基于MFC和OpenCV实现人脸识别
基于MFC和OpenCV实现人脸识别
文章目录
- 基于MFC和OpenCV实现人脸识别
-
- 1. 项目说明
- 1. 创建项目
- 2. 启动窗口
- 3. 登录窗口-添加窗口、从启动窗口跳转
- 4. 启动窗口-美化按钮
- 5. 登录窗口-美化按钮、雪花视频
- 6. 注册窗口-美化按钮、雪花视频、从启动窗口跳转
- 7. 注册窗口-开启摄像头
- 8. 注册窗口-3秒倒计时拍摄
- 9. 注册窗口-用户注册
- 11. 欢迎窗口
- 12. 登录窗口-用户刷脸登录
- 13. HOME窗口
- 14. 注册窗口、登录窗口-添加人脸识别方框
- 笔记主要参考B站视频“【Cpp语言项目】软件开发:人脸识别”。
- 可能会用到的资料有如下所示,下载链接见文末:
- 《奇牛编程-人脸识别资料》1,但是其中有一些命名错误可能会导致程序调用失败:
- 雷军图片“neijun.jpg”–应为–>“leijun.jpg”
- 音频文件“zhuche.mp3”–应为–>“zhuce.mp3”
- 《我的人脸识别素材》2
注:工程及代码文件会放在本人的Github仓库。
1. 项目说明
实现效果
- 如上图所示,本项目运行后首先出现“启动窗口”,其包括“登录”和“注册”两个按钮。点击“登录”按钮就跳转到“登录窗口”,点击“注册”按钮就跳转到“注册窗口”。
- 跳转到“登录窗口”后,右侧暂时显示雪花状视频(16张图片轮换显示)。点击“刷脸”按钮后,右侧变成摄像头画面,3秒后自动拍摄人脸照片,若匹配到库中的人脸则跳转到“HOME窗口”;若未匹配到或库中还没有人脸信息,则给出相应的弹窗提示,关闭弹窗返回“登录窗口”。
- 跳转到“HOME”窗口,左侧显示用户的注册照和基本信息,右侧是视频播放窗口,窗口左下角的按钮可以控制视频的播放和暂停。关闭窗口后回退到“启动窗口”。
- 跳转到“注册窗口”后,右侧仍然是显示雪花状视频。先填写用户名,若直接点击“刷脸”按钮会给出“请填写用户名”的弹窗。填写用户名并点击“刷脸”按钮后,右侧开启摄像头捕捉人脸,成功检测到人脸后跳转到“欢迎窗口”,否则给出“未检测到人脸!”弹窗提示,关闭弹窗后返回“注册窗口”。
- 跳转到“欢迎窗口”后,就显示一张欢迎图片,关闭窗口后回退到“启动窗口”。
所需工具
只需要有简单的C语言或者cpp基础,即可完成本项目。工具如下:
老师使用:VisualStudio2019 + OpenCV2.4.9 + 虹软SDKv3.0 + vlc3.0.12
我的使用:VisualStudio2022 + OpenCV4.8.0 + 虹软SDKv3.0 + vlc3.0.18
我的亮点:课程使用OpenCV2.x时代的老代码,我使用当前(2023年9月)最新的OpenCV4.8.0完成功能。
- Visual Studio:使用里面的MFC框架完成窗口的制作。
- OpenCV:完成摄像头获取图片等基本的图片操作。
- 虹软SDK:根据OpenCV获取的图片数据,完成 离线人脸识别 (仅初次使用需联网激活)。
- vlc:多媒体播放器,完成最后的视频播放等功能。
比较老的游戏或国企项目还在使用MFC进行开发,而现如今更火的是Qt,但本项目还是先采用MFC框架。另外,整个项目开发过程中,我尽量按照课程所述进行,但是有很多素材实在是太抽象了,所以小部分素材我会自行替换。另外,代码这玩意越学越熟,所以一开始的几节笔记都写的很详细,一个窗口能唠好几节,后面可能一个窗口就用一节写完了。
代码说明
本笔记中会给出一些代码,但要注意的是代码具有迭代性,随着功能的增多会不断加入新的代码,所以想看全部的源代码建议直接到本人的Github仓库下载。下面所提及的每一个代码都包括.h/.cpp两个文件:
外部添加代码
- ButtonPNG:用于美化按钮的显示。
- faceTool:使用虹软人脸识别SDK完成人脸识别功能。
- VideoPlayer:使用vlc的SDK完成视频的播放、暂停、退出等。
剩下的都是窗口的“添加类”:
- face_recognition:整个项目的主函数,自动生成。
- face_recognitionDlg:“启动窗口”的函数,自动生成。
- WinLogin:“登录窗口”的函数,“添加类”生成主体。
- WinRegister:“注册窗口”的函数,“添加类”生成主体。
- WinWelcome:“欢迎窗口”的函数,“添加类”生成主体。
- WinHome:“HOME窗口的函数”,“添加类”生成主体。
其余的代码文件暂时不需要了解太多。
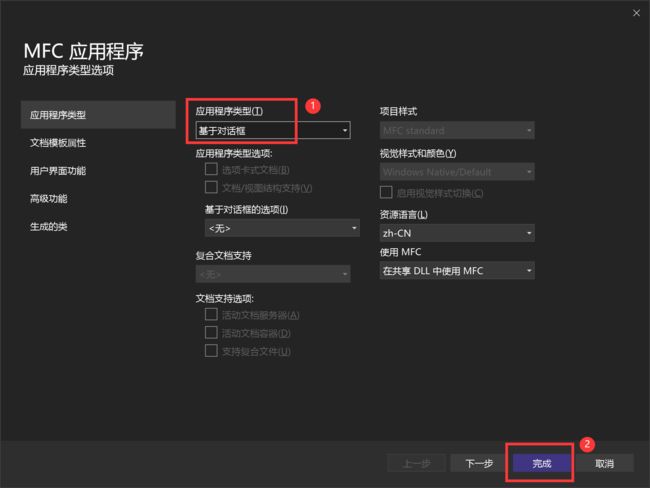
1. 创建项目
本节创建基本的MFC项目,属于是先搭建一个基本的“舞台”:
本节步骤:
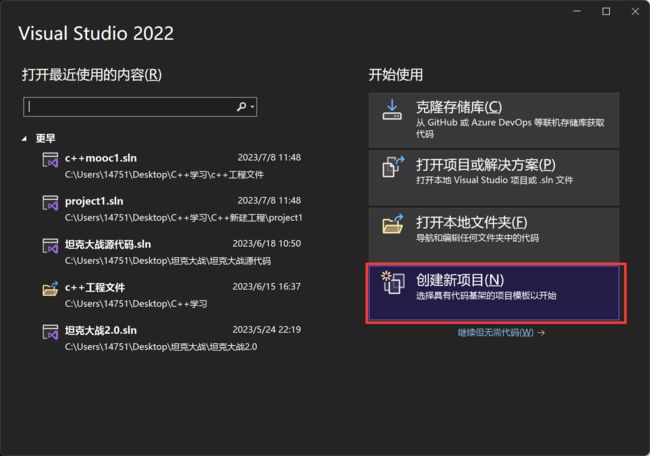
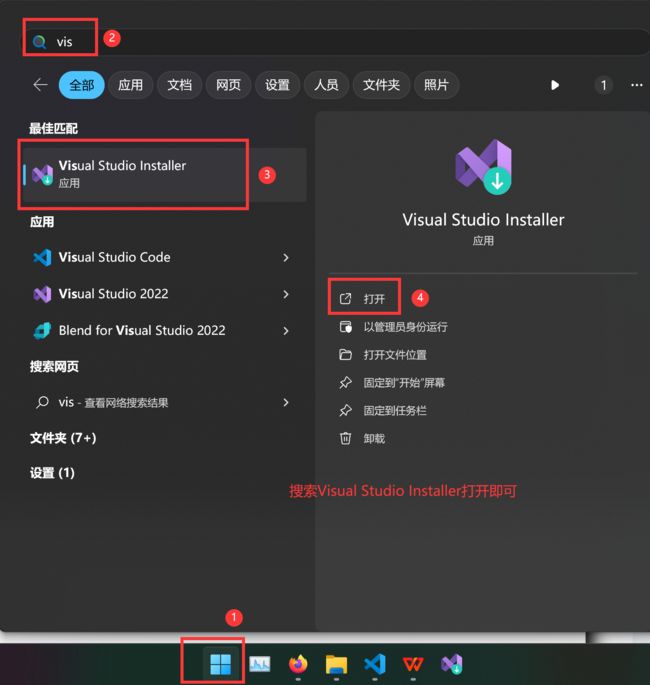
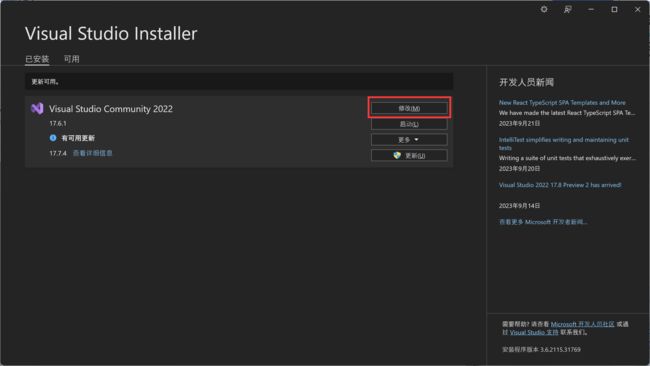
- 给Visual Studio安装MFC框架(默认不安装)。
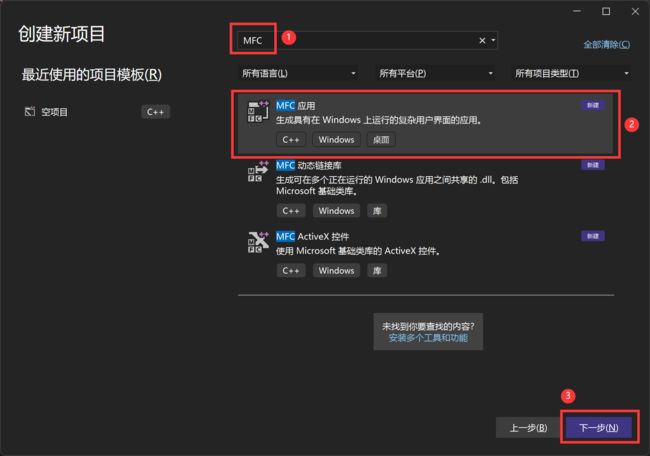
- 创建MFC项目。
参考文章
- “【Visual Studio 2019】创建 MFC 桌面程序”
- “VS新建项目时,名称与解决方案名称的区别”
2. 启动窗口
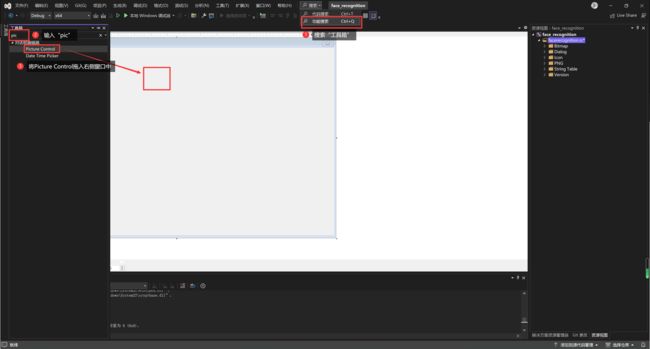
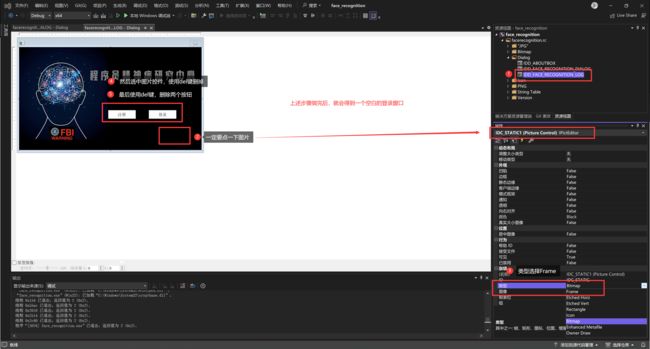
本节配置启动窗口。
本节步骤:
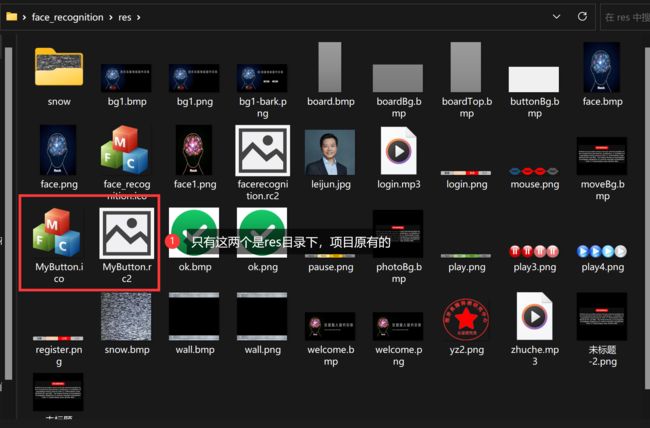
- 添加素材。将奇牛编程的图片素材解压,然后粘贴到项目的资源文件夹
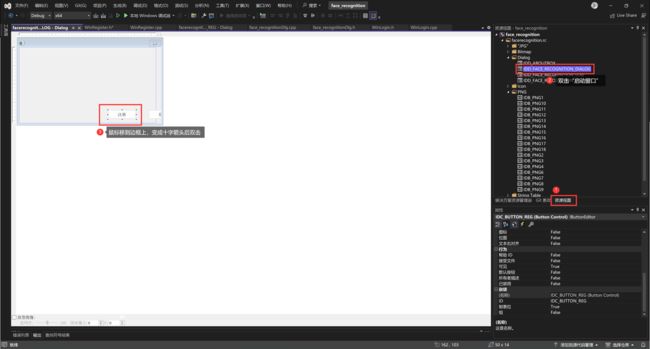
./face_recognition/res/中。- 通过“图片控件”添加背景图片。
- 通过“按钮控件”添加“注册”、“登录”按钮。
注:
- 使用代码和窗口拖动都可以更改图片的位置。但为了开发迅速,通常使用代码修改会变化的图片(动态图片),而使用MFC控件设置不会变化的图片(静态图片)。个人体会是能不用窗口就不用窗口,这玩意的大小和显示范围有可能会自己变,一个字,不好使!
- 本节还不会使用代码控制控件位置,所以就先拖动。
3. 登录窗口-添加窗口、从启动窗口跳转
本节步骤:
- 创建登录窗口。直接复制前面的“启动窗口”。
- 添加“登录窗口”的“刷脸”按钮。
- 设置“启动窗口”单击“登录”跳转到“登录窗口”。
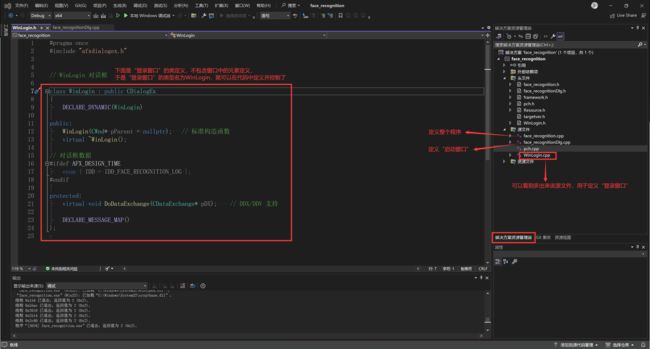
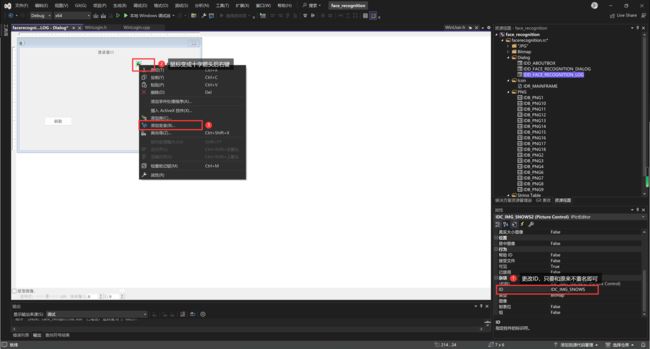
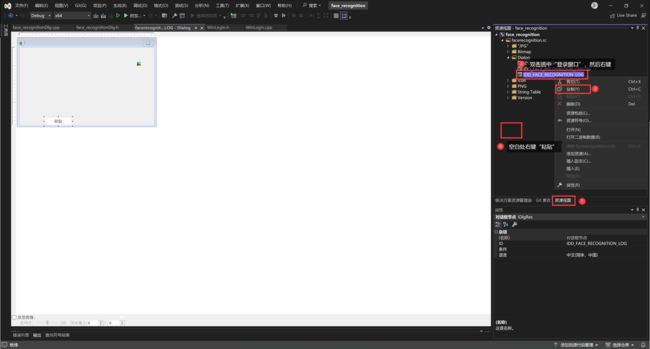
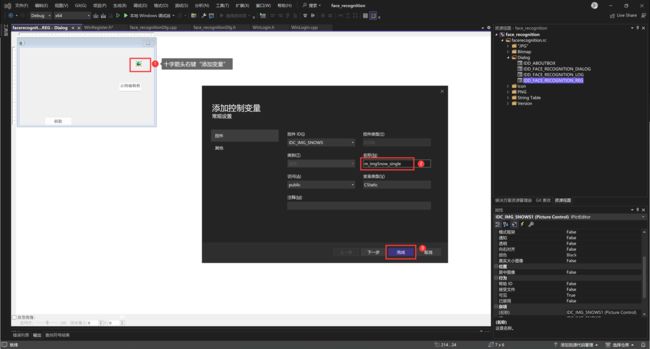
下图首先生成“登录窗口”的头文件和源文件(前三图),然后进入“启动窗口”的源文件中,设置按钮跳转的代码(后两图)。
// “启动窗口”源文件face_recognitionDlg.cpp
/注意要添加一个头文件//
#include "WinLogin.h"
///下面是源文件最后一个函数
// 此函数为单击启动窗口“登录”按钮后的操作
void CfacerecognitionDlg::OnBnClickedButton5Log()
{
// 跳转到“登录窗口”
WinLogin win_log; // 定义“登录窗口”变量
win_log.DoModal(); // 以模态方式呈现出来,也就是必须在当前窗口进行操作,而无法操作其他窗口
}
4. 启动窗口-美化按钮
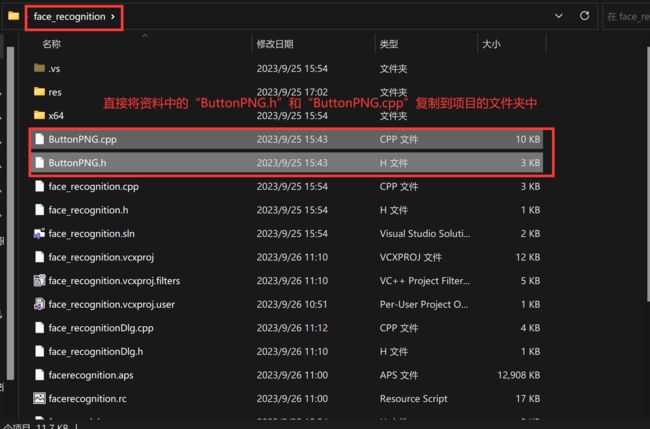
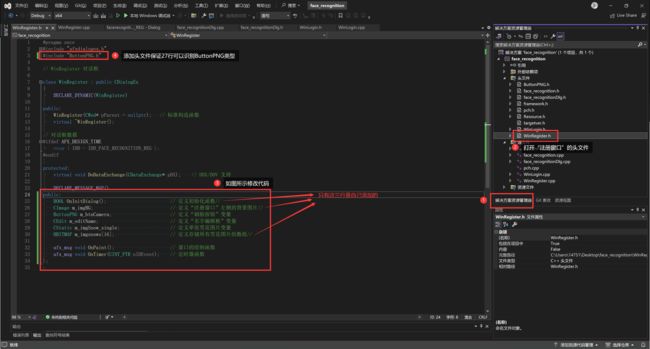
