lvgl tabview(选项卡控件)
源代码:
// Arc事件回调函数
static void arc_event_handler(lv_obj_t *obj, lv_event_t event)
{
int angle = 0; // 改变的角度值
if (event == LV_EVENT_CLICKED)
{ // 控件上单击事件
LV_LOG_INFO("arc_event_handler->Arc Clicked\n");
}
else if (event == LV_EVENT_VALUE_CHANGED)
{ // 角度改变事件,手触摸/拖动进度条
//angle = lv_arc_get_value(obj); // 获取事件对象改变的角度
angle = lv_arc_get_angle_start(obj);
static char buf[8];
snprintf(buf, sizeof(buf), "Arc %d", angle); // 将值变为字符串
lv_obj_t *label = lv_obj_get_child(obj, NULL); // 获取事件对象的标签子对象
lv_label_set_text(label, buf); // 设置标签文本
lv_obj_align(label, obj, LV_ALIGN_CENTER, 0, 0); // 标签文件有改变要重新设置对齐
LV_LOG_INFO("arc_event_handler->Value_Changed:%d\n", angle);
}
else if (event == LV_EVENT_PRESSED)
{
static int16_t a = 0;
angle = lv_arc_get_angle_end(obj);
if (angle >= 360)
angle = 0;
else
angle += 30;
lv_arc_set_angles(obj, 0, angle);
}
}
//描述:bar事件回调函数
static void bar_event_handler(lv_obj_t *obj, lv_event_t event)
{
if (event == LV_EVENT_PRESSED)
{
static int16_t value = 0;
value = lv_bar_get_value(obj);
if (value > 100)
value = 0;
else
value += 10;
//静态显示设置值
lv_bar_set_value(obj, value, LV_ANIM_OFF);
}
}
//描述:矩阵按钮事件
static void btm_event_handler(lv_obj_t * obj, lv_event_t event)
{
if (event == LV_EVENT_VALUE_CHANGED)
{
const char * txt = lv_btnm_get_active_btn_text(obj);
printf("%s was pressed\n", txt);
}
}
static void button_event_handle(lv_obj_t* obj, lv_event_t event)
{
static int count = 0;
if (event == LV_EVENT_CLICKED)
{
printf(__FUNCTION__": clicked count=%d.\n", count++);
}
}
static void calendar_event_handle(lv_obj_t *obj, lv_event_t event)
{
if (event == LV_EVENT_VALUE_CHANGED) //日历数值改变
{
lv_calendar_date_t * date = lv_calendar_get_pressed_date(obj);
if (date)
printf(__FUNCTION__": choice date %d/%d/%d\n", date->year, date->month, date->day);
}
else if (event == LV_EVENT_CLICKED) //点击事件
{
printf(__FUNCTION__": clicked event.\n");
}
//高亮当前选中的日期
lv_calendar_date_t * date = lv_calendar_get_pressed_date(obj);
lv_calendar_set_highlighted_dates(obj, date, 3);
}
//描述:复选框事件回调函数
static void cb_event_handler(lv_obj_t * obj, lv_event_t event)
{
if (event == LV_EVENT_VALUE_CHANGED)
{
printf("State: %s\n", lv_cb_is_checked(obj) ? "Checked" : "Unchecked");
}
}
typedef struct {
lv_obj_t * chart;
lv_chart_series_t * ser1;
lv_chart_series_t * ser2;
}TChartObject;
static TChartObject chartObject;
__declspec (thread) int nCount = 0; //线程局部变量
DWORD WINAPI chart_thread_proc(LPVOID * wparm)
{
TChartObject *pTChartObject = (TChartObject*)wparm;
int iOffset = 0;
while (1)
{
Sleep(500);
for (int i = 0; i < 10; i++)
{
if (i % 2 == 0)
lv_chart_set_next(pTChartObject->chart, pTChartObject->ser1, 0 + iOffset);
else
lv_chart_set_next(pTChartObject->chart, pTChartObject->ser1, 20 + iOffset);
}
for (int i = 0; i < 10; i++)
{
if (i % 2 == 0)
lv_chart_set_next(pTChartObject->chart, pTChartObject->ser2, 0 + iOffset);
else
lv_chart_set_next(pTChartObject->chart, pTChartObject->ser2, 40 + iOffset);
}
iOffset++;
if (iOffset > 10)
iOffset = 0;
lv_chart_refresh(pTChartObject->chart);
}
return 0;
}
static void ddlist_event_handler(lv_obj_t * obj, lv_event_t event)
{
if (event == LV_EVENT_VALUE_CHANGED) {
char buf[32];
lv_ddlist_get_selected_str(obj, buf, sizeof(buf));
printf("Option: %s\n", buf);
}
}
