jsonp劫持
jsonp劫持
- 什么是json
- json语法规则
- 浏览器的同源策略
- JSONP
-
- JSONP跨域请求的原理
- JSONP 的组成
-
- 深入研究
- JSONP劫持漏洞的学习
-
- JSONP劫持的原理
- 漏洞利用过程
- jsonp劫持举例
什么是json
JSON指的是JavaScript对象表示法( JavaScript Object Notation)
JSON是轻量级的文本数据交换格式
JSON是存储和交换文本信息的语法,类似XML
但JSON比XML更小、更快、更易解析
C、Python、C++、Java、PHP、Go等编程语言都支持JSON
几乎所有编程语言都有解析JSON的库,而在JavaScript中,我们可以直接使用JSON,因为JavaScript内置了JSON的解析。
把任何JavaScript对象变成JSON,就是把这个对象序列化成一个JSON格式的字符串,这样才能够通过网络传递给其他计算机。
json语法规则
数据为 键/值 对(key:value)
数据由逗号分隔
方括号保存数组
大括号保存对象
var Deutsh = {
name: 'De4tsh',
age: 66,
height: 2.01,
grade: null,
skills: ['JavaScript', 'C', 'C++', 'Python'], // 数组
like: {"sports":"football","eat":"pizza"} // 对象
};
// 将 Deutsh 对象序列化为 JSON 格式字符串
var deu = JSON.stringify(Deutsh);
console.log(deu);
转换得到的 JSON 格式的数据为:
{"name":"De4tsh","age":66,"height":2.01,"grade":null,"skills":["JavaScript","C","C++","Python"],"like":{"sports":"football","eat":"pizza"}}
浏览器的同源策略
SOP,全称为同源策略 (Same Origin Policy),该策略是浏览器的一个安全基石,如果没有同源策略,那么,你打开了一个合法网站,又打开了一个恶意网站。恶意网站的脚本能够随意的操作合法网站的任何可操作资源,没有任何限制。浏览器要严格隔离两个不同源的网站,目的是保证数据的完整性和机密性。
浏览器的同源策略规定:不同域的客户端脚本在没有明确授权的情况下,不能读写对方的资源。那么何为同源呢,即两个站点需要满足同协议,同域名,同端口这三个条件。
“同源”的定义:
域名
协议
tcp端口号
只要以上三个值是相同的,我们就认为这两个资源是同源的。
JSONP
CORS是推荐的方法,而不是JSONRequest。JSONP对于较旧的浏览器支持仍然有用,但考虑到安全隐患,除非您别无选择,否则CORS是更好的选择
JSONP是JSON with padding(填充式JSON或参数式JSON)
简单来说,JSON的一种”使用模式”,可以让当前网页从别的域名(网站)那获取资料,即跨域读取数据,而且JSONP算是一种非官方的技术手段 ( 官方的有CORS(之前在 SSTI 注入时提到过) 和postMessage)
至于为什么跨域访问别的域名的资源还要借助这种方式,原因在于有着:同源策略的限制:在Web浏览器中,允许某个网页脚本访问另一个网页的数据,但前提是这两个网页必须有相同的URI、主机名和端口号,一旦两个网站满足上述条件,这两个网站就被认定为具有相同来源。此策略可防止某个网页上的恶意脚本通过该页面的文档对象模型访问另一网页上的敏感数据(比如说 cookie )值得注意的是同源策略仅适用于脚本,这意味着某网站可以通过相应的HTML标签访问不同来源网站上的图像、CSS和动态加载脚本等资源。而跨站请求伪造就是利用同源策略不适用于HTML标签的缺陷。
JSONP跨域请求的原理
如上所述,JSONP正是利用了HTML中的
JSONP会动态的创建
JSONP 的组成
JSONP由两部分组成
回调函数—callback
数据——data
简单来说整体流程为:
当我们访问一个网站时,若该网站需要请求外部的资源,会通过动态建立一个带有src属性的
深入研究
首先来看看同源策略到底有什么作用:当浏览器发现有一个跨域的请求,但是它在服务器的返回头中如果没有发现
Access-Control-Allow-Origin 值允许 http://x.x.x.x 的访问,那么便会将其给拦截。
那么虽然浏览器受到了同源策略的限制,不允许实现跨域访问,但是由于在开发过程中,其中的前后端的交互过程中不可避免会涉及到跨域的请求(设计同源策略的人想必也发现了这个问题),于是设计者给我们留了一个后门,就是只要服务器响应头中返回允许这个源的选项,那么跨域请求就会成功。(这里纠正一个误区,不要认为浏览器默认支持同源策略就意味着不同源的请求就不能发出去,其实还是能发出去的,只是要看响应头)
我们都知道在页面中有几个东西是对同源策略免疫的,有 < img >的src 、< link > 的 href 还有就是< script >的 src , 那么JSONP 就是利用其中的 < script > 标签的sec 属性实现跨区域请求的。
< script >标签的请求不论是不是同源一律不受同源策略的限制,那我们就找到了解决跨域访问的方法。
这里我们用一个例子来更加直观的展示:
getUser.php代码如下:
<?php
header('Content-type: application/json');
$jsoncallback = htmlspecialchars($_REQUEST ['jsoncallback']);//获取回调函数名
//json数据
//$json_data = '["id","user"]';
$json_data='({"id":"1","name":"Aaron"})';
echo $jsoncallback . "(" . $json_data . ")";//输出jsonp格式的数据
?>
请求该接口并加上jsoncallback=1,即访问http://127.0.0.1/jsonp%20poc/getuser.php?jsoncallback=1,返回值如下