本节美化按钮,如圆角、半透明、按下变颜色。要实现这一系列的功能,就需要代码来定义一个类,使按钮显示为设计好的图片,然后在不同状态下(如鼠标单击)显示不同的图片,这便是资料中“ButtonPNG.h”和“ButtonPNG.cpp”所做的事情,只是顾名思义,该代码只能识别PNG格式的图片。
本节步骤:
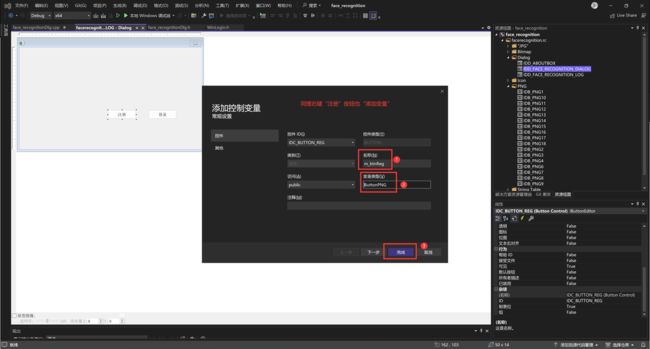
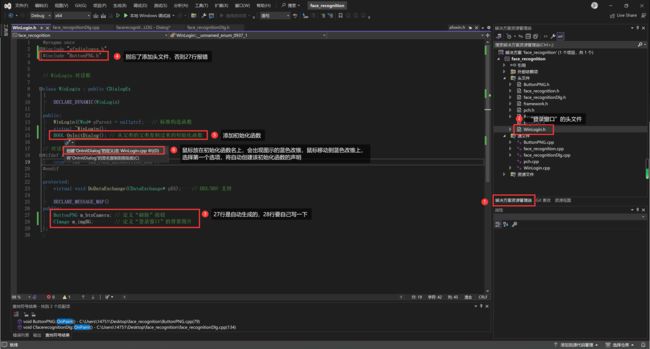
- 美化按钮。添加ButtonPNG代码,然后右键按钮“添加ButtonPNG变量”,最后在窗口的初始化函数中进行ButtonPNG提供的按钮初始化函数,即可完成按钮的美化。
- 同样的方法也将“注册按钮”进行了美化。
注:按钮图片有四个联排:正常状态、鼠标悬停状态、鼠标单击状态、禁止使用状态。
关于“添加变量”的说明:虽然上一节添加了“启动窗口”的“登录按钮”单击后跳转到“登录窗口”的代码,但是这个代码只是从窗口元素控件的角度规定了单击按钮后的动作,并没有创建相应的变量来表示相应的按钮,于是本节需要创建一个变量来表示“启动窗口”的“登录按钮”(该变量会声明在“启动窗口”的头文件中),这个按钮变量被声明为刚才添加的ButtonPNG,于是就可以调用ButtonPNG中的各种方法,包括如何显示按钮。
- 上述将背景图片删除,然后在程序中用代码控制显示。
- 第一行是将“ButtonPNG.h”和“ButtonPNG.cpp”添加到项目中来,后面的是添加背景、美化“登录”/“注册”按钮。
ButtonPNG.h
#pragma once
#include "pch.h"
#include ButtonPNG.cpp
// PngButton.cpp : implementation file
//
//#include "stdafx.h"
#include "pch.h"
#include "ButtonPNG.h"
#include "resource.h"
#ifdef _DEBUG
#define new DEBUG_NEW
#undef THIS_FILE
static char THIS_FILE[] = __FILE__;
#endif
/
// CPngButton
ButtonPNG::ButtonPNG() {
m_bTracked=false;
m_bMenuOn = FALSE;
m_nImgPart = 0;
m_pImage = NULL;
m_nState = CTRL_NOFOCUS;
m_nBtnType = BTN_TYPE_NORMAL;
}
ButtonPNG::~ButtonPNG() {
if(m_pImage == NULL) {
delete m_pImage;
m_pImage = NULL;
}
}
void ButtonPNG::Init(UINT nImg, int nPartNum, UINT nBtnType) {
m_pImage = ImageFromResource(AfxGetResourceHandle(), nImg, L"PNG");
m_nBtnType = nBtnType;
m_nImgPart = nPartNum;
if (m_pImage == NULL)
return;
CRect rcButton;
if (m_nImgPart == BTN_IMG_1)
rcButton = CRect(0, 0, m_pImage->GetWidth(), m_pImage->GetHeight());
else if(m_nImgPart == BTN_IMG_3)
rcButton = CRect(0, 0, m_pImage->GetWidth()/3, m_pImage->GetHeight());
else if (m_nImgPart == BTN_IMG_4)
rcButton = CRect(0, 0, m_pImage->GetWidth()/4, m_pImage->GetHeight());
else
return;
SetWindowPos(NULL, 0, 0, rcButton.Width(), rcButton.Height(), SWP_NOACTIVATE|SWP_NOMOVE);
}
BEGIN_MESSAGE_MAP(ButtonPNG, CButton)
//{{AFX_MSG_MAP(CPngButton)
ON_WM_ERASEBKGND()
ON_WM_MOUSEMOVE()
ON_WM_LBUTTONDOWN()
ON_WM_LBUTTONUP()
ON_WM_PAINT()
ON_MESSAGE(WM_MOUSEHOVER,OnMouseHOver)
ON_MESSAGE(WM_MOUSELEAVE,OnMouseLeave)
//}}AFX_MSG_MAP
END_MESSAGE_MAP()
/
// CPngButton message handlers
void ButtonPNG::OnPaint() {
CButton::OnPaint();
}
void ButtonPNG::DrawItem(LPDRAWITEMSTRUCT lpDrawItemStruct) {
if (!IsWindowEnabled())
m_nState = CTRL_DISABLE;
CDC dc;
dc.Attach(lpDrawItemStruct->hDC);
ShowImage(&dc, m_pImage, m_nState);
}
bool ButtonPNG::ShowImage(CDC* pDC, Image* pImage, UINT nState) {
bool bSuc = false;
if(pImage!=NULL) {
CRect rcButton;
if (m_nImgPart == BTN_IMG_1)
rcButton = CRect(0, 0, m_pImage->GetWidth(), m_pImage->GetHeight());
else if(m_nImgPart == BTN_IMG_3) {
if (nState == CTRL_NOFOCUS)
rcButton = CRect(0, 0, m_pImage->GetWidth()/3, m_pImage->GetHeight());
else if(nState == CTRL_FOCUS)
rcButton = CRect(m_pImage->GetWidth()/3, 0, m_pImage->GetWidth()/3 * 2, m_pImage->GetHeight());
else if (nState == CTRL_SELECTED)
rcButton = CRect(m_pImage->GetWidth()/3 * 2, 0, m_pImage->GetWidth(), m_pImage->GetHeight());
else
return false;
}
else if (m_nImgPart == BTN_IMG_4) {
if (nState == CTRL_NOFOCUS)
rcButton = CRect(0, 0, m_pImage->GetWidth()/4, m_pImage->GetHeight());
else if(nState == CTRL_FOCUS)
rcButton = CRect(m_pImage->GetWidth()/4, 0, m_pImage->GetWidth()/4 * 2, m_pImage->GetHeight());
else if (nState == CTRL_SELECTED)
rcButton = CRect(m_pImage->GetWidth()/4 * 2, 0, m_pImage->GetWidth()/4 * 3, m_pImage->GetHeight());
else if (nState == CTRL_DISABLE)
