- 后端学习1.4: Mybatis-plus配置多租户
Congee_porridge
后端开发学习mybatisjavaspringboot后端
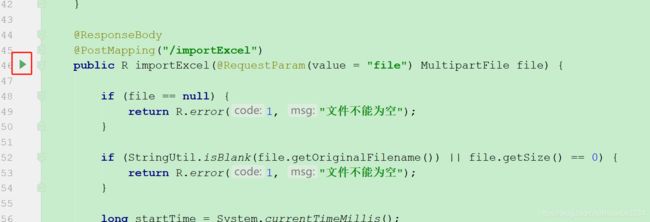
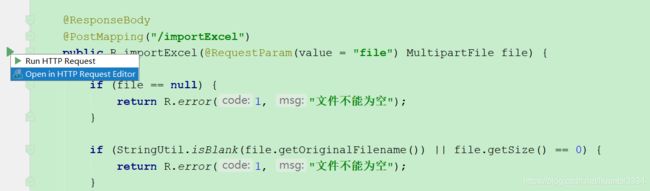
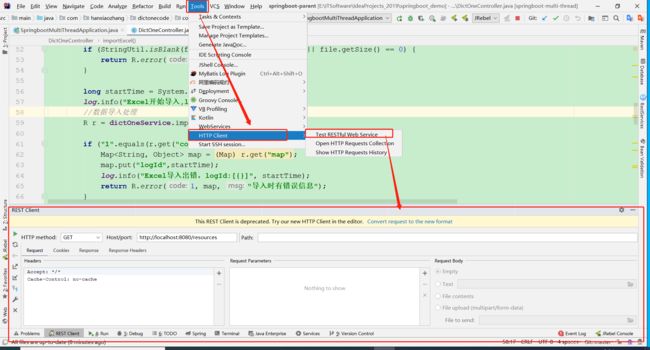
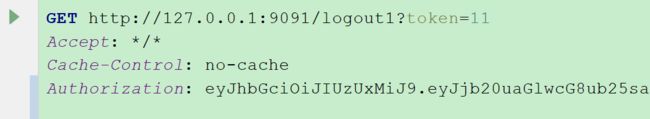
功能要求Mybatis-plus配置多租户。从header中的token获取租户信息;所有userController的数据库操作*不要*配置多租户,所有工作计划相关的数据库操作*需要*配置多租户,达成数据隔离。开发工具:IDEA技术:Springboot+MabtisPlus+Postman1、什么是多租户?多租户技术(多重租赁技术,简称saas),是一种软件架构技术;可以实现同一套程序下用户数
- 人类为何追求AGI?一个AI代码生成工具的思考
前端
近年来,“AI写代码工具”的出现,无疑为软件开发领域带来了革命性的变化。而我们今天要探讨的,是关于人类对通用人工智能(AGI)的追求,以及这与AI辅助开发工具之间微妙的联系。文章开头就抛出了一个尖锐的问题:人类为何如此痴迷于AGI,而非将更多精力放在改善人类生活本身?文章作者表达了对AGI发展方向的担忧。他认为,目前对AGI的追求,更多地体现在创造能够取代人类的超级智能上,例如“少数派报告式”的行
- Web三维CAD绘制一个窗户模型
前言本文使用mxcad3d在网页中创建一个简单的三维窗户模型,mxcad3d提供了丰富的三维建模功能和便捷的API,使得创建各种三维模型变得简单方便,最终效果如下图:环境搭建和入门首先学习mxcad的基本使用方法,可通过官方的入门教程来搭建一个最基本的项目模板,依次查看教程:安装Node.js以及VSCode开发工具、创建mxcad开发项目、API文档接口使用说明。压缩包下载解压后需要在项目目录下
- 微信小程序游戏开发
大梦百万秋
知识学爆微信小程序小程序
1.微信小程序开发环境准备要开发微信小程序游戏,首先需要搭建开发环境,主要步骤如下:1.1注册微信小程序账号前往微信公众平台注册并认证一个小程序账号。注册后获得AppID,用于后续开发和测试。1.2下载并安装微信开发者工具微信提供了专门的开发工具——微信开发者工具,支持调试和预览小程序的功能。1.3创建游戏项目在开发者工具中创建新项目,选择“小游戏”类型并填写AppID和项目路径。{"minipr
- 云原生前端开发:打造现代化高性能的用户体验
大梦百万秋
知识学爆状态模式
引言:前端开发的新风向在过去的几年中,前端开发领域经历了快速的演变,从早期的静态网页到如今复杂的单页应用(SPA),再到微前端架构和渐进式Web应用(PWA),前端技术一直处于技术变革的中心。而随着云原生的理念在后端开发中逐渐成熟,前端开发也迎来了新的机遇和挑战。云原生前端开发意味着应用的架构设计和开发方式需要更加注重现代化的开发工具链、灵活性、性能优化和可扩展性。本文将从技术角度讨论如何运用云原
- npm install CERT_HAS_EXPIRED解决方法
奔跑吧邓邓子
常见问题解答(FAQ)npm前端node.jsexpirednpminstall
提示:“奔跑吧邓邓子”的常见问题专栏聚焦于各类技术领域常见问题的解答。涵盖操作系统(如CentOS、Linux等)、开发工具(如AndroidStudio)、服务器软件(如Zabbix、JumpServer、RocketMQ等)以及远程桌面、代码克隆等多种场景。针对如远程桌面无法复制粘贴、Kubernetes报错、自启动报错、各类软件安装报错、内存占用问题、网络连接问题等提供了详细的问题描述与有效
