Angular学习总结-入门篇
目录
一、 Angular介绍
二、 学习Angular必备基础
三、 Angular环境搭建
四、 Angular创建项目
五、 Angular环境搭建以及创建项目的时候可能遇到的错误
六、Angular开发工具介绍
Angular项目结构介绍
创建组件/服务
angular语法
变量
ngFor循环+ngIf判断+ngSwitch
动态修改样式ngClass+ngStyle
双向数据绑定
管道(Pipe)
获取dom节点
ngOnInit获取节点
获取dom节点
父子组件通信
父组件给子组件传值
子组件主动调用父组件方法
父组件主动调用子组件的数据和方法
组件生命周期
异步编程
Angular get请求
Angular post请求
Angular jsonp请求
Augular axios请求数据
路由
路由配置
Get路由传值
动态路由传值
JS跳转-get路由传值
JS跳转-动态路由传值
父子路由
一、 Angular介绍
Angular是谷歌开发的一款开源的web前端框架,诞生于2009年,由Misko Hevery 等人创建,后为Google所收购。是一款优秀的前端JS框架,已经被用于Google的多款产品当中。
根据项目数统计angular(1.x 、2.x 、4.x、5.x、6.x、7.x 、8.x、9.x)是现在网上使用量最大的框架。
Angular基于TypeScript和react、vue相比 Angular更适合中大型企业级项目。
目前2019年12月25日angular最新版本angular9.x。根据官方介绍,Angular每过几个月就会更新一个版本。Angular2.x以后所有的Angular版本用法都是一样的,此教程同样适用于Angular7.x 、Angular8.x、Angular9.x 以及未来的其它版本....。
正在上传…重新上传取消![]() null
null
学习Angular必备基础
必备基础:html 、css 、js、es6
如果有Typescript基础更容易理解,没有Typescript基础也可以学此教程。此教程中用到的Typescript语法会详细讲解。
Typescript基础入门教程: TypeScript视频教程免费下载-6小时学会TypeScript入门实战-IT营大地2020年更新_IT营
Angular环境搭建
1、安装前准备工作:
1.1、安装nodejs
Node.js (nodejs.org) 访问该网站下载稳定版本的msi安装包
修改安装路径
安装结束后,通过node -v查看node版本
Npm -v查看npm版本 npm包管理器
npm install -g 下载全局包时会有个默认存放路径,默认存放路径查看指令: npm root -g
一般默认路径是:C:\Users\用户名\AppData\Roaming\npm\node_modules
设置存放路径:
npm config set prefix "F:\packages\node_global"
npm config set cache "F:\packages\node_cache"
Npm config list
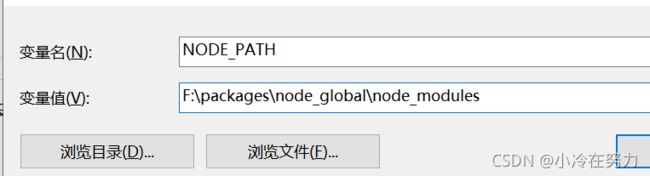
做环境变量配置:
安装angular的计算机上面必须安装最新的nodejs--注意安装nodejs稳定版本
1.2、安装cnpm
npm可能安装失败建议先用npm安装一下cnpm用淘宝镜像安装
淘宝 NPM 镜像
| npm install -g cnpm --registry=https://registry.npm.taobao.org |
Cnpm -v查看cnpm是否安装成功
2、使用 npm/cnpm 命令安装angular/cli (只需要安装一次)
npm install -g @angular/cli
Ng v验证安装是否成功
Angular创建项目
- 打开命令行工具找到你要创建项目的目录
- 创建项目
ng new 项目名称
不能使用cnpm安装angular/cli
直接安装:
ng new angulardemo --同时会安装依赖包,执行的命令就是npmi
如果要跳过npm i安装:
ng new angulardemo --skip-install --不需要安装依赖包
进入到angulardemo 目录下,执行cnpm install 下载依赖包。如果不下载依赖包,执行运行程序会报错
- 运行项目
cd angulardemo
ng serve --open
Angular环境搭建以及创建项目的时候可能遇到的错误
- npm安装angular/cli失败
解决方案:用 cnpm 安装
- 创建项目npm i的时候失败
解决方案1:ctrl+c结束项目,cd到项目里面,用 cnpm i 安装依赖
解决方案2:创建项目的时候 --skip-install
| ng new my-app --skip-install cd my-app cnpm install / yarn |
- 创建项目后用npm i 或者 cnpm i后项目没法运行
解决方案:用yarn 替代 cnpm和npm
