- C++11堆操作深度解析:std::is_heap与std::is_heap_until原理解析与实践
文章目录堆结构基础与函数接口堆的核心性质函数签名与核心接口std::is_heapstd::is_heap_until实现原理深度剖析std::is_heap的验证逻辑std::is_heap_until的定位策略算法优化细节代码实践与案例分析基础用法演示自定义比较器实现最小堆检查边缘情况处理性能分析与实际应用时间复杂度对比典型应用场景与手动实现的对比注意事项与最佳实践迭代器要求比较器设计C++标
- C++ 11 Lambda表达式和min_element()与max_element()的使用_c++ lamda函数 min_element((1)
2401_84976182
程序员c语言c++学习
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上CC++开发知识点,真正体系化!由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新如果你需要这些资料,可以戳这里获取#include#include#includeusingnamespacestd;boolcmp(int
- C++ 11 Lambda表达式和min_element()与max_element()的使用_c++ lamda函数 min_element(
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。需要这份系统化的资料的朋友,可以添加戳这里获取一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!intmain(){vectormyvec{3,
- 嵌入式系统LCD显示模块编程实践
本文还有配套的精品资源,点击获取简介:本文档提供了一个具有800x480分辨率的3.5英寸液晶显示模块LW350AC9001的驱动程序代码,以及嵌入式系统中使用C/C++语言进行硬件编程的实践指南。该模块的2mm厚度使其适用于空间受限的便携式设备。内容包括驱动程序源代码、硬件控制接口使用方法,以及如何在嵌入式系统中进行图形处理、电源管理与性能优化。1.嵌入式系统原理1.1嵌入式系统概念嵌入式系统是
- 【超硬核】JVM源码解读:Java方法main在虚拟机上解释执行
HeapDump性能社区
java开发语言后端jvm
本文由HeapDump性能社区首席讲师鸠摩(马智)授权整理发布第1篇-关于Java虚拟机HotSpot,开篇说的简单点开讲Java运行时,这一篇讲一些简单的内容。我们写的主类中的main()方法是如何被Java虚拟机调用到的?在Java类中的一些方法会被由C/C++编写的HotSpot虚拟机的C/C++函数调用,不过由于Java方法与C/C++函数的调用约定不同,所以并不能直接调用,需要JavaC
- C++ 设计模式:抽象工厂(Abstract Factory)
冀晓武
C++设计模式c++设计模式抽象工厂模式
链接:C++设计模式链接:C++设计模式-工厂方法链接:C++设计模式-原型模式链接:C++设计模式-建造者模式抽象工厂(AbstractFactory)是一种创建型设计模式,它提供一个接口,用于创建一系列相关或相互依赖的对象,而无需指定它们的具体类。抽象工厂模式通常用于创建一组相关的产品对象,例如不同类型的机器人和它们的配件。1.问题分析在某些情况下,我们需要创建一组相关或相互依赖的对象,但我们
- 霍夫变换(Hough Transform)算法原来详解和纯C++代码实现以及OpenCV中的使用示例
点云SLAM
算法图形图像处理算法opencv图像处理与计算机视觉算法直线提取检测目标检测霍夫变换算法
霍夫变换(HoughTransform)是一种经典的图像处理与计算机视觉算法,广泛用于检测图像中的几何形状,例如直线、圆、椭圆等。其核心思想是将图像空间中的“点”映射到参数空间中的“曲线”,从而将形状检测问题转化为参数空间中的峰值检测问题。一、霍夫变换基本思想输入:边缘图像(如经过Canny边缘检测)输出:一组满足几何模型的形状(如直线、圆)关键思想:图像空间中的一个点→参数空间中的一个曲线参数空
- 用OpenCV标定相机内参应用示例(C++和Python)
下面是一个完整的使用OpenCV进行相机内参标定(CameraCalibration)的示例,包括C++和Python两个版本,基于棋盘格图案标定。一、目标:相机标定通过拍摄多张带有棋盘格图案的图像,估计相机的内参:相机矩阵(内参)K畸变系数distCoeffs可选外参(R,T)标定精度指标(如重投影误差)二、棋盘格参数设置(根据自己的棋盘格设置):棋盘格角点数:9x6(内角点,9列×6行);每个
- C++设计模式:简单工厂、工厂方法、抽象工厂
起个别名
C++算法c++
1.工厂模式的特点在我们现实生活中,买馒头和自己蒸馒头、去饭店点一份大盘鸡和自己养鸡,杀鸡,做大盘鸡,这是全然不同的两种体验:自己做麻烦,而且有失败的风险,需要自己承担后果。买现成的,可以忽略制作细节,方便快捷并且无风险,得到的肯定是美味的食物。对于后者,就相当于是一个加工厂,通过这个工厂我们就可以得到想要的东西,在程序设计中,这种模式就叫做工厂模式,工厂生成出的产品就是某个类的实例,也就是对象。
- 【GESP】C++三级真题 luogu-B4359 [GESP202506 三级] 分糖果
CoderCodingNo
GESPc++java开发语言
GESPC++三级,2025年6月真题,模拟算法,难度★★☆☆☆。本次三级题目个人感觉比较简单。题目题解详见:【GESP】C++三级真题luogu-B4359[GESP202506三级]分糖果|OneCoder【GESP】C++三级真题luogu-B4359[GESP202506三级]分糖果|OneCoderGESPC++三级,2025年6月真题,模拟算法,难度★★☆☆☆。本次三级题目个人感觉比较
- C++设计秘籍:为什么所有参数都需类型转换时,非成员函数才是王道?
