134.【微信一键登入 + 内网穿透cploar】
微信扫码登入
- (一)、微信登入
-
- 1.场景及优点
-
-
- (1).第三方登入场景
- (2).第三方登入优点
- (3).国内外常用的第三方工具
-
- 2.理论基础
-
-
- (1).OAuth 介绍
- (2).OAuth 协议特点
- (3).OAuth 角色分配
- (4).OAuth 四种授权模式
-
- 3. 二维码 介绍
-
-
- (1).二维码介绍
- (2). 测试使用Huttol工具包
- (3).二维码_纠错级别
-
- 4.准备工作
-
-
- (1).扫码登入的两种实现方式
- (2).两种方式的区别
-
- 5.cploar 内网穿透工具
-
-
- (1).内网穿透工具
-
- 6.开始申请微信公众号测试号
-
-
- (1).申请公众号测试号
- (2).基本配置
-
- (二)、实现细节
-
- 1.查看官方文档
-
-
- (1).引导用户进入授权页面
- (2).通过code换取网页授权acess_token
- (3).刷新access_token
- (4).拉取用户信息(scope为 snsapi_userinfo)
- (5).保存本地会话
-
- (三)、代码展现
(一)、微信登入
1.场景及优点
(1).第三方登入场景
(2).第三方登入优点
用户方面:
- 第三方登入简单快捷,面向不同平台不同的用户名和密码的问题,第三方登入正好解决这个问题,几乎可以直接一个账号搞定所有。
- 第三方登入还可以将自己在某个应用的动态同步到当前应用下,无需还在为每一个应用重新个人资料。
- 第三方登入有很多资料信息可以公用(比如头像,昵称)。通常对于手机号和邮箱是第三方平台不会提供的,所以安全信息可以放心。
企业方面:
- 简化登入过程,降低注册门开,获取海量用户。
- 可以直接获取第三方的UUID、昵称等信息,减少设计产品设计成本
- 目前市面上的短信验证收钱的。
第三方平台方面:
- 增加用户对平台的依赖程度。
- 获得更广泛的饿影响,有利于对平台的创新和促进。
(3).国内外常用的第三方工具
- 国内常用的第三方: QQ、微信、支付宝。
- 国外常用的第三方: 脸书、谷歌、推特。
2.理论基础
(1).OAuth 介绍
OAuth (Open Authorization) 是一个关于授权(authorization)的开放网络标准。允许给用户授权第三方应用访问它们存储在另外的服务提供者上的信息,而不需要将用户和密码提供给第三方。
OAuth在全世界得到广泛应用,目前的版本是2.0版本。
(2).OAuth 协议特点
- 简单: 不管是OAuth服务提供者还是应用开发者,都很已于理解和使用。
- 安全: 没有涉及到用户密钥等信息,更安全更灵活。
- 开放: 热河服务提供上都可以实现OAuth,任何软件开发商都可以使用使用OAuth;
(3).OAuth 角色分配
| 角色 | 说明 |
|---|---|
| 客户端 | 本身不存储资源,需要通过资源拥有者授权去请求资源服务器的资源(王者荣耀) |
| 资源拥有者 | 通常为用户,也可以使用应用程序,即资源的拥有者 |
| 授权服务器 | 用于服务提供对资源者的身份进行认证。对方问资源进行授权,认证成功后会给客户端发放令牌,作为客户端访问资源服务器的凭据 |
| 资源服务器 | 存户资源的服务器,比如微信存储的用户信息 |
(4).OAuth 四种授权模式
- 授权码模式
- 隐式授权模式
- 用户名密码模式
- 客户端模式
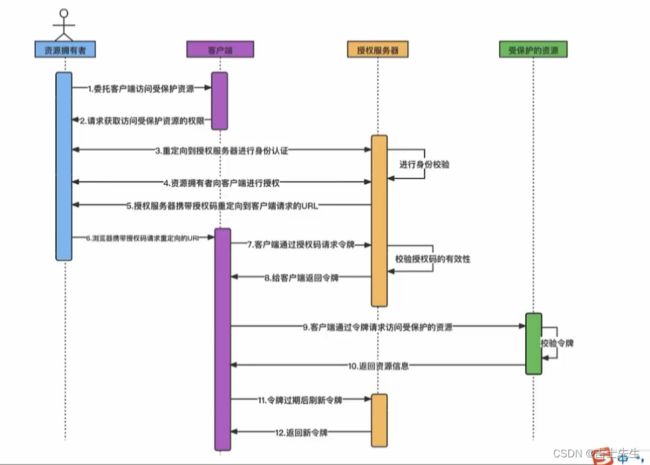
- 授权码模式
授权码模式是目前最安全最复杂最常用的授权模式。
用户(资源拥有者)委托王者荣耀(客户端)想使用微信登入的方式进入游戏;王者荣耀返回请求受保护的资源(生成一个二维码);重定向到OAuth(授权服务器)进行身份认证;假如同意授权后;微信会携带授权码重定向到客户端请求的URL;浏览器携带授权码请求重定向的URL;王者荣耀通过授权码请求令牌;假如同意请求授权;给王者荣耀返回令牌;王者荣耀通过令牌访问微信(受保护的资源);假如校验令牌成功后就会返回资源信息(微信头像、微信昵称)
3. 二维码 介绍
(1).二维码介绍
二维码又称为二维条码,是在一维条码的基础上扩展出来的一种具有可读性的条码。设备扫描二维条码,通过识别条码的长度和宽度中所记载的二进制数据,可获取其中所包含的信息。
总之: 二维码是信息的载体。
草料二维码生成器: https://cli.im/
Hutool是一个Java工具包类库,对文件、流、加密解密、转码、正则、线程。XML等JDK方法进行封装,组成各种Utiks工具类。
(2). 测试使用Huttol工具包
第一个是Huttol的包,第二个是二维码的
<dependency>
<groupId>cn.hutoolgroupId>
<artifactId>hutool-allartifactId>
<version>5.7.5version>
dependency>
<dependency>
<groupId>com.google.zxinggroupId>
<artifactId>coreartifactId>
<version>3.3.3version>
dependency>
2.进行测试
package com.jsxs.utils;
import cn.hutool.core.io.FileUtil;
import cn.hutool.extra.qrcode.QrCodeUtil;
/**
* @Author Jsxs
* @Date 2023/9/28 13:03