1 cnpm instal @angular/cli (我的npm会报错);
2 ng new 的时候阻止自动安装ng包,只创建ng目录
| ng new my-app --skip-install |
3 安装yarn npm install -g yarn / cnpm install -g yarn
4 进入目录my-app 使用yarn 安装ng所依赖的包 yarn
注意:yarn 命令 等同于 npm install / cnpm install 使用yarn前提是先安装yarn ,安装使用 cnpm install -g yarn 就可以安装
六、Angular开发工具介绍
1.Webstorm
2.Visual Studio Code
Visual Studio Code - Code Editing. Redefined
安装插件
Angular项目结构介绍
- App.module.ts:根模块-告诉angular应用包含的元素都有什么,定义出声明的组件集合-declarations、引用的模块集合-imports、提供的服务集合-providers。
- App.component.*:根组件。ts文件是定义变量、函数;css文件是定义界面样式;html是定义界面布局。每个组件都要包含这3部分。其他组件的页面展示需要挂载到app.component.html才能展示。
挂载方式:
-
-
- 引用组件的selector:
- 通过路由引用:
- 引用组件的selector:
-
创建组件/服务
创建组件: ng g component components/news
创建服务: ng g service services/storage
服务没法调用组件里的方法,组件之间也不能互相调用方法(除父子组件外)
创建服务:
ng g service services/storage
在服务ts文件里创建方法
set(key:string,value:any) {
localStorage.setItem(key,JSON.stringify(value));
}
get(key:string) {
localStorage.getItem(key);
}
在app.module.ts引用
import {StorageService} from "./services/storage.service";
providers: [StorageService],
在具体组件中引用及调用服务接口
import {StorageService} from "../../services/storage.service";
constructor(public storageService:StorageService) { }
doSubmit() {
this.storageService.set(this.people.name,this.people);
}
angular语法
变量
- 变量定义:在组件ts文件中定义变量,
格式:[访问权限] 变量名 [:数据类型] =’赋值’;
Public title:string=’我是一个标题’;
访问权限默认是public,建议每个变量都加上对应的数据类型
- 变量引用:在html引用变量
绑定属性:
src="assets/images/02.png" alt="收藏" />
[src]="picUrl" />
动态属性绑定记得用[]中括号
ngFor循环+ngIf判断+ngSwitch
*ngFor="let item of arr;let key=index;">
*ngIf="key % 2 == 0 "> {{item.name}} - {{item.age}} - {{key}}
[ngSwitch]="sex">
*ngSwitchCase="1">男
*ngSwitchCase="2">女
type="radio" (click)="changeWoman()"> 女
type="radio" (click)="changeMan()" > 男
动态修改样式ngClass+ngStyle
color:string='green';
flag:boolean = false;
.red {
color: red;
}
.blue {
color:blue;
}
.green {
color:green;
}
静态样式
条件判断,ngClass动态样式显示
根据变量值,自动进行ngClass动态样式显示
根据变量值,自动进行ngStyle动态样式显示
双向数据绑定
Mvvm:model层数据修改直接显示到view层,view层数据修改直接更新到model层。model层是ts文件中定义的变量。
使用方法:
- 首先在app.module.ts文件中引入FormsModule
import {FormsModule} from '@angular/forms';
imports: [
BrowserModule,
FormsModule
],
- 在需要用到双向数据绑定的组件的html中引入[(ngModel)]
public title:string='新闻组件';
{{title}}
双向数据绑定修改标题:type="text" [(ngModel)]="title">