rcButton = CRect(m_pImage->GetWidth()/4 * 3, 0, m_pImage->GetWidth(), m_pImage->GetHeight());
else
return false;
}
else
return false;
Graphics graph(pDC->GetSafeHdc());
graph.DrawImage(pImage, 0, 0, rcButton.left, rcButton.top, rcButton.Width(), rcButton.Height(), UnitPixel);
graph.ReleaseHDC(pDC->GetSafeHdc());
bSuc=true;
}
return bSuc;
}
Image *ButtonPNG::ImageFromResource(HINSTANCE hInstance,UINT uImgID,LPCTSTR lpType) {
HRSRC hResInfo=::FindResource(hInstance,MAKEINTRESOURCE(uImgID),lpType);
if(hResInfo==NULL)
return NULL; //fail
DWORD dwSize;
dwSize=SizeofResource(hInstance,hResInfo); //get resource size(bytes)
HGLOBAL hResData;
hResData=::LoadResource(hInstance,hResInfo);
if(hResData==NULL)
return NULL; //fail
HGLOBAL hMem;
hMem=::GlobalAlloc(GMEM_MOVEABLE,dwSize);
if(hMem==NULL){
::FreeResource(hResData);
return NULL;
}
LPVOID lpResData,lpMem;
lpResData=::LockResource(hResData);
lpMem=::GlobalLock(hMem);
::CopyMemory(lpMem,lpResData,dwSize); //copy memory
::GlobalUnlock(hMem);
::FreeResource(hResData); //free memory
IStream *pStream;
HRESULT hr;
hr=::CreateStreamOnHGlobal(hMem,TRUE,&pStream);//create stream object
Image *pImage=NULL;
if(SUCCEEDED(hr)){
pImage=Image::FromStream(pStream);//get GDI+ pointer
pStream->Release();
}
::GlobalFree(hMem);
return pImage;
}
void ButtonPNG::PreSubclassWindow() {
ModifyStyle(0, BS_OWNERDRAW);
if (NULL != GetSafeHwnd()) {
if (!(GetButtonStyle() & WS_CLIPSIBLINGS))
SetWindowLong(GetSafeHwnd(), GWL_STYLE, GetWindowLong(GetSafeHwnd(),
GWL_STYLE) | WS_CLIPSIBLINGS);
}
CButton::PreSubclassWindow();
}
BOOL ButtonPNG::OnEraseBkgnd(CDC* pDC) {
return TRUE;
}
void ButtonPNG::OnMouseMove(UINT nFlags, CPoint point) {
// TODO: Add your message handler code here and/or call default
if(!m_bTracked){
TRACKMOUSEEVENT tme;
ZeroMemory(&tme,sizeof(TRACKMOUSEEVENT));
tme.cbSize=sizeof(TRACKMOUSEEVENT);
tme.dwFlags=TME_HOVER|TME_LEAVE;
tme.dwHoverTime=1;
tme.hwndTrack=this->GetSafeHwnd();
if(::_TrackMouseEvent(&tme))
m_bTracked=true;
}
CButton::OnMouseMove(nFlags, point);
}
void ButtonPNG::OnLButtonDown(UINT nFlags, CPoint point) {
if (m_nState != CTRL_SELECTED) {
m_nState = CTRL_SELECTED;
if (!m_bMenuOn)
m_bMenuOn = TRUE;
PaintParent();
}
CButton::OnLButtonDown(nFlags, point);
}
void ButtonPNG::OnLButtonUp(UINT nFlags, CPoint point) {
if (m_nState != CTRL_FOCUS) {
m_nState = CTRL_FOCUS;
PaintParent();
}
CButton::OnLButtonUp(nFlags, point);
}
LRESULT ButtonPNG::OnMouseHOver(WPARAM wParam,LPARAM lParam) {
//鼠标放上去时
if (m_nState != CTRL_FOCUS) {
m_nState = CTRL_FOCUS;
PaintParent();
}
return 0;
}
LRESULT ButtonPNG::OnMouseLeave(WPARAM wParam,LPARAM lParam) {
//鼠标移开时
m_bTracked=false;
if (m_nBtnType == BTN_TYPE_NORMAL)
m_nState = CTRL_NOFOCUS;
else if (m_nBtnType == BTN_TYPE_MENU) {
if (m_bMenuOn)
m_nState = CTRL_SELECTED;
else
m_nState = CTRL_NOFOCUS;
}
PaintParent();
return 0;
}
void ButtonPNG::PaintParent() {
CRect rect;
GetWindowRect(&rect);
GetParent()-> ScreenToClient(&rect);
GetParent()-> InvalidateRect(&rect);
}
bool LoadImageFromResourse(CImage* pImg, UINT nImgID, LPCTSTR lpImgType) {
if (pImg == NULL) {
return FALSE;
}
pImg->Destroy();
//查找资源
HRSRC hRsrc = ::FindResource(AfxGetResourceHandle(), MAKEINTRESOURCE(nImgID), lpImgType);
if (hRsrc == NULL) {
return false;
}
//加载资源
HGLOBAL hImgData = ::LoadResource(AfxGetResourceHandle(), hRsrc);
if (hImgData == NULL) {
::FreeResource(hImgData);
return false;
}
LPVOID lpVoid = ::LockResource(hImgData); //锁定内存中指定资源
LPSTREAM pStream = NULL;