static lv_obj_t * imgbtn1;
static lv_obj_t * imgbtn_label;
static void imgbtn_event_handler(lv_obj_t * obj, lv_event_t event)
{
static int i = 0;;
static char buffer[32];
if (obj == imgbtn1) {
if (event == LV_EVENT_CLICKED) {
i++;
sprintf(buffer, "imgBtn Clicked %d", i);
lv_label_set_text(imgbtn_label, buffer);
}
}
}
static void list_event_handler(lv_obj_t * obj, lv_event_t event)
{
if (event == LV_EVENT_CLICKED) {
printf("Clicked: %s\n", lv_list_get_btn_text(obj));
}
}
static lv_obj_t * mbox1;
static void mbox_event_handler(lv_obj_t * obj, lv_event_t event)
{
if (event == LV_EVENT_VALUE_CHANGED) {
printf("Button: %s\n", lv_mbox_get_active_btn_text(obj));
lv_mbox_start_auto_close(mbox1, 10);
}
}
static void roller_event_handler(lv_obj_t * obj, lv_event_t event)
{
if (event == LV_EVENT_VALUE_CHANGED) {
char buf[32];
lv_roller_get_selected_str(obj, buf, sizeof(buf));
printf("Selected month: %s\n", buf);
}
}
static void spinbox_event_handler(lv_obj_t * obj, lv_event_t event)
{
if (event == LV_EVENT_VALUE_CHANGED) {
printf("Value: %d\n", lv_spinbox_get_value(obj));
}
else if (event == LV_EVENT_CLICKED) {
/*For simple test: Click the spinbox to increment its value*/
lv_spinbox_increment(obj);
}
}
static lv_obj_t * slider_label;
static void slider_event_cb(lv_obj_t * slider, lv_event_t event)
{
if (event == LV_EVENT_VALUE_CHANGED) {
static char buf[4]; /* max 3 bytes for number plus 1 null terminating byte */
snprintf(buf, 4, "%u", lv_slider_get_value(slider));
lv_label_set_text(slider_label, buf);
}
}
static void sw_event_handler(lv_obj_t * obj, lv_event_t event)
{
if (event == LV_EVENT_VALUE_CHANGED) {
printf("State: %s\n", lv_sw_get_state(obj) ? "On" : "Off");
}
}
LV_IMG_DECLARE(WaveShare_LOGO)
LV_IMG_DECLARE(image_dog);
#define CANVAS_WIDTH 210
#define CANVAS_HEIGHT 160static void my_learn_lvgl()
{
//0. 选项卡控件
lv_obj_t *tabview;
tabview = lv_tabview_create(lv_scr_act(), NULL);
/*Add 3 tabs (the tabs are page (lv_page) and can be scrolled*/
lv_obj_t *tab1 = lv_tabview_add_tab(tabview, "Tab 1");
lv_obj_t *tab2 = lv_tabview_add_tab(tabview, "Tab 2");
lv_obj_t *tab3 = lv_tabview_add_tab(tabview, "Tab 3");
lv_obj_t *tab4 = lv_tabview_add_tab(tabview, "Tab 4");
/*Add content to the tabs*/
lv_obj_t * label_tab = lv_label_create(tab1, NULL);
lv_label_set_text(label_tab, "This the first tab\n\n"
"If the content\n"
"of a tab\n"
"become too long\n"
"the it \n"
"automatically\n"
"become\n"
"scrollable.");
label_tab = lv_label_create(tab2, NULL);
lv_label_set_text(label_tab, "Second tab");
label_tab = lv_label_create(tab3, NULL);
lv_label_set_text(label_tab, "Third tab");
//1.弧arc
//1.1 创建一个弧对象
lv_obj_t *arc = lv_arc_create(tab2, NULL);
lv_arc_set_angles(arc, 0, 270); //设置Arc控件进度开始结束角度
lv_obj_set_size(arc, 60, 60); //设置Arc控件大小
lv_obj_align(arc, NULL, LV_ALIGN_IN_TOP_RIGHT, -20, 0); //对齐到屏幕中心,XY偏移0
lv_obj_t *label = lv_label_create(arc, NULL); //在Arc控件上创建一个标签
lv_obj_align(label, arc, LV_ALIGN_CENTER, 0, 0); //对齐到Arc控件中心
lv_label_set_text(label, "Arc"); // 设置标签文本
lv_obj_set_event_cb(arc, arc_event_handler);
//1.2 设置弧的空间配置(颜色)
static lv_style_t arc_style;
lv_style_copy(&arc_style, &lv_style_plain);
arc_style.line.color = LV_COLOR_BLUE;
arc_style.line.width = 8;
lv_arc_set_style(arc, LV_ARC_STYLE_MAIN, &arc_style);
//2.