public people:any = {
name:'张三',
sex:0,
city:'郑州',
mark:'',
cities:['上海','郑州','北京'],
hobby:[
{title:'吃饭',
checked:false},
{title:'睡觉',
checked:false},
{title:'敲代码',
checked:true}
]
};
姓名:type="text" [(ngModel)]="people.name">
性别:
type="radio" value="1" id="man" [(ngModel)]="people.sex">男
type="radio" value="2" id="woman" [(ngModel)]="people.sex">for="woman">女
城市:
[(ngModel)]="people.city">
*ngFor="let item of people.cities">{{item}}
爱好:
*ngFor="let item of people.hobby">
{{item.title}} type="checkbox" [(ngModel)]="item.checked">
备注:
padding内部距离-内部宽、高;margin外部距离-距离左边、右边;span-行模块;
注:angular中的数组foreach方法是异步
管道(Pipe)
管道是把数据作为输入,然后将数据进行格式化或转换为其他,最后给出期望的输出。比方说时间格式化。
日期管道:{{today | date:'yyyy-MM-dd HH:mm:ss' | json}}
angular本身有一些内置管道,像date(日期格式)、json(转json字符串)等。
也可以自定义一些管道,然后通过{{变量 | 管道名}}的格式引用
获取dom节点
ngOnInit获取节点
angular条件显示标签
flag:boolean = true;
ngOnInit(): void {
/*组件和指令初始化完成,但是dom节点可能并没有完全加载完成。
例如:组件里HTML标签受指令控制是否显示,这个标签在ngOnInit就获取不到
*/
let div0:any = document.getElementById('div0');
console.log(div0);
}
打印div0对象为null
获取dom节点
获取标签节点,子组件节点
- 通过原生的document.getElementById('div0')获取
- 通过ViewChild获取dom节点
angular条件显示标签
flag:boolean = true;
@ViewChild("mydiv") mydiv :any;
ngAfterViewInit() {
console.log('在ngAfterViewInit获取div标签');
console.log(this.mydiv);
}
- 通过ViewChild获取子组件,并调用子组件方法
(click)="callChildRunFunction()">调用子组件方法
@ViewChild("childComponent") childComponent:any;
callChildRunFunction(){
this.childComponent.run();
}
run() {
alert('子组件run方法');
}
父子组件通信
父组件给子组件传值
- 在父组件引用的子组件中动态绑定属性
msg:string = '父组件信息';
arr:any[]=[{name:'张三',age:18},{name:'李四',age:20}];
输入父组件信息:type="text" [(ngModel)]="msg">
- 在子组件中通过@Input获取父组件传的值
import { Component, OnInit,Input } from '@angular/core';
@Input() msg:any
@Input() arr:any;
从父组件接收到的信息:{{msg}}
*ngFor="let item of arr">
{{item.name}} -- {{item.age}}
子组件主动调用父组件方法
- 在子组件中定义广播实例对象,并编写广播方法
import { Component, OnInit,Input,Output,EventEmitter } from '@angular/core';
@Output() private outer = new EventEmitter<any>();
private product:any = {
name:'牙膏',
price:15
};
sendParent() {
this.outer.emit(this.product);
}
- 父组件监听子组件的广播实例对象,
outer要与子组件定义的广播对象命名一致
父组件主动调用子组件的数据和方法
父组件通过@viewChild
注意:非父子组件通信通过服务或Localstorage或cookie
组件生命周期
生命周期函数通俗的讲就是组件创建、组件更新、组件销毁的时候会触发一系列的方法
ngOnChanges父子组件通信时,会触发.