DWORD dwSize = ::SizeofResource(AfxGetResourceHandle(), hRsrc);
HGLOBAL hNew = ::GlobalAlloc(GHND, dwSize);
LPBYTE lpByte = (LPBYTE)::GlobalLock(hNew);
::memcpy(lpByte, lpVoid, dwSize);
::GlobalUnlock(hNew); //解除资源锁定
HRESULT ht = ::CreateStreamOnHGlobal(hNew, TRUE, &pStream);
if (ht != S_OK) {
GlobalFree(hNew);
}
else {
//加载图片
pImg->Load(pStream);
GlobalFree(hNew);
}
//释放资源
::FreeResource(hImgData);
return true;
}
bool LoadPicture(CImage& bmp, UINT nImgID, LPCTSTR lpImgType) //含Alpha通道的图片处理成CImage
{
LoadImageFromResourse(&bmp, nImgID, lpImgType); //加载图片资源
if (bmp.IsNull()) {
return false;
}
if (bmp.GetBPP() == 32) //确认该图片包含Alpha通道
{
for (int i = 0; i < bmp.GetWidth(); i++) {
for (int j = 0; j < bmp.GetHeight(); j++) {
byte* pByte = (byte*)bmp.GetPixelAddress(i, j);
pByte[0] = pByte[0] * pByte[3] / 255;
pByte[1] = pByte[1] * pByte[3] / 255;
pByte[2] = pByte[2] * pByte[3] / 255;
}
}
}
return true;
}
void drawPicOnPait(CImage* img, CWnd* wnd, int x, int y) {
CPaintDC dc(wnd);
CDC* pDC = &dc;
CDC dcMem;
dcMem.CreateCompatibleDC(pDC);
CRect rcClient;
GetClientRect(wnd->m_hWnd, &rcClient);
CBitmap memBitmap;
memBitmap.CreateCompatibleBitmap(pDC, img->GetWidth(), img->GetHeight());
dcMem.SelectObject(memBitmap);
dcMem.FillSolidRect(rcClient, RGB(255, 255, 255)); //设置画布颜色
if (!img->IsNull()) {
//CRect rcImg = CRect(x, y, img->GetWidth(), img->GetHeight());
CRect rcImg = CRect(0, 0, img->GetWidth(), img->GetHeight());
img->Draw(dcMem.m_hDC, rcImg, rcImg);
}
pDC->BitBlt(x, y, rcClient.Width(), rcClient.Height(), &dcMem, 0, 0, SRCCOPY);
memBitmap.DeleteObject();
}
void CreateStretchImage(CImage* pImage, CImage* ResultImage, int StretchWidth, int StretchHeight) {
if (pImage->IsDIBSection()) {
//取得pImage的DC
CDC* pImageDC1 = CDC::FromHandle(pImage->GetDC());//Image因为有自己的DC,所以必须使用FromHandle取得对应的DC
CBitmap* bitmap1 = pImageDC1->GetCurrentBitmap();
BITMAP bmpInfo;
bitmap1->GetBitmap(&bmpInfo);
//建立新的CImage
ResultImage->Create(StretchWidth, StretchHeight, bmpInfo.bmBitsPixel);
CDC* ResultImageDC = CDC::FromHandle(ResultImage->GetDC());
//当Destination比较小的时候,会根据Destination DC上的Stretch Blt mode决定是否保留删除点的资讯
ResultImageDC->SetStretchBltMode(HALFTONE);//使用高品质
::SetBrushOrgEx(ResultImageDC->m_hDC, 0, 0, NULL);//调整Brush的起点
//把pImage画到ResultImage上面
StretchBlt(*ResultImageDC, 0, 0, StretchWidth, StretchHeight, *pImageDC1, 0, 0, pImage->GetWidth(), pImage->GetHeight(), SRCCOPY);
pImage->ReleaseDC();
ResultImage->ReleaseDC();
}
}
5. 登录窗口-美化按钮、雪花视频
本节步骤:
- 添加并美化“登录窗口”的“刷脸”按钮。
- 使用定时器来实现雪花画面循环。
初始化函数/
BOOL WinLogin::OnInitDialog()
{
CDialogEx::OnInitDialog(); // 父类的(同名)初始化方法
LoadPicture(m_imgBG, IDB_PNG3); // 背景图片的初始化
m_btnCamera.Init(IDB_PNG7, 4, BTN_TYPE_NORMAL); // “刷脸”按钮的初始化
return 0;
}
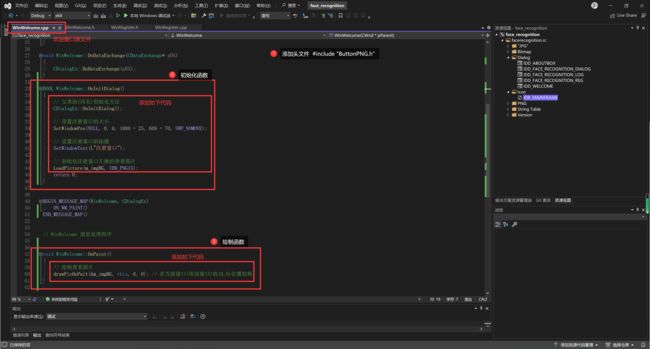
绘制函数/
void WinLogin::OnPaint()
{
//CPaintDC dc(this); // device context for painting
// TODO: 在此处添加消息处理程序代码
// 不为绘图消息调用 CDialogEx::OnPaint()
drawPicOnPait(&m_imgBG, this, 0, 0); // 在当前窗口(登录窗口)的(0,0)位置绘制IDB_PNG3
}
///头文件//
CStatic m_imgSnow_signal; // 雪花图片显示控件
afx_msg void OnTimer(UINT_PTR nIDEvent); // 定时器函数
HBITMAP m_imgsnows[16]; // 定义雪花图片数组
///源文件//
初始化函数/
::MoveWindow(m_btnCamera.m_hWnd, 220-90/2-8, 420, 90, 50, 0); // 调整“刷脸”按钮的位置(背景图片440x610)
// 初始化snow图片组
//char filename_snow[256];
CString filename_snows; // 存储文件名(MFC提供的类型)
for (int i = 0; i < 16; i++) {
//sprintf(filename_snow, "res/snow/snow_%d.bmp", i);
filename_snows.Format(L"res/snow/snow_%d.bmp", i); // 定义每个图片的文件名