讳疾忌医丶
c++前端开发语言
当所有参数都需要类型转换时,为什么要选择非成员函数?在C++的世界里,有一个看似简单却蕴含深意的设计原则:当所有参数(包括被this指针所指的那个隐式参数)皆须进行类型转换时,请为此采用非成员函数实现。这个原则背后隐藏着C++类型系统的精妙设计,也揭示了成员函数与非成员函数在处理隐式类型转换时的本质差异。想象一下,你正在设计一个数学计算库,需要支持整数与有理数的混合运算。如果你天真地将所有操作都实
- 初始化列表与类型转换(C++)
2401_89195731
c++开发语言
初始化列表和构造函数体在C++中都是用于给类的成员变量赋初值区别:初始化列表是给每个成员变量定义初始化的地方,即使有成员变量没有给它显式在初始化列表初始化,它也会走初始化列表初始化时机初始化列表:在对象创建时,成员变量通过初始化列表被直接初始化,这发生在构造函数体执行之前。构造函数体内赋值:成员变量首先被默认初始化,然后在构造函数体内通过赋值语句进行赋值。性能差异初始化列表:通常更高效,因为它避免
- list的一些特性(C++)
2401_89195731
c++开发语言
C++STL库中的std::list是一个带头双向循环链表,使用之前需要包头文件,它和vector的使用高度类似。构造list支持多种构造方式默认构造函数:创建一个空的列表。拷贝构造函数:从另一个相同类型的列表创建一个新的列表。范围构造函数:从一对迭代器指定的范围内复制元素到新的列表中。初始值列表构造函数:使用初始化列表(initializerlist)创建一个包含指定元素的列表。填充构造函数:创
- QML与C++相互调用函数并获得返回值
cpp_learners
QMLc++QMLqt
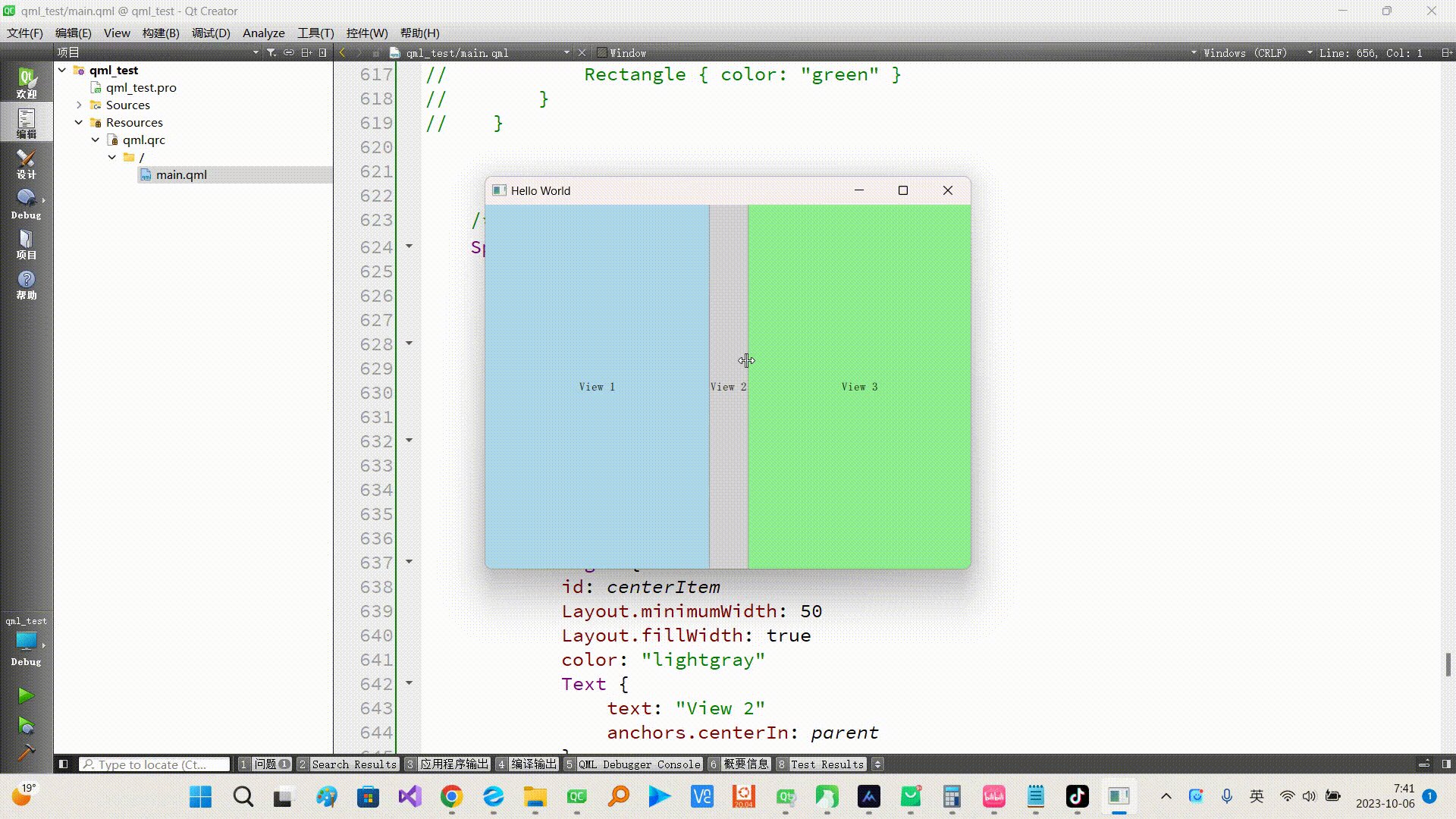
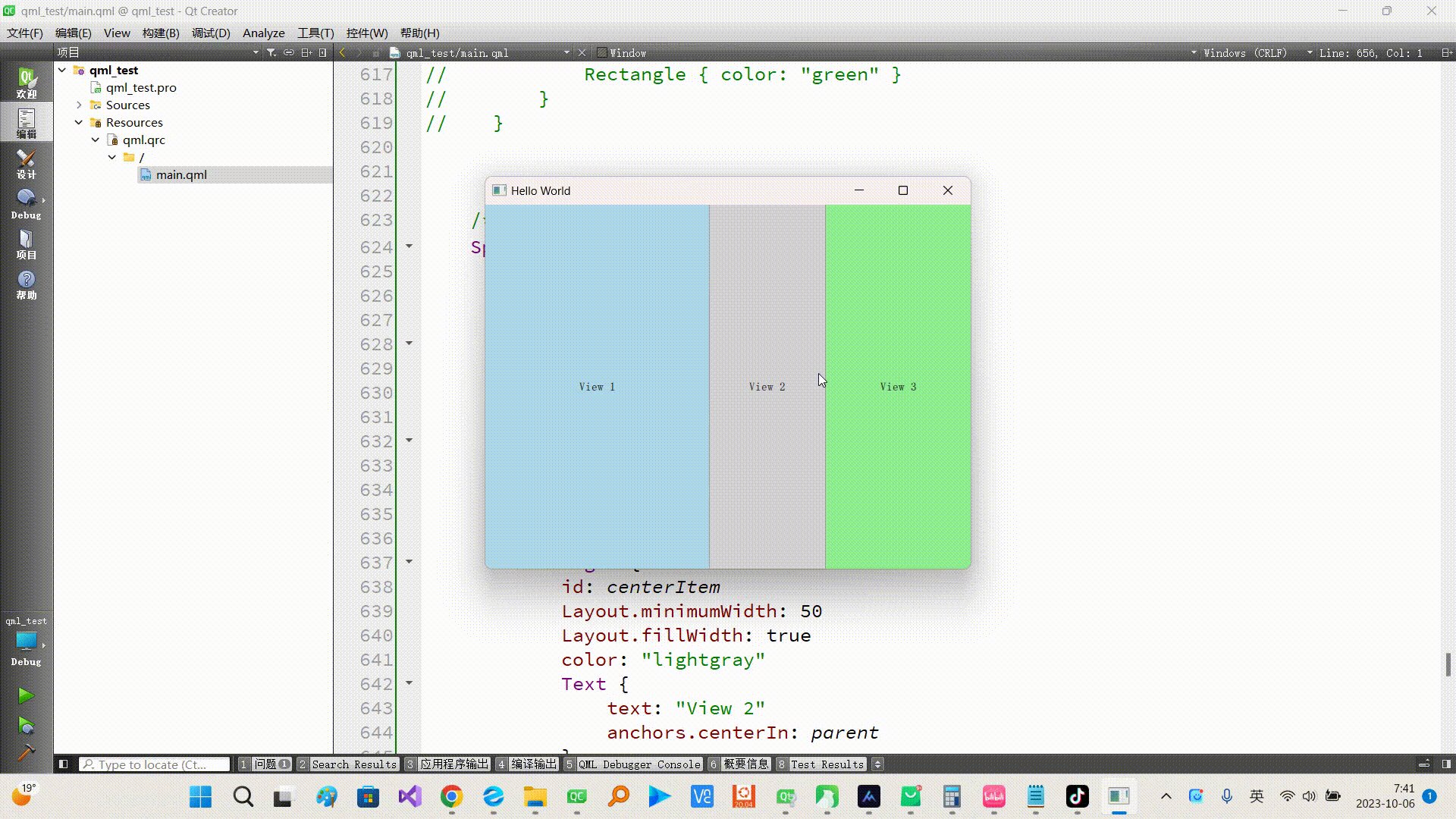
这篇博客主要讲解在qml端如何直接调用c++的函数并获得返回值,在c++端如何直接调用qml的函数并获得返回值;主要以map或者jsonobject、list或者jsonarray为主!其他单个类型,常见的类型,例如QString、int等,就不演示了;一通百通。目录1准备工作1.1C++端1.2QML端2qml端直接调用c++端函数3c++端直接调用qml端函数3.1调用qml的qmlFuncO
- c++ 编译链接时 报错找不到 某个函数,如何排查?
sun007700
c++chrome开发语言
在C++开发中,链接时出现“undefinedreferenceto”错误是常见问题,以下是系统化的排查流程和解决方案:1.确认基础问题(30秒检查)#检查函数声明是否存在grep"function_name"include/*.hsrc/*.cpp#检查是否包含实现文件ls-lsrc/#确认包含实现的.cpp文件在编译列表中2.签名匹配检查(最常见问题)//头文件声明-voidprocess_d
- C++函数签名
C++函数签名-CSDN博客函数签名的组成部分函数名称函数的名字(如calculate、print)。参数列表(ParameterList)参数的类型、顺序和数量。参数的名字不影响签名(如intfunc(inta)和intfunc(intb)是同一签名)。所属的类或命名空间成员函数属于特定类(如MyClass::method)。自由函数属于全局或某个命名空间。成员函数的const/volatile