* @PackageName:com.jsxs.utils
* @ClassName: CodeUtils
* @Description: TODO
* @Version 1.0
*/
public class CodeUtils {
public static void main(String[] args) {
// 第一个是网址,第二个是像素点 第四个是输出文件在哪?
QrCodeUtil.generate("http://jsxs1.cn:8181/",300,300, FileUtil.file("e:/qrcode.jpg"));
}
}
(3).二维码_纠错级别
L、M、Q、H 由低到高。
- 低级别的像素块更大,可以远距离识别,但是遮挡就会造成无法识别。
- 高级别的相反,像素块小,允许遮挡一定范围,但是像素块更聚集。
package com.jsxs.utils;
import cn.hutool.core.io.FileUtil;
import cn.hutool.extra.qrcode.QrCodeUtil;
import cn.hutool.extra.qrcode.QrConfig;
import com.google.zxing.qrcode.decoder.ErrorCorrectionLevel;
/**
* @Author Jsxs
* @Date 2023/9/28 13:03
* @PackageName:com.jsxs.utils
* @ClassName: CodeUtils
* @Description: TODO
* @Version 1.0
*/
public class CodeUtils {
public static void main(String[] args) {
// 生成一个600*600的二维码
/**
* L、M、Q、H几个参数,由低到高,低的像素块更大
*/
// 1.控制像素点大小
QrConfig config = new QrConfig(800, 800);
// 2.控制级别
config.setErrorCorrection(ErrorCorrectionLevel.L);
//3. 输出大小
QrCodeUtil.generate("http://jsxs1.cn:8181/",config,FileUtil.file("e:/qrcode1.jpg"));
}
}
4.准备工作
(1).扫码登入的两种实现方式
- 基于微信公众平台的扫码登入: 让第三方应用投入微信的怀抱而设计,这第三方应用指的是如: android、ios、网站、系统等。
- 基于微信开放平台的扫码登入: 为了让程序员小伙伴利用微信自己技术(公众号、小程序)开发公众号、小程序而准备的。
(2).两种方式的区别
- 微信开放平台需要开企业认证才能注册。
- 微信公众平台需要认证微信服务号,才能进行扫码登入的开发。只需要申请一个公众号。
- 申请公众号如下:
https://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=sandbox/login
5.cploar 内网穿透工具
(1).内网穿透工具
下载地址: https://dashboard.cpolar.com/auth 无脑下一步。
在网页中登入数据并购买套餐 0元购即可。
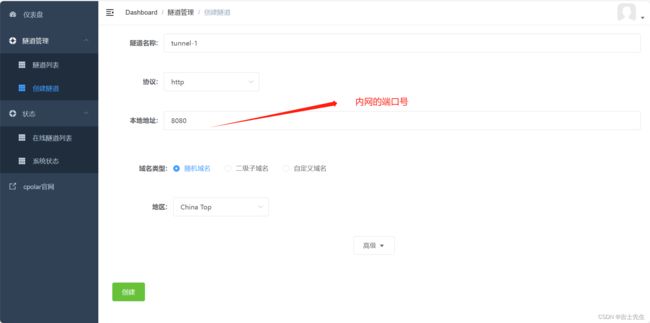
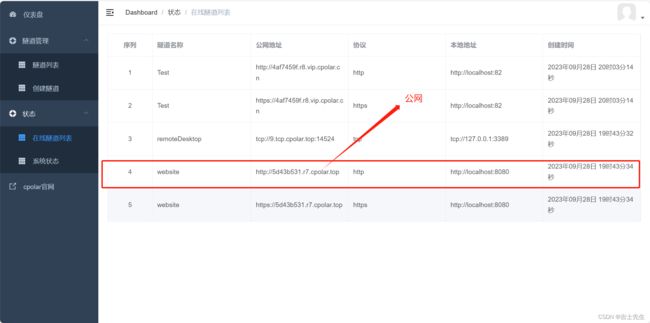
1.然后会进入这个位置:

2.打开cploar工具进行密码验证:
6.开始申请微信公众号测试号
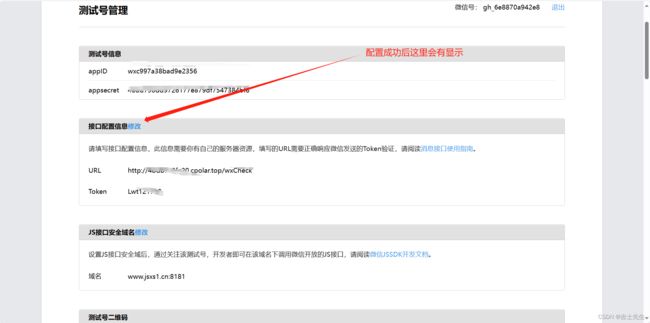
(1).申请公众号测试号
1.首先登入如下:
https://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=sandbox/login

2.内网穿透的操作实现:配置接口
<dependency>
<groupId>com.alibabagroupId>
<artifactId>fastjsonartifactId>
<version>2.0.26version>
dependency>
package com.jsxs.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RequestPart;
import org.springframework.web.bind.annotation.ResponseBody;
/**
* @Author Jsxs
* @Date 2023/9/28 20:25
* @PackageName:com.jsxs.controller
* @ClassName: WxSignatureCheck
* @Description: TODO
* @Version 1.0
*/
@Controller
@ResponseBody
public class WxSignatureCheck {
@RequestMapping("/wxCheck")
public String WxSignatureCheck(
@RequestParam(value = "signature") String signature,
@RequestParam(value = "timestamp") String timestamp,
@RequestParam(value = "nonce") String nonce,