m_imgsnows[i] = (HBITMAP)LoadImage(0, filename_snows, IMAGE_BITMAP, 0, 0, LR_LOADFROMFILE); // 将对应的雪花图片存储到数组中
}
// 调整雪花视频显示的位置
::MoveWindow(m_imgSnow_signal.m_hWnd, 440, 0, 640, 609, 1); // 前面两个冒号表示使用全局
// 启动定时器来播放雪花状文件
SetTimer(1, 30, NULL); // 设置定时器1,每个30ms执行空函数NULL
//中断函数/
static int snowIndex = 0; // 雪花图片的编号索引
if (nIDEvent == 1) {
m_imgSnow_signal.SetBitmap(m_imgsnows[snowIndex]); // 更新图片控件的显示
snowIndex = (snowIndex + 1) % 16; // 更新雪花图片索引。对16取余是因为16张雪花照片重复。
}
6. 注册窗口-美化按钮、雪花视频、从启动窗口跳转
本节步骤:
- 添加并美化“注册窗口”的“刷脸”按钮。
- 使用定时器来实现雪花画面循环。
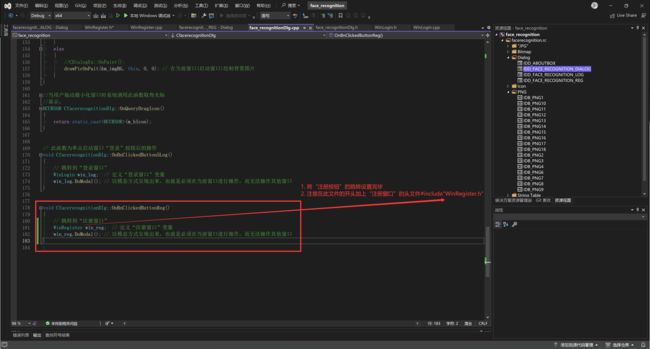
- 设置“启动界面”的“注册”按钮跳转到“注册窗口”。
注:由于“注册窗口”和“登录窗口”的功能差不多,所以可以直接复制“登录窗口”的内容,比较轻松。
WinRegister.h
///开头
#include "ButtonPNG.h"
///类的定义
public:
BOOL OnInitDialog(); // 定义初始化函数//
CImage m_imgBG; // 定义“注册窗口”左侧的背景图片//
ButtonPNG m_btnCamera; // 定义“刷脸按钮”变量
CEdit m_editName; // 定义“名字编辑框”变量
CStatic m_imgSnow_single; // 定义单张雪花图片变量
HBITMAP m_imgsnows[16]; // 定义存储所有雪花图片的数组//
afx_msg void OnPaint(); // 窗口的绘制函数
afx_msg void OnTimer(UINT_PTR nIDEvent); // 定时器函数
WinRegister.cpp
///初始化函数
// 本函数为“注册窗口”的初始化函数
BOOL WinRegister::OnInitDialog()
{
// 父类的(同名)初始化方法
CDialogEx::OnInitDialog();
// 设置注册窗口的大小
SetWindowPos(NULL, 0, 0, 1080 + 25, 609 + 70, SWP_NOMOVE);
// 初始化注册窗口左侧的背景图片
LoadPicture(m_imgBG, IDB_PNG3);
// 设置“刷脸按钮”
m_btnCamera.Init(IDB_PNG7, 4, BTN_TYPE_NORMAL); // “刷脸”按钮的初始化
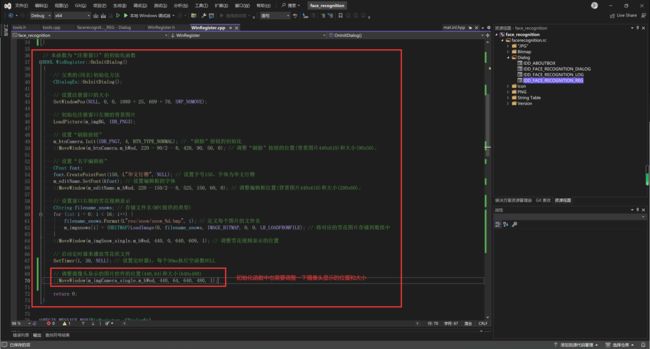
::MoveWindow(m_btnCamera.m_hWnd, 220 - 90/2 - 8, 420, 90, 50, 0); // 调整“刷脸”按钮的位置(背景图片440x610)和大小(90x50)。
// 设置“名字编辑框”
CFont font;
font.CreatePointFont(150, L"华文行楷", NULL); // 设置字号150、字体为华文行楷
m_editName.SetFont(&font); // 设置编辑框的字体
::MoveWindow(m_editName.m_hWnd, 220 - 150/2 - 8, 525, 150, 60, 0); // 调整编辑框位置(背景图片440x610)和大小(200x60)。
// 设置窗口右侧的雪花视频显示
CString filename_snows; // 存储文件名(MFC提供的类型)
for (int i = 0; i < 16; i++) {
filename_snows.Format(L"res/snow/snow_%d.bmp", i); // 定义每个图片的文件名
m_imgsnows[i] = (HBITMAP)LoadImage(0, filename_snows, IMAGE_BITMAP, 0, 0, LR_LOADFROMFILE); // 将对应的雪花图片存储到数组中
}
::MoveWindow(m_imgSnow_single.m_hWnd, 440, 0, 640, 609, 1); // 调整雪花视频显示的位置
// 启动定时器来播放雪花状文件
SetTimer(1, 30, NULL); // 设置定时器1,每个30ms执行空函数NULL
return 0;
}
///绘制函数
void WinRegister::OnPaint()
{
//CPaintDC dc(this); // device context for painting
// TODO: 在此处添加消息处理程序代码
// 不为绘图消息调用 CDialogEx::OnPaint()
drawPicOnPait(&m_imgBG, this, 0, 0); // 在当前窗口(注册窗口)的(0,0)位置绘制IDB_PNG3
}
///定时器函数
void WinRegister::OnTimer(UINT_PTR nIDEvent)
{
// TODO: 在此添加消息处理程序代码和/或调用默认值
static int snowIndex = 0; // 雪花图片的编号索引
if (nIDEvent == 1) {
m_imgSnow_single.SetBitmap(m_imgsnows[snowIndex]); // 更新图片控件的显示
snowIndex = (snowIndex + 1) % 16; // 更新雪花图片索引。对16取余是因为16张雪花照片重复。
}
CDialogEx::OnTimer(nIDEvent);
}
face_recognitionDlg.cpp
///启动窗口的“注册”跳转函数//
void CfacerecognitionDlg::OnBnClickedButtonReg()
{
// 跳转到“注册窗口”
WinRegister win_reg; // 定义“注册窗口”变量
win_reg.DoModal(); // 以模态方式呈现出来,也就是必须在当前窗口进行操作,而无法操作其他窗口
}
7. 注册窗口-开启摄像头
本节步骤:
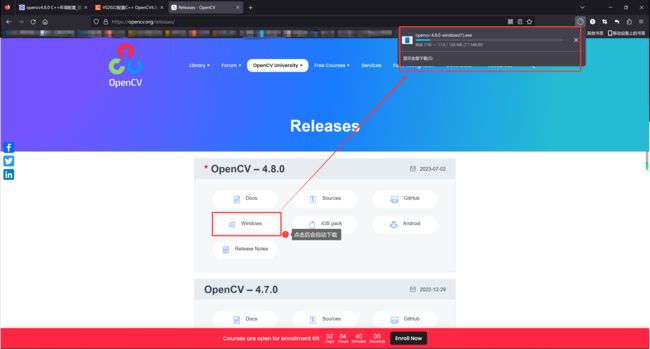
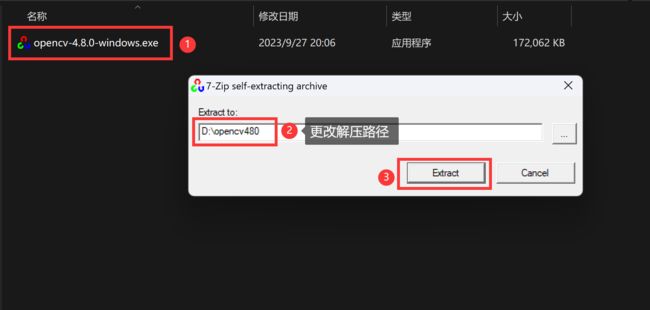
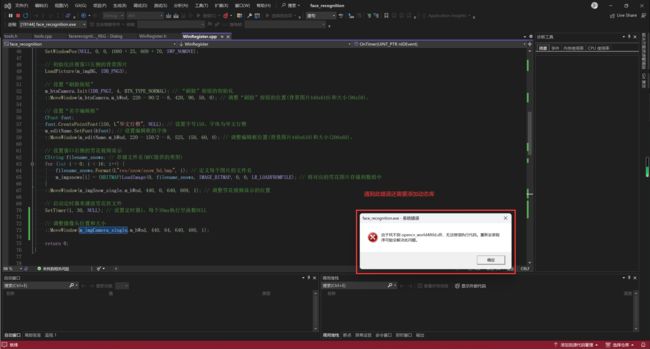
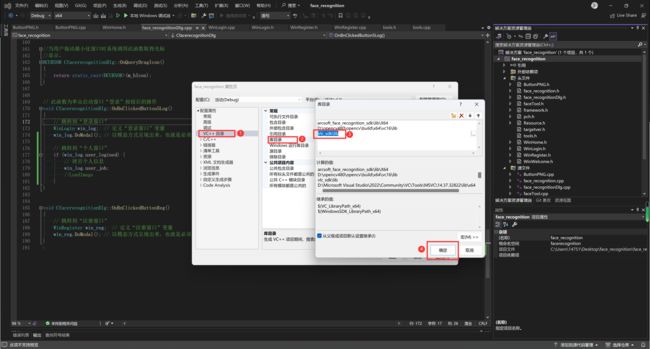
- 配置opencv4.8.0环境。添加头文件;添加库目录;添加静态库;添加动态库拷贝到可执行文件中。
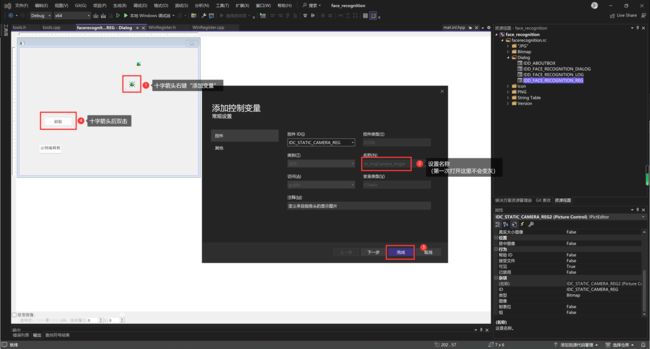
- 开启摄像头。在注册窗口添加一个图片控件,并更改ID、添加变量m_imgCamera,然后再去注册窗口源文件添加摄像头显示相关代码。
注:课程配置2.4.9环境后还需要添加CvvImage.h/.cpp(OpenCV非官方代码)、tools.h/.cpp(Rock自己写的)四个代码文件,都是老代码。其中CvvImage.h/.cpp文件在OpenCV2.2后就已经从OpenCV中移除了。而我配置OpenCV环境不需要添加文件。
参考链接:
- opencv官网:https://opencv.org
- OpenCV2.4.9的C++环境配置视频:“7-使用摄像头捕捉人像”。
