PC端较常用的。移动端用4栏的居多。分的越细可变化的内容越丰富。但过于细也会使页面变得很碎,差异感和韵律感降低。12或24栏可以被2等分、3等分、4等分、6等分、12等分,还能按 1:2:1 、 1:3:2 、 1:2:2:1...等比例分割,提供了足够丰富的变化。
本次网页设计基于动态响应式布局,当显示像素为大屏时,每个元素占用三个格子;当显示像素小于大屏时,每个元素占用整个界面,实现效果如下。
大屏显示时
小屏显示时
7.滚动显示 (wow)
1、wow.js依赖于animate.css,首先在头部引用animate.css或者animate.min.css
2、在最底部引用wow.js或者wow.min.js,然后再下面再写一行javascript代码。(无需引用jQuery)
注意:class中必须要要包含wow
data-wow-duration:改变动画时间
data-wow-delay:延迟在动画开始之前
data-wow-offset:距离开始动画(浏览器底部)
data-wow-iteration:动画重复的次数
wow rollIn从左到右、顺时针滚动、透明度从100%变化至设定值
wow bounceIn从原位置出现,由小变大超出设定值,再变小小于设定值,再回归设定值、透明度从100%变化至设定值
wow bounceInUp从下往上、窜上来以后会向上超出一部分然后弹回去、透明度为设定值不变
wow bounceInDown从上往下、掉下来以后会向下超出一部分然后弹跳一下、透明度为设定值不变
wow bounceInLeft从左往右、移过来以后会向右超出一部分然后往左弹一下、透明度为设定值不变
wow bounceInRight从右往左、移过来以后会向左超出一部分然后往右弹一下、透明度为设定值不变
wow slideInUp从下往上、上来后固定到设定位置、透明度为设定值不变(up是从下往上)(如果元素在最下面,会撑开盒子高度)
wow slideInDown从上往下、上来后固定到设定位置、透明度为设定值不变
wow slideInLeft从左往右、上来后固定到设定位置、透明度为设定值不变(left却是从左往右)
wow slideInRight从右往左、上来后固定到设定位置、透明度为设定值不变
wow lightSpeedIn从右往左、头部先向右倾斜,又向左倾斜,最后变为原来的形状、透明度从100%变化至设定值
wow pulse原位置放大一点点在缩小至原本大小、透明度为设定值不变(配合动画执行次数属性效果更佳)
wow flipInX原位置后仰前栽、透明度从100%变化至设定值
wow flipInY原位置左右旋动、透明度从100%变化至设定值
wow bounce上下抖动、透明度为设定值不变(配合动画执行次数和动画持续时间属性可以实现剧烈抖动亦或是慢慢抖)
wow shake左右抖动、透明度为设定值不变(配合动画执行次数和动画持续时间属性可以实现剧烈抖动亦或是慢慢抖)
wow swing从右往左、头部先向右倾斜,又向左倾斜,最后变为原来的形状、透明度为设定值不变
wow bounceInU原位置不变、直接从不显示到显示(无过过渡效果)
wow wobble原位置不变、类似于一个人站在那左右晃头、透明度为设定值不变
参考代码
实现效果
8.播放视频
参考代码
大致效果
参考
https://blog.csdn.net/qq_45823118/article/details/114907302 https://blog.csdn.net/qq_45823118/article/details/114907302HTML_插入视频并自动播放
https://blog.csdn.net/qq_45823118/article/details/114907302HTML_插入视频并自动播放 https://blog.csdn.net/weixin_44599931/article/details/106117109
https://blog.csdn.net/weixin_44599931/article/details/106117109
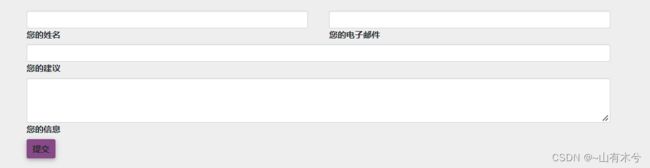
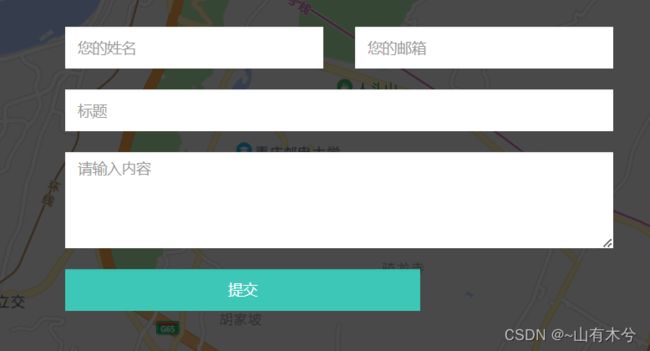
9.提交表单
在网页上,一般都会有让你输入信息进行校验或者检索的地方,比如搜索栏或者输入账号密码进行登录的地方,当我们输入数据之后,单击确定或者搜索等按键的时候,网页就会把我们输入到输入框中的信息发送到与前端网页相对应的后端程序中对你的信息进行处理。
在这里我们就要使用到表单标签,来对用户数据进行提交。
HTML基础之表单提交
html——form表单提交方法submit和button
表单形式
基本代码
10.底部设计(Footer)
Bootstrap中没有实现footer的组件,我们直接使用html语言搭建自己的底部页面设计
footer页脚置底(5种)
完美解决HTML中footer保持在页面底部问题
这部分比较简单,就不粘贴代码了
其他
点击网页右侧的导航窗口,可以实现不同网页之间的切换;
点击右下角的总结框,将会另外打开一个新页面,跳到本文章来。
总结
本次基于Bootstrap的框架搭建的静态网页框架,虽然说,Bootstrap提供了很多封装好了可供调用的类,不需要自己再写css类,但是对于我这个初步接触前端开发的小白来说还是遇到了不下的挑战,对每一个class的作用都一知半解,只能一点点的去学习去了解,在搜索了大量的资料以及参考Bootstrap中文手册,终于把Bootstrap的基本框架弄清楚了,再加上vscode的自动补全、提示功能,也给web开发带来了很大的帮助。
在实际过程中,即使弄懂了Bootstrap的整体框架,但是有些具体的实现还是折磨了我好久,如图片的浮动显示还是响应式显示,视频的自动播放、背景图的设置,颜色、图片的排版等;在这些方面,我较多的使用了内联样式表,但是过多的使用内联样式表不利于代码开发,在后期的设计开发中需要注意。
此外,Bootstrap对应于不同版本对应实现不同功能可能会需要的组件也会不一样,在实现一些最新提出的功能时,如折叠菜单时,由于当时没有引进对应的组件,导致设计的效果不如预期,后来,在查阅相关资料后,添加对应的组件即可实现理想的功能设计模块。
最后,这次网页设计使得我对css和html语言的了解有了更深刻的理解,对定位、溢出、浮动等基本动作,内联、块状显示等也更加熟悉;在设计过程中,经常使用调试模式,也基本掌握了网页开发调试的基本方式,会简单使用断点跟踪错误,找到一些较为明显的错误。
但是,以上对于仅仅是网页学习的入门阶段,在以后的学习中,我会注重网页设计的整洁、易懂。
网页开发学习之路,道阻且长,但我会一直坚持学习下去。