//2.1 创建bar对象
lv_obj_t * bar = lv_bar_create(tab2, NULL);
//2.2 设置当前bar外观大小尺寸
lv_obj_set_size(bar, 200, 30);
//2.3 设置其在父类中为中心对齐
lv_obj_align(bar, NULL, LV_ALIGN_IN_TOP_RIGHT, -80, 0);
//2.4 设置其为1s变化一次
//lv_bar_set_anim_time(bar, 1000);
//2.5 设置其初始值为100,并可动态变化
lv_bar_set_value(bar, 100, LV_ANIM_ON);
//2.6 TODO:事件不生效,待查
lv_obj_set_event_cb(bar, bar_event_handler);
//3. 创建一个矩阵按钮
//3.1 定义一个矩阵按钮
static const char * btnm_map[] = { "1", "2", "3", "+", "\n",
"4", "5", "6", "-", "\n",
"7", "8", "9", "*","\n",
"0", "Ok", "Cancel", "" };
//3.2 创建一个矩阵对象
lv_obj_t *btnm = lv_btnm_create(tab2, NULL);
//3.2 设置矩阵映射表
lv_btnm_set_map(btnm, btnm_map);
//3.3 设置矩阵id=13的宽度为同行按钮的2倍
lv_btnm_set_btn_width(btnm, 13, 2);
//3.4 设置矩阵按钮的对其方式
lv_obj_align(btnm, NULL, LV_ALIGN_IN_TOP_RIGHT, -280, 0);
//3.5 设置矩阵按钮的事件
lv_obj_set_event_cb(btnm, btm_event_handler);
//4.画布
static lv_color_t cbuf[LV_CANVAS_BUF_SIZE_TRUE_COLOR(CANVAS_WIDTH, CANVAS_HEIGHT)];
static lv_style_t canvas_style;
//4.1 画布样式配置
lv_style_copy(&canvas_style, &lv_style_plain);
canvas_style.body.main_color = LV_COLOR_RED;
canvas_style.body.grad_color = LV_COLOR_MAROON;
canvas_style.body.radius = 4;
canvas_style.body.border.width = 2;
canvas_style.body.border.color = LV_COLOR_WHITE;
canvas_style.body.shadow.color = LV_COLOR_WHITE;
canvas_style.body.shadow.width = 4;
canvas_style.line.width = 2;
canvas_style.line.color = LV_COLOR_BLACK;
canvas_style.text.color = LV_COLOR_BLUE;
//4.2 创建一个画布对象
lv_obj_t * canvas = lv_canvas_create(tab2, NULL);
//4.3 为画布设置一个缓冲区
lv_canvas_set_buffer(canvas, cbuf, CANVAS_WIDTH, CANVAS_HEIGHT, LV_IMG_CF_TRUE_COLOR);
//4.4 设置画布对齐位置
lv_obj_align(canvas, NULL, LV_ALIGN_IN_BOTTOM_RIGHT, 0, 0);
//4.5 设置画布背景色
lv_canvas_fill_bg(canvas, LV_COLOR_WHITE);
//4.6 在画布上绘画图像
lv_canvas_draw_img(canvas, 0, 0, &image_dog, &canvas_style); //相对画布的位置
//4.7 在画布上绘制一个矩形
lv_point_t line_point[4];
lv_canvas_draw_rect(canvas, 0, 0, 30, 30, &canvas_style);
//4.8 在画布上绘制一个文本
lv_canvas_draw_text(canvas, 40, 40, 200, &canvas_style, "WaveShare TEXT", LV_LABEL_ALIGN_CENTER);
//4.9 绘制一条线
line_point[0].x = 30;
line_point[0].y = 40;
line_point[1].x = 60;
line_point[1].y = 80;
lv_canvas_draw_line(canvas, line_point, 2, &canvas_style);
//4.10 绘制一个多边形
line_point[0].x = 100;
line_point[0].y = 100;
line_point[1].x = 120;
line_point[1].y = 120;
line_point[2].x = 100;
line_point[2].y = 120;
line_point[3].x = 120;
line_point[3].y = 100;
lv_canvas_draw_polygon(canvas, line_point, 4, &canvas_style);
//4.11 绘制一个圆
lv_canvas_draw_arc(canvas, 80, 80, 10, 0, 360, &canvas_style);
//5.复选框
//5.1 创建复选框对象
lv_obj_t * cb = lv_cb_create(tab2, NULL);
//5.2 设置复选框文本
lv_cb_set_text(cb, "I am the check box!");
//5.3 设置位置
lv_obj_align(cb, NULL, LV_ALIGN_IN_TOP_RIGHT, -20, 80);
//5.4 绑定事件
lv_obj_set_event_cb(cb, cb_event_handler);
//6. 图表
//6.1 创建一个图表对象
lv_obj_t * chart;
chart = lv_chart_create(tab2, NULL);
//6.2 设置图表的大小
lv_obj_set_size(chart, 200, 150);
//6.3 设置图表的对齐位置
lv_obj_align(chart, NULL, LV_ALIGN_IN_RIGHT_MID, -20, -30);
//6.4 设置图表的区域(LV_CHART_TYPE_AREA是线显示的区域,LV_CHART_TYPE_LINE表示单纯的线)
lv_chart_set_type(chart, LV_CHART_TYPE_LINE); /*Show lines and points too*/
//6.5 设置图表的透明度
lv_chart_set_series_opa(chart, LV_OPA_70); /*Opacity of the data series*/
//6.6 设置数据系列的线宽或点半径(线的粗细)
lv_chart_set_series_width(chart, 2); /*Line width and point radious*/
//6.7 设置最大或最小的Y值
lv_chart_set_range(chart, 0, 50);
//6.9 设置每条数据线所具有的数据点个数,如果不设置的话,则默认值是 10
lv_chart_set_point_count(chart, 10);
//6.10 设置水平和垂直分割线
lv_chart_set_div_line_count(chart, 4, 4);
//6.11 设置 y 轴的数值范围,[0,100]也是默认值
lv_chart_set_range(chart, 0, 50);
//6.12 设置 y 轴的主刻度线长度和次刻度线长度