- 手把手教你 AI 顾投:在 Ollama 中使用 Python 调用金融 API 服务
老余捞鱼
AI探讨与学习人工智能python金融llama
作者:老余捞鱼原创不易,转载请标明出处及原作者。写在前面的话:尽管Ollama本身不是一个大型语言模型(LLM)开发工具,而是一个LLM的平台。但它最近宣布了其系统中直接使用工具调用的功能,本文主要介绍了最新版本的主要更新,特别是关于功能调用的使用,并演示了如何在Ollama中使用Python调用外部API服务。一、部署Ollama在本地运行1.1设置开发环境在开始编写代码之前,最好的做法是建立一
- 用Python找到童年的乐趣,制作一款贪吃蛇小游戏。新手教程!
2401_83703951
程序员pythonpygame开发语言
开发工具python版本:3.6.8编辑器:pycharm相关模块importcopyimportrandomimportpygame模块安装pipinstall-ihttps://pypi.doubanio.com/simple/--trusted-hostpypi.doubanio.compygame实现效果这个就是代码运行的效果了。以前就是这样一个极为枯燥的游戏都能很多人抢着玩,一人一条命,
- Java与移动应用开发:Android与Kotlin
Coder_Kevin_Vans
androidkotlinjava
1.环境设置:首先,安装和配置Java开发环境(JDK)和Android开发环境(AndroidStudio)。确保您的计算机上已经安装了Java开发工具和AndroidStudio开发环境。2.项目创建:使用AndroidStudio创建新的Android项目。选择适当的项目名称、包名和目标设备版本。选择Kotlin作为主要编程语言。3.UI设计:使用AndroidStudio的布局编辑器,设计
- 揭秘AIP智能体平台:构建未来AI基础设施的新引擎
大东(AIP内容运营专员)
人工智能
在人工智能的浪潮中,科技正在改变我们生活的方方面面。从智能推荐到自动驾驶,从个性化广告到实时风险控制,AI的触角无处不在。但这些令人瞩目的成果背后,究竟是什么在支撑着AI的飞速发展?答案是——人工智能平台。人工智能平台是连接计算资源、开发工具和行业应用的重要桥梁,支撑着从模型开发到行业场景落地的每一个环节。它不仅为开发者提供高效便捷的工具,还为企业创造了无限的创新可能。本文将带你深入了解人工智能平
- iOS开发入门(一)
ape阿浩
iosobjective-cswift
iOS开发是做什么的呢?这一点嘛,主要做iOS操作系统上的应用软件,包括iPhone和iPad上的各种App,主要使用的语言是Objective-C和Swift开发语言,这两种语言都是面向对象的编程语言。iOS开发使用什么开发工具呢?统一使用Xcode进行开发,Xcode可以从AppStore进行获取,这个集成开发工具(IDE)既可以开发iOS应用软件,也可以开发macOS应用软件,Xcode中可
- 微信小程序开发入门教程
天马3798
教程系列整理微信小程序小程序
微信小程序开发入门教程#1、微信小程序的概念、历史、发展微信小程序的概念、历史、发展-CSDN博客#2、微信小程序的开发工具微信官方给出的开发工具:概览|微信开放文档#3、微信小程序的项目结构、创建、发布审核#4、微信小程序开发常见问题整理#5、微信小程序的框架接口#6、微信小程序的wxml基础语法微信小程序数组绑定使用案例(一)_微信小程序绑定一个数组对象list到页面,修改数组中的一个值,在把
- 十几套JavaWeb项目,快拿去当毕业设计,简直不要太爽了
VX_BYDZ1988
djangoflaskeclipsespringbootspringcloudservlet