- “VS2022配置C++ OpenCV4.8.0环境”
- “图像学习环境搭建”–“三、配置OpenCV库(460 vc15)”
- “mfc集成opencv,实现监控、拍照、录像、录像播放(保姆级教程)”——直接将opencv窗口放在图片控件中
- “MFC+Opencv4+vs2017 显示图像 详细小白教程(不使用cvvImage)”——将cv::Mat格式转换成CImage
WinRegister.cpp
// WinRegister.cpp: 实现文件
//
#include "pch.h"
#include "face_recognition.h"
#include "afxdialogex.h"
#include "WinRegister.h"
#include 8. 注册窗口-3秒倒计时拍摄
本节步骤:
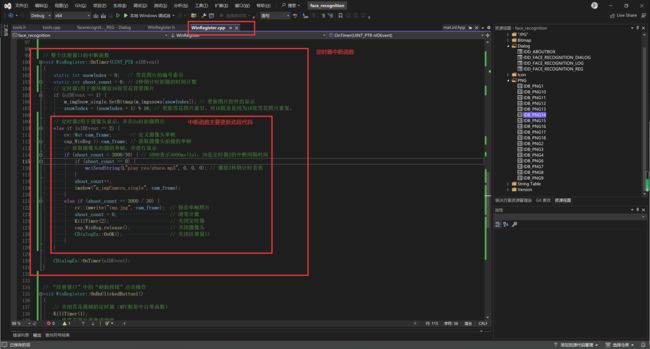
- 实现3秒倒计时拍摄。主要思路是对中断次数进行计数,完成3s倒计时拍摄。注意要播放3s倒计时的音频文件,还需要还添加多媒体的头文件。
WinRegister.cpp
// WinRegister.cpp: 实现文件
//
#include "pch.h"
#include "face_recognition.h"
#include "afxdialogex.h"
#include "WinRegister.h"
#include 9. 注册窗口-用户注册
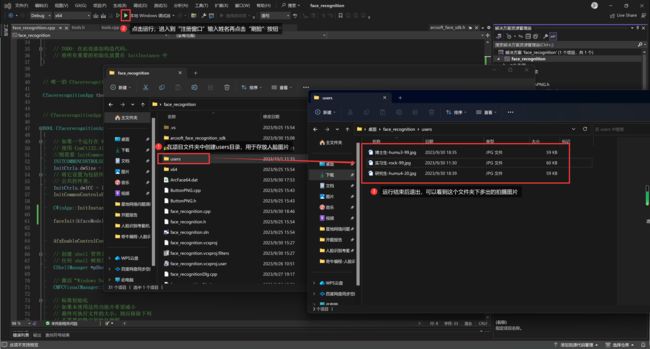
要实现多用户注册,可以用数据库来存储文件信息,但是本工程为求简便,就直接使用重命名注册图片的方式,来存储用户信息。存储图片格式为 职业-用户名-颜值.jpg,其中“颜值”使用用户与“雷军”的人脸识别相似度来计算。
本节步骤:
- 配置虹软人脸识别SDK环境。可以实现离线人脸识别。
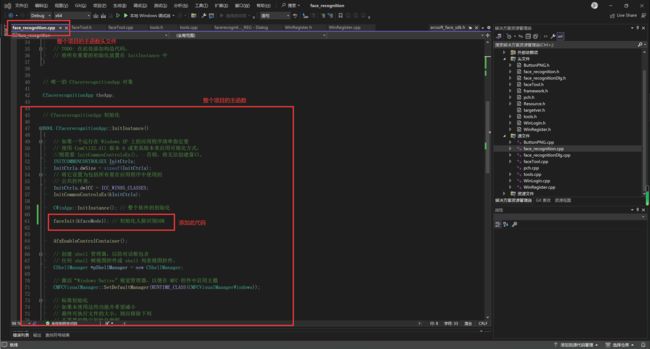
- 完成用户注册功能。由于虹软人脸识别SDK的接口还是偏底层,所以Rock还是自己写了“faceTool.h/.cpp”将其封装成更高层的接口,来方便调用。但是Rock一直采用OpenCV2.x版本的旧代码,已经不适用OpenCV4.x这样的新版本了,所以我对它的代码进行了升级并添加了我认为比较详尽的注释。虹软要求先创建一个人脸识别的模块,整个程序只需创建一个。
Rock:“百度云人脸识别SDK效果不是很好、接口也不是很好,所以本项目用虹软人脸识别SDK”。
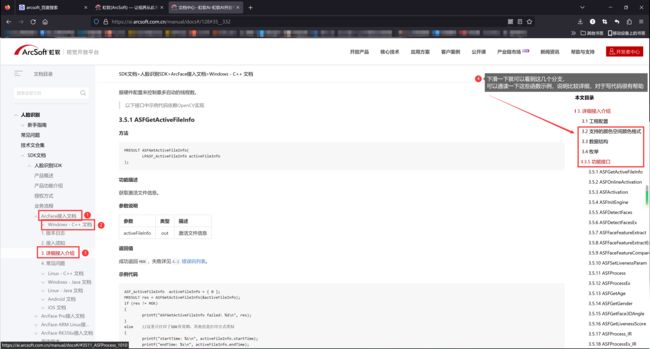
虹软官网:https://www.arcsoft.com.cn/
SDK说明:奇牛编程素材中的“人脸识别-V3.0.zip”解压后有X86、X64两个版本。或者下面也演示了如何去官网下载。
不同的SDK调用套路都不太一样,可以查看官方示例:
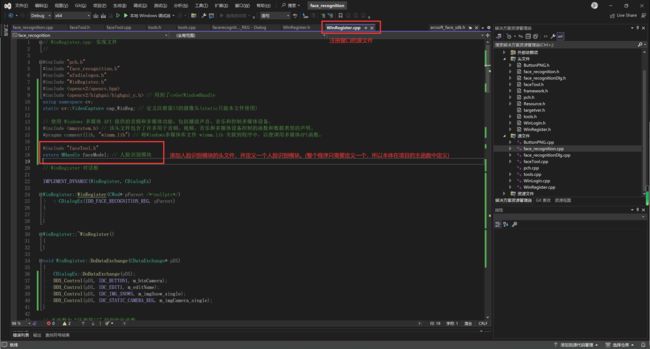
注意前两张图片添加完faceTools后,将其代码改成下面我给出的代码:
faceTool.h
#pragma once
#include "arcsoft_face_sdk.h"
#include "amcomdef.h"
#include "asvloffscreen.h"
#include "merror.h"
#include faceTool.cpp
#include "pch.h"
#include "faceTool.h"
void faceInit(MHandle* handle) {
//激活接口,需联网激活
MRESULT res = ASFOnlineActivation((char*)APPID, (char*)SDKKey);
if (MOK != res && MERR_ASF_ALREADY_ACTIVATED != res)
printf("激活失败\n");
//获取激活文件信息
ASF_ActiveFileInfo activeFileInfo;
res = ASFGetActiveFileInfo(&activeFileInfo);
if (res != MOK)
printf("ASFGetActiveFileInfo fail: %d\n", res);
//初始化接口
MInt32 mask = ASF_FACE_DETECT | ASF_FACERECOGNITION | ASF_AGE | ASF_GENDER | ASF_FACE3DANGLE | ASF_LIVENESS | ASF_IR_LIVENESS;
res = ASFInitEngine(ASF_DETECT_MODE_IMAGE, ASF_OP_0_ONLY, 30, 10, mask, handle);
if (res != MOK)
printf("接口初始化失败\n");
}
float faceCompare(MHandle handle, cv::Mat& img1, cv::Mat& img2) {
ASF_MultiFaceInfo detectedFaces1{ 0 }; // 定义多人脸信息
ASF_SingleFaceInfo SingleDetectedFaces1{ 0 }; // 定义单人脸信息
ASF_FaceFeature feature1{ 0 }; // 定义人脸特征
ASF_FaceFeature copyfeature1{ 0 }; // 定义人脸特征的拷贝
cv::Rect roiRect1(0, 0, img1.cols - img1.cols % 4, img1.rows); // 定义要裁剪的区域(只是因为要求宽度是4的整数倍)
cv::Mat cutImg1 = img1(roiRect1).clone(); // 得到裁剪好的图片
// 检测是否存在人脸(注意这里虹软SDK文档要求图片宽度必须是4的倍数)
MRESULT res;
res = ASFDetectFaces(handle, cutImg1.cols, cutImg1.rows, ASVL_PAF_RGB24_B8G8R8, (MUInt8*)cutImg1.data, &detectedFaces1);
if (MOK == res) {
// 取出图片中的第一个人脸信息
if (detectedFaces1.faceRect != NULL && detectedFaces1.faceOrient != NULL) {
// 其实这个判断可以不写,因为只要res==MOK,detectedFaces1中就一定会有内容,所以直接赋值没问题。
// 但是我想消除编译器警告,所以才加上这个判断。
SingleDetectedFaces1.faceRect.left = detectedFaces1.faceRect[0].left;
SingleDetectedFaces1.faceRect.top = detectedFaces1.faceRect[0].top;
SingleDetectedFaces1.faceRect.right = detectedFaces1.faceRect[0].right;
SingleDetectedFaces1.faceRect.bottom = detectedFaces1.faceRect[0].bottom;
SingleDetectedFaces1.faceOrient = detectedFaces1.faceOrient[0];
}
// 单人脸特征提取
res = ASFFaceFeatureExtract(handle, cutImg1.cols, cutImg1.rows, ASVL_PAF_RGB24_B8G8R8, (MUInt8*)cutImg1.data, &SingleDetectedFaces1, &feature1);
if (res == MOK) {
// 若提取到了人脸特征信息,才将其进行拷贝。
// 至于为什么要进行拷贝,暂时还没有搞懂??