lv_chart_set_y_tick_length(chart, 10, 5);
//6.13 设置 y 轴的主刻度标题和每个主刻度标题间的刻度数
lv_chart_set_y_tick_texts(chart, "5\n4\n3\n2\n1\n0", 5, LV_CHART_AXIS_DRAW_LAST_TICK);
//6.14 设置 x 轴的主刻度线长度和次刻度线长度
lv_chart_set_x_tick_length(chart, 10, 5);
//6.15 设置 x 轴的主刻度标题和每个主刻度标题间的刻度数
lv_chart_set_x_tick_texts(chart, "0\n0.2\n0.4\n0.6\n0.8\n1.0", 5, LV_CHART_AXIS_DRAW_LAST_TICK);
lv_chart_set_margin(chart, 40);//设置刻度区域的高度
//6.16 分配数据系列并将其添加到图表中
lv_chart_series_t * ser1 = lv_chart_add_series(chart, LV_COLOR_RED);
lv_chart_series_t * ser2 = lv_chart_add_series(chart, LV_COLOR_BLUE);
//6.17 将所有数据右移,并在数据行上设置最右边的数据
for (int i = 0; i < 10; i++)
{
if ((i%2)==0)
lv_chart_set_next(chart, ser1, 10);
else
lv_chart_set_next(chart, ser1, 30);
if ((i % 2) == 0)
lv_chart_set_next(chart, ser2, 0);
else
lv_chart_set_next(chart, ser2, 30);
}
//6.18 如果图表的数据行已更改,请刷新图表
lv_chart_refresh(chart);
//6.19 创建一个线程,用于刷新图表
chartObject.chart = chart;
chartObject.ser1 = ser1;
chartObject.ser2 = ser2;
HANDLE handle = CreateThread(NULL, 0, (LPTHREAD_START_ROUTINE)chart_thread_proc, (void*)&chartObject, 0, NULL); //函数类型转换
//7. 容器控件
//7.1 创建一个容器对象
lv_obj_t * cont = lv_cont_create(tab2, NULL);
//7.2 当对象的大小基于上一次更改时,启用对象的自动重新对齐
lv_obj_set_auto_realign(cont, true); /*Auto realign when the size changes*/
//7.3 将一个对象的中点与另一个对象对齐
lv_obj_align_origo(cont, NULL, LV_ALIGN_CENTER, 0, 0); /*This parametrs will be sued when realigned*/
//7.4 同时在所有4个方向设置拟合策略
lv_cont_set_fit(cont, LV_FIT_TIGHT);
//7.5 在容器上设置布局
lv_cont_set_layout(cont, LV_LAYOUT_COL_L);
//7.6 在容器上添加一个标签
uint32_t t;
lv_refr_now(NULL);
t = lv_tick_get();
while (lv_tick_elaps(t) < 500);
lv_obj_t * label_in_cont = lv_label_create(cont, NULL);
lv_label_set_text(label_in_cont, "First: Hello world!");
//7.7 在容器上添加一个标签
lv_refr_now(NULL);
t = lv_tick_get();
while (lv_tick_elaps(t) < 500);
label_in_cont = lv_label_create(cont, NULL);
lv_label_set_text(label_in_cont, "Second: Hello bao zai fan!");
//7.8 在容器上添加一个标签
lv_refr_now(NULL);
t = lv_tick_get();
while (lv_tick_elaps(t) < 500);
label_in_cont = lv_label_create(cont, NULL);
lv_label_set_text(label_in_cont, "Third: Hello bo gu zai!");
//8. 下拉列表框对象
//8.1 创建一个下拉列表框对象
lv_obj_t * ddlist = lv_ddlist_create(tab2, NULL);
//8.2 设置下拉列表选项
lv_ddlist_set_options(ddlist, "Apple\n"
"Banana\n"
"Orange\n"
"Melon\n"
"Grape\n"
"Raspberry");
//8.3 设置下拉列表的固定宽度
lv_ddlist_set_fix_width(ddlist, 120);
//8.4 在下拉列表中设置箭头绘制
lv_ddlist_set_draw_arrow(ddlist, true);
//8.5 设置下拉列表框的位置
lv_obj_align(ddlist, NULL, LV_ALIGN_IN_BOTTOM_MID, 0, 0);
//8.6 启动自动对齐,当下拉框显示的界面不够时
lv_obj_set_auto_realign(ddlist, true);
//8.7 设置下拉列表框的事件
lv_obj_set_event_cb(ddlist, ddlist_event_handler);
//9. 仪表控件
//设置时钟的网址:https://blog.csdn.net/mymycsdn321/article/details/108060627
//9.1 设置仪表的样式
static lv_style_t gauge_style;
lv_style_copy(&gauge_style, &lv_style_pretty_color);
gauge_style.body.main_color = lv_color_hex3(0x666); /*开始的刻度条颜色*/
gauge_style.body.grad_color = lv_color_hex3(0x666); /*结束的刻度条颜色*/
gauge_style.body.padding.left = 10; /*刻度条的长度*/
gauge_style.body.padding.inner = 8; /*文本与刻度条的距离*/
gauge_style.body.border.color = lv_color_hex3(0x333); /*指针圆环的颜色*/
gauge_style.line.width = 3; /*线条宽度*/
gauge_style.text.color = lv_color_hex3(0x333); /*文本颜色*/
gauge_style.line.color = LV_COLOR_RED; /*超出临界值的线条颜色*/
//9.2 描述针的颜色
static lv_color_t needle_colors[3];
needle_colors[0] = LV_COLOR_BLUE;
needle_colors[1] = LV_COLOR_ORANGE;
needle_colors[2] = LV_COLOR_PURPLE;
//9.3 创建一个仪表控件
lv_obj_t * gauge1 = lv_gauge_create(tab3, NULL);
//9.4 设置仪表的样式
lv_gauge_set_style(gauge1, LV_GAUGE_STYLE_MAIN, &gauge_style);
//9.5 设置指针的个数
lv_gauge_set_needle_count(gauge1, 3, needle_colors);