@RequestParam(value = "echostr",required = false) String echostr
){
System.out.println(echostr);
// 校验是否是微信的请求
return echostr;
}
}
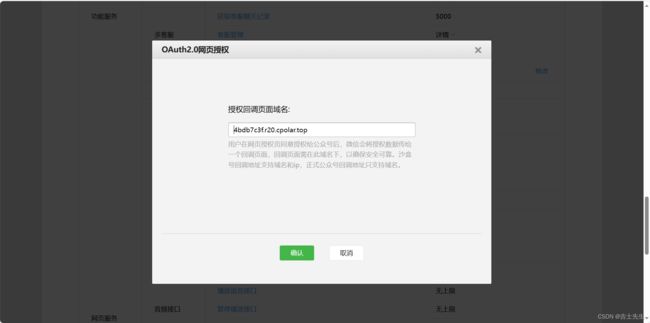
(2).基本配置
在微信公众号请求用户网页授权之前,开发者需要先到公众平台官网中的[设置与开发]-[功能设置]-[网页授权域名]的配置选项中,修改授权回调域名。
请注意,这里填写的是域名(是一个字符串),而不是URL,请勿参加http://等协议头。
(二)、实现细节
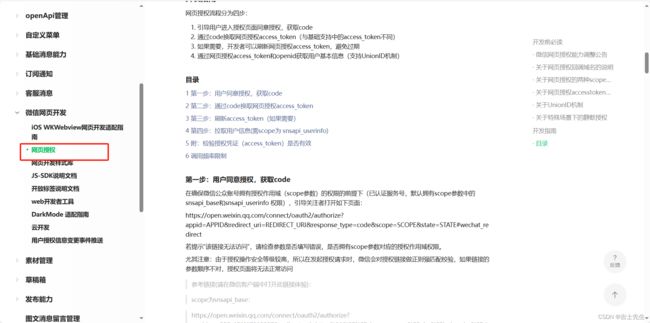
1.查看官方文档
https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/Wechat_webpage_authorization.html
(1).引导用户进入授权页面
在确保微信公众账号拥有授权作用域 (scope参数)的权限的前提下 (已认证服务号,默认拥有scope参数中的 snsapi_bases 和 snsapi_userinfo 权限),引导关注者打开如下页面:
https://open.weixin.qq.com/connect/oauth2/authorize?appid=APPID&redirect_uri=REDIRECT_URI&response_type=code&scope=SCOPE&state=STATE#wechat_redirect
| 参数 | 是否必须 | 说明 |
|---|---|---|
| appid | 是 | 公众号唯一标识 |
| redirect_uri | 是 | 授权后回调的地址,请使用urlEncode对链接进行处理 |
| response_type | 是 | 返回类型,请填写code |
| scope | 是 | 应用授权作用域,snsapi_base(不弹出收授权页面,直接跳转,只能获取用户openid),snapi_userinfo (弹出授权页面,可以通过openid拿到昵称、所在地、性别),并且,即使在未关注的情况下,只要用户授权,也能获取其信息 |
| state | 否 | 重定向后会带上state参数,开发者可以填写 a-z,A-Z,0-9的参数值,最多128字节 |
| #wechat_redirect | 是 | 无论直接打开还是做页面302重定向的时候,必须要带此参数 |
| forcePopup | 否 | 强制此次授权需要用户弹窗确认;默认未false;需要主机的是,若用户命中了场景下的静默确认逻辑,则此参数不生效 |
@GetMapping(value="/wxLogin")
public void wxLoginPage(HttpServletResponse response) throws IOException {
// 1.首先对URL进行转码处理
String redirectURL = URLEncoder.encode("http://4bdb7c3f.r20.cpolar.top/wxCallback", "UTF-8");
// 2. 设置appid、
String appID="wxc997a38bad9e2356";
String scope="snsapi_userinfo "; // 需要手动授权方式
// 3.构造二维码连接地址
String url="https://open.weixin.qq.com/connect/oauth2/authorize?appid="+appID+"&redirect_uri="+redirectURL+"&response_type=code&scope="+scope+"&state=**STATE**#wechat_redirect";
// 4.生成二维码,扫描后跳转上面的地址
response.setContentType("image/png");
QrCodeUtil.generate(url,300,300,"jpg",response.getOutputStream());
}
(2).通过code换取网页授权acess_token
公众号可通过下述接口来获取网页授权access_token。如果网页授权的作用域为snsapi_base,则本步骤中获取到网页授权access_token的同时,也获取到了openid,snsapi_base式的网页授权流程即到此为止。
https://api.weixin.qq.com/sns/oauth2/access_token?appid=APPID&secret=SECRET&code=CODE&grant_type=authorization_code
| 参数 | 是否必须 | 说明 |
|---|---|---|
| appid | 是 | 公众号的唯一标识 |
| secret | 是 | 公众号的appsecret |
| code | 是 | 填写第一步获取的code参数 |
| grant_type | 是 | 填写为authorization_code |
| 参数 | 描述 |
|---|---|
| access_token | 网页授权接口调用凭证,注意:此access_token与基础支持的access_token不同 |
| expires_in | access_token接口调用凭证超时时间,单位(秒) |
| refresh_token | 用户刷新access_token |