在返回值开头中可见1,如果我们修改callback的值为其他值,此处的返回值也会相应改变。
1.html代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JSONP劫持测试</title>
</head>
<body>
<script type="text/javascript">
function callbackFunction(result)
{
alert(result.name);
}
</script>
<script type="text/javascript" src="http://127.0.0.1/JSONP PoC/getUser.php?jsoncallback=callbackFunction"></script>
</body>
</html>
我们在
下面是调用成功的截图

实际上,jquery 给我们提供了现成的接口,我们可以不用这么麻烦。
2.html代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JSONP劫持测试</title>
<script src="http://cdn.static.runoob.com/libs/jquery/1.8.3/jquery.js"></script>
</head>
<body>
<div id="divCustomers"></div>
<script type="text/javascript">
$.getJSON("http://127.0.0.1/JSONP PoC/getUser.php?jsoncallback=?", function(getUsers){
alert(getUsers.name);
});
</script>
</body>
</html>

所以整个的具体过程其实就是:
我们把回调函数给了服务器,服务器把json参数给了回来。
JSONP劫持漏洞的学习
JSONP劫持的原理
这里就简单的说一下:
JSONP就是为了跨域获取资源而产生的一种非官方的技术手段(官方的有 CORS 和 postMessage),它利用的是
那么劫持又是怎么回事呢?其实我们在学安全的过程中对劫持这个词可以说是一点也不陌生,我们遇到过很多的劫持的攻击方法,比如:dns 劫持、点击劫持、cookie劫持等等,也正如劫持这个词的含义:“拦截挟持”,dns 劫持就是把 dns 的解析截获然后篡改,点击劫持就是截获你的鼠标的点击动作,在用户不知情的情况下点击攻击者指定的东西;cookie 劫持就是获取用户的 cookie,然后可以进一步伪造身份;那么同样, jsonp劫持就是攻击者获取了本应该传给网站其他接口的数据。