//9.6 设置仪表控件的大小
lv_obj_set_size(gauge1, 150, 150);
//9.7 设置仪表控件的位置
lv_obj_align(gauge1, NULL, LV_ALIGN_CENTER, 0, 120);
//9.8 在刻度上设置一个临界值。在此值之后'线条.颜色'将绘制比例线
lv_gauge_set_critical_value(gauge1, 10);
//9.9 设置仪表的最小值和最大值
lv_gauge_set_range(gauge1, 0, 12);
lv_gauge_set_scale(gauge1, 360, 60, 11);
//9.10 设置指针的值
lv_gauge_set_value(gauge1, 0, 10);
lv_gauge_set_value(gauge1, 1, 20);
lv_gauge_set_value(gauge1, 2, 30);
//10. 图片控件
//10.1 创建一个控件对象
lv_obj_t * img1 = lv_img_create(tab3, NULL);
//10.2 设置显示的像素图片
lv_img_set_src(img1, &image_dog);
//10.3 对齐
lv_obj_align(img1, NULL, LV_ALIGN_IN_LEFT_MID, 0, -120);
lv_obj_t * img2 = lv_img_create(lv_scr_act(), NULL);
lv_img_set_src(img2, LV_SYMBOL_AUDIO LV_SYMBOL_VIDEO
LV_SYMBOL_OK LV_SYMBOL_LIST
LV_SYMBOL_CLOSE LV_SYMBOL_HOME
LV_SYMBOL_WIFI LV_SYMBOL_BATTERY_EMPTY
LV_SYMBOL_BLUETOOTH);
lv_obj_align(img2, img1, LV_ALIGN_IN_LEFT_MID, 0, 120);
//11. 按钮图片控件
//11.1 拷贝一个风格
static lv_style_t style_pr;
lv_style_copy(&style_pr, &lv_style_plain);
style_pr.image.color = LV_COLOR_BLACK;
style_pr.image.intense = LV_OPA_50;
//11.2 导入一张图片
LV_IMG_DECLARE(image_dog);
//11.3 创建一个按钮控件
imgbtn1 = lv_imgbtn_create(tab3, NULL);
//11.4 设置一个事件
lv_obj_set_event_cb(imgbtn1, imgbtn_event_handler);
//11.5 设置按钮图形
lv_imgbtn_set_src(imgbtn1, LV_BTN_STATE_REL, &image_dog);
lv_imgbtn_set_src(imgbtn1, LV_BTN_STATE_PR, &image_dog);
lv_imgbtn_set_src(imgbtn1, LV_BTN_STATE_TGL_REL, &image_dog);
lv_imgbtn_set_src(imgbtn1, LV_BTN_STATE_TGL_PR, &image_dog);
lv_imgbtn_set_style(imgbtn1, LV_BTN_STATE_PR, &style_pr); /*Use the darker style in the pressed state*/
lv_imgbtn_set_style(imgbtn1, LV_BTN_STATE_TGL_PR, &style_pr);
lv_imgbtn_set_toggle(imgbtn1, true);
//11.6 设置对齐
lv_obj_align(imgbtn1, NULL, LV_ALIGN_IN_BOTTOM_LEFT, 0, -40);
//11.7 创建一个文本,用于显示按钮的累加值
imgbtn_label = lv_label_create(tab3, NULL);
lv_label_set_long_mode(imgbtn_label, LV_LABEL_LONG_BREAK);
lv_obj_set_width(imgbtn_label, 180);
lv_label_set_text(imgbtn_label, "Watting imgBtn for clicked!");
lv_obj_align(imgbtn_label, NULL, LV_ALIGN_IN_BOTTOM_LEFT, 0, 0);
lv_label_set_align(imgbtn_label, LV_LABEL_ALIGN_CENTER);
#if 0
//12. 键盘控件、文本域控件
/*Create styles for the keyboard*/
static lv_style_t rel_style, pr_style;
lv_style_copy(&rel_style, &lv_style_btn_rel);
rel_style.body.radius = 0;
rel_style.body.border.width = 1;
lv_style_copy(&pr_style, &lv_style_btn_pr);
pr_style.body.radius = 0;
pr_style.body.border.width = 1;
/*Create a keyboard and apply the styles*/
lv_obj_t *kb = lv_kb_create(lv_scr_act(), NULL);
lv_kb_set_cursor_manage(kb, true);
lv_kb_set_style(kb, LV_KB_STYLE_BG, &lv_style_transp_tight);
lv_kb_set_style(kb, LV_KB_STYLE_BTN_REL, &rel_style);
lv_kb_set_style(kb, LV_KB_STYLE_BTN_PR, &pr_style);
/*Create a text area. The keyboard will write here*/
lv_obj_t *ta = lv_ta_create(lv_scr_act(), NULL);
lv_obj_align(ta, NULL, LV_ALIGN_IN_TOP_MID, 0, 10);
lv_ta_set_text(ta, "");
/*Assign the text area to the keyboard*/
lv_kb_set_ta(kb, ta);
#endif
//13. label标签控件
//13.1 创建标签
lv_obj_t * label1 = lv_label_create(tab3, NULL);
lv_label_set_long_mode(label1, LV_LABEL_LONG_BREAK); /*Break the long lines*/
lv_label_set_recolor(label1, true); /*Enable re-coloring by commands in the text*/
lv_label_set_align(label1, LV_LABEL_ALIGN_CENTER); /*Center aligned lines*/
lv_label_set_text(label1, "#000080 Re-color# #0000ff words# #6666ff of a# label "
"and wrap long text automatically.");
lv_obj_set_width(label1, 150);
lv_obj_align(label1, NULL, LV_ALIGN_IN_TOP_LEFT, 0, 0);
lv_obj_t * label2 = lv_label_create(tab3, NULL);