- C++ 标准库 <numeric>
以下对C++标准库中头文件所提供的数值算法与工具做一次系统、深入的梳理,包括算法功能、示例代码、复杂度分析及实践建议。一、概述中定义了一组对数值序列进行累加、内积、差分、扫描等操作的算法,以及部分辅助工具(如std::iota、std::gcd/std::lcm等)。所有算法均作用于迭代器区间,符合STL风格,可与任意容器或原始数组配合使用。从C++17、20起,又陆续加入了并行友好的std::r
- C++面试核心知识点全面解析:从基础到高级
掌握这些核心知识点,轻松应对90%的C++技术面试一、基础语法与关键字1.1const关键字的多种用法//1.常量变量constintMAX_SIZE=100;//2.常量指针与指针常量constint*ptr1=&var;//指向常量的指针int*constptr2=&var;//常量指针constint*constptr3=&var;//指向常量的常量指针//3.常量成员函数classMyCl
- 《C++性能优化指南》 linux版代码及原理解读 第一章
v俊逸
C++性能优化指南性能优化C++性能优化性能优化
概述:目录概述:性能优化的必要性:C++代码优化策略总结用好的编译器并用好编译器使用更好的算法使用更好的库减少内存分配和复制移除计算使用更好的数据结构提高并发性优化内存管理性能优化的必要性:按照当今的CPU运行速度来说,执行一条指令所需要的时间是10的-9次方的时间单位,如此快速的执行速度是否就没有性能优化的必要了呢?其实不然,性能优化与CPU的执行速度并无非常大的关系,试想一下,一段代码,如果用
- 《C++性能优化指南》 linux版代码及原理解读 第四章
v俊逸
C++性能优化指南性能优化C++性能优化指南性能优化
目录概述为什么字符串很麻烦字符串是动态分配的字符串赋值背后的操作如何面对字符串会进行大量复制写时复制COW(copyonwrite)尝试优化字符串避免临时字符串通过预留存储空间减少内存分配通过传递引用减少实参复制使用迭代器操作减少循环中的比较操作减少返回值的复制还没有结束,使用字符数组代替字符串再次优化字符串尝试其他的算法叠加以前的优化方式使用其他的编译器使用其他字符串的库功能丰富的字符串库使用s
- c++中如何排查死锁
三月微风
c++java开发语言
排查死锁(deadlock)是多线程C++开发中的一项核心调试技能,死锁通常是因为多个线程交叉持有资源而相互等待导致程序卡死。下面详细讲讲如何排查和预防死锁:一、死锁的常见成因锁获取顺序不一致(最常见)多个互斥量之间相互等待一个线程尝试多次加锁同一个非递归互斥锁忘记释放锁条件变量使用错误(如wait时未持锁)二、排查死锁的方法✅1.日志调试法在加锁和解锁前后打日志,确认:哪些线程获取了锁哪个线程卡
- c++中迭代器的本质
三月微风
c++开发语言
C++迭代器的本质与实现原理迭代器是C++标准模板库(STL)的核心组件之一,它作为容器与算法之间的桥梁,提供了统一访问容器元素的方式。下面从多个维度深入解析迭代器的本质特性。一、迭代器的基本定义与分类迭代器的本质迭代器是一种行为类似指针的对象,用于遍历和操作容器中的元素。它提供了一种统一的方式来访问不同容器中的元素,而无需关心容器的具体实现细节。标准分类体系C++标准定义了5种迭代器类型,按功能
