qml保姆级教程一:布局组件
个人主页:pp不会算法v
版权: 本文由【pp不会算法v】原创、在CSDN首发、需要转载请联系博主
如果文章对你有帮助、欢迎关注、点赞、收藏(一键三连)和订阅专栏哦
QML系列教程
QML教程一:布局组件
文章目录
- 锚布局anchors
-
- 属性介绍
-
- anchors.top : AnchorLine
- anchors.bottom :AnchorLine
- anchors.left : AnchorLine
- anchors.right : AnchorLine
- anchors.horizontalCenter : AnchorLine
- anchors.verticalCenter : AnchorLine
- anchors.baseline : AnchorLine
- anchors.fill : Item
- anchors.centerIn : Item
- anchors.margins : real
- anchors.topMargin : real
- anchors.bottomMargin : real
- anchors.leftMargin : real
- anchors.rightMargin : real
- anchors.horizontalCenterOffset : real
- anchors.verticalCenterOffset : real
- anchors.baselineOffset : real
- anchors.alignWhenCentered : bool
- 垂直布局Column
-
- 属性
-
- padding : real
- spacing : real
- topPadding : real
- bottomPadding : real
- leftPadding : real
- rightPadding : real
- populate : Transition
- add : Transition
- move : Transition
- 水平布局
-
- 属性
-
- layoutDirection : enumeration
- effectiveLayoutDirection : enumeration
- 信号和槽
-
- positioningComplete()&onPositioningComplete()
- 函数
-
- forceLayout()
- 网格布局GridLayout
-
- 属性
-
- columns : int
- rows : int
