ES6中async函数与await
目录
一,async
定义:
举例;
二,await
定义:
举例1:
举例2:
三,async await ajax 使用应用交互后台数据
四,结束语录
不自是,故彰;不自伐,故有功;不自矜,故长;夫唯不争,故天下莫能与之争。
一,async
定义:
是一个修饰符,async定义的函数会默认返回一个promise对象resolve的值。因此对async函数可以直接进行then操作,返回的值即为then方法传入函数。
举例;
async function DEMO(){
return 'succ'
}
console.log( DEMO());//Promise {: 'succ'}
//1.如果返回的是一个非Promise的对象,
则DEMO()返回的结果就是成功状态的Promise对象,值为返回值 async function demo(){
return new Promise((resolve,reject)=>{
let flag=true
if(flag){
resolve('成功了')
}else{
reject('失败了')
}
})
}
const mypromise=demo();
mypromise.then((resolve)=>{
console.log(resolve);
},(reject)=>{
console.log(reject);
})
//.如果返回的是一个Promise对象,则demo()返回的结果与内部Promise对象的结果一致
async function demo(){
return new Promise((resolve,reject)=>{
let flag=false//手动更改promise的结果
if(flag){
resolve('成功了')
}else{
reject('失败了')
}
})
}
const mypromise=demo();
mypromise.then((resolve)=>{
console.log(resolve);
},(reject)=>{
console.log(reject);
})
//如果返回的是抛出错误,则demo()返回的就是失败状态的Promise对象二,await
定义:
也是一个修饰符,await关键字只能放在async函数内部,也就是说必须搭配async函数一起使用,await的作用就是获取promise对象返回的内容,获取的是promise对象中resolve的值
注意:
1:await必须放在async函数中
2:await右侧的表达式一般为promise对象
3:await可以返回的是右侧promise成功的值
4:await右侧的promise如果失败了,就会抛出异常,需要通过try…catch捕获处理
举例1:
async function demo() {
const relut = await new Promise((resolve, reject) => {
setTimeout(() => {
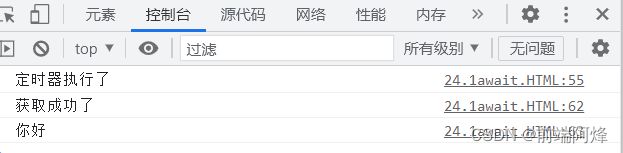
console.log('定时器执行了');
resolve('获取成功了')
}, 3000)
})
const c = '你好'
console.log(relut);
console.log(c);
}//刷新打印是同步出来的
demo();await英文是等待的意思,上面使用定时器是为了展示他们的执行过程,结果会发现,所有结果在函数调用后,延迟3秒后一起打印,,因为有await关键字,他会让后面的代码执行等一等,等所有执行结束一起打印,所以即使有定时器,也是一样被同步执行
这里是同步出来的,录屏传不上去,只能截图啦,小伙伴们可以自己敲一下感受下。
如果promise没有await,会立刻输出‘你好’,3秒后输出‘定时器执行了’‘获取成功了’
举例2:
失败的代码 await 错误的代码需要使用try catch()捕获,,括号里面写一个参数,打印参数
async function demo() {
try {
const a = await new Promise((resolve, reject) => {
reject('数据不存在');
})
} catch (reject) { console.log(reject); }
}
demo();
//失败的代码 await 错误的代码需要使用try catch()捕获,,括号里面写一个参数,打印参数三,async await ajax 使用应用交互后台数据
function sendajax(url) {
return new Promise((resolve, reject) => {
const ajax = new XMLHttpRequest();
ajax.open('GET', url);
ajax.send();
ajax.onreadystatechange = function () {
if (ajax.readyState == 4) {
if (ajax.status == 200) {
resolve(JSON.parse(ajax.response));
}
}
}
})
}
async function demo() {
const res = await sendajax('http://127.0.0.1:5500/test.json')
if (res.code == 200) {
console.log('有数据')
} else {
console.log('无数据');
}
}
demo();
//使用函数封装,返回promise对象,在对象里封装ajax,响应后台数据后台的数据,函数调用,数据传输成功,返回有数据,否则无数据