- constructor 构造函数中除了使用简单的值对局部变量进行初始化
之外,什么都不应该做。 (非生命周期函数)
ngOnInit 在 Angular 第一次显示数据绑定和设置指令/组件的输
入属性之后,初始化指令/组件
ngAfterViewInit()
初 始 化 完 组 件 视 图 及 其 子 视 图 之 后 调 用 。 第 一
次 ngAfterContentChecked() 之后调用,只调用一次。
ngOnDestroy()
当 Angular 每次销毁指令/组件之前调用并清扫。在这
儿反订阅可观察对象和分离事件处理器,以防内存泄
漏。在 Angular 销毁指令/组件之前调用
异步编程
常见异步编程的方法
-
- 回调函数
- Promise
- Rxjs
Angular get请求
请求失败且能捕获异常
1、在 app.module.ts 中引入 HttpClientModule 并注入
import {HttpClientModule} from '@angular/common/http';
imports: [
BrowserModule,
HttpClientModule
]
2、在用到的地方引入 HttpClient 并在构造函数声明
import {HttpClient} from "@angular/common/http";
constructor(public http:HttpClient) { }
3、get 请求数据var api = "http://a.itying.com/api/productlist";
this.http.get(api).subscribe(response => {
console.log(response);
});
Angular post请求
1、在 app.module.ts 中引入 HttpClientModule 并注入
import {HttpClientModule} from '@angular/common/http';
imports: [
BrowserModule,
HttpClientModule
]
2、在用到的地方引入 HttpClient、HttpHeaders 并在构造函数声明 HttpClient
import {HttpClient,HttpHeaders} from "@angular/common/http";
constructor(public http:HttpClient) { }
3、post 提交数据const httpOptions = {
headers: new HttpHeaders({ 'Content-Type': 'application/json' })
};
var api = "http://127.0.0.1:3000/doLogin";
this.http.post(api,{username:'张三',age:'20'},httpOptions).subscribe(response => {
console.log(response);
});
Angular jsonp请求
HttpclientJsonpModule.jsonp向服务端发送请求后,服务端可以调用回调函数(定义的本地函数)来向前端返回数据
1、在 app.module.ts 中引入 HttpClientModule、HttpClientJsonpModule 并注入
import {HttpClientModule,HttpClientJsonpModule} from
'@angular/common/http';
imports: [
BrowserModule,
HttpClientModule,
HttpClientJsonpModule
]
2、在用到的地方引入 HttpClient 并在构造函数声明
import {HttpClient} from "@angular/common/http";
constructor(public http:HttpClient) { }
3、jsonp 请求数据
var api = "http://a.itying.com/api/productlist";
this.http.jsonp(api,'callback').subscribe(response => {
console.log(response);
});
Augular axios请求数据
httpclientmodule.get、httpclientmodule.post是否存在请求失败函数,异常捕获。axios可以捕获异常且有请求失败函数
1、安装 axios
cnpm install axios --save
2、用到的地方引入 axios
import axios from 'axios';
3、看文档使用
axios.get('/user?ID=12345')
.then(function (response) {
// handle success
console.log(response);
})
.catch(function (error) {
// handle error
console.log(error);
})
.then(function () {
// always executed
});
路由
路由:根据URL匹配对应的组件,动态将组件挂载到根组件上
路由配置
Ng new 项目名;创建项目的时候,创建路由。将创建的组件在app-routing.module.ts引用,并做访问URL配置。
import { HomeComponent } from './components/home/home.component';
import { NewsComponent } from './components/news/news.component';
const routes: Routes = [
{path:'home',component:HomeComponent},
{path:'news',component:NewsComponent},
/***匹配所有请求,存在请求找不到对应的组件,默认跳转到home组件*/
{path:'**',redirectTo:'home'}
];
href="home">首页
routerLink="/news">新闻
routerLink="/other">其他
如果路由以/开头会报错
{path:'/home',component:HomeComponent}
Get路由传值
Get路由传值将参数拼接到url后面。例如:/home?id=1,路由url=/home。[routerLink]="['/newscontent']" [queryParams]="{aid:key}"
- 跳转
{path:'home',component:HomeComponent},
id:any;
href="home?hid={{id}}" routerLinkActive="active">首页1
routerLink="/home" [queryParams]="{hid:id}" routerLinkActive="active">首页2
- 接收传值
import { ActivatedRoute } from '@angular/router';
constructor(public router:ActivatedRoute) { }
ngOnInit(): void {
this.router.queryParams.subscribe((data) => {
this.id = JSON.stringify(data);
})
}
动态路由传值
动态路由将参数直接放到url里面,例如:路由url=/home/:id,id=1。/home/1;[routerLink]="[ '/newscontent/', key ]
- 跳转
routerLink="/detail/{{id}}" routerLinkActive="active">新闻详情
[routerLink]="['/detail/',id]">详情2
- 传值
constructor(public router:ActivatedRoute) { }
ngOnInit(): void {
this.router.params.subscribe((data)=>{
console.log(data);
})
}
JS跳转-get路由传值
- 引入声明模块
import { Router} from '@angular/router';
constructor(public router:Router) { }
2、跳转
this.router.navigate(['/news'],{
queryParams:{
aid:123
}
});
JS跳转-动态路由传值
1、引入声明模块
import { Router} from '@angular/router';
constructor(public router:Router) { }
2、跳转
this.router.navigate(['/home']);
this.router.navigate(['/newscontent/','1243'])