- rowSpacing : real
- columnSpacing : real
- flow : enumeration
- layoutDirection : enumeration
- 属性综合演示
- 流式布局Flow
-
- 属性
- 信号和槽
-
- positioningComplete()&onPositioningComplete()
- 函数
-
- forceLayout
- 布局管理器
-
- 属性
锚布局anchors
属性介绍
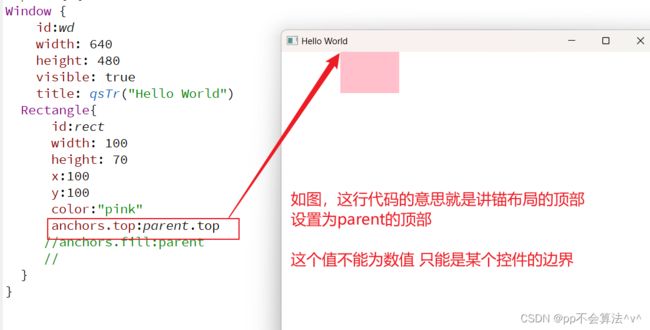
anchors.top : AnchorLine
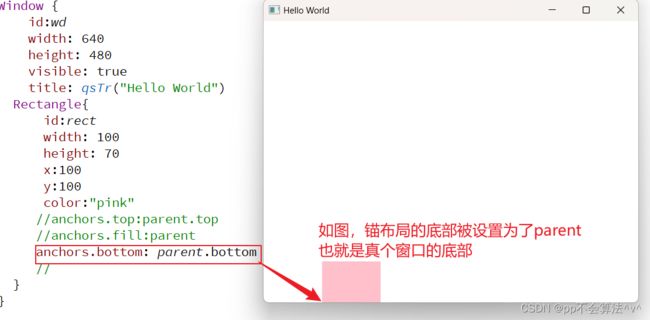
anchors.bottom :AnchorLine
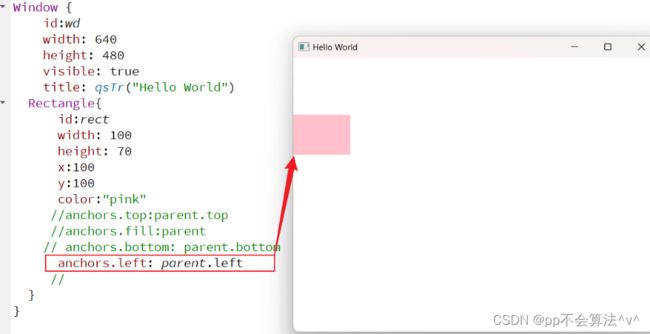
anchors.left : AnchorLine
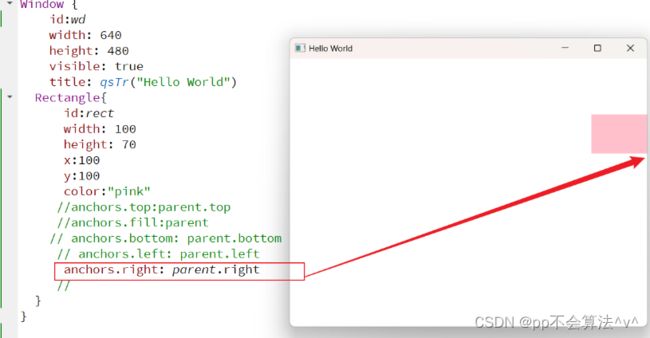
anchors.right : AnchorLine
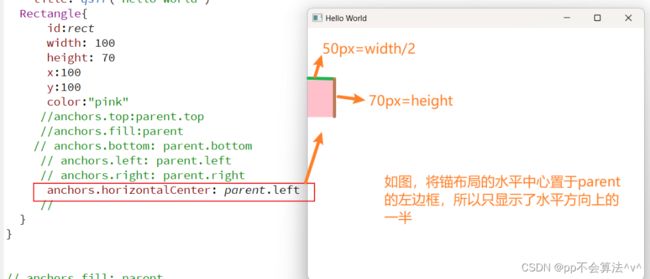
anchors.horizontalCenter : AnchorLine
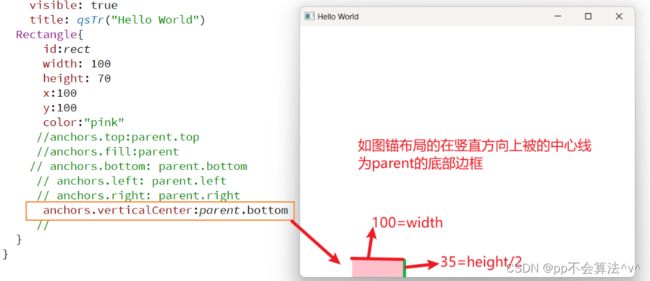
anchors.verticalCenter : AnchorLine
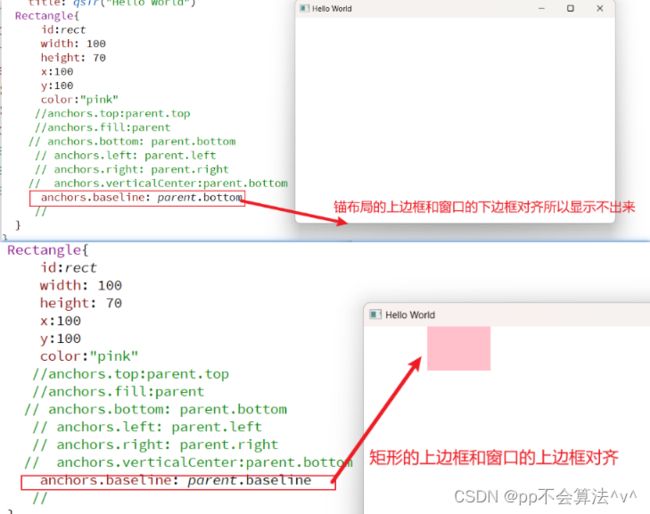
anchors.baseline : AnchorLine
baseline就是控件或者窗口的最上方的基准线也就是上边框
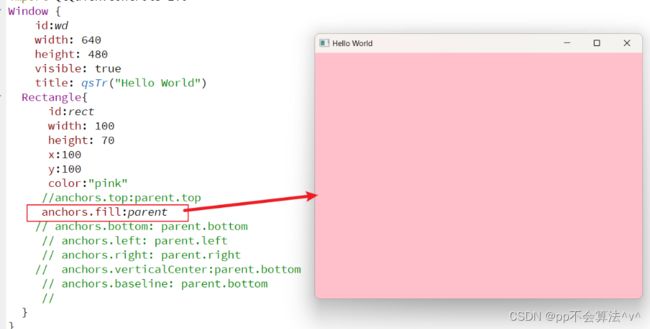
anchors.fill : Item
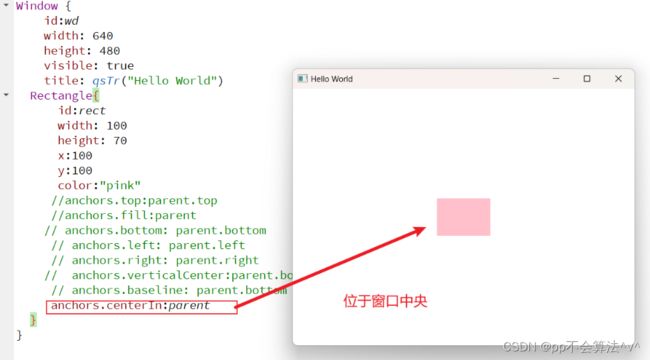
anchors.centerIn : Item
anchors.margins : real
锚布局的边距
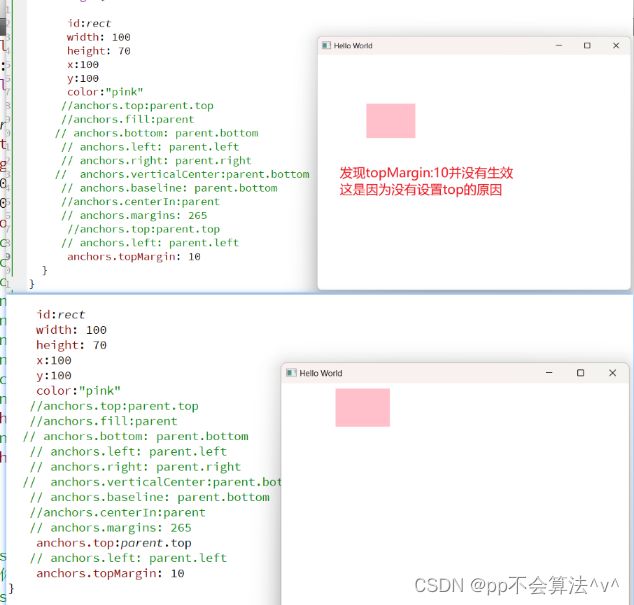
anchors.topMargin : real
anchors.bottomMargin : real
锚布局的下边距
anchors.leftMargin : real
锚布局的左边距
anchors.rightMargin : real
锚布局的右边距
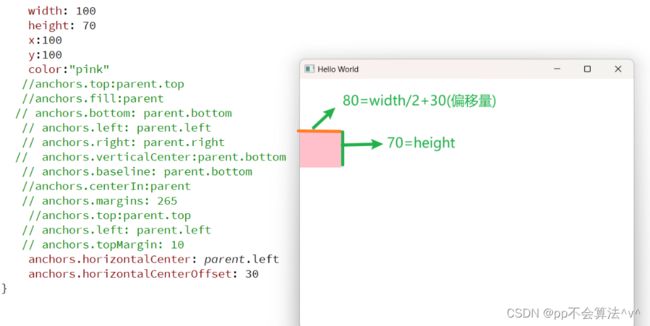