copyfeature1.featureSize = feature1.featureSize;
copyfeature1.feature = (MByte*)malloc(feature1.featureSize);
memset(copyfeature1.feature, 0, feature1.featureSize);
memcpy(copyfeature1.feature, feature1.feature, feature1.featureSize);
}
else {
printf("ASFFaceFeatureExtract 1 fail: %d\n", res);
}
}
else {
printf("ASFDetectFaces 1 fail: %d\n", res);
}
//第二张人脸处理
ASF_MultiFaceInfo detectedFaces2{ 0 }; // 定义多人脸信息
ASF_SingleFaceInfo SingleDetectedFaces2{ 0 }; // 定义单人脸信息
ASF_FaceFeature feature2 = { 0 }; // 定义人脸特征
cv::Rect roiRect2(0, 0, img2.cols - img2.cols % 4, img2.rows); // 定义要裁剪的区域(只是因为要求宽度是4的整数倍)
cv::Mat cutImg2 = img2(roiRect2).clone(); // 得到裁剪好的图片
// 检测图片中的人脸信息
res = ASFDetectFaces(handle, cutImg2.cols, cutImg2.rows, ASVL_PAF_RGB24_B8G8R8, (MUInt8*)cutImg2.data, &detectedFaces2);
if (MOK == res) {
if (detectedFaces2.faceRect != NULL && detectedFaces2.faceOrient != NULL) {
// 其实这个判断可以不写,因为只要res==MOK,detectedFaces1中就一定会有内容,所以直接赋值没问题。
// 但是我想消除编译器警告,所以才加上这个判断。
SingleDetectedFaces2.faceRect.left = detectedFaces2.faceRect[0].left;
SingleDetectedFaces2.faceRect.top = detectedFaces2.faceRect[0].top;
SingleDetectedFaces2.faceRect.right = detectedFaces2.faceRect[0].right;
SingleDetectedFaces2.faceRect.bottom = detectedFaces2.faceRect[0].bottom;
SingleDetectedFaces2.faceOrient = detectedFaces2.faceOrient[0];
}
// 单人脸特征提取
res = ASFFaceFeatureExtract(handle, cutImg2.cols, cutImg2.rows, ASVL_PAF_RGB24_B8G8R8, (MUInt8*)cutImg2.data, &SingleDetectedFaces2, &feature2);
if (MOK != res) {
printf("ASFFaceFeatureExtract 2 fail: %d\n", res);
}
}
else {
printf("ASFDetectFaces 2 fail: %d\n", res);
}
// 单人脸特征比对
MFloat confidenceLevel;
res = ASFFaceFeatureCompare(handle, ©feature1, &feature2, &confidenceLevel);
if (res != MOK) {
confidenceLevel = -1;
}
SafeFree(copyfeature1.feature); //释放内存
return confidenceLevel;
}
// 返回图片中识别到的人脸位置
BOOL faceRegion(MHandle handle, cv::Mat img, cv::Rect& face_rect) {
// 裁剪图片,使其宽度为4的整数倍(ASFDetectFaces要求)
cv::Rect roiRect1(0, 0, img.cols - img.cols % 4, img.rows); // 定义要裁剪的区域(只是因为要求宽度是4的整数倍)
cv::Mat cutImg1 = img(roiRect1).clone(); // 得到裁剪好的图片
// 检测是否存在人脸
ASF_MultiFaceInfo detectedFaces1{ 0 }; // 定义多人脸信息
MRESULT res = ASFDetectFaces(handle, cutImg1.cols, cutImg1.rows, ASVL_PAF_RGB24_B8G8R8, (MUInt8*)cutImg1.data, &detectedFaces1);
// 若存在人脸就返回第一个人脸信息
if (MOK == res && detectedFaces1.faceRect != NULL && detectedFaces1.faceNum) {
face_rect.x = detectedFaces1.faceRect[0].left;
face_rect.y = detectedFaces1.faceRect[0].top;
face_rect.width = detectedFaces1.faceRect[0].right - detectedFaces1.faceRect[0].left;
face_rect.height = detectedFaces1.faceRect[0].bottom - detectedFaces1.faceRect[0].top;
return true;
}
else {
printf("ASFDetectFaces 1 fail: %d\n", res);
return false;
}
}
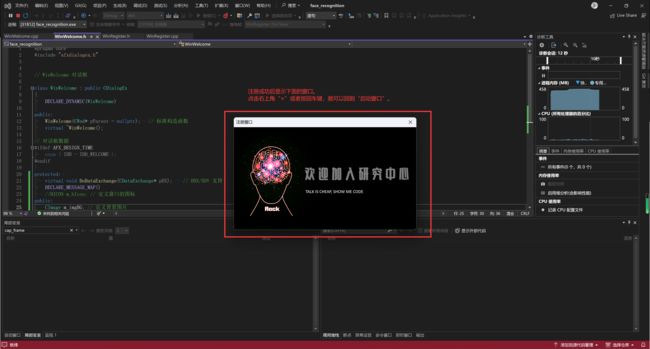
11. 欢迎窗口
- 点击“刷脸按钮”后检查编辑框,若为空则提示填写信息。
- 添加注册成功后的欢迎界面。
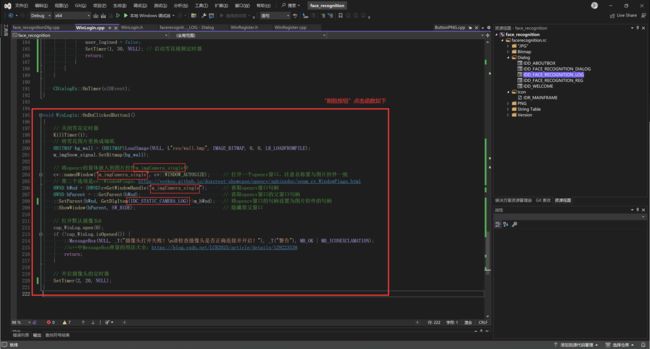
12. 登录窗口-用户刷脸登录
本节步骤:
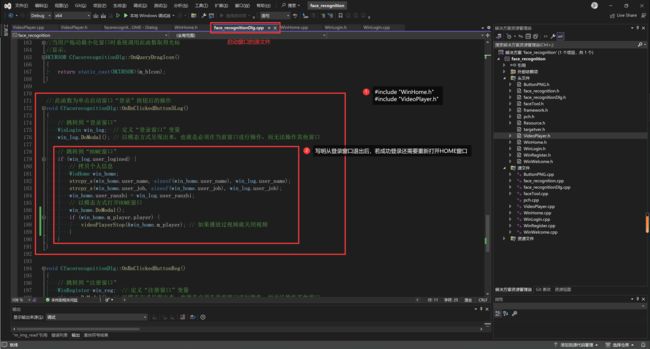
- 实现刷脸登录。从注册窗口的摄像头相关代码中复制,即可轻易实现点击“刷脸按钮”1s后,自动抓拍人脸。
注:登录成功的表示暂时先用一个弹窗替代,后续再设置跳转到“HOME”窗口。
WinLogin.cpp
// WinLogin.cpp: 实现文件
//
#include "pch.h"
#include "face_recognition.h"
#include "afxdialogex.h"