lv_label_set_long_mode(label2, LV_LABEL_LONG_SROLL_CIRC); /*Circular scroll*/
lv_obj_set_width(label2, 150);
lv_label_set_text(label2, "It is a circularly scrolling text. ");
lv_obj_align(label2, NULL, LV_ALIGN_IN_TOP_LEFT, 0, 60);
//14 LED控件
//14.1 创建标签
/*Create a style for the LED*/
static lv_style_t style_led;
lv_style_copy(&style_led, &lv_style_pretty_color);
style_led.body.radius = LV_RADIUS_CIRCLE;
style_led.body.main_color = LV_COLOR_MAKE(0xb5, 0x0f, 0x04);
style_led.body.grad_color = LV_COLOR_MAKE(0x50, 0x07, 0x02);
style_led.body.border.color = LV_COLOR_MAKE(0xfa, 0x0f, 0x00);
style_led.body.border.width = 3;
style_led.body.border.opa = LV_OPA_30;
style_led.body.shadow.color = LV_COLOR_MAKE(0xb5, 0x0f, 0x04);
style_led.body.shadow.width = 5;
/*Create a LED and switch it OFF*/
lv_obj_t * led1 = lv_led_create(tab3, NULL);
lv_led_set_style(led1, LV_LED_STYLE_MAIN, &style_led);
lv_obj_align(led1, NULL, LV_ALIGN_IN_TOP_LEFT, 0, 80);
lv_led_off(led1);
/*Copy the previous LED and set a brightness*/
lv_obj_t * led2 = lv_led_create(tab3, led1);
lv_obj_align(led2, NULL, LV_ALIGN_IN_TOP_LEFT, 80, 80);
lv_led_set_bright(led2, 100);
/*Copy the previous LED and switch it ON*/
lv_obj_t * led3 = lv_led_create(tab3, led1);
lv_obj_align(led3, NULL, LV_ALIGN_IN_TOP_LEFT, 160, 80);
lv_led_on(led3);
//15. 线控件
//15.1 设置线的点
static lv_point_t line_points[] = { { 0, 0 },{ 60, 0 },{ 60, 60 },{ 0, 60 },{ 0, 0 } };
//15.2 布局设置(线的颜色,宽度,圆角)
static lv_style_t style_line;
lv_style_copy(&style_line, &lv_style_plain);
style_line.line.color = LV_COLOR_MAKE(0x25, 0x3b, 0x75);
style_line.line.width = 5;
style_line.line.rounded = 0;
//15.3 创建一个线控件
lv_obj_t * line1;
line1 = lv_line_create(tab3, NULL);
lv_line_set_points(line1, line_points, 5); /*Set the points*/
lv_line_set_style(line1, LV_LINE_STYLE_MAIN, &style_line);
lv_obj_align(line1, NULL, LV_ALIGN_CENTER, 160, 0);
//16. 列表控件
//16.1 创建列表控件
lv_obj_t * list1 = lv_list_create(tab3, NULL);
lv_obj_set_size(list1, 160, 200);
lv_obj_align(list1, NULL, LV_ALIGN_IN_TOP_MID, -180, 0);
//16.2 添加按钮到列表控件
lv_obj_t * list_btn;
list_btn = lv_list_add_btn(list1, LV_SYMBOL_FILE, "New");
lv_obj_set_event_cb(list_btn, list_event_handler);
list_btn = lv_list_add_btn(list1, LV_SYMBOL_DIRECTORY, "Open");
lv_obj_set_event_cb(list_btn, list_event_handler);
list_btn = lv_list_add_btn(list1, LV_SYMBOL_CLOSE, "Delete");
lv_obj_set_event_cb(list_btn, list_event_handler);
list_btn = lv_list_add_btn(list1, LV_SYMBOL_EDIT, "Edit");
lv_obj_set_event_cb(list_btn, list_event_handler);
list_btn = lv_list_add_btn(list1, NULL, "Save");
lv_obj_set_event_cb(list_btn, list_event_handler);
//17. 线表控件
//17.1 线表属性
static lv_style_t style_lmeter;
lv_style_copy(&style_lmeter, &lv_style_pretty_color);
style_lmeter.line.width = 2;
style_lmeter.line.color = LV_COLOR_SILVER;
style_lmeter.body.main_color = lv_color_hex(0x91bfed); /*Light blue*/
style_lmeter.body.grad_color = lv_color_hex(0x04386c); /*Dark blue*/
style_lmeter.body.padding.left = 16; /*Line length*/
//17.2 创建线表控件 /*Create a line meter */
lv_obj_t * lmeter;
lmeter = lv_lmeter_create(tab3, NULL);
lv_lmeter_set_range(lmeter, 0, 100); /*Set the range*/
lv_lmeter_set_value(lmeter, 80); /*Set the current value*/
lv_lmeter_set_scale(lmeter, 240, 31); /*Set the angle and number of lines*/
lv_lmeter_set_style(lmeter, LV_LMETER_STYLE_MAIN, &style_lmeter); /*Apply the new style*/
lv_obj_set_size(lmeter, 150, 150);
lv_obj_align(lmeter, NULL, LV_ALIGN_CENTER, -180, 0);
//18. 消息弹窗控件
static const char * btns[] = { "Apply", "Close", "" };
mbox1 = lv_mbox_create(tab4, NULL);
lv_mbox_set_text(mbox1, "A message box with two buttons.");