anchors.horizontalCenterOffset : real
锚布局水平方向中心线的偏移量,正数表示向右偏移,负数表示向左偏移
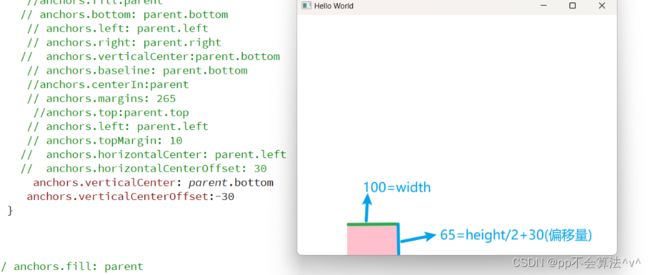
anchors.verticalCenterOffset : real
锚布局竖直方向中心线的偏移量,正数表示向下偏移,负数表示向上偏移
anchors.baselineOffset : real
anchors.alignWhenCentered : bool
在对齐的时候其他锚点位置是否不变,默认值为false,,alignWhenCentered属性仅在使用anchors.centerIn或anchors.fill: parent进行居中对齐时才起作用。如果没有应用这些属性,alignWhenCentered将不会生效。
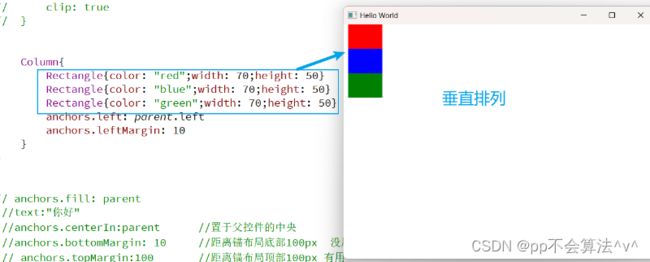
垂直布局Column
属性
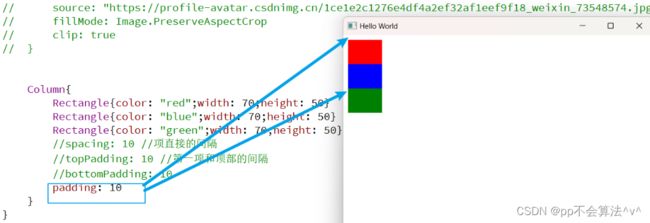
padding : real
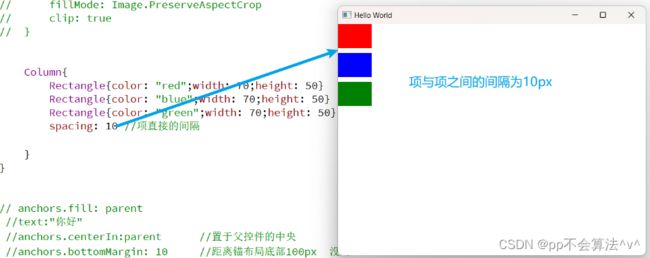
spacing : real
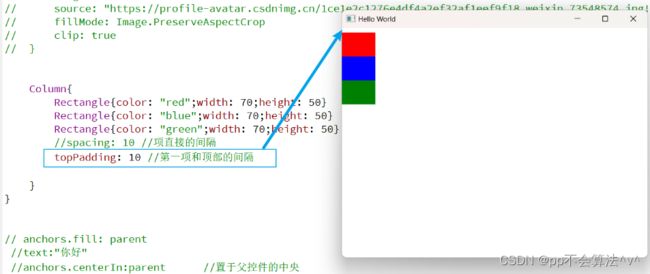
topPadding : real
垂直布局中第一项顶部和所在锚布局的上边框的距离 值为实数 默认为0

bottomPadding : real
垂直布局中最后一项底部和所在锚布局的上边框的距离 值为实数 默认为0
leftPadding : real
垂直布局中所有项顶部和所在锚布局的左边框的距离 值为实数 默认为0
rightPadding : real
垂直布局中所有项顶部和所在锚布局的左右边框的距离 值为实数 默认为0
populate : Transition
Column布局首次生成的时候其中的项的动画效果
例如下面这个就是生成的时候项的透明度从0变为1,时长为1000毫秒
add : Transition
添加项的时候的动画效果
例如下面我为添加项时添加了一个从右滑到左的效果
move : Transition
移动项的时候的动画效果
例如下面我为移动项的时候添加了一个弹动的效果
水平布局
属性
add : Transition
bottomPadding : real
leftPadding : real
move : Transition
padding : real
populate : Transition
rightPadding : real
spacing : real