- C++中的智能指针
智能指针是C++中用于自动化管理动态内存的类模板,通过封装原生指针,并利用RAII(资源获取即初始化)技术,确保内存的自动释放,从而避免内存泄漏和悬空指针问题。它是现代C++内存管理的核心工具之一。原生指针的缺陷:1.内存泄漏:忘记调用delete2.悬空指针:释放后仍访问指针3.重复释放:同一内存被多次delete智能指针的优势:1.自动释放内存,不需手动delete,超出作用域自动释放2.防止
- C++中NULL等于啥
奇妙之二进制
嵌入式/Linux#C++编程法则c++开发语言
文章目录**一、`NULL`的标准定义****二、常见实现方式**1.**定义为整数`0`**2.**定义为`0L`或`(void*)0`**(较少见)**三、与C语言的关键区别****四、`NULL`在C++中的问题**1.**重载函数匹配歧义**2.**模板参数推导错误****五、C++11+的替代方案:`nullptr`****六、最佳实践****七、总结**在C++中,NULL的定义与行为
- C++ 性能优化指南
三月微风
c++性能优化开发语言
C++性能优化指南(针对GCC编译器,面向高级工程师面试)代码优化面试常问点:如何避免不必要的对象拷贝?为什么要用引用或std::move?虚函数调用有什么性能开销?原理解释:传递对象时按值会拷贝整个对象,特别是大对象会频繁分配/释放内存,影响性能;应尽量改用引用或指针传递。C++11引入移动语义(move),允许“窃取”临时对象的资源,避免深拷贝。虚函数调用需要先通过对象的虚函数表指针(vptr
- C++中的智能指针(1):unique_ptr
一、背景普通指针是指向某块内存区域地址的变量。如果一个指针指向的是一块动态分配的内存区域,那么即使这个指针变量离开了所在的作用域,这块内存区域也不会被自动销毁。动态分配的内存不进行释放则会导致内存泄漏。如果一个指针指向的是一块已经被释放的内存区域,那么这个指针就是悬空指针。使用悬空指针会造成不可预料的后果。如果我们定义了一个指针但未初始化使其指向有效的内存区域时,这个指针就成了野指针。使用野指针访
- 【亲测免费】 Mamba:快速跨平台的包管理器
林梦雅
Mamba:快速跨平台的包管理器项目基础介绍和主要编程语言Mamba是一个用C++重新实现的Conda包管理器。它旨在提供比传统Conda更快的包管理和依赖解析速度。Mamba的核心部分使用C++编写,以确保高效性和性能。同时,Mamba也使用了Python和其他一些辅助语言来实现其功能。项目核心功能Mamba的核心功能包括:快速依赖解析:利用libsolv库进行高效的依赖解析,这是RedHat、
- 【Modern C++ Part8】Prefer-nullptr-to-0-and-NULL
莫彩
C++ModernC++c++开发语言jvm