lv_mbox_add_btns(mbox1, btns);
lv_obj_set_width(mbox1, 160);
lv_obj_set_event_cb(mbox1, mbox_event_handler);
lv_obj_align(mbox1, NULL, LV_ALIGN_CENTER, -180, 120); /*Align to the corner*/
//19. 页表控件
//19.1 页表类型创建
static lv_style_t style_sb;
lv_style_copy(&style_sb, &lv_style_plain);
style_sb.body.main_color = LV_COLOR_BLACK;
style_sb.body.grad_color = LV_COLOR_BLACK;
style_sb.body.border.color = LV_COLOR_WHITE;
style_sb.body.border.width = 1;
style_sb.body.border.opa = LV_OPA_70;
style_sb.body.radius = LV_RADIUS_CIRCLE;
style_sb.body.opa = LV_OPA_60;
style_sb.body.padding.right = 3;
style_sb.body.padding.bottom = 3;
style_sb.body.padding.inner = 8; /*Scrollbar width*/
//19.2 创建页表控件
lv_obj_t * page = lv_page_create(tab4, NULL);
lv_obj_set_size(page, 150, 80);
lv_obj_align(page, NULL, LV_ALIGN_IN_BOTTOM_MID, -180, -40);
lv_page_set_style(page, LV_PAGE_STYLE_SB, &style_sb); /*Set the scrollbar style*/
//19.3 将标签信息填充到页表
lv_obj_t * label_page = lv_label_create(page, NULL);
lv_label_set_long_mode(label_page, LV_LABEL_LONG_BREAK); /*Automatically break long lines*/
lv_obj_set_width(label_page, lv_page_get_fit_width(page)); /*Set the label width to max value to not show hor. scroll bars*/
lv_label_set_text(label_page, "Lorem ipsum dolor sit amet, consectetur adipiscing elit,\n"
"sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.\n"
"Ut enim ad minim veniam, quis nostrud exercitation ullamco\n"
"laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure\n"
"dolor in reprehenderit in voluptate velit esse cillum dolore\n"
"eu fugiat nulla pariatur.\n"
"Excepteur sint occaecat cupidatat non proident, sunt in culpa\n"
"qui officia deserunt mollit anim id est laborum.");
//20. 预加载对象
//20.1 对象属性设置
static lv_style_t style;
lv_style_copy(&style, &lv_style_plain);
style.line.width = 10; /*10 px thick arc*/
style.line.color = lv_color_hex3(0x258); /*Blueish arc color*/
style.body.border.color = lv_color_hex3(0x111); /*Gray background color*/
style.body.border.width = 10;
style.body.padding.left = 0;
//20.2 创建一个预加载对象
lv_obj_t * preload = lv_preload_create(tab4, NULL);
lv_obj_set_size(preload, 100, 100);
lv_obj_align(preload, NULL, LV_ALIGN_CENTER, 180, 120);
lv_preload_set_style(preload, LV_PRELOAD_STYLE_MAIN, &style);
//21 滚动对象
//21.1 创建一个滚动对象
lv_obj_t *roller1 = lv_roller_create(tab4, NULL);
lv_roller_set_options(roller1,
"1.January\n"
"2.February\n"
"3.March\n"
"4.April\n"
"5.May\n"
"6.June\n"
"7.July\n"
"8.August\n"
"9.September\n"
"10.October\n"
"11.November\n"
"12.December",
LV_ROLLER_MODE_INIFINITE);
//21.2 设置可见的行个数
lv_roller_set_visible_row_count(roller1, 4);
lv_roller_set_align(roller1, LV_LABEL_ALIGN_LEFT);
lv_obj_align(roller1, NULL, LV_ALIGN_CENTER, 180, 220);
lv_obj_set_event_cb(roller1, roller_event_handler);
//22. 滑块对象
//22.1 创建滑块对象
lv_obj_t * slider = lv_slider_create(tab4, NULL);
lv_obj_set_width(slider, 200);
lv_obj_align(slider, NULL, LV_ALIGN_CENTER, 0, -80);
lv_obj_set_event_cb(slider, slider_event_cb);
lv_slider_set_range(slider, 0, 100);
//22.2 在滑块对象下创建一个标签
slider_label = lv_label_create(tab4, NULL);
lv_label_set_text(slider_label, "0");
lv_obj_set_auto_realign(slider_label, true);
lv_obj_align(slider_label, slider, LV_ALIGN_OUT_BOTTOM_MID, 0, 10);
#if 0
//22.3 创建一个说明标签
lv_obj_t * info = lv_label_create(lv_scr_act(), NULL);
lv_label_set_text(info, "Welcome to the slider+label demo!\n"
"Move the slider and see that the label\n"
"updates to match it.");
lv_obj_align(info, NULL, LV_ALIGN_IN_TOP_LEFT, 10, 10);
#endif
//23 微调框控件
lv_obj_t * spinbox;
spinbox = lv_spinbox_create(tab4, NULL);