| openid | 用户唯一标识,请注意,在未关注公众号时,用户访问公众号的网页,也会产生一个用户和公众号唯一的OpenID |
| scope | 用户授权的作用域,使用逗号(,)分隔 |
| is_snapshotuser | 是否为快照页模式虚拟账号,只有当用户是快照页模式虚拟账号时返回,值为1 |
| unionid | 用户统一标识(针对一个微信开放平台账号下的应用,同一用户的 unionid 是唯一的,单openid是不一样的),只有当scope为"snsapi_userinfo"时返回 |
(3).刷新access_token
由于access_token拥有较短的有效期,当access_token超时后,可以使用refresh_token进行刷新,refresh_token有效期为30天,当refresh_token失效之后,需要用户重新授权。
https://api.weixin.qq.com/sns/oauth2/refresh_token?appid=APPID&grant_type=refresh_token&refresh_token=REFRESH_TOKEN
| 参数 | 是否必须 | 说明 |
|---|---|---|
| appid | 是 | 公众号的唯一标识 |
| grant_type | 是 | 填写为refresh_token |
| refresh_token | 是 | 填写通过access_token获取到的refresh_token参数 |
(4).拉取用户信息(scope为 snsapi_userinfo)
https://api.weixin.qq.com/sns/userinfo?access_token=ACCESS_TOKEN&openid=OPENID&lang=zh_CN
| 参数 | 描述 |
|---|---|
| access_token | 网页授权接口调用凭证,注意:此access_token与基础支持的access_token不同 |
| openid | 用户的唯一标识 |
| lang | 返回国家地区语言版本,zh_CN 简体,zh_TW 繁体,en 英语 |
(5).保存本地会话
获取到用户授权的信息后,需要保存到应用端,防止频繁需要用户授权。
本地会话实现方式可用: Redis+cookie、JWT等常用技术。
(三)、代码展现
1.依赖
<dependencies>
<dependency>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starter-webartifactId>
dependency>
<dependency>
<groupId>cn.hutoolgroupId>
<artifactId>hutool-allartifactId>
<version>5.7.5version>
dependency>
<dependency>
<groupId>com.google.zxinggroupId>
<artifactId>coreartifactId>
<version>3.3.3version>
dependency>
<dependency>
<groupId>com.alibabagroupId>
<artifactId>fastjsonartifactId>
<version>2.0.26version>
dependency>
<dependency>
<groupId>org.projectlombokgroupId>
<artifactId>lombokartifactId>
dependency>
<dependency>
<groupId>org.thymeleafgroupId>
<artifactId>thymeleafartifactId>
dependency>
<dependency>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starter-testartifactId>
<scope>testscope>
dependency>
<dependency>
<groupId>org.apache.httpcomponentsgroupId>
<artifactId>httpclientartifactId>
<version>4.5.14version>
dependency>
<dependency>
<groupId>org.apache.httpcomponents.core5groupId>
<artifactId>httpcore5artifactId>
<version>5.2version>
dependency>
dependencies>
2.WeChatUser存储信息类
package com.jsxs.pojo;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
/**
* @Author Jsxs
* @Date 2023/9/28 22:35
* @PackageName:com.jsxs.pojo
* @ClassName: WechatUser
* @Description: TODO
* @Version 1.0
*/
@Data
@AllArgsConstructor
@NoArgsConstructor
public class WechatUser {
private String openid;
private String nickname;
private String sex;
private String province;