优先使用nullptr而不是0或者NULL0字面上是一个int类型,而不是指针,这是显而易见的。C++扫描到一个0,但是发现在上下文中仅有一个指针用到了它,编译器将勉强将0解释为空指针,但是这仅仅是一个应变之策。C++最初始的原则是0是int而非指针。经验上讲,同样的情况对NULL也是存在的。对NULL而言,仍有一些细节上的不确定性,因为赋予NULL一个除了int(即long)以外的整数类型是被允
- 【Modern C++ Part7】_创建对象时使用()和{}的区别
莫彩
ModernC++C++c++开发语言
在C++11中,你可以有多种语法选择用以对象的初始化,这样的语法显得混乱不堪并让人无所适从,(),=,{}均可以用来进行初始化:intx(0);//使用()进行初始化inty=0;//使用=进行初始化intz{0};//使用{}进行初始化在很多情况下,可以同时使用=和{}intz={0};//使用{}和=进行初始化对于这一条,我通常的会忽略“等于-{}”这种语法,因为C通常认为它只有{}。认为这种
- MySQL数据库访问(C/C++)
敲上瘾
MySQL数据库mysql数据库c++c语言数据库开发数据库架构
访问数据库的方式:命令行:使用命令行输入SQL指令直接访问。需记忆命令和SQL语法,对新手不友好。正因如此推荐新手使用该方式访问,能倒逼学习者对SQL语法的记忆,并对MySQL更深入理解。图形化界面访问:使用图形化界面工具,如:DBeaver、DataGrip、Navicat、HeidiSQL(MySQL)、MySQLWorkbench。特点:有语法提示,可以直接对数据手动增删改。编程接口:在编写
- PHP,安卓,UI,java,linux视频教程合集
cocos2d-x小菜
javaUIlinuxPHPandroid
╔-----------------------------------╗┆
- zookeeper admin 笔记
braveCS
zookeeper
Required Software
1) JDK>=1.6
2)推荐使用ensemble的ZooKeeper(至少3台),并run on separate machines
3)在Yahoo!,zk配置在特定的RHEL boxes里,2个cpu,2G内存,80G硬盘
数据和日志目录
1)数据目录里的文件是zk节点的持久化备份,包括快照和事务日
- Spring配置多个连接池
easterfly
spring
项目中需要同时连接多个数据库的时候,如何才能在需要用到哪个数据库就连接哪个数据库呢?
Spring中有关于dataSource的配置:
<bean id="dataSource" class="com.mchange.v2.c3p0.ComboPooledDataSource"
&nb
- Mysql
171815164
mysql
例如,你想myuser使用mypassword从任何主机连接到mysql服务器的话。
GRANT ALL PRIVILEGES ON *.* TO 'myuser'@'%'IDENTIFIED BY 'mypassword' WI
TH GRANT OPTION;
如果你想允许用户myuser从ip为192.168.1.6的主机连接到mysql服务器,并使用mypassword作
- CommonDAO(公共/基础DAO)
g21121
DAO
好久没有更新博客了,最近一段时间工作比较忙,所以请见谅,无论你是爱看呢还是爱看呢还是爱看呢,总之或许对你有些帮助。