1、基于web的图书管理系统设计与实现图书管理系统就是利用计算机,结合互联网对图书进行结构化、自动化管理的一种软件,来提高对图书的管理效率。本系统采用Java+Servlet+Jsp的方式实现基于web的图书管理系统。开发工具及相关技术Java技术HTML、css、javascript技术Servlet技术Eclipse开发工具MySql数据库功能概述用户端:图书查询:根据图书编号、图书名称查询图
- 如何新建一个React Native的项目
LJ小番茄
随便写点reactnativereact.jsjavascript
要新建一个ReactNative项目,你可以使用ReactNative官方推荐的工具ReactNativeCLI或者Expo。两者的区别在于:ReactNativeCLI提供更多对原生代码的访问权限,适合构建复杂的应用;而Expo是一个开发工具链,简化了许多设置,非常适合快速启动项目,尤其是小型应用或原生功能需求不高的项目。下面我将分别介绍如何使用ReactNativeCLI和ExpoCLI来创建
- 一个非常好用的图片切割工具(c# winform开发)
源之缘-OFD解决方案之道
c#winform
本人业余时间开发了一个图片切割工具,非常好用,也很灵活!特别对大型图片切割,更能体现出该软件的优势!开发工具为winform功能说明可以设定切割的高度和宽度。切割线可以上下拖动,可以增加一个切割区域,可设定某个区域不参与切割。主要技术点分析切割区域确定每个切割区域是一个长方形。用一个结构标识该属性。1classSpliteMoveIndex2{3publicenumEN_DIR4{5NON,6HO
- 提升数据科学工作流效率的10个Jupyter Notebook高级特性
JupyterNotebooks已成为数据科学家、机器学习工程师和Python开发人员的核心开发工具。其核心优势在于提供了一个集成式环境,支持代码执行、文本编辑和数据可视化的无缝整合。尽管大多数用户熟悉其基本功能,但许多能显著提升工作效率的高级特性往往被忽视。本文将介绍一些高级功能,帮助您在数据科学项目中充分发挥JupyterNotebooks的潜力。1、Magic命令:高效的命令行接口Jupyt
- C++ 游戏开发
周盛欢
c++开发语言
嘿,小伙伴们,想不想自己动手开发个游戏呀?今天就来带大家用C++开发游戏,保证通俗易懂,就算你是0基础也能跟上。一、为啥用C++开发游戏C++可厉害了,它运行速度快得跟闪电似的,能让你的游戏画面流畅得跟丝滑巧克力一样。而且它功能强大,啥复杂的游戏逻辑都能搞定,像那些大型的3D游戏,很多都是用C++开发的呢。二、开发环境搭建先得有个好用的开发工具,推荐用VisualStudio(VS)。去官网(ht
- CentOS 9 Stream 中查看 Python 版本并升级 Python
一个小坑货
CentOS9StreamPythonpythoncentos开发语言
CentOS9Stream中查看Python版本并升级Python1.查看当前Python版本2.升级Python版本(1)安装开发工具(2)安装必要的依赖包(3)下载和安装新版本的Python(4)验证安装3.更新`python`和`python3`命令(可选)4.安装pip(如果没有安装)5.升级pip(可选)在CentOS9Stream中查看Python版本并升级Python版本的方法如下:
- 云原生周刊:Prometheus 3.0 正式发布
云计算
开源项目推荐Achilles-SDKAchilles-SDK是一个专为构建Kubernetes控制器而设计的开源开发工具包。它简化了控制器的开发流程,提供了强大的API和高效的抽象层,使开发者能够专注于业务逻辑的实现,而无需处理底层复杂性。Achilles-SDK支持快速构建高性能、可扩展的Kubernetes控制器,是开发Kubernetes原生应用和自动化操作的理想选择。KLKL是一个为终端提
- Transwarp Data Studio 4.0 :适应AI新时代实现三大能力提升