topPadding : real
上面这几个属性和垂直布局一样就不再赘述了
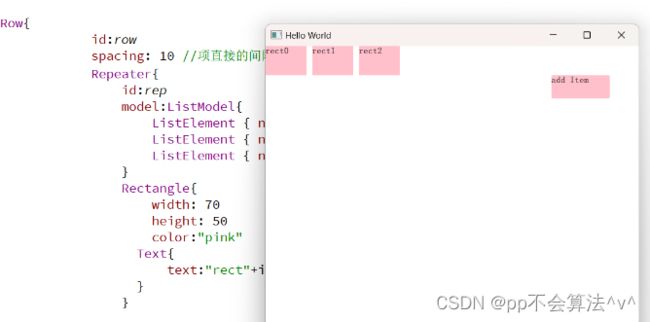
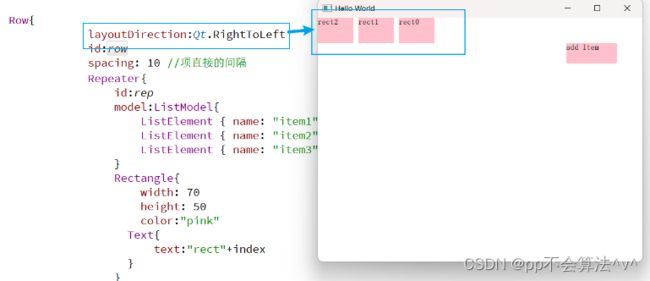
layoutDirection : enumeration
布局的排列方向 ,有两个取值从左到右
Qt.LeftToRight,从右到左Qt.RightToLeft,默认值是从左到右
默认效果:

设置为从右到左的效果:

effectiveLayoutDirection : enumeration
这是一个只读属性,表示实际的布局方向,收到layoutDirection属性的影响,是由 QML 引擎根据子项和布局的方向等因素计算出来的
信号和槽
positioningComplete()&onPositioningComplete()
该信号在布局完成时发出。
相应的处理程序是onPositioningComplete。
该信号在Qt 5.9中引入。
从上图发现布局初始化的时候会发出positionComplete这个信号
而且当改动布局完成的时候也会触发该信号
函数
forceLayout()
Row通常每帧定位其子对象一次。这意味着在脚本块内部,底层子级可能已经更改,但Row尚未相应更新。
此方法强制Row立即对其子级中任何未完成的更改作出响应。
简而言之就是强制刷新
网格布局GridLayout
属性
columns : int
列数
rows : int
行数
rowSpacing : real
行与行之间的间隔
columnSpacing : real
列与列之间的间隔
flow : enumeration
此属性保存未设置显式单元格位置的项的流向。它与columns或rows属性一起使用,它们分别指定何时将流重置为下一行或下一列;
可能取值右两个: GridLayout.LeftToRight ,GridLayout.TopToBottom
layoutDirection : enumeration
布局的方向这个和水平布局Row的layoutDirection一样
属性综合演示
流式布局Flow
属性
add : Transition
bottomPadding : real
effectiveLayoutDirection : enumeration
flow : enumeration
layoutDirection : enumeration
leftPadding : real
move : Transition
padding : real