private String city;
private String country;
private String headimgurl;
private String privilege;
private String unionid;
}
3.Token令牌类
package com.jsxs.pojo;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
/**
* @Author Jsxs
* @Date 2023/9/28 21:56
* @PackageName:com.jsxs.pojo
* @ClassName: TokenInfo
* @Description: TODO
* @Version 1.0
*/
@Data
@AllArgsConstructor
@NoArgsConstructor
public class TokenInfo {
// 网页授权接口调用凭证,注意: 此accessToken与基础支持的access_token不同
private String access_token;
// accessToken接口调用超时时间 单位秒
private String expires_in;
// 用户刷新accessToken
private String refresh_token;
// 用户唯一标识
private String openid;
// 用户授权的作用域,使用逗号(,)分割
private String scope;
}
4.接口类
package com.jsxs.controller;
import cn.hutool.extra.qrcode.QrCodeUtil;
import com.alibaba.fastjson.JSON;
import com.jsxs.pojo.WechatUser;
import com.jsxs.utils.WechatUtil;
import jdk.internal.org.objectweb.asm.tree.analysis.Value;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.*;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import java.io.IOException;
import java.io.UnsupportedEncodingException;
import java.net.URLEncoder;
/**
* @Author Jsxs
* @Date 2023/9/28 20:25
* @PackageName:com.jsxs.controller
* @ClassName: WxSignatureCheck
* @Description: TODO
* @Version 1.0
*/
@Controller
@ResponseBody
public class WxSignatureCheck {
private WechatUser user;
/**
*
* @param signature
* @param timestamp
* @param nonce
* @param echostr
* @return 返回微信的授权的号码
*/
@RequestMapping("/wxCheck")
public String WxSignatureCheck(
@RequestParam(value = "signature") String signature,
@RequestParam(value = "timestamp") String timestamp,
@RequestParam(value = "nonce") String nonce,
@RequestParam(value = "echostr",required = false) String echostr
){
System.out.println(echostr);
// 校验是否是微信的请求
return echostr;
}
@GetMapping(value="/wxLogin")
public void wxLoginPage(HttpServletResponse response) throws IOException {
// 第一步 ⭐
// 1.首先对URL进行转码处理
String redirectURL = URLEncoder.encode("http://4bdb7c3f.r20.cpolar.top/wxCallback", "UTF-8");
// 2. 设置appid、
String appID="wxc997a38bad9e2356";
String scope="snsapi_userinfo"; // 需要手动授权方式
// 3.构造二维码连接地址
String url="https://open.weixin.qq.com/connect/oauth2/authorize?appid="+appID+"&redirect_uri="+redirectURL+"&response_type=code&scope=snsapi_userinfo&state=STATE#wechat_redirect";
// 4.生成二维码,扫描后跳转上面的地址
response.setContentType("image/png");
QrCodeUtil.generate(url,300,300,"jpg",response.getOutputStream());