#include "WinLogin.h"
#include 13. HOME窗口
上一节登录成功后会跳回到“启动窗口”,但实际上应该跳转到“HOME窗口”。
本节步骤:
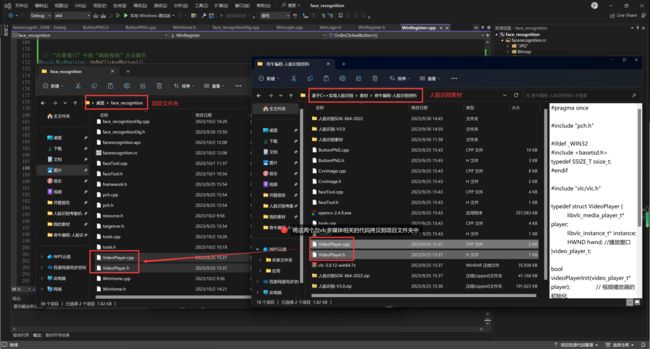
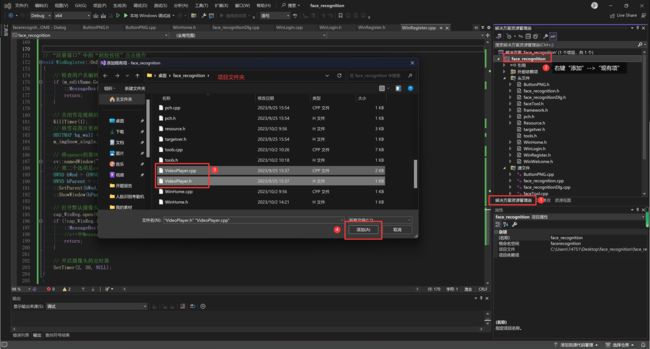
- 配置vlc多媒体环境。
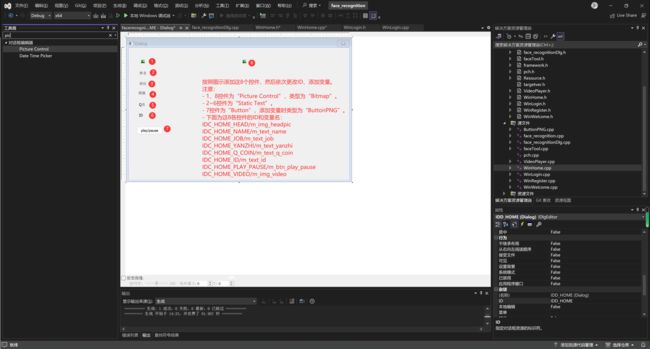
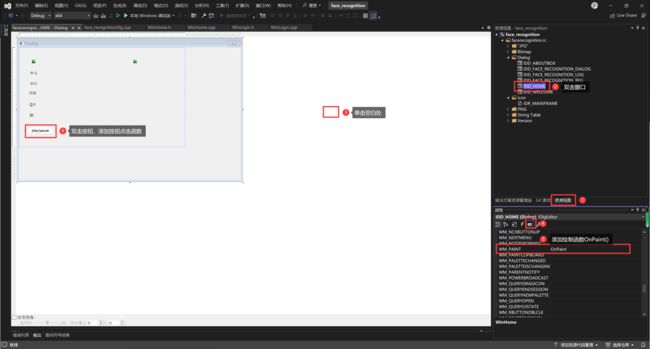
- 完成HOME窗口功能。首先要添加VideoPlay.h/.cpp文件,然后还需要将HOME窗口所有的控件都更改ID、添加变量。注意右侧的图片控件既充当背景,也充当视频播放窗口。然后就是添加OnPaint()开始写代码。
- HOME窗口所有控件的ID和变量名:
IDC_HOME_HEAD/m_img_headpic
IDC_HOME_NAME/m_text_name
IDC_HOME_JOB/m_text_job
IDC_HOME_YANZHI/m_text_yanzhi
IDC_HOME_Q_COIN/m_text_q_coin
IDC_HOME_ID/m_text_id
IDC_HOME_PLAY_PAUSE/m_btn_play_pause
IDC_HOME_VIDEO/m_img_video
- 带水印的照片是两张照片合成,可以参考“OpenCV如何叠加大小不同的图片”。
- 视频使用VLC多媒体播放器。
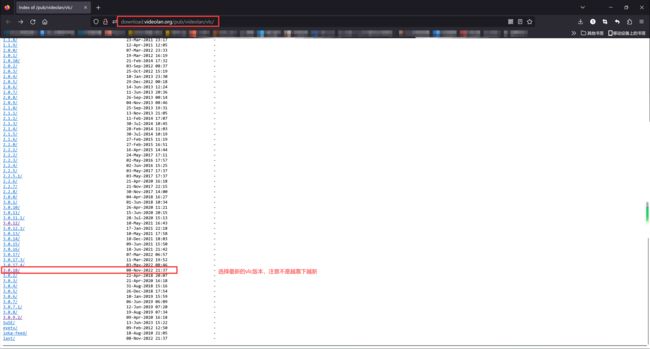
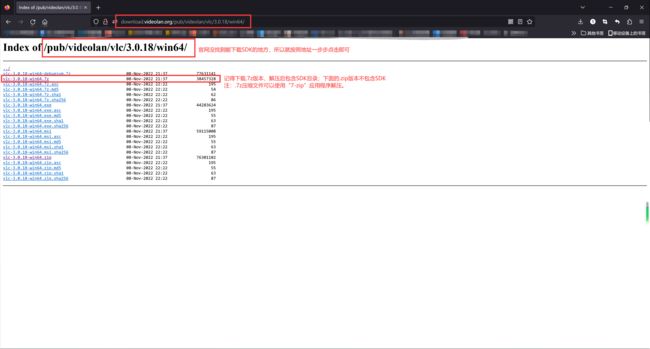
vlc官网:https://www.videolan.org/
下载vlc-sdk:http://download.videolan.org/pub/videolan/vlc/
WinHome.h
#pragma once
#include "afxdialogex.h"
#include "ButtonPNG.h"
#include "VideoPlayer.h"
// WinHome 对话框
class WinHome : public CDialogEx {
DECLARE_DYNAMIC(WinHome)
public:
WinHome(CWnd* pParent = nullptr); // 标准构造函数
virtual ~WinHome();
// 对话框数据
#ifdef AFX_DESIGN_TIME
enum { IDD = IDD_HOME };
#endif
protected:
virtual void DoDataExchange(CDataExchange* pDX); // DDX/DDV 支持
DECLARE_MESSAGE_MAP()
public:
// HOME窗口的控件
CStatic m_img_headpic;
CStatic m_text_name;
CStatic m_text_job;
CStatic m_text_yanzhi;
CStatic m_text_q_coin;
CStatic m_text_id;
ButtonPNG m_btn_play_pause;
CStatic m_img_video;
CImage cimg_head; // 左上角的头像显示需要先读取
CImage cimg_video_bg; // 视频显示的初始化背景
CImage btn_bg; // 按钮背景,防止按下按钮之后就看不见按钮了
// 存储要显示的用户信息
char user_name[64]; // HOME窗口要显示的姓名
char user_job[64]; // HOME窗口要显示的工作
int user_yanzhi; // HOME窗口要显示的颜值
// HOME窗口的函数
BOOL OnInitDialog(); // 定义初始化函数
afx_msg void OnPaint();
afx_msg void OnBnClickedHomePlayPause();
// 存储播放器相关的
VideoPlayer m_player; // VideoPlayer.h封装好的播放器类型
int status_player{ 0 }; // 播放器状态
};
WinHome.cpp
// WinHome.cpp: 实现文件
//
#include "pch.h"
#include "face_recognition.h"
#include "afxdialogex.h"
#include "WinHome.h"
#include 14. 注册窗口、登录窗口-添加人脸识别方框
最后这一节是我个人感觉人脸识别应该添加一个人脸方框,要不然我怎么知道是否识别到我的脸了呢?所以:
本节步骤:
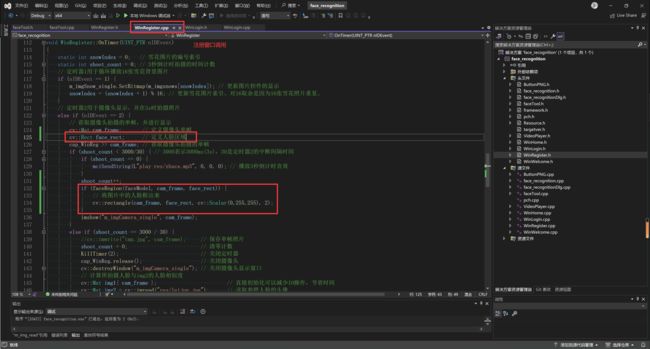
- 添加人脸识别方框。
FaceTool中的人脸方框标记函数
// 返回图片中识别到的人脸位置
BOOL faceRegion(MHandle handle, cv::Mat img, cv::Rect& face_rect) {
// 裁剪图片,使其宽度为4的整数倍(ASFDetectFaces要求)
cv::Rect roiRect1(0, 0, img.cols - img.cols % 4, img.rows); // 定义要裁剪的区域(只是因为要求宽度是4的整数倍)
cv::Mat cutImg1 = img(roiRect1).clone(); // 得到裁剪好的图片
// 检测是否存在人脸
ASF_MultiFaceInfo detectedFaces1{ 0 }; // 定义多人脸信息
MRESULT res = ASFDetectFaces(handle, cutImg1.cols, cutImg1.rows, ASVL_PAF_RGB24_B8G8R8, (MUInt8*)cutImg1.data, &detectedFaces1);
// 若存在人脸就返回第一个人脸信息
if (MOK == res && detectedFaces1.faceRect != NULL && detectedFaces1.faceNum) {
face_rect.x = detectedFaces1.faceRect[0].left;
face_rect.y = detectedFaces1.faceRect[0].top;
face_rect.width = detectedFaces1.faceRect[0].right - detectedFaces1.faceRect[0].left;
face_rect.height = detectedFaces1.faceRect[0].bottom - detectedFaces1.faceRect[0].top;
return true;
}
else {
printf("ASFDetectFaces 1 fail: %d\n", res);
return false;
}
}
奇牛编程-人脸识别资料.rar ↩︎
我的人脸识别素材 ↩︎