populate : Transition
rightPadding : real
spacing : real
topPadding : real
这些属性上面都讲了的
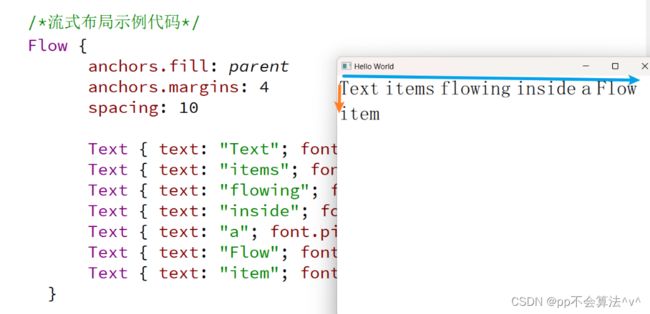
Flow {
anchors.fill: parent
anchors.margins: 4
spacing: 10
Text { text: "Text"; font.pixelSize: 40 }
Text { text: "items"; font.pixelSize: 40 }
Text { text: "flowing"; font.pixelSize: 40 }
Text { text: "inside"; font.pixelSize: 40 }
Text { text: "a"; font.pixelSize: 40 }
Text { text: "Flow"; font.pixelSize: 40 }
Text { text: "item"; font.pixelSize: 40 }
}
信号和槽
positioningComplete()&onPositioningComplete()
同上
函数
forceLayout
同上
布局管理器
属性
alignment : Qt.Alignment
可能取值如下:
Qt::AlignLeft
Qt::AlignHCenter
Qt::AlignRight
Qt::AlignTop
Qt::AlignVCenter
Qt::AlignBottom
Qt::AlignBaseline
不冲突的取值可以用 '|'分割一起作为属性值
默认值:Qt.AlignVCenter | Qt.AlignLeft
bottomMargin : real 下边距
column : int 列
columnSpan : int 列宽
row : int 行
rowSpan : int 行框
fillHeight : bool 填充高度
fillWidth : bool 填充宽度
leftMargin : real 左边距
rightMargin : real 右边距
topMargin : real 上边距
margins : real 边距
maximumHeight : real 最大高度
maximumWidth : real 最大宽度
minimumHeight : real 最小高度
minimumWidth : real 最小狂赌
preferredHeight : real 首选高度
preferredWidth : real 首选宽度