lv_spinbox_set_digit_format(spinbox, 5, 3);
lv_spinbox_set_step(spinbox, 10);
lv_spinbox_set_range(spinbox, 0, 100);
lv_obj_align(spinbox, NULL, LV_ALIGN_IN_LEFT_MID, 0, 60);
lv_obj_set_event_cb(spinbox, spinbox_event_handler);
//24 滑动按钮控件
static lv_style_t bg_style;
static lv_style_t indic_style;
static lv_style_t knob_on_style;
static lv_style_t knob_off_style;
lv_style_copy(&bg_style, &lv_style_pretty);
bg_style.body.radius = LV_RADIUS_CIRCLE;
bg_style.body.padding.top = 6;
bg_style.body.padding.bottom = 6;
lv_style_copy(&indic_style, &lv_style_pretty_color);
indic_style.body.radius = LV_RADIUS_CIRCLE;
indic_style.body.main_color = lv_color_hex(0x9fc8ef);
indic_style.body.grad_color = lv_color_hex(0x9fc8ef);
indic_style.body.padding.left = 0;
indic_style.body.padding.right = 0;
indic_style.body.padding.top = 0;
indic_style.body.padding.bottom = 0;
lv_style_copy(&knob_off_style, &lv_style_pretty);
knob_off_style.body.radius = LV_RADIUS_CIRCLE;
knob_off_style.body.shadow.width = 4;
knob_off_style.body.shadow.type = LV_SHADOW_BOTTOM;
lv_style_copy(&knob_on_style, &lv_style_pretty_color);
knob_on_style.body.radius = LV_RADIUS_CIRCLE;
knob_on_style.body.shadow.width = 4;
knob_on_style.body.shadow.type = LV_SHADOW_BOTTOM;
/*Create a switch and apply the styles*/
lv_obj_t *sw1 = lv_sw_create(tab4, NULL);
lv_sw_set_style(sw1, LV_SW_STYLE_BG, &bg_style);
lv_sw_set_style(sw1, LV_SW_STYLE_INDIC, &indic_style);
lv_sw_set_style(sw1, LV_SW_STYLE_KNOB_ON, &knob_on_style);
lv_sw_set_style(sw1, LV_SW_STYLE_KNOB_OFF, &knob_off_style);
lv_obj_align(sw1, NULL, LV_ALIGN_CENTER, 0, -50);
lv_obj_set_event_cb(sw1, sw_event_handler);
/*Copy the first switch and turn it ON*/
lv_obj_t *sw2 = lv_sw_create(tab4, sw1);
lv_sw_on(sw2, LV_ANIM_ON);
lv_obj_align(sw2, NULL, LV_ALIGN_CENTER, 0, 50);
#if 0
//1.按钮
//1.1 创建一个按钮对象
lv_obj_t *button1 = lv_btn_create(lv_scr_act(), NULL);
//1.2 设置按钮显示的标签(通过创建标签,再将标签放到按钮上)
lv_obj_t *label_button = lv_label_create(button1, NULL);
lv_label_set_text(label_button, "button1");
//1.3 调整按钮的位置布局
lv_obj_align(button1, NULL, LV_ALIGN_IN_TOP_LEFT, 0, 0);
//1.4 为按钮绑定事件
lv_obj_set_event_cb(button1, button_event_handle);
//2. 日历
//2.1 创建一个日历对象
lv_obj_t *calendar = lv_calendar_create(lv_scr_act(), NULL);
//2.2 设置日历的大小
lv_obj_set_size(calendar, 235, 235);
//2.3 绘制样式
static lv_style_t calendar_style;
lv_style_copy(&calendar_style, &lv_style_plain);
//2.3.1 控件配置
calendar_style.body.radius = 10; //控件的形状,当设置为100时,控件将变成一个圆
calendar_style.body.opa = LV_OPA_50; //不透明百分比,指的是main_color、grad_color渲染的透明度
calendar_style.body.main_color = LV_COLOR_YELLOW; //控件最上是黄色
calendar_style.body.grad_color = LV_COLOR_GREEN; //控件最下是绿色,所以是充黄色过渡到绿色
//2.3.2 控件边框的配置
calendar_style.body.border.width = 10; //控件的边框宽度
calendar_style.body.border.color = LV_COLOR_PURPLE; 控件的边框颜色
//2.3.3 控件的阴影配置
calendar_style.body.shadow.color = LV_COLOR_BLUE; //阴影的颜色
calendar_style.body.shadow.type = LV_SHADOW_FULL; //阴影的类型(LV_SHADOW_FULL表示所有边框都有阴影,反之只有底端边框有)
calendar_style.body.shadow.width = 15; //阴影的宽度
//2.3.4 控件的文本配置
calendar_style.text.color = LV_COLOR_RED; //控件上的文本显示颜色
calendar_style.text.font = &lv_font_roboto_12; //控件文本显示的字体大小
lv_calendar_set_style(calendar, LV_CALENDAR_STYLE_BG, &calendar_style);
lv_obj_align(calendar, NULL, LV_ALIGN_IN_BOTTOM_LEFT, 0, 0);
//2.3 为日历绑定事件
lv_obj_set_event_cb(calendar, calendar_event_handle);
//2.4 设置当前时间
lv_calendar_date_t today;
get_now_time(&today);
lv_calendar_set_today_date(calendar, &today); //设置时间
lv_calendar_set_showed_date(calendar, &today); //设置显示的时间,不调用该接口,将显示默认的日历,即当前设置的日期不会同步
#endif
//标签时钟
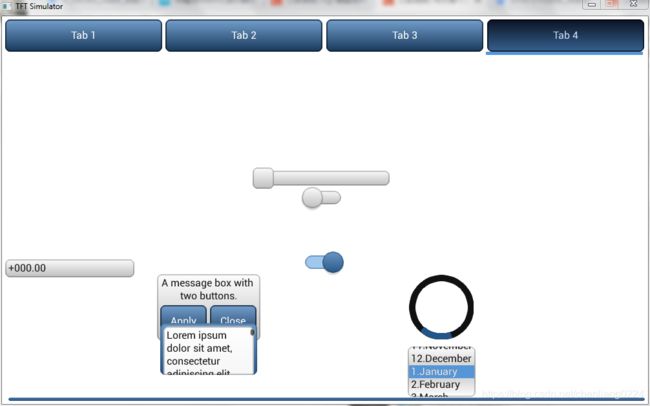
}效果演示: