QFluentWidgets: 基于 C++ Qt 的 Fluent Design 组件库
简介
QFluentWidgets 是一个基于 Qt 的 Fluent Designer 组件库,内置超过 150 个开箱即用的 Fluent Designer 组件,支持亮暗主题无缝切换和自定义主题色。搭配所见即所得的 Fluent Designer 软件,只需拖拖拽拽,不用编写一行 QSS,就能快速搭建现代化软件界面。
官网地址:https://qfluentwidgets.com/
仓库地址:https://github.com/zhiyiYo/PyQt-Fluent-Widgets
演示视频:https://www.bilibili.com/video/BV1o94y1a7Yv
编译示例
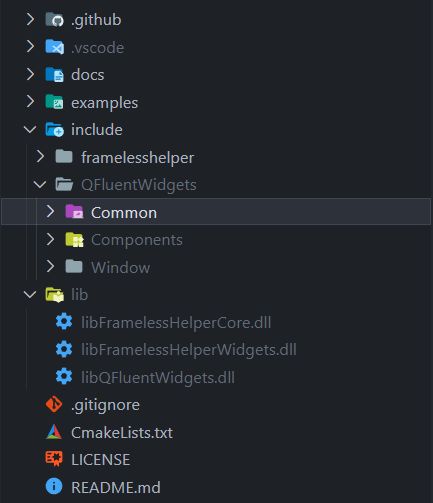
以 Qt5 为例(Qt6 也支持),从 Qt5 分支下载示例代码,将 libQFluentWidgets.dll、libFramlessHelperCore.dll 和 libFramelessHelperWidgets.dll 放在 lib 文件夹中,QFluentWidgets 头文件放在 include 文件夹中,项目结构如下图所示
接着在终端输入指令进行编译,其中 -DCMAKE_PREFIX_PATH 用于设置本机 Qt5 SDK 的路径:
cmake -B ./build -DCMAKE_BUILD_TYPE=Release -DCMAKE_PREFIX_PATH="D:/Qt/5.15.2/mingw81_64" -G "MinGW Makefiles" .
cd build
cmake --build . --config Release --target all --parallel
编译完成后可以在 build/bin 目录下看到所有生成的 exe 示例文件:
搭配 Fluent Designer
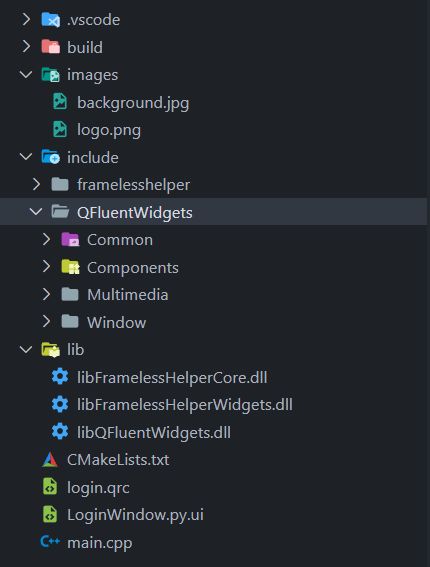
项目结构如下图所示:
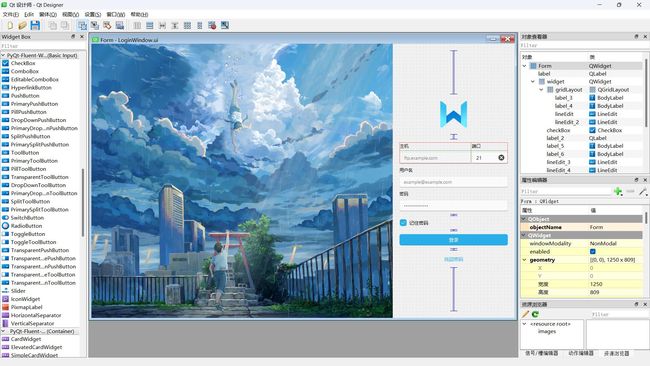
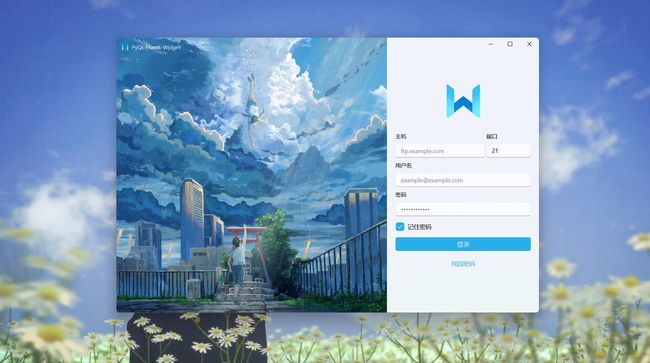
其中 LoginWindow.py.ui 是使用 Fluent Designer 拖拽 PyQt-Fluent-Widgets 组件生成的 ui 文件,预览效果如下:
ui 代码如下,从
<ui version="4.0">
<class>Formclass>
<widget class="QWidget" name="Form">
省略代码
widget>
<customwidgets>
<customwidget>
<class>LineEditclass>
<extends>QLineEditextends>
<header>qfluentwidgetsheader>
customwidget>
<customwidget>
<class>CheckBoxclass>
<extends>QCheckBoxextends>
<header>qfluentwidgetsheader>
customwidget>
<customwidget>
<class>PrimaryPushButtonclass>
<extends>QPushButtonextends>
<header>qfluentwidgetsheader>
customwidget>
<customwidget>
<class>HyperlinkButtonclass>
<extends>QPushButtonextends>
<header>qfluentwidgetsheader>
customwidget>
<customwidget>
<class>BodyLabelclass>
<extends>QLabelextends>
<header>qfluentwidgetsheader>
customwidget>
customwidgets>
<resources>
<include location="login.qrc"/>
resources>
<connections/>
ui>
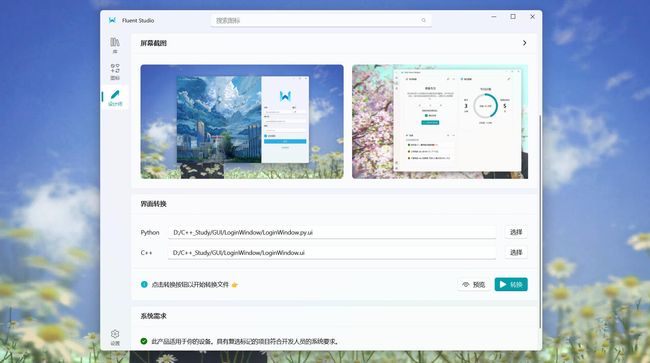
将该 ui 文件拖拽到 Fluent Studio 软件的设计师界面中,点击转换按钮,即可得到 C++ 组件库使用的 ui 文件。
项目使用的 CMakeLists.txt 代码如下:
set(DEMO_NAME LoginDemo)