}
@RequestMapping("/wxCallback")
public String callBack(String code, String state, HttpServletRequest request, HttpServletResponse response, HttpSession session) throws IOException {
user = WechatUtil.getUserInfo(code);
System.out.println(user);
return JSON.toJSONString(user);
}
}
5.第二步、第四步工具类
package com.jsxs.utils;
import cn.hutool.json.JSON;
import com.alibaba.fastjson2.JSONObject;
import com.jsxs.pojo.TokenInfo;
import com.jsxs.pojo.WechatUser;
import org.apache.http.HttpResponse;
import org.apache.http.client.methods.CloseableHttpResponse;
import org.apache.http.client.methods.HttpGet;
import org.apache.http.impl.client.CloseableHttpClient;
import org.apache.http.impl.client.HttpClients;
import org.apache.http.util.EntityUtils;
import java.io.IOException;
/**
* @Author Jsxs
* @Date 2023/9/28 22:02
* @PackageName:com.jsxs.utils
* @ClassName: WechatUtil
* @Description: TODO
* @Version 1.0
*/
public class WechatUtil {
public static WechatUser getUserInfo(String code) throws IOException {
// 第二步 ⭐⭐
// 构造http请求客户端
CloseableHttpClient httpClient = HttpClients.createDefault();
// 用code交换token,code为扫码后微信服务器享有来的值
String appid="wxc997a38bad9e2356";
String secret="48bd790dd9726177e879df7547384bf8";
String tokenURL="https://api.weixin.qq.com/sns/oauth2/access_token?appid="+appid+"&secret="+secret+"&code="+code+"&grant_type=authorization_code";
// 发请求
HttpGet httpGet = new HttpGet(tokenURL);
String responseResult="";
// 接受返回的数据,转换为utf-8格式
HttpResponse response = httpClient.execute(httpGet);
if (response.getStatusLine().getStatusCode()==200){
responseResult= EntityUtils.toString(response.getEntity(),"UTF-8");
}
System.out.println("获取到的acessToken"+responseResult);
// 将结果封装到TokenInfo
TokenInfo tokenInfo = JSONObject.parseObject(responseResult, TokenInfo.class);
System.out.println(tokenInfo);
// 第四步获取个人信息 ⭐⭐⭐
// 用tokenInfo获取个人信息
String userInfoURL="https://api.weixin.qq.com/sns/userinfo?access_token="+tokenInfo.getAccess_token()+"&openid="+tokenInfo.getOpenid()+"&lang=zh_CN";
// 构造Http请求客户端
HttpGet httpGet1 = new HttpGet(userInfoURL);
// 接受数据
HttpResponse response1 = httpClient.execute(httpGet1);
if (response.getStatusLine().getStatusCode()==200){
responseResult = EntityUtils.toString(response1.getEntity(), "UTF-8");
}
System.out.println("**********"+responseResult);
// 将获取到的用户信息转换为Tokeninfo 对象
WechatUser wechatUser = JSONObject.parseObject(responseResult, WechatUser.class);
return wechatUser;
}
}