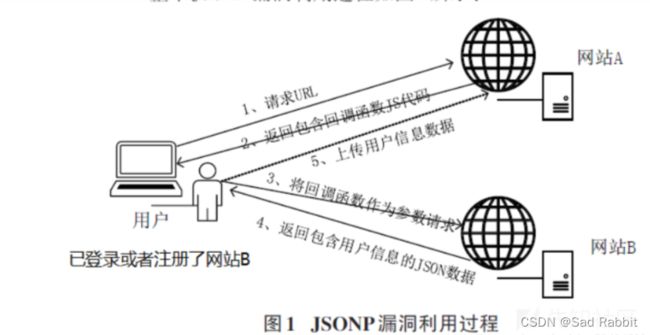
漏洞利用过程
- 用户在网站B 注册并登录,网站B 包含了用户的id,name,email等信息;
- 用户通过浏览器向网站A发出URL请求;
- 网站A向用户返回响应页面,响应页面中注册了JavaScript的回调函数和向网站B请求的
<script type="text/javascript">
function Callback(result)
{
alert(result.name);
}
</script>
<script type="text/javascript" src="http://B.com/user?jsonp=Callback"></script>
- 用户收到响应,解析JS代码,将回调函数作为参数向网站B发出请求;
- 网站B接收到请求后,解析请求的URL,以JSON格式生成请求需要的数据,将封装的包含用户信息的JSON数据作为回调函数的参数返回给浏览器,网站B返回的数据实例如下:
Callback({"id":1,"name":"test","email":"[email protected]"})
- 网站B数据返回后,浏览器则自动执行Callback函数对步骤4返回的JSON格式数据进行处理,通过alert弹窗展示了用户在网站B的注册信息。另外也可将JSON数据回传到网站A的服务器,这样网站A利用网站B的JSONP漏洞便获取到了用户在网站B注册的信息。
jsonp劫持举例
首先我们需要一个工具pocbox,我们可以去github上下载
github上pocbox
准备好后
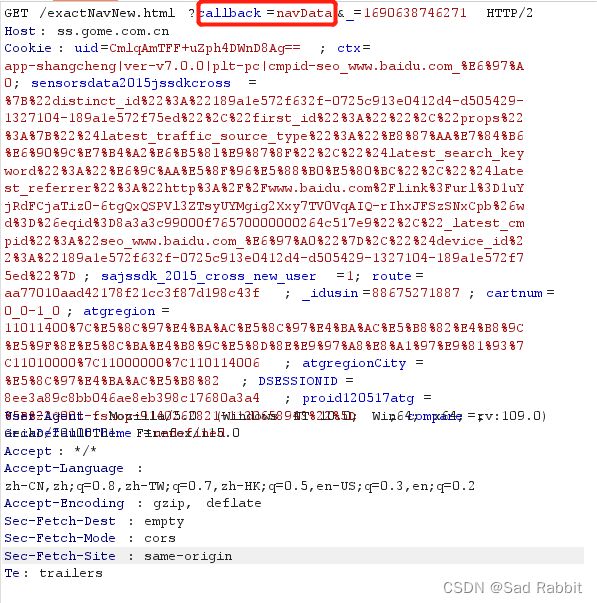
我随便抓了一个国美网站有callback的包

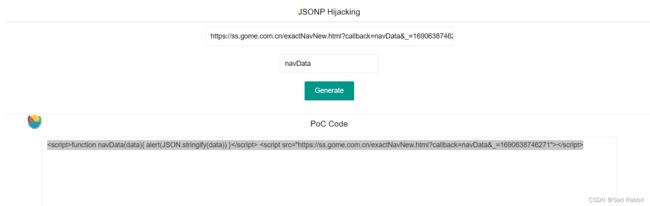
然后把url和jsonp类型放入pocbox

生成js
然后我们拉一个网站,这里我用tomcat拉起来一个html

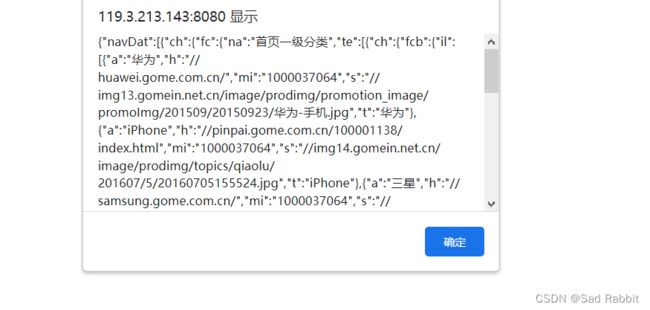
之后我们访问这个网站,进行跨域jsonp劫持获取到其中一些信息

借鉴原文
https://zhuanlan.zhihu.com/p/585916963
https://xz.aliyun.com/t/10051