DAO(Data Access Object)是一个数据访问(顾名思义就是与数据库打交道)接口,DAO一般在业
- 直言有讳
永夜-极光
感悟随笔
1.转载地址:http://blog.csdn.net/jasonblog/article/details/10813313
精华:
“直言有讳”是阿里巴巴提倡的一种观念,而我在此之前并没有很深刻的认识。为什么呢?就好比是读书时候做阅读理解,我喜欢我自己的解读,并不喜欢老师给的意思。在这里也是。我自己坚持的原则是互相尊重,我觉得阿里巴巴很多价值观其实是基本的做人
- 安装CentOS 7 和Win 7后,Win7 引导丢失
随便小屋
centos
一般安装双系统的顺序是先装Win7,然后在安装CentOS,这样CentOS可以引导WIN 7启动。但安装CentOS7后,却找不到Win7 的引导,稍微修改一点东西即可。
一、首先具有root 的权限。
即进入Terminal后输入命令su,然后输入密码即可
二、利用vim编辑器打开/boot/grub2/grub.cfg文件进行修改
v
- Oracle备份与恢复案例
aijuans
oracle
Oracle备份与恢复案例
一. 理解什么是数据库恢复当我们使用一个数据库时,总希望数据库的内容是可靠的、正确的,但由于计算机系统的故障(硬件故障、软件故障、网络故障、进程故障和系统故障)影响数据库系统的操作,影响数据库中数据的正确性,甚至破坏数据库,使数据库中全部或部分数据丢失。因此当发生上述故障后,希望能重构这个完整的数据库,该处理称为数据库恢复。恢复过程大致可以分为复原(Restore)与
- JavaEE开源快速开发平台G4Studio v5.0发布
無為子
我非常高兴地宣布,今天我们最新的JavaEE开源快速开发平台G4Studio_V5.0版本已经正式发布。
访问G4Studio网站
http://www.g4it.org
2013-04-06 发布G4Studio_V5.0版本
功能新增
(1). 新增了调用Oracle存储过程返回游标,并将游标映射为Java List集合对象的标
- Oracle显示根据高考分数模拟录取
百合不是茶
PL/SQL编程oracle例子模拟高考录取学习交流
题目要求:
1,创建student表和result表
2,pl/sql对学生的成绩数据进行处理
3,处理的逻辑是根据每门专业课的最低分线和总分的最低分数线自动的将录取和落选
1,创建student表,和result表
学生信息表;
create table student(
student_id number primary key,--学生id
- 优秀的领导与差劲的领导
bijian1013
领导管理团队
责任
优秀的领导:优秀的领导总是对他所负责的项目担负起责任。如果项目不幸失败了,那么他知道该受责备的人是他自己,并且敢于承认错误。
差劲的领导:差劲的领导觉得这不是他的问题,因此他会想方设法证明是他的团队不行,或是将责任归咎于团队中他不喜欢的那几个成员身上。
努力工作
优秀的领导:团队领导应该是团队成员的榜样。至少,他应该与团队中的其他成员一样努力工作。这仅仅因为他
- js函数在浏览器下的兼容
Bill_chen
jquery浏览器IEDWRext
做前端开发的工程师,少不了要用FF进行测试,纯js函数在不同浏览器下,名称也可能不同。对于IE6和FF,取得下一结点的函数就不尽相同:
IE6:node.nextSibling,对于FF是不能识别的;
FF:node.nextElementSibling,对于IE是不能识别的;
兼容解决方式:var Div = node.nextSibl
- 【JVM四】老年代垃圾回收:吞吐量垃圾收集器(Throughput GC)
bit1129
垃圾回收
吞吐量与用户线程暂停时间
衡量垃圾回收算法优劣的指标有两个:
吞吐量越高,则算法越好
暂停时间越短,则算法越好
首先说明吞吐量和暂停时间的含义。
垃圾回收时,JVM会启动几个特定的GC线程来完成垃圾回收的任务,这些GC线程与应用的用户线程产生竞争关系,共同竞争处理器资源以及CPU的执行时间。GC线程不会对用户带来的任何价值,因此,好的GC应该占
- J2EE监听器和过滤器基础
白糖_
J2EE
Servlet程序由Servlet,Filter和Listener组成,其中监听器用来监听Servlet容器上下文。
监听器通常分三类:基于Servlet上下文的ServletContex监听,基于会话的HttpSession监听和基于请求的ServletRequest监听。
ServletContex监听器
ServletContex又叫application
- 博弈AngularJS讲义(16) - 提供者
boyitech
jsAngularJSapiAngularProvider
Angular框架提供了强大的依赖注入机制,这一切都是有注入器(injector)完成. 注入器会自动实例化服务组件和符合Angular API规则的特殊对象,例如控制器,指令,过滤器动画等。
那注入器怎么知道如何去创建这些特殊的对象呢? Angular提供了5种方式让注入器创建对象,其中最基础的方式就是提供者(provider), 其余四种方式(Value, Fac
- java-写一函数f(a,b),它带有两个字符串参数并返回一串字符,该字符串只包含在两个串中都有的并按照在a中的顺序。
bylijinnan
java
public class CommonSubSequence {
/**
* 题目:写一函数f(a,b),它带有两个字符串参数并返回一串字符,该字符串只包含在两个串中都有的并按照在a中的顺序。
* 写一个版本算法复杂度O(N^2)和一个O(N) 。
*
* O(N^2):对于a中的每个字符,遍历b中的每个字符,如果相同,则拷贝到新字符串中。
* O(
- sqlserver 2000 无法验证产品密钥
Chen.H
sqlwindowsSQL ServerMicrosoft
在 Service Pack 4 (SP 4), 是运行 Microsoft Windows Server 2003、 Microsoft Windows Storage Server 2003 或 Microsoft Windows 2000 服务器上您尝试安装 Microsoft SQL Server 2000 通过卷许可协议 (VLA) 媒体。 这样做, 收到以下错误信息CD KEY的 SQ
- [新概念武器]气象战争
comsci
气象战争的发动者必须是拥有发射深空航天器能力的国家或者组织....
原因如下:
地球上的气候变化和大气层中的云层涡旋场有密切的关系,而维持一个在大气层某个层次
- oracle 中 rollup、cube、grouping 使用详解
daizj
oraclegroupingrollupcube
oracle 中 rollup、cube、grouping 使用详解 -- 使用oracle 样例表演示 转自namesliu
-- 使用oracle 的样列库,演示 rollup, cube, grouping 的用法与使用场景
--- ROLLUP , 为了理解分组的成员数量,我增加了 分组的计数 COUNT(SAL)
- 技术资料汇总分享
Dead_knight
技术资料汇总 分享
本人汇总的技术资料,分享出来,希望对大家有用。
http://pan.baidu.com/s/1jGr56uE
资料主要包含:
Workflow->工作流相关理论、框架(OSWorkflow、JBPM、Activiti、fireflow...)
Security->java安全相关资料(SSL、SSO、SpringSecurity、Shiro、JAAS...)
Ser
- 初一下学期难记忆单词背诵第一课
dcj3sjt126com
englishword
could 能够
minute 分钟
Tuesday 星期二
February 二月
eighteenth 第十八
listen 听
careful 小心的,仔细的
short 短的
heavy 重的
empty 空的
certainly 当然
carry 携带;搬运
tape 磁带
basket 蓝子
bottle 瓶
juice 汁,果汁
head 头;头部
- 截取视图的图片, 然后分享出去
dcj3sjt126com
OSObjective-C
OS 7 has a new method that allows you to draw a view hierarchy into the current graphics context. This can be used to get an UIImage very fast.
I implemented a category method on UIView to get the vi
- MySql重置密码
fanxiaolong
MySql重置密码
方法一:
在my.ini的[mysqld]字段加入:
skip-grant-tables
重启mysql服务,这时的mysql不需要密码即可登录数据库
然后进入mysql
mysql>use mysql;
mysql>更新 user set password=password('新密码') WHERE User='root';
mysq
- Ehcache(03)——Ehcache中储存缓存的方式
234390216
ehcacheMemoryStoreDiskStore存储驱除策略
Ehcache中储存缓存的方式
目录
1 堆内存(MemoryStore)
1.1 指定可用内存
1.2 驱除策略
1.3 元素过期
2 &nbs
- spring mvc中的@propertysource
jackyrong
spring mvc
在spring mvc中,在配置文件中的东西,可以在java代码中通过注解进行读取了:
@PropertySource 在spring 3.1中开始引入
比如有配置文件
config.properties
mongodb.url=1.2.3.4
mongodb.db=hello
则代码中
@PropertySource(&
- 重学单例模式
lanqiu17
单例Singleton模式
最近在重新学习设计模式,感觉对模式理解更加深刻。觉得有必要记下来。
第一个学的就是单例模式,单例模式估计是最好理解的模式了。它的作用就是防止外部创建实例,保证只有一个实例。
单例模式的常用实现方式有两种,就人们熟知的饱汉式与饥汉式,具体就不多说了。这里说下其他的实现方式
静态内部类方式:
package test.pattern.singleton.statics;
publ
- .NET开源核心运行时,且行且珍惜
netcome
java.net开源
背景
2014年11月12日,ASP.NET之父、微软云计算与企业级产品工程部执行副总裁Scott Guthrie,在Connect全球开发者在线会议上宣布,微软将开源全部.NET核心运行时,并将.NET 扩展为可在 Linux 和 Mac OS 平台上运行。.NET核心运行时将基于MIT开源许可协议发布,其中将包括执行.NET代码所需的一切项目——CLR、JIT编译器、垃圾收集器(GC)和核心
- 使用oscahe缓存技术减少与数据库的频繁交互
Everyday都不同
Web高并发oscahe缓存
此前一直不知道缓存的具体实现,只知道是把数据存储在内存中,以便下次直接从内存中读取。对于缓存的使用也没有概念,觉得缓存技术是一个比较”神秘陌生“的领域。但最近要用到缓存技术,发现还是很有必要一探究竟的。
缓存技术使用背景:一般来说,对于web项目,如果我们要什么数据直接jdbc查库好了,但是在遇到高并发的情形下,不可能每一次都是去查数据库,因为这样在高并发的情形下显得不太合理——
- Spring+Mybatis 手动控制事务
toknowme
mybatis
@Override
public boolean testDelete(String jobCode) throws Exception {
boolean flag = false;
&nbs
- 菜鸟级的android程序员面试时候需要掌握的知识点
xp9802
android
熟悉Android开发架构和API调用
掌握APP适应不同型号手机屏幕开发技巧
熟悉Android下的数据存储
熟练Android Debug Bridge Tool
熟练Eclipse/ADT及相关工具
熟悉Android框架原理及Activity生命周期
熟练进行Android UI布局
熟练使用SQLite数据库;
熟悉Android下网络通信机制,S