cmake_minimum_required(VERSION 3.5)
project(${DEMO_NAME} VERSION 1.0)
set(CMAKE_RUNTIME_OUTPUT_DIRECTORY ${CMAKE_BINARY_DIR}/bin)
set(CMAKE_CXX_STANDARD 17)
set(CMAKE_INCLUDE_CURRENT_DIR ON)
set(CMAKE_AUTOUIC ON)
set(CMAKE_AUTOMOC ON)
set(CMAKE_AUTORCC ON)
find_package(Qt5 COMPONENTS Widgets Multimedia REQUIRED)
# -----------------------------------------------------------------------------
file(GLOB inc_files ${CMAKE_SOURCE_DIR}/*.h)
file(GLOB src_files ${CMAKE_SOURCE_DIR}/*.cpp)
qt5_wrap_ui(UI_FILES ${CMAKE_SOURCE_DIR}/ui/LoginWindow.ui)
# add resource
SET(RCC_FILES ${CMAKE_SOURCE_DIR}/login.qrc)
qt5_add_resources(RCC_SOURCES ${RCC_FILES})
# 设置 dll 文件夹
link_directories(${CMAKE_SOURCE_DIR}/lib)
add_executable(${DEMO_NAME} ${src_files} ${inc_files} ${UI_FILES} ${RCC_SOURCES})
target_link_libraries(${PROJECT_NAME} PRIVATE Qt::Widgets QFluentWidgets FramelessHelperCore FramelessHelperWidgets)
# 设置头文件搜索路径
target_include_directories(${PROJECT_NAME}
PRIVATE
${CMAKE_SOURCE_DIR}/include
${CMAKE_SOURCE_DIR}/include/framelesshelper/include
${CMAKE_SOURCE_DIR}/include/framelesshelper/src/core
${CMAKE_SOURCE_DIR}/include/framelesshelper/src/widgets
${CMAKE_SOURCE_DIR}/include/framelesshelper/qmake/inc/core
)
# 拷贝 dll 到 bin 目录
configure_file(${CMAKE_SOURCE_DIR}/lib/libFramelessHelperCore.dll ${CMAKE_SOURCE_DIR}/build/bin/libFramelessHelperCore.dll COPYONLY)
configure_file(${CMAKE_SOURCE_DIR}/lib/libFramelessHelperWidgets.dll ${CMAKE_SOURCE_DIR}/build/bin/libFramelessHelperWidgets.dll COPYONLY)
configure_file(${CMAKE_SOURCE_DIR}/lib/libQFluentWidgets.dll ${CMAKE_SOURCE_DIR}/build/bin/libQFluentWidgets.dll COPYONLY)
main.cpp 代码如下,可以看到这里通过 #include "ui_LoginWindow.h" 和 ui->setupUi(this) 来使用 Fluent 组件初始化界面:
#include "ui_LoginWindow.h"
#include 编译指令不变,双击 build/bin/LoginWindow.exe 就能看到效果:
写在最后
C++ 组件库需要许可证才能拿到头文件和动态链接库使用,如果想体验运行效果,可以安装 Python 组件库并运行各个 demo.py,或者下载编译好的 PyQt-Fluent-Widgets-Gallery,最终效果和 C++ 是一样的。
经常有小伙伴留言为什么不将 C++ 组件库一起开源,其实原因很简单:白嫖的话有 Python 组件库就够了,一个人的精力是有限的,无法为爱发电维持这么多个组件库分支的开发,以上~~