人工智能
企业数据资产管理能力建设需要经历资源化、资产化和资本化三个阶段,对应数据底座建设、资产管理平台建设、流通运营平台建设三大任务。星环科技大数据开发工具TranswarpDataStudio,在此过程中发挥着承上启下的关键作用。近日,星环科技重磅发布大数据开发工具TranswarpDataStudio4.0版本,新版针对数据资产运营和语料管理的过程实现了三大能力提升。第一,提升了数据管理的广度:为应对
- 信管通低代码快速开发平台简介(十)
码农君莫笑
软件开发数据库visualstudiowpfc#sqlserver
十二、信管通低代码开发工具框架设计前部分介绍了组件设计,其实可以很明显看出每个组件是跟一个数据库表相关的,而数据库表和表之间是存在着一定的关系的,在信息管理系统中,主要的关系是一对多的关联关系,在这里头设置了关联关系,主要是由附表指向主表,首先,功能区架构是由多个框架所组成,每个框架关联一个组件,同时也是关联一个数据库表,那么,定义框架和框架之间的关系,其实就定义了这些组件之间的关系,以此展现数据
- Edu邮箱能申请的学生免费福利权益一览
明 庭
flaskpython后端idea
所需材料:一个Edu邮箱(如果还没有,可以通过学校申请或参考这里techie.pp.ua/notes/a22g22yjubim001g)。1.GitHub学生开发者包(GitHubStudentDeveloperPack)权益:免费使用多达89种开发工具,包括MicrosoftAzure、JetBrains、Heroku、GitHubPro等。提供免费域名(如Namecheap提供的一年免费.me
- Edu邮箱能申请的学生免费福利权益大全
明 庭
flaskpython后端jupyterintellij-ideaideaintellijidea
所需材料:一个Edu邮箱(如果还没有,可以通过学校申请或参考这里techie.pp.ua/notes/a22g22yjubim001g)。1.GitHub学生开发者包(GitHubStudentDeveloperPack)权益:免费使用多达89种开发工具,包括MicrosoftAzure、JetBrains、Heroku、GitHubPro等。提供免费域名(如Namecheap提供的一年免费.me
- ARM、DSP和FPGA技术浅析
mosquito88881
嵌入式ARMDSP和FPGA技术浅析
摘要:本文简要的介绍了ARM、DSP和FPGA的区别和发展趋势。1、ARM与DSP和FPGA简介ARM(AdvancedRISCMachines)是微处理器行业的一家知名企业,设计了大量高性能、低价、低功耗的RISC处理器,研究微处理器相关技术,以及开发工具等。ARM架构是面向低预算市场设计的第一款RISC微处理器,基本是32位单片机的行业标准,它提供一系列内核、体系扩展、微处理器和系统芯片方案,
- 探索微信小程序开发之旅
来恩1003
微信小程序微信小程序小程序
微信小程序学习资料微信小程序学习资料微信小程序学习资料在移动互联网蓬勃发展的当下,微信小程序以其无需下载安装、触手可及的特性,成为众多开发者和企业的热门选择。无论是为了拓展业务渠道、提升用户体验,还是追求技术创新,学习微信小程序开发都能为你打开一扇充满机遇的大门。接下来,让我们一同踏上微信小程序的学习征程。一、基础搭建:开启小程序开发之门开发工具准备:微信官方提供了功能强大且易用的开发工具——微信
- ARM架构与嵌入式系统开发全流程教程
夏勇兴
本文还有配套的精品资源,点击获取简介:ARM架构因其低功耗、高性能和灵活性而广泛应用于嵌入式系统、移动设备等多种计算平台。本教程将深入介绍ARM处理器的类型,包括Cortex系列、ARMv8-A架构,以及Thumb和Thumb-2指令集。同时,涵盖ARM编程基础知识,包括汇编语言、C/C++编程和软件开发工具链,以及嵌入式系统中的应用和入门级教程,帮助初学者逐步掌握ARM处理器的工作原理和嵌入式系
- Xbox:Xbox游戏编程入门_2024-07-19_20-02-54.Tex
chenjj4003
游戏开发2xbox游戏java前端ux
Xbox:Xbox游戏编程入门游戏开发环境搭建安装VisualStudio环境准备在开始Xbox游戏开发之前,首先需要一个强大的集成开发环境(IDE),VisualStudio是微软提供的一个广泛使用的开发工具,它支持多种编程语言,包括C++,这是Xbox游戏开发的主要语言。下载与安装访问VisualStudio官方网站,下载最新版本的VisualStudio。在安装向导中,选择“创建游戏”工作负
- 基于微信开发的家政小程序源码预约上门|家政接单
小程序
家政小程序是一个基于微信平台的应用程序,旨在为用户提供便捷的家政服务预约和管理功能。该小程序包含用户注册与登录、家政服务浏览与选择、预约下单、订单管理等功能模块。基于微信开发的家政小程序源码是一个相对复杂的项目,它涉及到前端页面设计、后端API交互以及业务逻辑处理等多个方面。源码及演示:j.yunzes.top/er一、开发环境及工具概述家政小程序的开发环境主要包括操作系统、开发工具、数据库、服务
- Vite VS Webpack,谁才是最强构建工具
ViteVSWebpack,谁才是最强构建工具前言大家好,我是倔强青铜三。是一名热情的软件工程师,我热衷于分享和传播IT技术,致力于通过我的知识和技能推动技术交流与创新,欢迎关注我,微信公众号:倔强青铜三。VitevsWebpack:哪个更适合您的项目?随着Web应用的不断发展,对更快、更高效的开发工具的需求也在日益增长。多年来,Webpack一直是复杂应用的首选打包工具,以其强大的功能和广泛的插
- visual studio 2022 激活码、激活教程、亲测可用
visualstudio2022(vs2022)是由微软官方出品的最新版本的开发工具包系列产品。它是一个完整的开发工具集,囊括了整visualstudio2022是一款由微软全新研发推出的编程开发软件,该软件能够为程序开发人员提供一个绝佳的IDE开发环境,可帮助用户高效率地杜绝错误代码,当用户输入错误代码的时候,系统即会自动将其标红,可完美支持C#、C++、Python、VisualBasic、N
- jquery实现的jsonp掉java后台
知了ing
javajsonpjquery
什么是JSONP?
先说说JSONP是怎么产生的:
其实网上关于JSONP的讲解有很多,但却千篇一律,而且云里雾里,对于很多刚接触的人来讲理解起来有些困难,小可不才,试着用自己的方式来阐释一下这个问题,看看是否有帮助。
1、一个众所周知的问题,Ajax直接请求普通文件存在跨域无权限访问的问题,甭管你是静态页面、动态网页、web服务、WCF,只要是跨域请求,一律不准;
2、
- Struts2学习笔记
caoyong
struts2
SSH : Spring + Struts2 + Hibernate
三层架构(表示层,业务逻辑层,数据访问层) MVC模式 (Model View Controller)
分层原则:单向依赖,接口耦合
1、Struts2 = Struts + Webwork
2、搭建struts2开发环境
a>、到www.apac
- SpringMVC学习之后台往前台传值方法
满城风雨近重阳
springMVC
springMVC控制器往前台传值的方法有以下几种:
1.ModelAndView
通过往ModelAndView中存放viewName:目标地址和attribute参数来实现传参:
ModelAndView mv=new ModelAndView();
mv.setViewName="success
- WebService存在的必要性?
一炮送你回车库
webservice
做Java的经常在选择Webservice框架上徘徊很久,Axis Xfire Axis2 CXF ,他们只有一个功能,发布HTTP服务然后用XML做数据传输。
是的,他们就做了两个功能,发布一个http服务让客户端或者浏览器连接,接收xml参数并发送xml结果。
当在不同的平台间传输数据时,就需要一个都能解析的数据格式。
但是为什么要使用xml呢?不能使json或者其他通用数据
- js年份下拉框
3213213333332132
java web ee
<div id="divValue">test...</div>测试
//年份
<select id="year"></select>
<script type="text/javascript">
window.onload =
- 简单链式调用的实现技术
归来朝歌
方法调用链式反应编程思想
在编程中,我们可以经常遇到这样一种场景:一个实例不断调用它自身的方法,像一条链条一样进行调用
这样的调用你可能在Ajax中,在页面中添加标签:
$("<p>").append($("<span>").text(list[i].name)).appendTo("#result");
也可能在HQ
- JAVA调用.net 发布的webservice 接口
darkranger
webservice
/**
* @Title: callInvoke
* @Description: TODO(调用接口公共方法)
* @param @param url 地址
* @param @param method 方法
* @param @param pama 参数
* @param @return
* @param @throws BusinessException
- Javascript模糊查找 | 第一章 循环不能不重视。
aijuans
Way
最近受我的朋友委托用js+HTML做一个像手册一样的程序,里面要有可展开的大纲,模糊查找等功能。我这个人说实在的懒,本来是不愿意的,但想起了父亲以前教我要给朋友搞好关系,再加上这也可以巩固自己的js技术,于是就开始开发这个程序,没想到却出了点小问题,我做的查找只能绝对查找。具体的js代码如下:
function search(){
var arr=new Array("my
- 狼和羊,该怎么抉择
atongyeye
工作
狼和羊,该怎么抉择
在做一个链家的小项目,只有我和另外一个同事两个人负责,各负责一部分接口,我的接口写完,并全部测联调试通过。所以工作就剩下一下细枝末节的,工作就轻松很多。每天会帮另一个同事测试一些功能点,协助他完成一些业务型不强的工作。
今天早上到公司没多久,领导就在QQ上给我发信息,让我多协助同事测试,让我积极主动些,有点责任心等等,我听了这话,心里面立马凉半截,首先一个领导轻易说
- 读取android系统的联系人拨号
百合不是茶
androidsqlite数据库内容提供者系统服务的使用
联系人的姓名和号码是保存在不同的表中,不要一下子把号码查询来,我开始就是把姓名和电话同时查询出来的,导致系统非常的慢
关键代码:
1, 使用javabean操作存储读取到的数据
package com.example.bean;
/**
*
* @author Admini
- ORACLE自定义异常
bijian1013
数据库自定义异常
实例:
CREATE OR REPLACE PROCEDURE test_Exception
(
ParameterA IN varchar2,
ParameterB IN varchar2,
ErrorCode OUT varchar2 --返回值,错误编码
)
AS
/*以下是一些变量的定义*/
V1 NUMBER;
V2 nvarc
- 查看端号使用情况
征客丶
windows
一、查看端口
在windows命令行窗口下执行:
>netstat -aon|findstr "8080"
显示结果:
TCP 127.0.0.1:80 0.0.0.0:0 &
- 【Spark二十】运行Spark Streaming的NetworkWordCount实例
bit1129
wordcount
Spark Streaming简介
NetworkWordCount代码
/*
* Licensed to the Apache Software Foundation (ASF) under one or more
* contributor license agreements. See the NOTICE file distributed with
- Struts2 与 SpringMVC的比较
BlueSkator
struts2spring mvc
1. 机制:spring mvc的入口是servlet,而struts2是filter,这样就导致了二者的机制不同。 2. 性能:spring会稍微比struts快。spring mvc是基于方法的设计,而sturts是基于类,每次发一次请求都会实例一个action,每个action都会被注入属性,而spring基于方法,粒度更细,但要小心把握像在servlet控制数据一样。spring
- Hibernate在更新时,是可以不用session的update方法的(转帖)
BreakingBad
Hibernateupdate
地址:http://blog.csdn.net/plpblue/article/details/9304459
public void synDevNameWithItil()
{Session session = null;Transaction tr = null;try{session = HibernateUtil.getSession();tr = session.beginTran
- 读《研磨设计模式》-代码笔记-观察者模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
import java.util.Observable;
import java.util.Observer;
/**
* “观
- 重置MySQL密码
chenhbc
mysql重置密码忘记密码
如果你也像我这么健忘,把MySQL的密码搞忘记了,经过下面几个步骤就可以重置了(以Windows为例,Linux/Unix类似):
1、关闭MySQL服务
2、打开CMD,进入MySQL安装目录的bin目录下,以跳过权限检查的方式启动MySQL
mysqld --skip-grant-tables
3、新开一个CMD窗口,进入MySQL
mysql -uroot
- 再谈系统论,控制论和信息论
comsci
设计模式生物能源企业应用领域模型
再谈系统论,控制论和信息论
偶然看
- oracle moving window size与 AWR retention period关系
daizj
oracle
转自: http://tomszrp.itpub.net/post/11835/494147
晚上在做11gR1的一个awrrpt报告时,顺便想调整一下AWR snapshot的保留时间,结果遇到了ORA-13541这样的错误.下面是这个问题的发生和解决过程.
SQL> select * from v$version;
BANNER
-------------------
- Python版B树
dieslrae
python
话说以前的树都用java写的,最近发现python有点生疏了,于是用python写了个B树实现,B树在索引领域用得还是蛮多了,如果没记错mysql的默认索引好像就是B树...
首先是数据实体对象,很简单,只存放key,value
class Entity(object):
'''数据实体'''
def __init__(self,key,value)
- C语言冒泡排序
dcj3sjt126com
算法
代码示例:
# include <stdio.h>
//冒泡排序
void sort(int * a, int len)
{
int i, j, t;
for (i=0; i<len-1; i++)
{
for (j=0; j<len-1-i; j++)
{
if (a[j] > a[j+1]) // >表示升序
- 自定义导航栏样式
dcj3sjt126com
自定义
-(void)setupAppAppearance
{
[[UILabel appearance] setFont:[UIFont fontWithName:@"FZLTHK—GBK1-0" size:20]];
[UIButton appearance].titleLabel.font =[UIFont fontWithName:@"FZLTH
- 11.性能优化-优化-JVM参数总结
frank1234
jvm参数性能优化
1.堆
-Xms --初始堆大小
-Xmx --最大堆大小
-Xmn --新生代大小
-Xss --线程栈大小
-XX:PermSize --永久代初始大小
-XX:MaxPermSize --永久代最大值
-XX:SurvivorRatio --新生代和suvivor比例,默认为8
-XX:TargetSurvivorRatio --survivor可使用
- nginx日志分割 for linux
HarborChung
nginxlinux脚本
nginx日志分割 for linux 默认情况下,nginx是不分割访问日志的,久而久之,网站的日志文件将会越来越大,占用空间不说,如果有问题要查看网站的日志的话,庞大的文件也将很难打开,于是便有了下面的脚本 使用方法,先将以下脚本保存为 cutlog.sh,放在/root 目录下,然后给予此脚本执行的权限
复制代码代码如下:
chmo
- Spring4新特性——泛型限定式依赖注入
jinnianshilongnian
springspring4泛型式依赖注入
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- centOS安装GCC和G++
liuxihope
centosgcc
Centos支持yum安装,安装软件一般格式为yum install .......,注意安装时要先成为root用户。
按照这个思路,我想安装过程如下:
安装gcc:yum install gcc
安装g++: yum install g++
实际操作过程发现,只能有gcc安装成功,而g++安装失败,提示g++ command not found。上网查了一下,正确安装应该
- 第13章 Ajax进阶(上)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- How to determine BusinessObjects service pack and fix pack
blueoxygen
BO
http://bukhantsov.org/2011/08/how-to-determine-businessobjects-service-pack-and-fix-pack/
The table below is helpful. Reference
BOE XI 3.x
12.0.0.
y BOE XI 3.0 12.0.
x.
y BO
- Oracle里的自增字段设置
tomcat_oracle
oracle
大家都知道吧,这很坑,尤其是用惯了mysql里的自增字段设置,结果oracle里面没有的。oh,no 我用的是12c版本的,它有一个新特性,可以这样设置自增序列,在创建表是,把id设置为自增序列
create table t
(
id number generated by default as identity (start with 1 increment b
- Spring Security(01)——初体验
yang_winnie
springSecurity
Spring Security(01)——初体验
博客分类: spring Security
Spring Security入门安全认证
首先我们为Spring Security专门建立一个Spring的配置文件,该文件就专门用来作为Spring Security的配置